一、Revit中对同一墙面赋予不同材质的方法
方法1:零件法
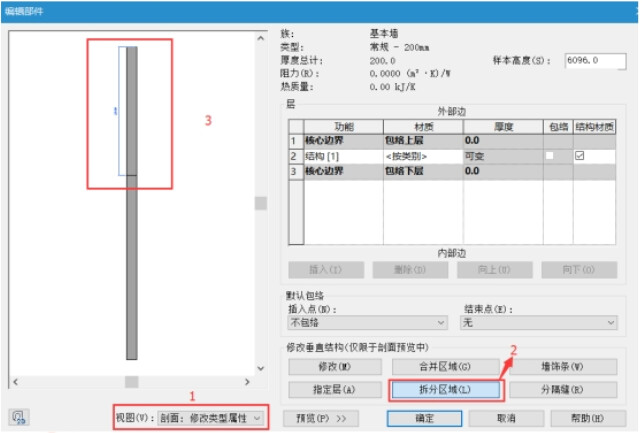
重点:通过工作平面面板上的设置工作平面命令选取正确的面取消勾选通过原始分类的材质,如图1所示

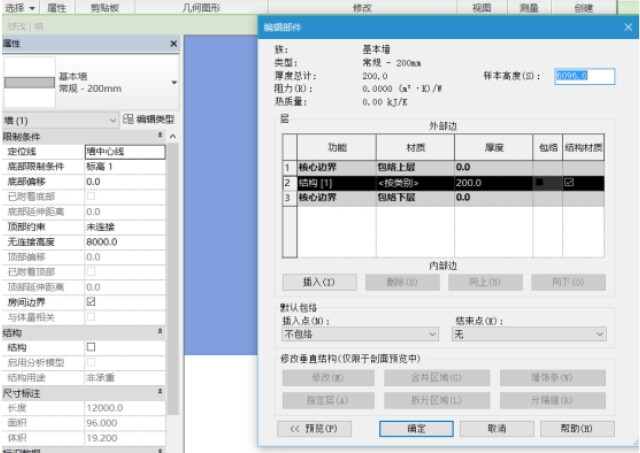
方法2:拆分构造层绘制一道墙体,选择创建的墙体,单击类型属性,对构造层进行编辑,如图2所示

单击预览,视图(V)选择“剖面:修改类型属性”,选择拆分区域命令对墙体进行拆分,如图3所示。

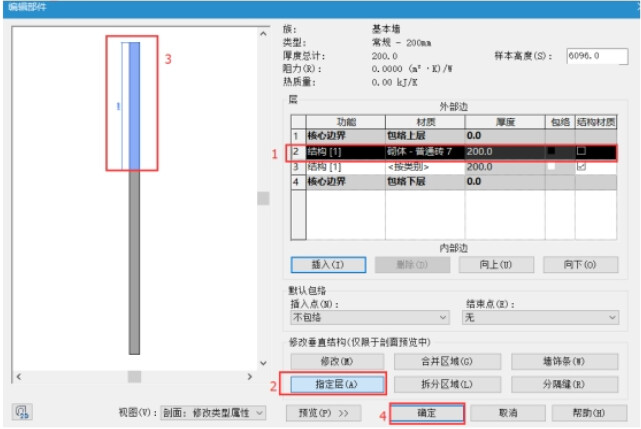
插入一个构造层、并对其予材质,单击指定层命令,选择刚创建的构造层,将鼠标放置于刚拆分的面上,注意此时鼠标不会高亮显示,单击完成操作,如图4所示。

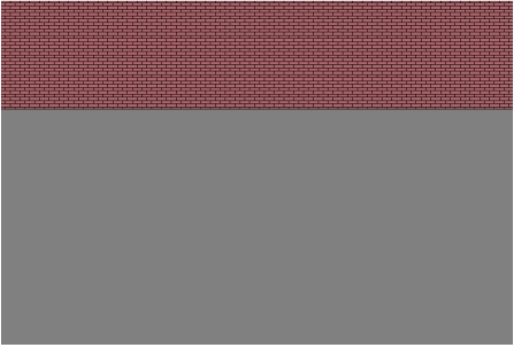
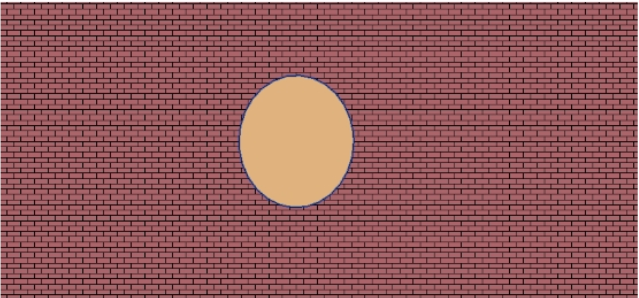
效果如图5所示

方法3:拆分面
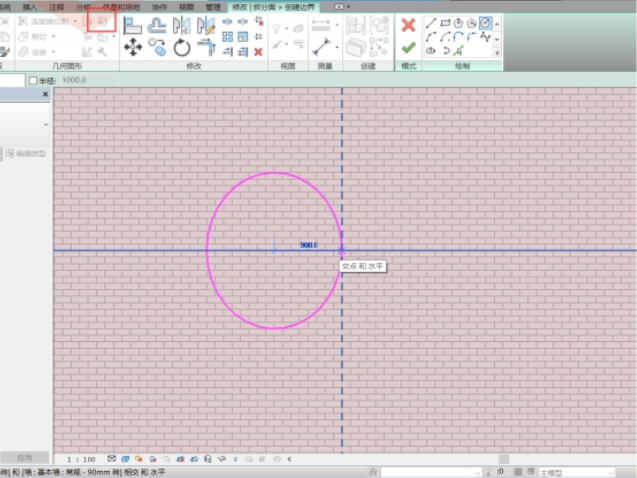
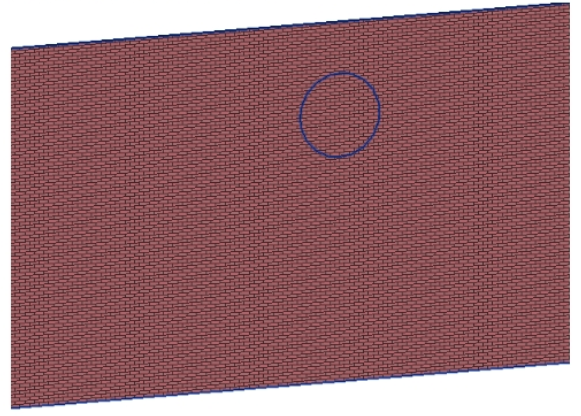
创建一道墙体,选择墙体,在弹出的修改/墙上下文选项卡中选择几何图形面板上的拆分面命令,对墙体进行拆分如图6所示。

墙体拆分完成后如图所示

单击修改/墙上下文迹项卡中几何图形面板上的填色命令后,在弹出的材质选项对话框中选择相应材质,选择要填色墙体,最后如图8所示

综述以上三种对同一墙面赋予不同材质的方法,第一种可统计不同材质墙体的工程量,可随意调整需替换材质墙体的形状;第二种可重复使用,但不同材质墙体的分割较单一,不能形成多形状也不能单独统计出其中某种材质墙体的工程量; 第三种方法最快捷可随意调整需替换材质墙体的形状,但是也不能单独统计出其中某种材质墙体的工程量。
二、Revit中构件快速材质切换
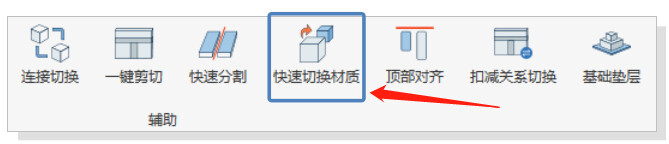
使用建模助手【土建模块】 → 快速材质切换
1. 点击【快速材质切换】功能。

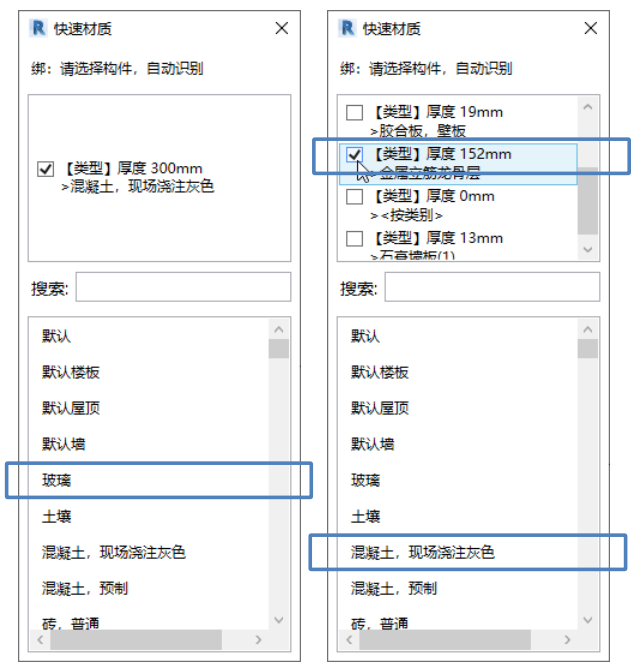
2. 选中构件后显示对应的材质。

①如果构件仅一种材质,直接双击下方材质表即可改变构件材质;
②如果构件有多种材质,需要先勾选需要修改的材质,再双击下方材质表。
BIM建模助手【机电模块】还有管线综合功能,风管连接,CAD识别转化翻模,管线连接,管线排布,管线偏移对齐,快读打断,精准管线,连接CAD等等150+功能。
建模助手还有【土建】【出图】【综合】【施工】【族库】【有求必应】等等模块可使用。
机电模块下载:https://www.zhbim.com/?source=csdn