<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>复选框的全选和取消全选</title>
</head>
<body>
<script type="text/javascript">
window.onload = function(){
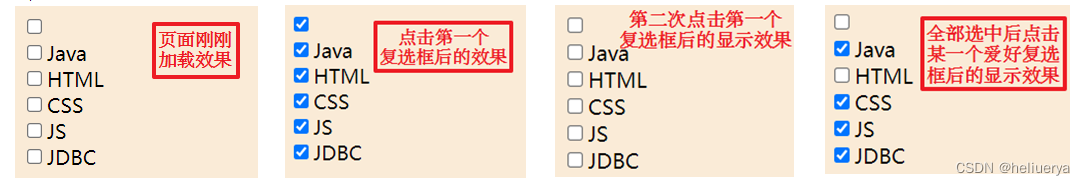
//第一部分:通过第一个复选框的状态来确定其它复选框的状态
// 获取第一个复选框对象
var firstCheck = document.getElementById("firstCheck");
// 根据name获取所有name=aihao的复选框
var aihaos = document.getElementsByName("aihao");
// 为第一个复选框对象赋上click事件
firstCheck.onclick = function(){
/*
if(firstCheck.checked){
// 全选
for(var i = 0; i < aihaos.length; i++){
aihaos[i].checked = true;
}
}else{
// 取消全选
for(var i = 0; i < aihaos.length; i++){
aihaos[i].checked = false;
}
}
*/
// 对上面注释部分代码进行优化
// 通过循环为爱好里的所有复选框赋予与第一个复选框相同的状态
for(var i = 0; i < aihaos.length; i++){
aihaos[i].checked = firstCheck.checked;
}
}
//第二部分:通过其它复选框的状态来确定第一个复选框的状态
// 对数组进行遍历,给每个爱好都绑定click事件
for(var i = 0; i < aihaos.length; i++){
aihaos[i].onclick = function(){
/*
每次发生鼠标点击事件这个变量checkedCount都需要归零,所以需要声明在该位置。
目的是每个爱好发生鼠标点击事件的时候都需要判断,所有爱好的选中状态,如果
所有爱好的选中状态等于爱好的总个数,第一个复选框就是选中状态,否则就是非选中状态。
*/
var checkedCount = 0;
for(var k = 0; k < aihaos.length; k++){
if(aihaos[k].checked){
checkedCount ++;
}
}
/*
if(all == checkedCount){
firstCheck.checked = true;
}else{
firstCheck.checked = false;
}
*/
// 对上面四行代码进行优化
firstCheck.checked = (aihaos.length == checkedCount);
}
}
}
</script>
<input type="checkbox" id="firstCheck"/><br />
<input type="checkbox" name="aihao" value="Java"/>Java<br />
<input type="checkbox" name="aihao" value="HTML"/>HTML<br />
<input type="checkbox" name="aihao" value="CSS"/>CSS<br />
<input type="checkbox" name="aihao" value="JS"/>JS<br />
<input type="checkbox" name="aihao" value="JDBC"/>JDBC<br />
</body>
</html>