在使用来也的OCR接口时,请求报错了,提示CORS跨域。
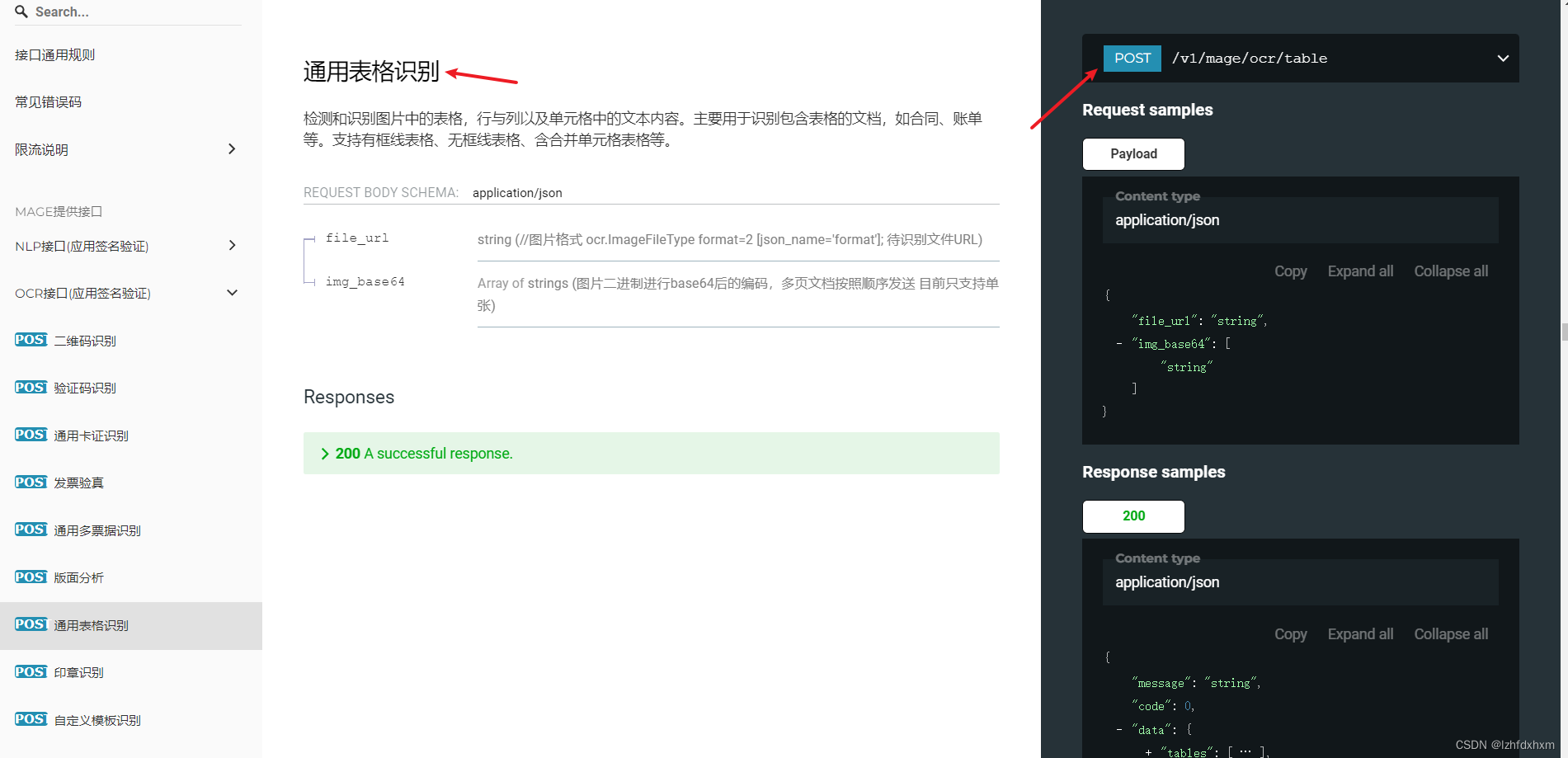
POST请求,请求url:http://mage.uibot.com.cn/v1/mage/ocr/bills,官方文档:

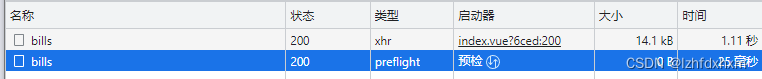
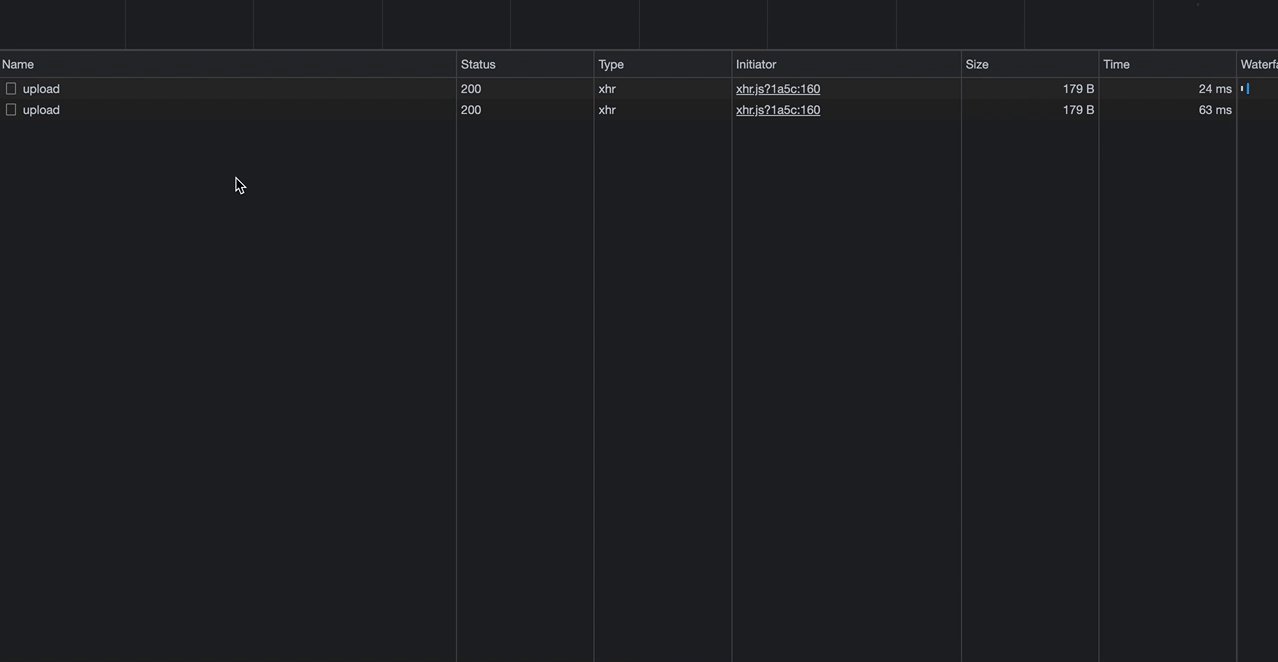
请求与响应:

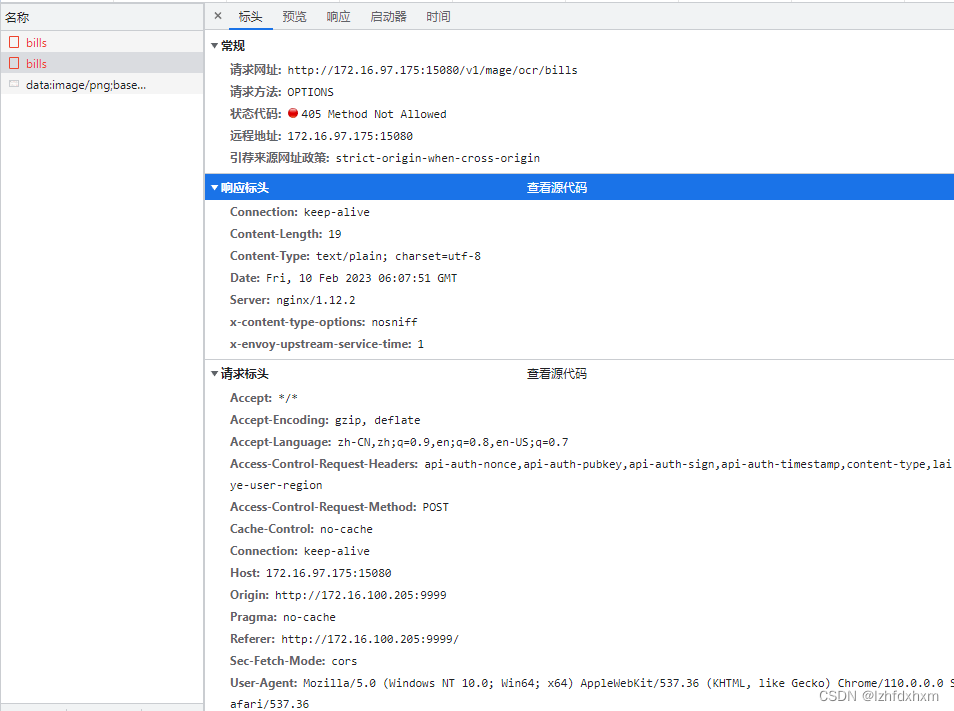
预检请求OPTIONS

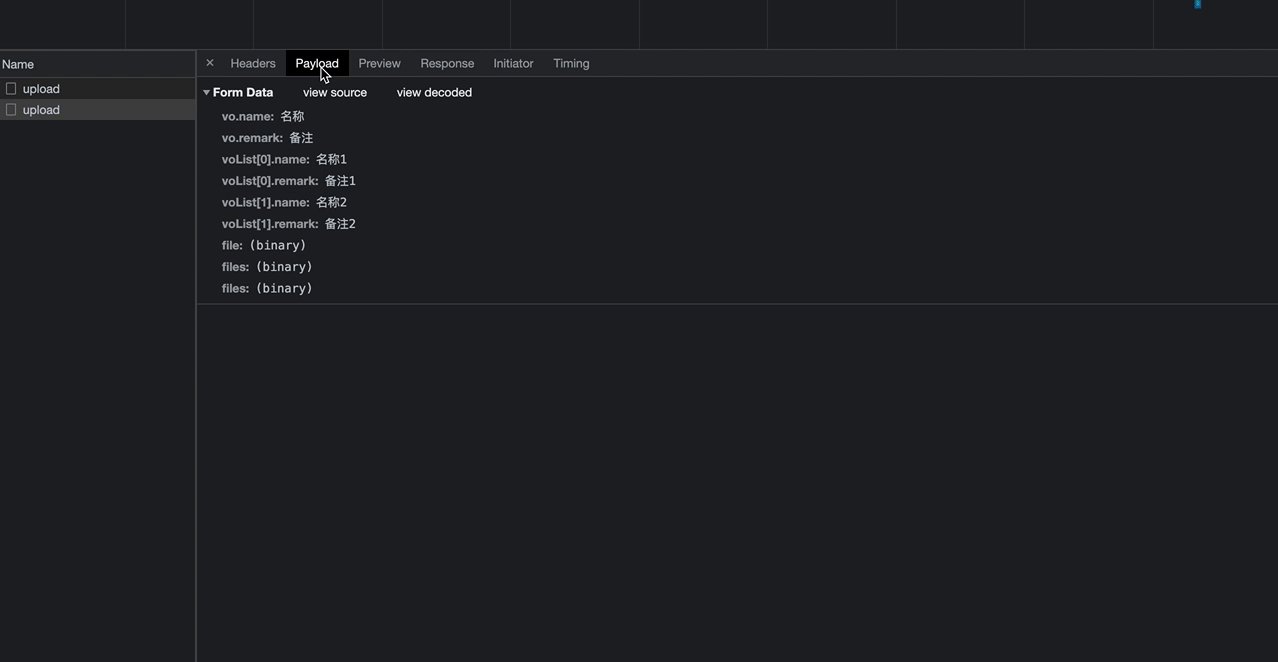
正式请求

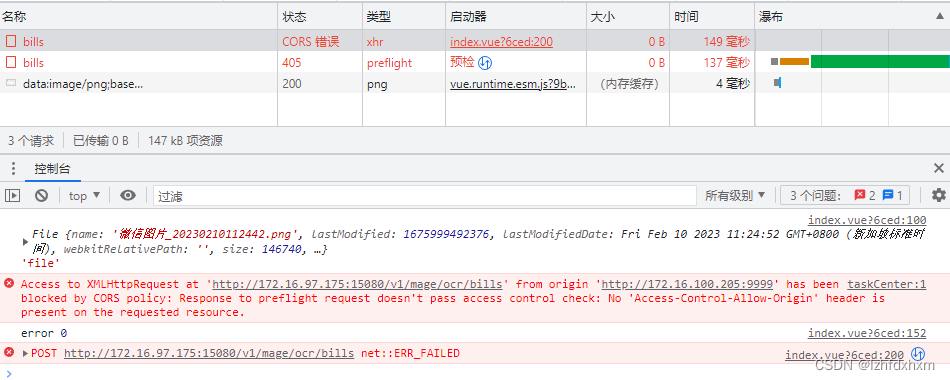
错误信息
看控制台和网络栏位内容,是在访问接口的时候,提示CORS跨域了。
预见请求OPTIONS的提示是405 Method Not Allowed
这种有预检请求和正式请求的情况下,要优先查看预检请求返回的信息,比如这里的重点就是预检请求报错了,405 Method Not Allowed,从链接里也可以查看该错误的原因是方法不被允许,即服务端(这里是来也服务端)不支持预检请求使用的OPTIONS。
看官方文档,是支持POST请求的,没说支不支持OPTIONS请求,可是POST请求,在有自定义HEADER头等情况下,浏览器会默认发送OPTIONS请求,从而导致了服务端响应失败、浏览器无法正确接收数据。
因此,只需要解决自动发送的OPTIONS请求报错不被来也服务端允许就行了。
解决方向:
让服务端支持OPTIONS请求
来也服务端是购买的服务,不能修改,因此没办法使用这种方式解决。
让浏览器不发送OPTIONS请求
参考文档,跨源资源共享(CORS),OPTIONS,不是简单请求就需要发送OPTIONS遇见请求,而当前场景并不符合


在Nginx处理OPTIONS请求
可以在Nginx那边拦截发给来也服务端的OPTIONS请求,返回200成功和允许跨域配置,参考以下配置:
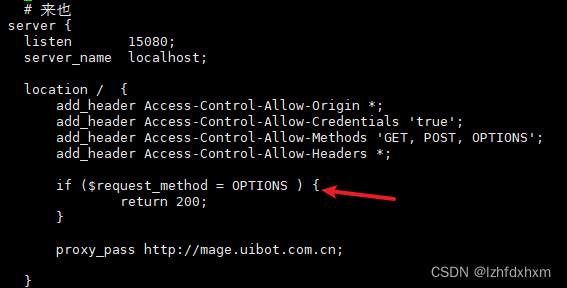
Nginx配置:
# 来也
server {
listen 15080;
server_name localhost;
location / {
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Credentials 'true';
add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';
add_header Access-Control-Allow-Headers *;
# 如果是预检请求,那么加上允许CORS等请求头后,返回200成功
if ($request_method = OPTIONS ) {
return 200;
}
proxy_pass http://mage.uibot.com.cn;
}
}
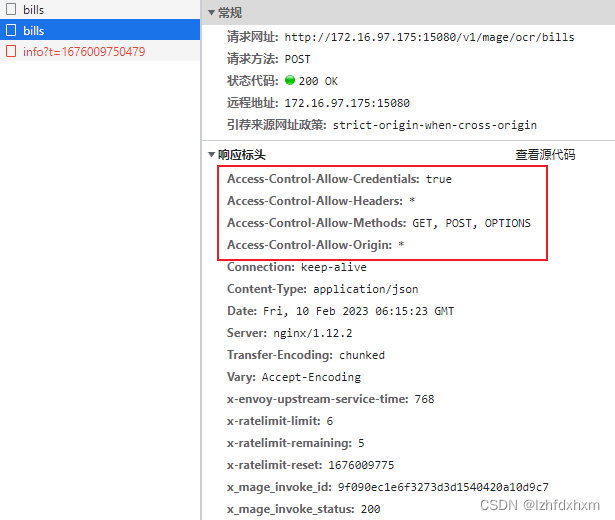
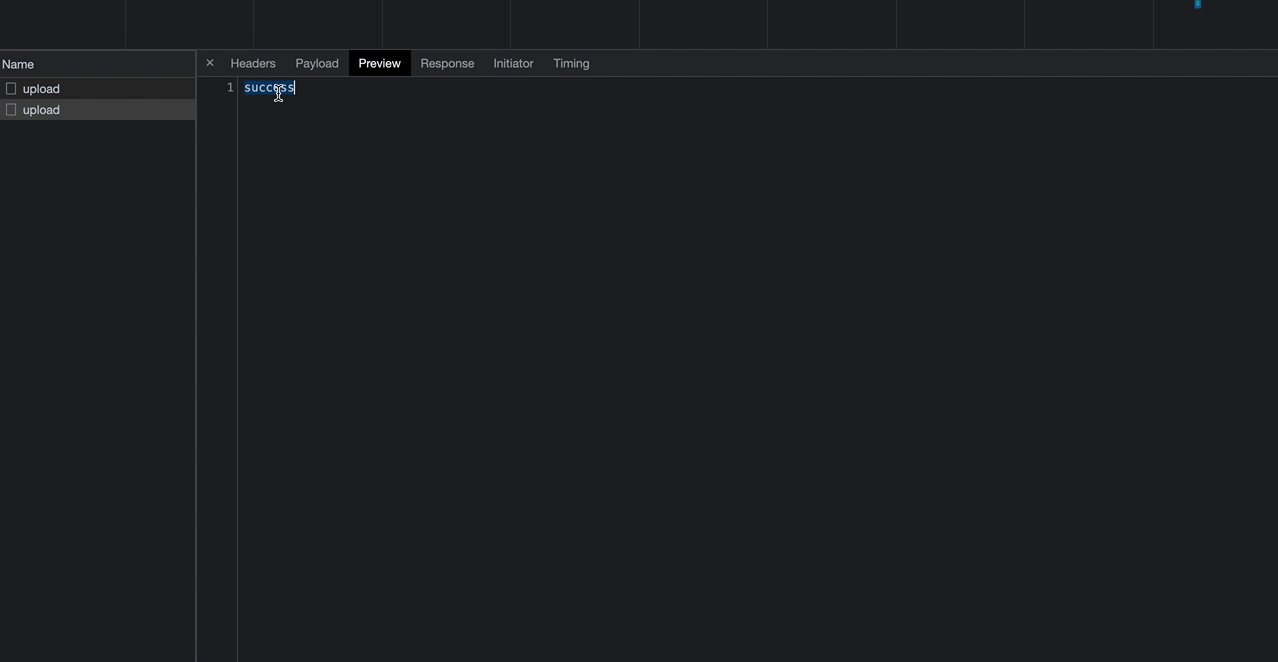
更改了Nginx配置并刷新配置之后,重新请求,成功了!
成功返回了结果

预检请求响应头:








![[测开篇]设计测试用例的方法如何正确描述Bug](https://img-blog.csdnimg.cn/dbffcb7fef8d4aad9df362500724103d.png#pic_center)