目前组件库的开发已经接近尾声,因为这次是使用 git 进行协作的开发模式,在团队协作的时候遇到很多的问题,开发过程中发现小伙伴们对于 git 的使用还不是很熟练,这里就简单总结一下常用的 git 的操作,大致有:
- 项目开发如何 fork / pr 的模式进行开发
- 怎么样处理冲突
- 怎么样忽略文件并且取消追踪
关于组件库代码,想要看代码的可以直接前往我的 github:https://github.com/aiai0603/seven-bit-ui
想要看组件库文档代码的可以前往:https://github.com/aiai0603/seven-bit-docs
想要使用我的组件库的可以直接下载:seven-bit-ui (原来的名字被占用了所以我换了一个)
协作开发的模式
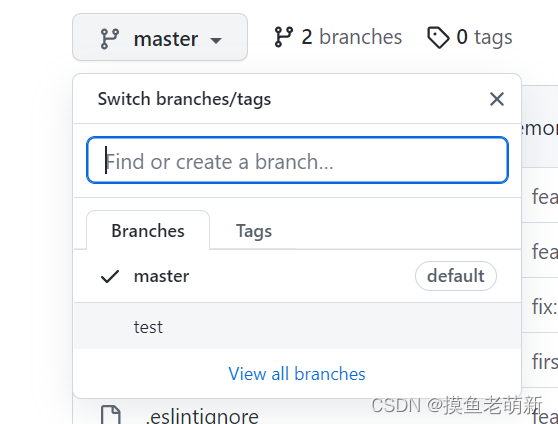
目前大多数团队是基于 fork 主仓库然后 pr 的模式进行开发,由项目负责人创建一个仓库,一般是主分支 master 是受保护的分支,其他人不能随意修改这个分支,从而让这个分支保存我们完整代码。之后可以创建一些其他的分支,比如 test 分支作为我们开发特定功能的测试分支

对于每一个合作开发者,他们需要 fork 我们的仓库到本地,之后使用 fork 的仓库进行开发

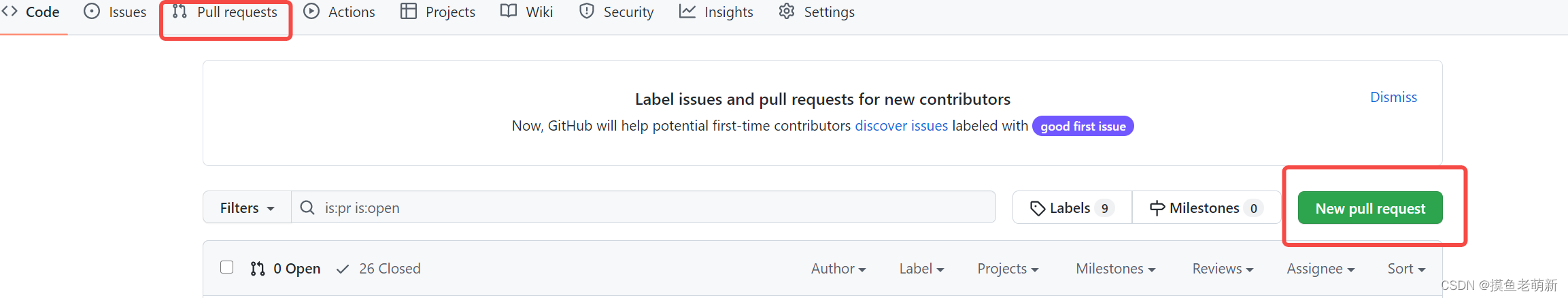
如果一个开发者想要将他的代码提交到我们的仓库,他需要通过 pull requests 功能进行开发

选择你需要提交的分支和你需要提交到的分支,之后就可以创建一个 pr ,你需要填写一些信息,一般是你的分支新增了什么内容,修改了什么问题,对什么文件进行了修改等内容

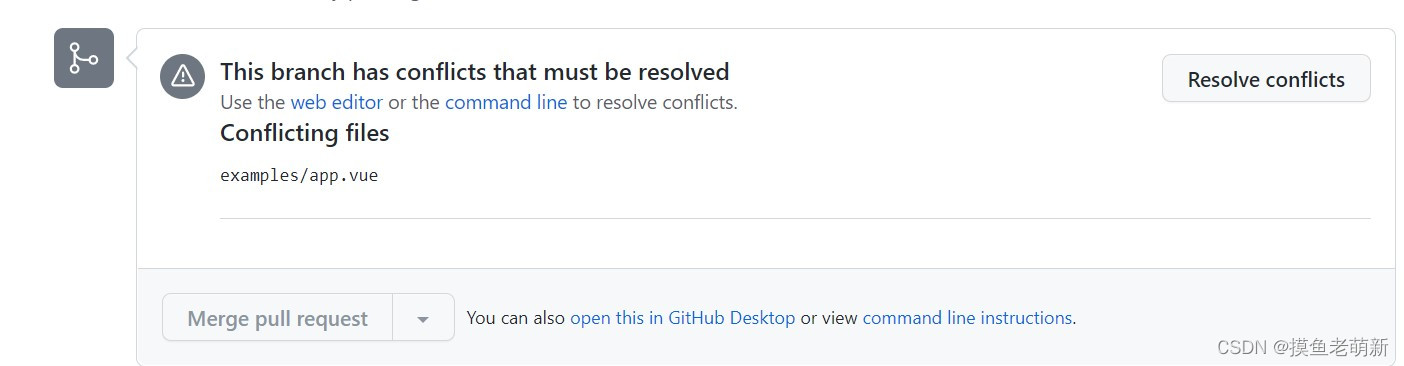
这里要注意,可以看到右侧有一个 Able to merge 表示,这表示本次提交不会产生冲突,当你和另一位开发者都修改了某项内容的时候,就会产生冲突,如果你的分支产生了冲突,那么主仓库的作者是不能合并的,需要处理冲突:

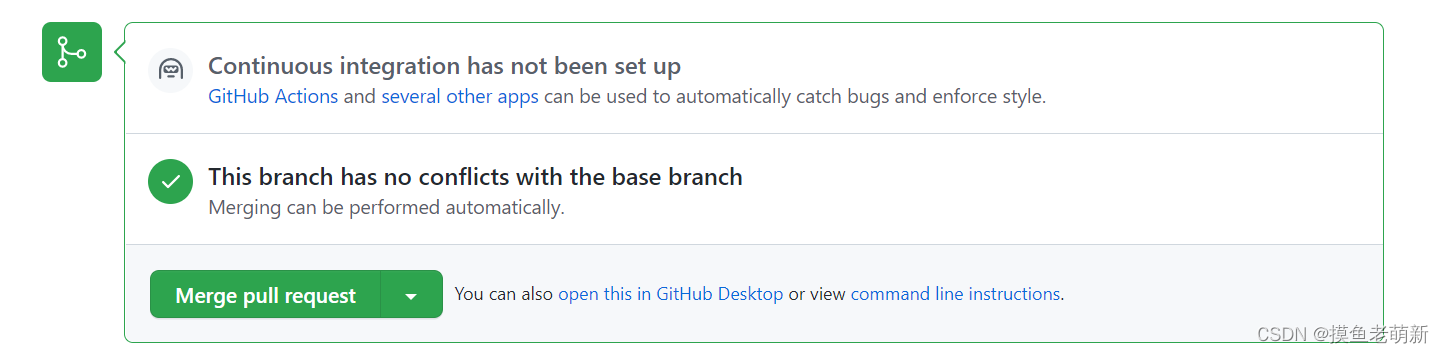
如果没有冲突就可以自动合并:

冲突解决
如果你的代码与主仓库产生了冲突,那么你需要解决冲突才能进行你的 pr ,如果你使用 vscode 开发,方案如下:
-
首先在你的本地代码文件中拉取远程仓库
git pull https://github.com/aiai0603/seven-bit-ui.git master # git pull 主仓库地址 主仓库分支 -
之后你可以在 vscode 里可视化解决冲突

- 解决完冲突以后使用 vscode 合并冲突,再提交你的代码即可
由其他人的 pr 被合并后,你可以在 github 使用 sync fork 功能来同步同步主仓库的代码:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ZG04ULAX-1676036148266)(.\img\13.png)]
如果同步失败,你需要在 vscode 拉取代码解决冲突
git pull https://github.com/aiai0603/seven-bit-ui.git master
# git pull 主仓库地址 主仓库分支
拉取代码到本地
当你同步了代码之后,你会希望将代码拉取到本地,但是你可能有还在开发的版本没有提交,你不需要这些代码受到影响,你可以使用stash 来解决这个问题:
-
首先你使用 vscode 暂存你的代码
-
之后你输入以下命令,这个操作将你的代码暂存到一个栈中,你可以多次
stash代码git stash -
之后你可以将远程仓库的代码拉取到本地
-
之后你将你刚刚存储起来的代码抛出,在你 pop 一次缓存后,它将消失
git stash pop
忽略提交的文件
- 忽略文件
有时候你想要不提交某些文件到远程仓库,比如我不想把我本地编写的用于测试我的组件的代码提交上去,你可以将你的代码写入 .gitignore 文件,这个文件的写法是:
1)空格不匹配任意文件,可作为分隔符,可用反斜杠转义
2)以“#”开头的行都会被 Git 忽略。即#开头的文件标识注释,可以使用反斜杠进行转义。
3)可以使用标准的glob模式匹配。所谓的glob模式是指shell所使用的简化了的正则表达式。
4)以斜杠"/“开头表示目录;”/“结束的模式只匹配文件夹以及在该文件夹路径下的内容,但是不匹配该文件;”/"开始的模式匹配项目跟目录;如果一个模式不包含斜杠,则它匹配相对于当前 .gitignore 文件路径的内容,如果该模式不在 .gitignore 文件中,则相对于项目根目录。
5)以星号"“通配多个字符,即匹配多个任意字符;使用两个星号”*" 表示匹配任意中间目录,比如a/**/z可以匹配 a/z, a/b/z 或 a/b/c/z等。
6)以问号"?"通配单个字符,即匹配一个任意字符;
7)以方括号"[]"包含单个字符的匹配列表,即匹配任何一个列在方括号中的字符。比如[abc]表示要么匹配一个a,要么匹配一个b,要么匹配一个c;如果在方括号中使用短划线分隔两个字符,表示所有在这两个字符范围内的都可以匹配。比如[0-9]表示匹配所有0到9的数字,[a-z]表示匹配任意的小写字母)。
8)以叹号"!“表示不忽略(跟踪)匹配到的文件或目录,即要忽略指定模式以外的文件或目录,可以在模式前加上惊叹号(!)取反。需要特别注意的是:如果文件的父目录已经被前面的规则排除掉了,那么对这个文件用"!"规则是不起作用的。也就是说”!“开头的模式表示否定,该文件将会再次被包含,如果排除了该文件的父级目录,则使用”!"也不会再次被包含。可以使用反斜杠进行转义。
git对于.ignore配置文件是按行从上到下进行规则匹配的,意味着如果前面的规则匹配的范围更大,则后面的规则将不会生效;
提供一篇详细的文档供大家参考:https://www.cnblogs.com/kevingrace/p/5690241.html
- 取消追踪
当然这里有一个问题,如果我们已经追踪了某个文件,比如我们已经提交过 a.vue 这个文件,git 已经追踪了文件,那么即使我们后续将他提交到了 .gitignore 文件中,它的修改依旧会被追踪,对此我们需要清理 git 的追踪:
git rm --cached readme1.txt 删除readme1.txt的跟踪,并保留在本地。
git rm -r --cached dir1 删除dir1目录的跟踪,并保留在本地。
git rm --f readme1.txt 删除readme1.txt的跟踪,并且删除本地文件。
在取消的追踪之后我们的修改就产生提交了