1.CORS跨域资源共享
cors是Express的一个第三方中间件。通过安装和配置cors中间件,可以很方便地解决跨域问题
- 运行npm install cors 安装中间件
- 使用const cors = require(‘cors’) 导入中间件
- 在路由之前调用 app.use(cors())配置中间件 (在注册路由之前使用)
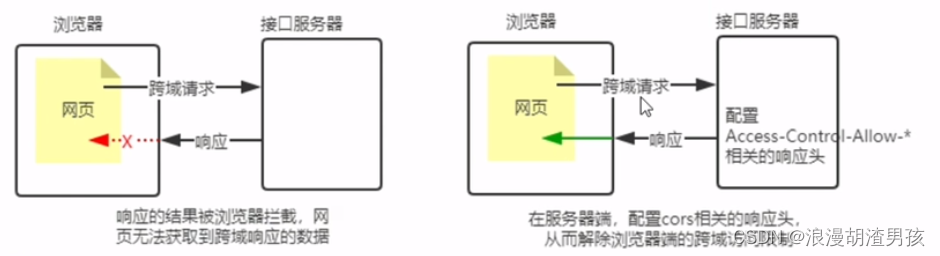
什么是CORS
浏览器的同源安全策略默认会阻止网页 ‘跨域’获取资源,但如果接口服务器配置了CORS相关的HTTP响应头,就可以解除浏览器端的跨域访问限制
2.CORS注意事项
- 需要在服务端进行配置,客户端浏览器无需做任何做任何额外的配置
- 有兼容性,只有支持XMLHttpRequest Level2的浏览器,才能正常访问开启了CORS的服务端接口 - (例:IE10+、Chrome4+、FireFox3.5+)
3.CORS响应头
-
Access-Control-Allow-Origin 如果指定字段的值为 * ,表示允许来自任何域的请求,
-

-

-

-
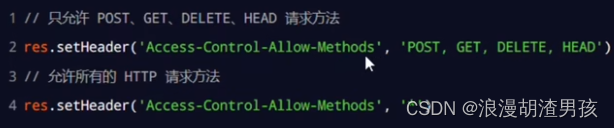
Access-Control-Allow-Methods
默认情况下,cors仅支持客户端发起 GET、POST、HEAD 请求
如果客户端希望通过PUT、DELETE等方式请求服务器的资源,则需要在服务器端,通过Access-Control-Allow-Methods来知名世家允许所允许的使用HTTP方法

4.CORS请求分类
简单请求:
同时满足以下两大条件的请求,就属于简单请求:
请求方式:GET、POST、HEAD三者之一
HTTP头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downline、Save-Data、Viewport-width、Width、Contendt-Type(只有三个值application/x-www-form-urlencoded、multipart/from-data、text/plain)
预检请求:
只要符合以下任何一个条件的请求,都需要进行预检请求:
请求方式为GET、POST、HEAD之外的请求类型
请求头中包含自定义头部字段
向服务器发送了application/json格式的数据
在浏览器与服务器正式通信之前,浏览器都会先发送OPTION请求进行预检,以获知服务器是否允许该实际请求,所以这一次的OPTION请求称为‘预检请求’。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
区别:
简单请求特点:客户端与服务器之间只会发生一次请求
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION预检请求成功之后,才会发起真正的请求
5.JSONP情求
特点:通过script标签 src属性,请求服务器上的数据局,服务器返回一个函数的调用,这种请求数据的方式叫做JSONP
特点:
不属于真正的Ajax请求,因为没有使用XMLHttpRequest对象
JSONP只支持GET请求
如果项目中 配置CORS,为了防止冲突,必须在配置CORS中间件致歉声明JSONP的接口,否则JSonP接口会被处理成开启了CORS的接口