文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
本小程序国产动漫论坛主要是针对用户开发的交流论坛,使管理员与用户共享信息,减少人本。在语言方面采用java语言,java语言是开源的面向对象的语言﹔数据库采用mysql,可以更好的调用数据。本系统可以运行在微信开发者工具软件上,使系统的调试更加的便捷。本系统的主要功能包括管理员以及普通用户,国产动漫论坛里不可能只有一位工作人员,管理员可以安排设置更多的管理员,管理员可以对国产动漫论坛中的信息分类、论坛版块、动漫视频信息以及帖子信息等进行管理,普通用户可以查看国产动漫论坛里所有的论坛信息可以进行在线发言交流,查看自己的收藏信息以及进行发布帖子等。本系统通过小程序结构来进行用户操作之间的交互,对于系统的后期维护与扩展奠定了基础。
二、系统用例分析
2.1管理员用例图
本小程序国产动漫论坛的权限包括注册用户和管理员两种,管理员的功能包括个人中心、用户管理、动漫分类管理、动漫视频管理、动漫图片管理、动漫文章管理、交流论坛、系统管理,具体的管理员用例图如下图所示:

2.2注册用户用例图
注册用户的功能就是查询帖子,进行发布自己的帖子、给其它用户回复等,册用户的用例图如下图所示:

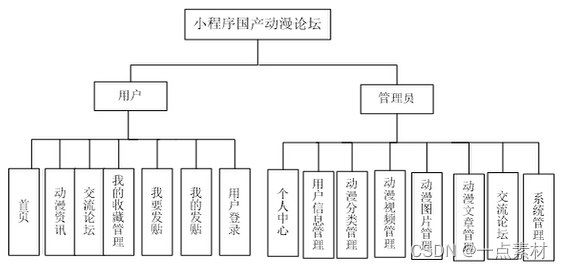
2.3系统功能结构设计
本系统的主要结构为管理员和注册用户,属于微信端、管理端小程序。管理员的主要功能是对动漫论坛里的分类信息文章等进行审核,注册用户的功能包括查询动漫信息、进行评价、回复帖子,当有不用的论坛信息时还可以进行删除。详细的系统功能结构图如下图所示:

三、小程序端
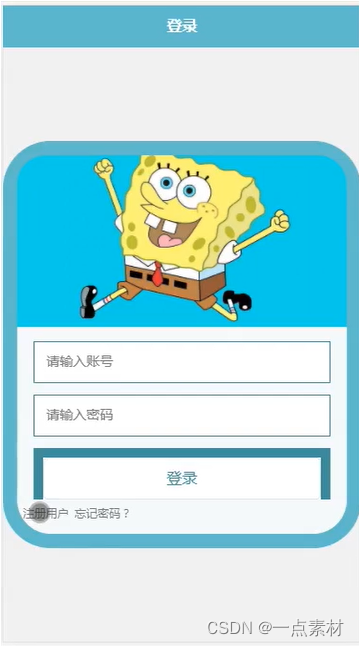
3.1登录主界面实现
本界面属于安全界面,是管理员与注册用户都要使用的界面,采用注册用户登录和管理员登录分开界面设计。在注册用户登录界面中可以看到账号、密码两个文本框,所以需要两种信息都输入正确才可以成功登录到相对应的界面,整个过程由数据库进行自动判断,判断正确进入下一步,判断错误返回初始界面,关于注册用户登录界面的运行设计效果如下图所示:

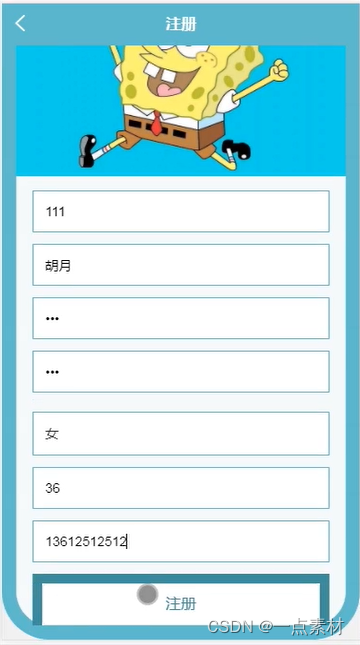
3.2在线注册功能实现
用户需要注册后才可以进入本系统。在线注册的实现界面如下图所示:

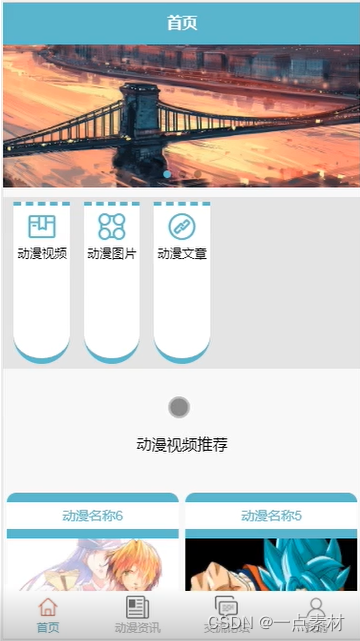
3.3系统首页的功能界面实现
用户登录后,可以在系统首页查看,动漫视频,动漫图片,动漫文章等功能,系统首页功能界面实现效果如下图所示;

3.4动漫资讯查看功能界面实现
用户可以通过分类查看动漫的资讯,也可以通过查找的方式快速查看,界面如下图所示:

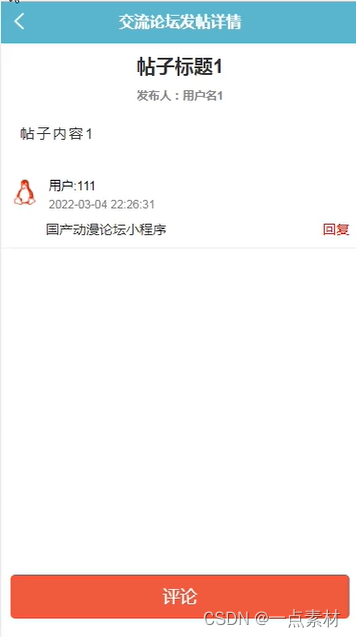
3.5交流论坛功能界面的实现
本功能可以看到详细的帖子信息,然后可以在线回复帖子和发布帖子,实现界面如下图所示:

3.6评论功能的界面实现
用户可以发布评论,实现界面如下图所示:

3.7我的功能的界面实现
本功能可以管理我的收藏、我的帖子。实现界面如下图所示:

四、管理员功能界面实现
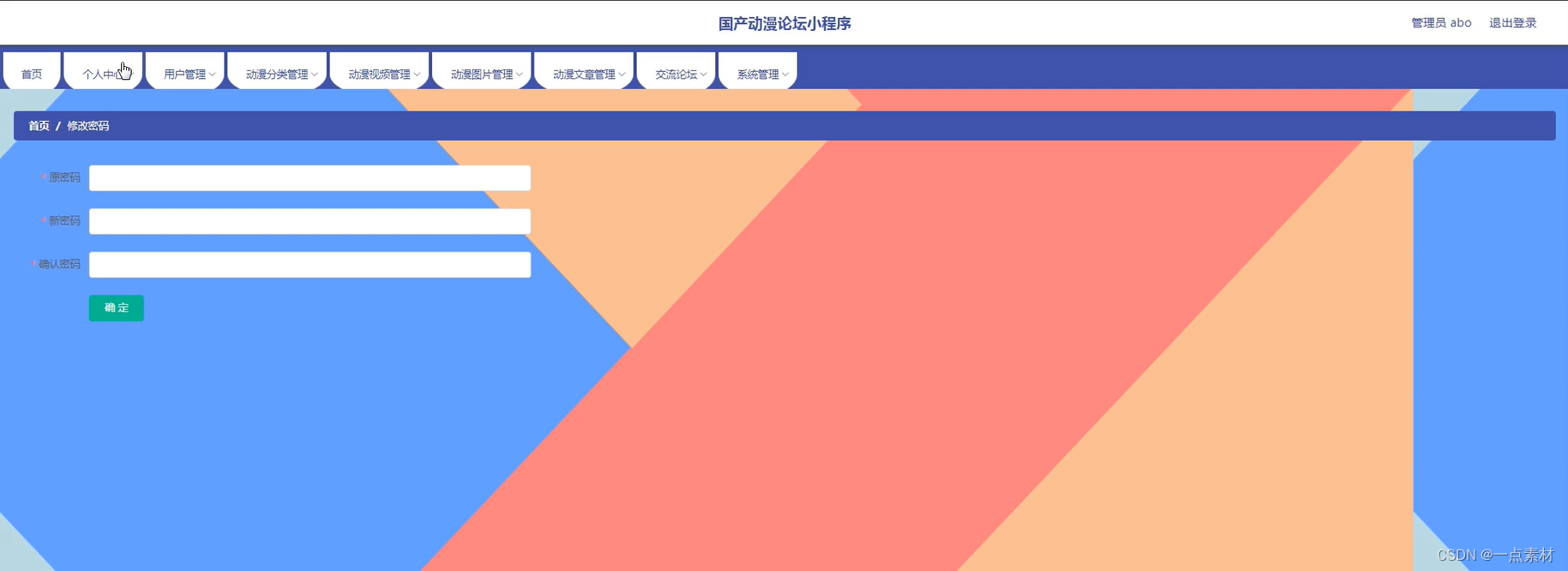
4.1登录密码信息功能界面实现
本功能包括原密码、新密码以及确认密码三个文本框,在需要修改密码的时候要注意原密码的输入,原密码是保证是本人操作的唯一凭证,登录密码信息管理功能的实现界面如下图所示:

4.2用户管理功能实现
注册用户指系统里的普通用户,在本功能里还可以看到注册用户的年龄、联系电话,用户管理功能的实现界面如下图所示:

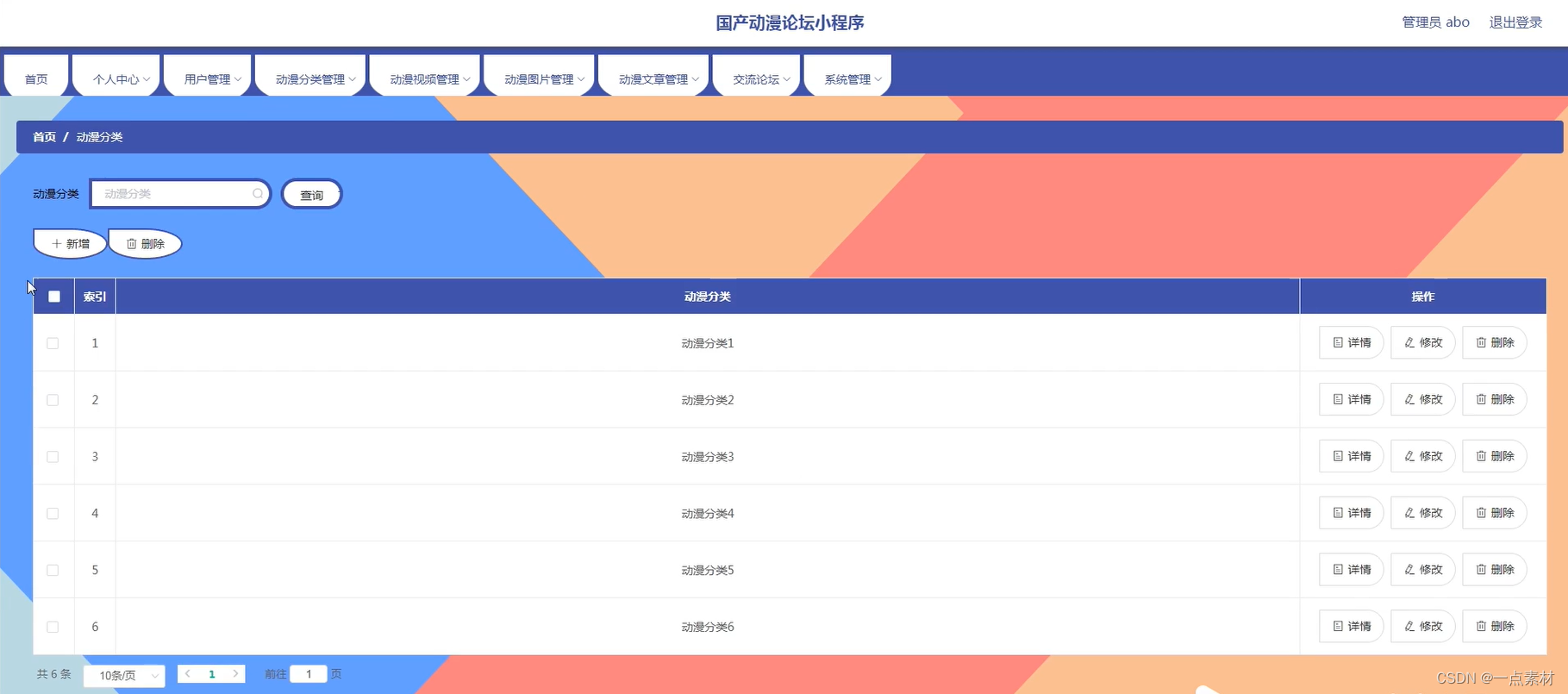
4.3动漫分类管理功能的界面实现
主要是针对动漫进行划分,对于不良的分类信息可以进行删除,动漫分类管理的界面实现如下图所示:

4.4动漫视频管理功能界面实现
本功能可以对动漫视频进行添加和修改、删除,实现界面如下图所示:

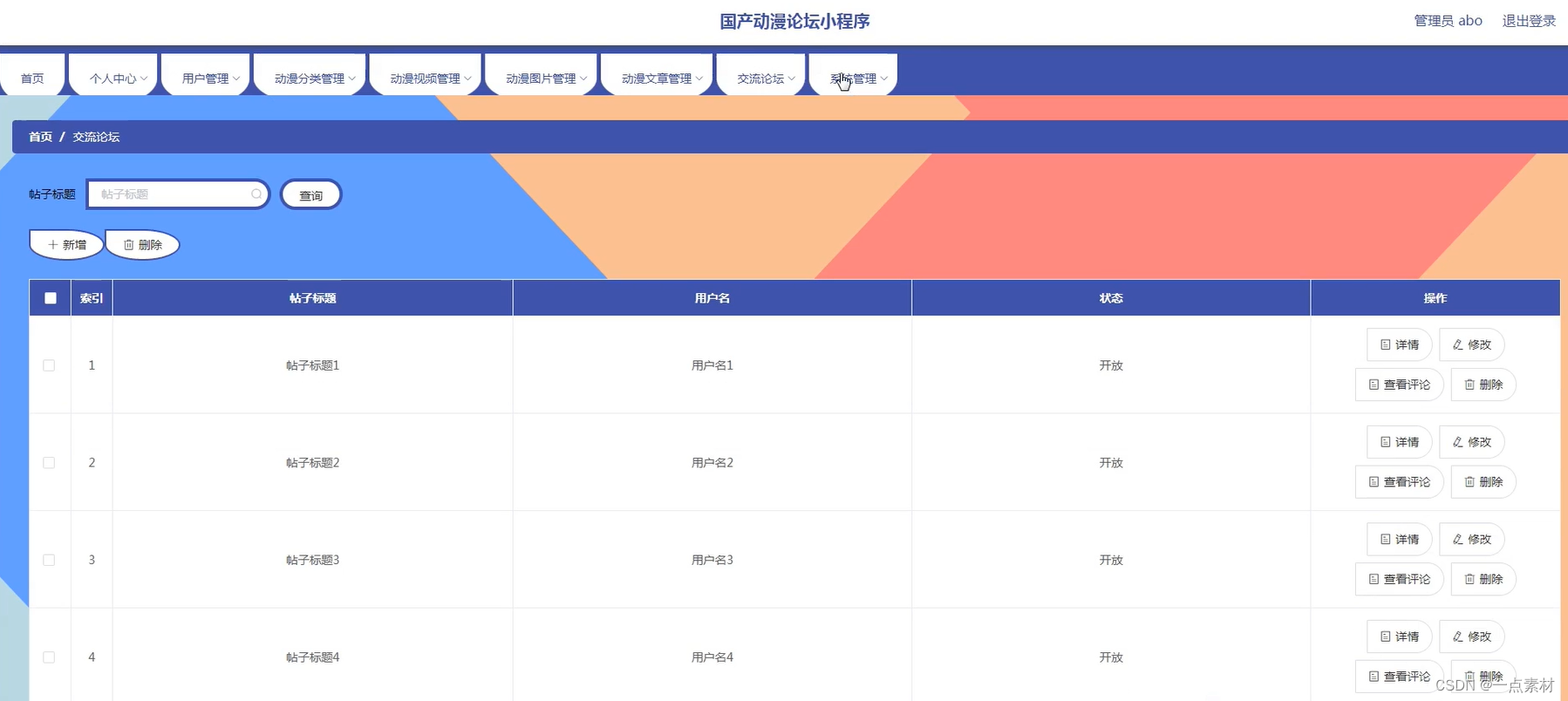
4.5交流论坛功能的实现
管理员可以审核用户的帖子和论坛内容。实现界面如下图所示:

五、部分核心代码
5.1登录系统主要代码
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
}5.2上传文件关键代码
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper<ConfigEntity>().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}






![[CCS 2022] 皇帝没有衣服:用于网络安全的AI/ML](https://img-blog.csdnimg.cn/img_convert/8c527794a3a202e9169432129ca7542c.png)