调色页面:色彩扭曲器
Color:Color Warper
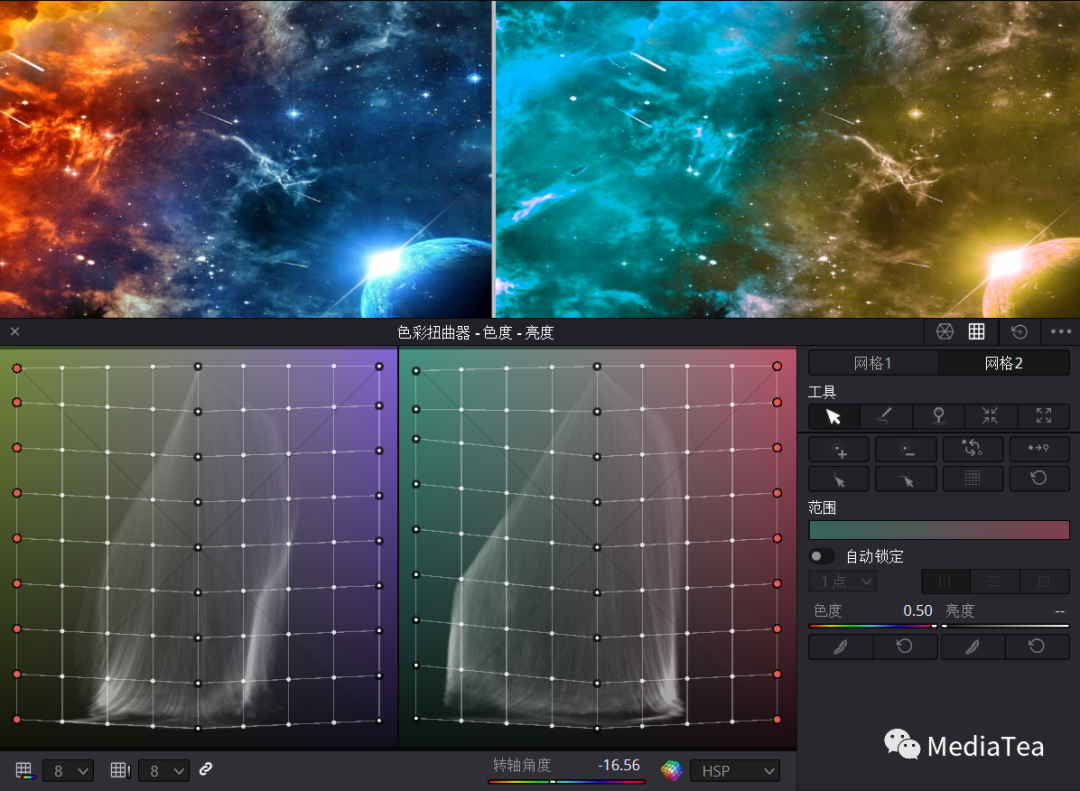
色彩扭曲器中的色度 - 亮度 Chroma - Luma网格提供了强大且直观的调色功能,相对于色相 - 饱和度网格,色度 - 亮度网格在颜色的亮度控制上更具优势。
在使用网格调色之前,最好先确定网格精度。
若想更精准地改变某种颜色且不影响其近似色,就要增大网格精度。要注意的是,这种情况下易产生伪色。
调整色相和饱和度时,建议使用矢量示波器进行辅助观察。调整亮度时,则可借助分量示波器。
结合使用限定器、神奇遮罩等,可将调色工作限制在特定范围之内。
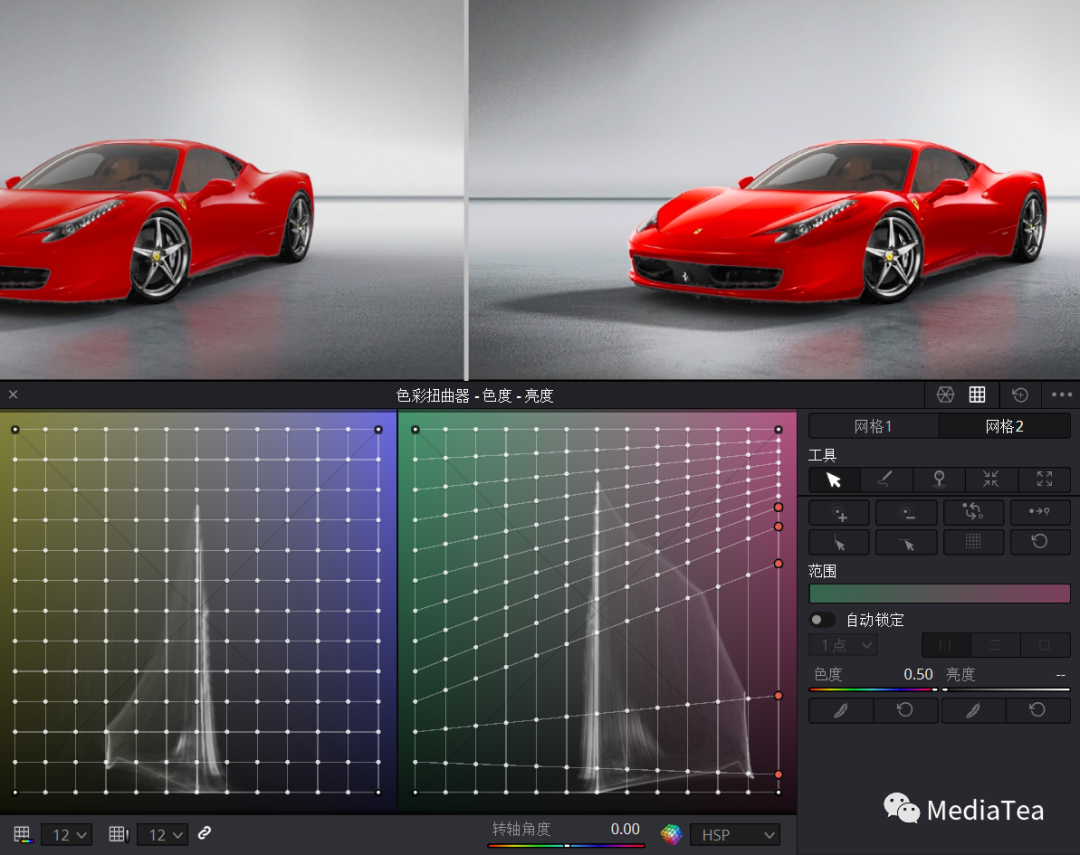
调整亮度
上下移动控制点,可改变某种颜色的亮度。
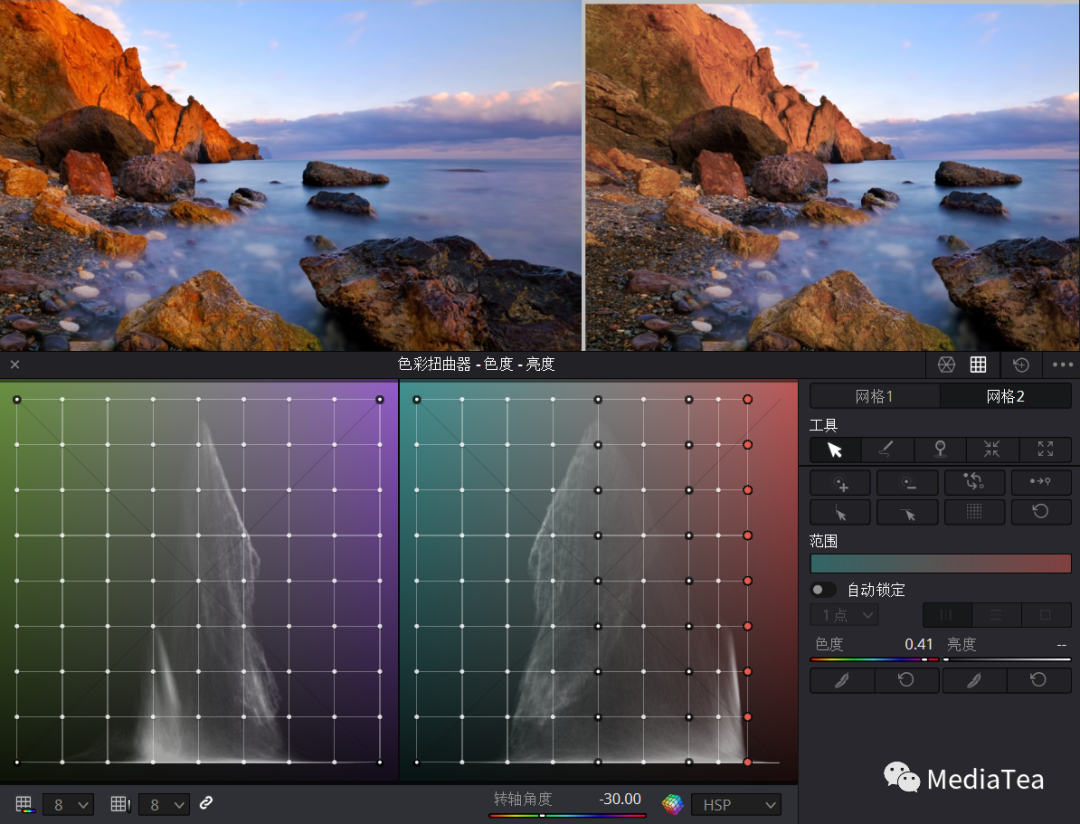
提升亮度对比度
上下分开控制点,用于强化同种颜色的亮度对比度。
比如可以让较亮的红色更亮,而让较暗的红色更暗。如下图所示。

也可尝试使用推远控制点工具。
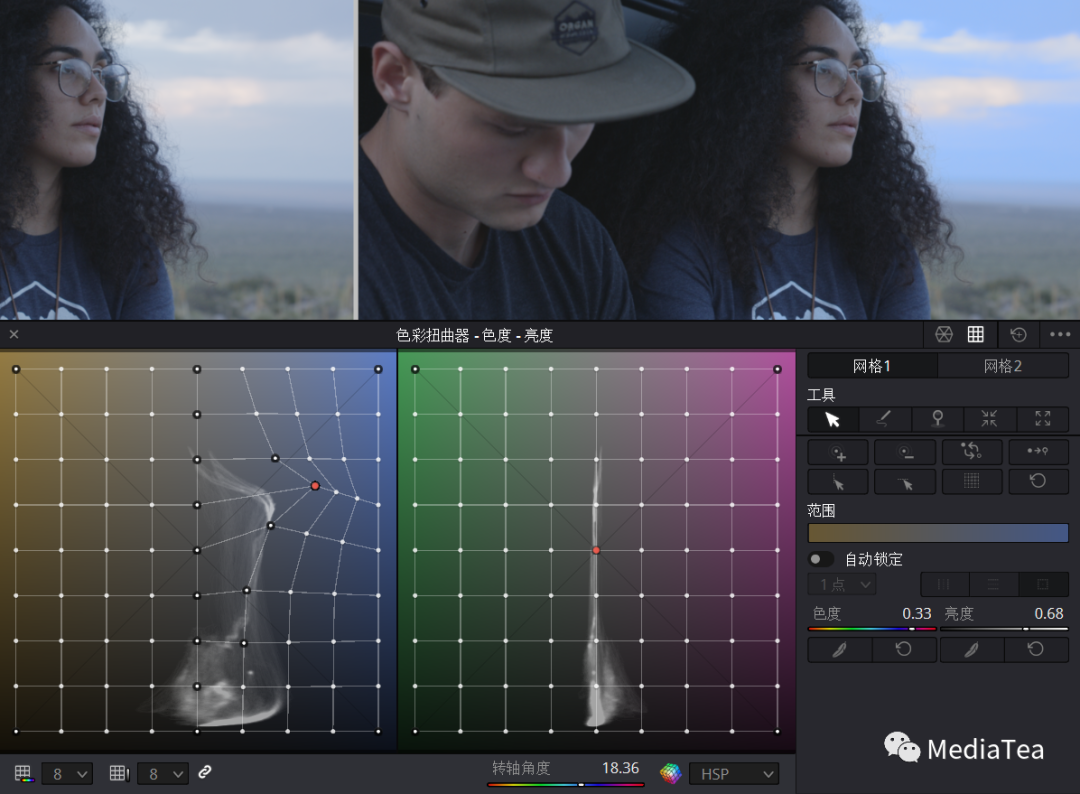
降低亮度对比度
上下靠拢控制点,可弱化同种颜色的亮度对比度,或者使用拉近控制点工具。

建议先固定中心线上的所有控制点。
调整饱和度
左右移动控制点,可改变某种颜色的饱和度。
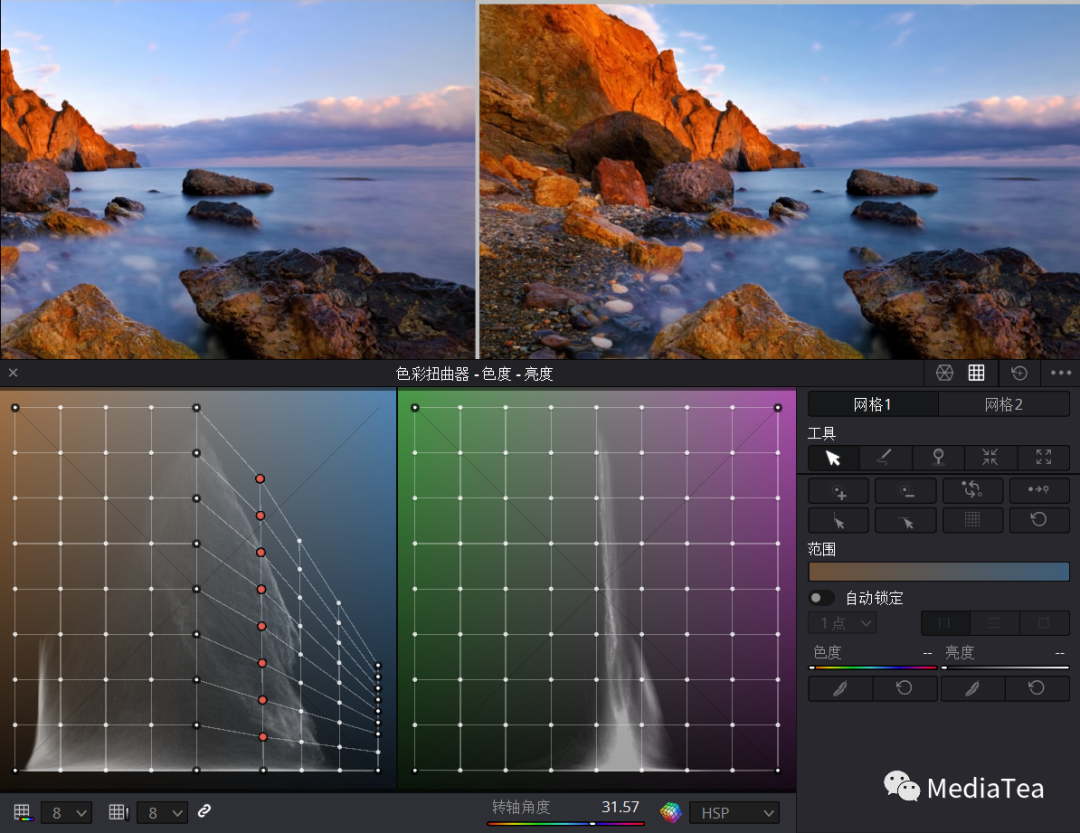
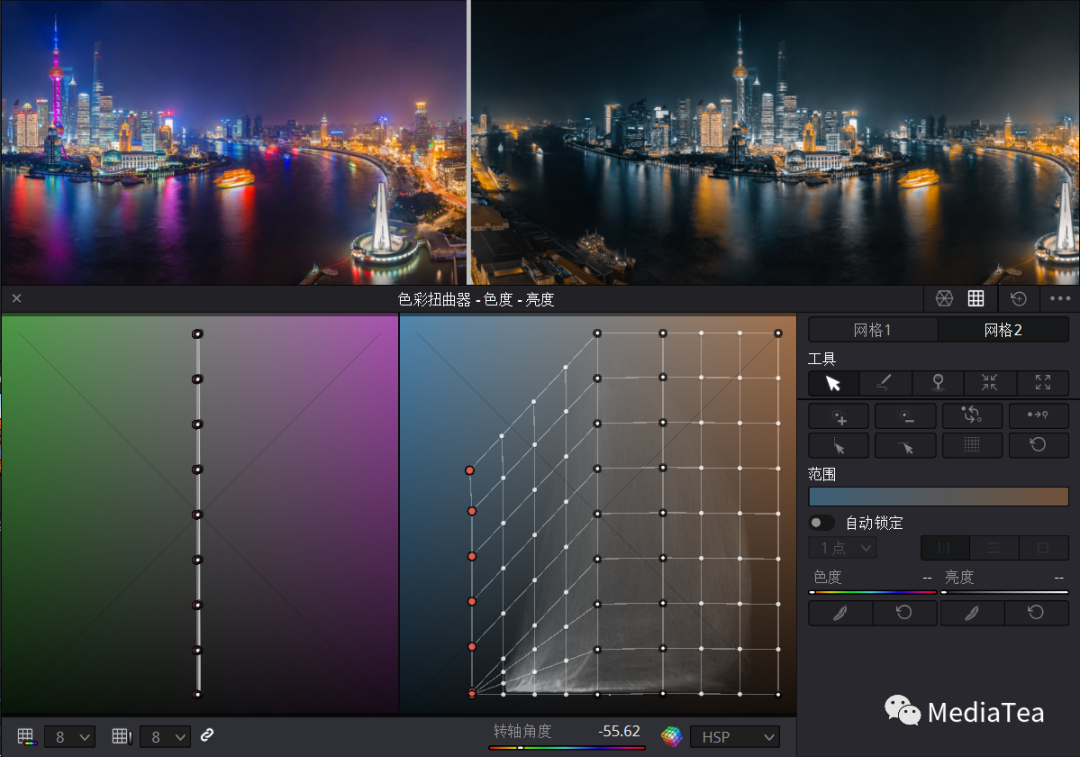
增加饱和度
远离中心线向左或向右分开,即可增加相关颜色的饱和度。

上图中,除了压暗了天空的蓝色,也增加了低饱和蓝色的饱和度。
降低饱和度
向中心线聚拢,可以降低相关颜色的饱和度。
先固定所有中等饱和度的控制点,然后选中并朝中心线拖动最外侧垂直线的所有控制点。这样,既降低了高饱和颜色的饱和度,又保持了低饱和颜色的饱和度不变。

根据亮度调整饱和度
色度 - 亮度网格可以非常方便地根据亮度来调整饱和度。

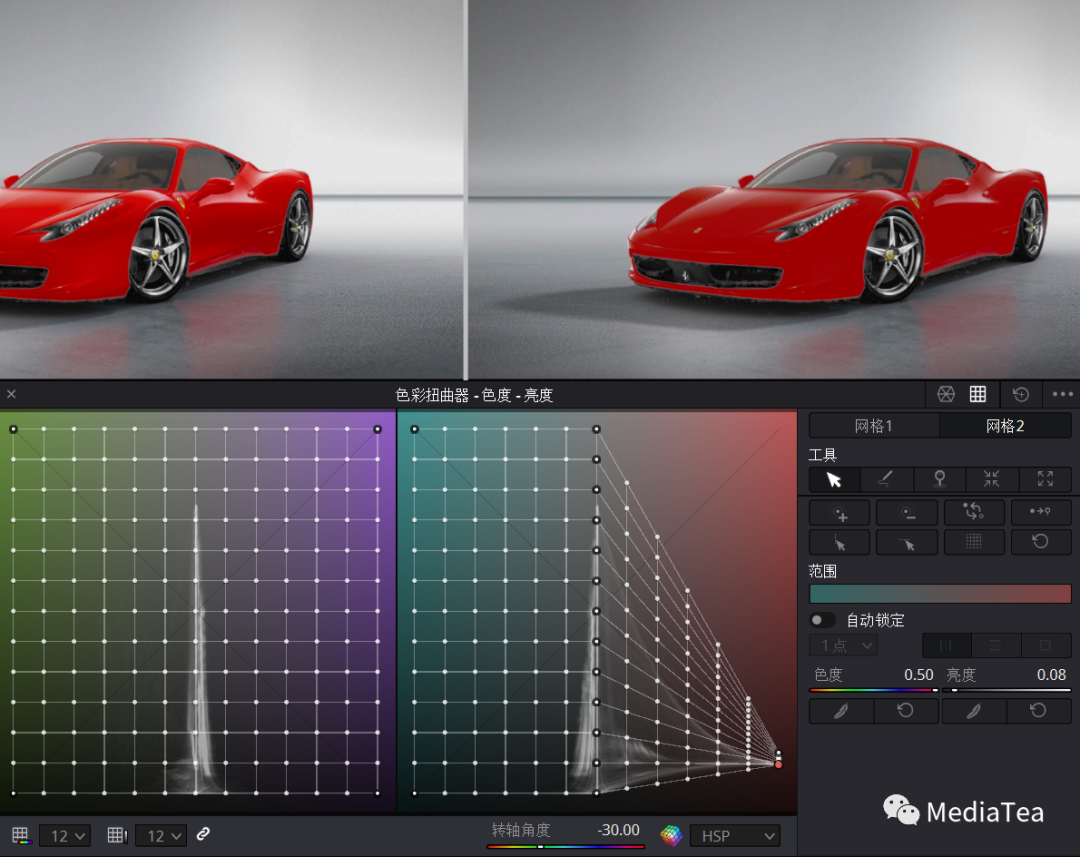
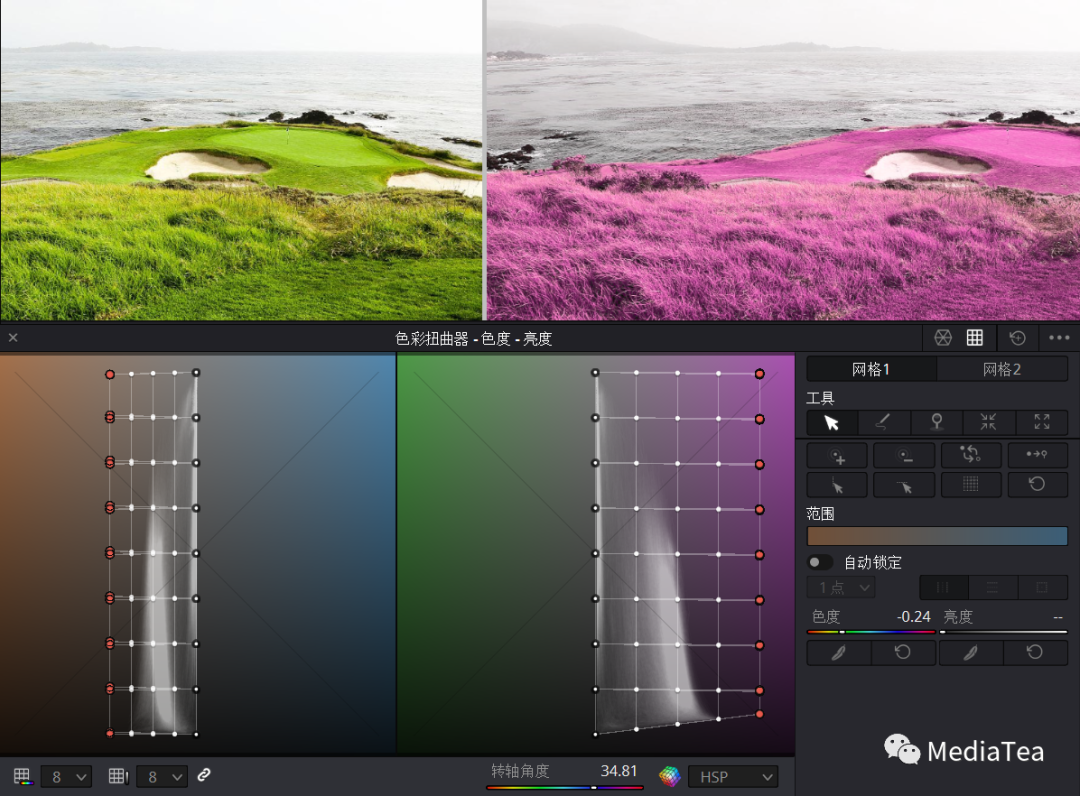
调整色相
调整色相没有色相 - 饱和度网格方便,但也可以实现一些特殊的色彩变换。
将网格1的两种颜色都置于中心线上,然后调整“转轴角度”控件,在网格2上就可获得适合的互补色色相对。有必要的话可进一步调整它们的亮度或饱和度。

先固定中心线的所有控制点,然后将最左列的所有控制点拖过中心线到最右侧,即可达到消除此类颜色的目的。
或者,两个网格各调整一列,再通过“转轴角度”调整,很容易实现近似色效果。

如果两个网格的左右列都这样处理,即可实现反相。


“点赞有美意,赞赏是鼓励”