Vuex是什么?
Vuex是一个专门为Vue.js应用程序开发的状态管理模式。它采用集中式存储来管理应用程序中所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也被集成到了Vue的官方调试工具vue-devtools中,提供了诸如零配置的time-travel调试、状态快照导入/导出等高级调试功能。

这是Vuex的工作原理
安装Vuex
方法一:使用CDN
<!--引用最新版--> <script src="https://unpkg.com/vuex@next"></script> <!--引用指定版本--> <script src="https://unpkg.com/vuex@4.0.0-rc.1"></script>方法二:使用模块化安装
npm install vuex@next --save or yarn add vuex@next --save
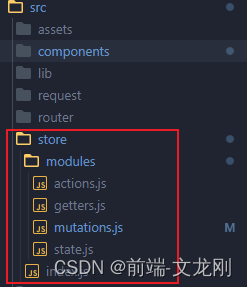
创建Vuex的目录结构 :
src/store
store/modules
modules/actions.js
store/getters.js
store/mutations.js
store/state.js
store/index.js
Vuex目录详解:
store/modules:模块化,如果项目大的话,代码会很多,如果全部放一起,不利于管 理,所以有了modules
store/index.js:通俗将就是将所有的模块都导入进来,最终作为Vuex的一个总入口
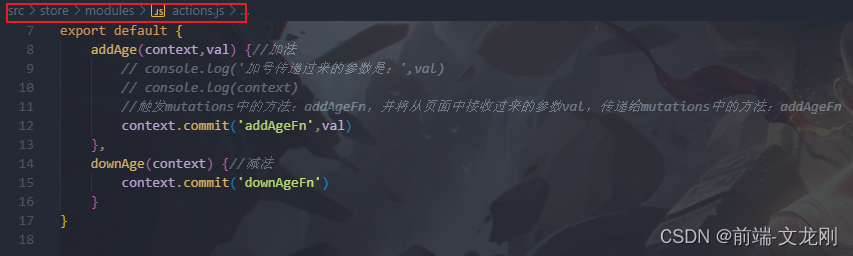
store/modules/actions.js:
1、Action 类似于 mutation,不同在于:1.Action 提交的是 mutation,而不是直接变更状态。也就是说,如果想改 变state的值,就必须调用mutations中的方法2、在actions中做逻辑操作,计算、发送ajax
3、用actions中的方法是:dispath()
4、可以包含任意异步操作
store/modules/getters.js:
1、实时监听state值的变化(最新状态)
2、getters中必须是一个函数,并且函数必须有返回值,所以 将获取的所有值都写成函数返回值规则
store/modules/mutations.js:
1、要修改store中的值唯一的方法就是提交mutation来修改
2、mutations在请求数据的时候,是同步的
store/modules/state.js:
1、设置全局访问的state对象
将Vuex导入main.js中并挂载
import store from './store/index'//导入 Vuex 的文件: store.js
new Vue({
store,
router,
render: h => h(App)
}).$mount('#app')各个文件的编写方法
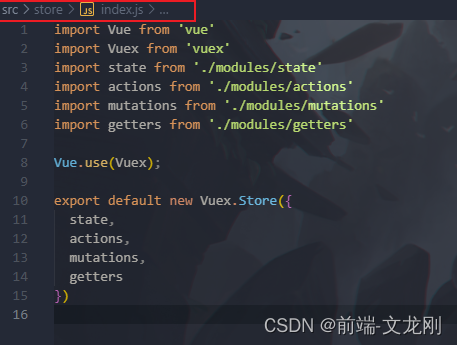
store/index.js:
import Vue from 'vue' import Vuex from 'vuex' import state from './modules/state' import actions from './modules/actions' import mutations from './modules/mutations' import getters from './modules/getters' Vue.use(Vuex); export default new Vuex.Store({ state, actions, mutations, getters })
store/modules/state.js:

store/modules/actions.js:
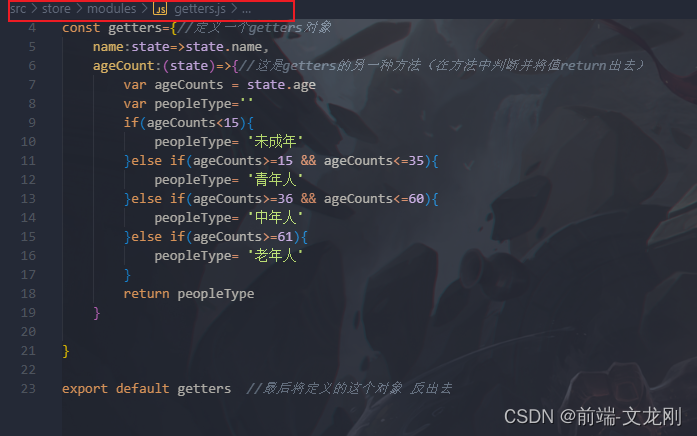
store/modules/getters.js:
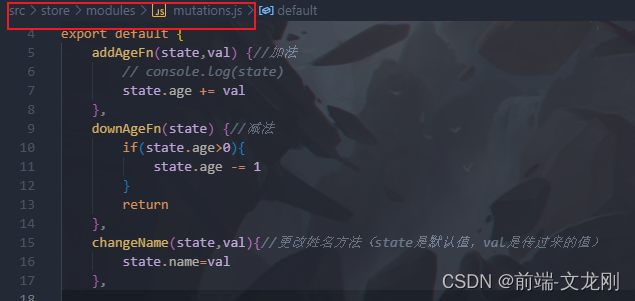
store/modules/mutations.js:

Vuex在组件页面中的使用state的值方式:
在标签中直接使用
<div>最优秀的前端工程师是:{{ $store.state.name }}</div>
如果你想直接调用state的值得话,先导入 mapState,然后在 computed 中定义相应的值
import { mapState,mapGetters } from 'vuex'computed: { ...mapState(['name','city','shopCart']), //userInfo,allState变量 ...mapGetters(['name']) },然后你就可以直接在标签中使用对应的值了
<div>我是通过mapGetters获取的getters的name值:{{name}}</div>
在组件页面中调用store/modules/actions.js 中的方法
this.$store.dispatch('addAge',2)
//addAge:就是在actions中定义的方法在组件中调用store/modules/mutations.js 中的方法
this.$store.commit('changeName','武则天')
//changeName:就是定义在 mutations.js 中的方法到了这一步Vuex的设置及简单使用就已经基本完成了,还请各位大佬指教 (#^.^#)