百度地图开发系列目录
- 数据可视化大屏应急管理综合指挥调度系统完整案例详解(PHP-API、Echarts、百度地图)
- 数据可视化大屏百度地图API开发:停车场分布标注和检索静态版
- 百度地图高级开发:map.getDistance计算多点之间的距离并输入矩阵
- 百度地图高级开发:获取某范围半径圆形区域检索覆盖物内的所有标注的解决方案
- 百度地图高级开发:LBS服务实时定位覆盖范围内关键词标注的解决方案
- 百度地图:监听地图缩放自动显示和隐藏的富文本标签
- 百度地图POI多信息点标注开发说明文档(php+layui+mysql+百度javascript API2.0+echarts4.8)
- 百度地图开发:地图调起API(Web端)使用终点经纬度直接调用百度地图导航信息的解决方案
- 百度地图开发自定义信息窗口openInfoWindow样式的解决方案
- 百度地图开发mapStyle个性化地图styleJson的配色解决方案
- 百度地图标注maker图标按照分类显示不同的样式
- 百度地图开发:地图覆盖物实现纵横交错的交通网络
文章目录
- 百度地图开发系列目录
- 前言
- 一、百度地图开发准备
- 1.引入jsAPI文件
- 2.创建地图容器
- 二、核心代码
- 1.创建地图实例
- 2.配置地图控件
- 3.绘制行政区域
- 4.信息弹窗
- 5.标注数据格式
- 6.个性化的地图
- 百度坐标系转腾讯坐标
- 7.地图调起
- 8.判断浏览器类型
前言
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
- 创建地图
展示地图、添加控件、个性化地图 - 在地图上绘制
标注、自定义标注、信息窗口、叠加图层、自定义叠加层 - 事件
事件处理

一、百度地图开发准备
1.引入jsAPI文件
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=***"></script>
2.创建地图容器
<div id="container"></div>
二、核心代码
1.创建地图实例
var map = new BMap.Map("container");
var point = new BMap.Point(118.0445, 36.6115);
map.centerAndZoom(point, 10);
2.配置地图控件
map.addControl(new BMap.NavigationControl(opts));//addControl()向地图添加控件 平移和缩放控件 PC端默认左上角 移动端默认右下角且只有缩放功能
map.addControl(new BMap.ScaleControl(opts));//比例尺控件 默认左下角
map.addControl(new BMap.OverviewMapControl(opts));//缩略图控件 默认右下角且呈可折叠状态(点击隐藏和显示)
//map.addControl(new BMap.MapTypeControl());//地图类型控件 默认右上角可切换地图/卫星/三维三种状态
map.addControl(new BMap.GeolocationControl(opts));//定位控件 默认左下角
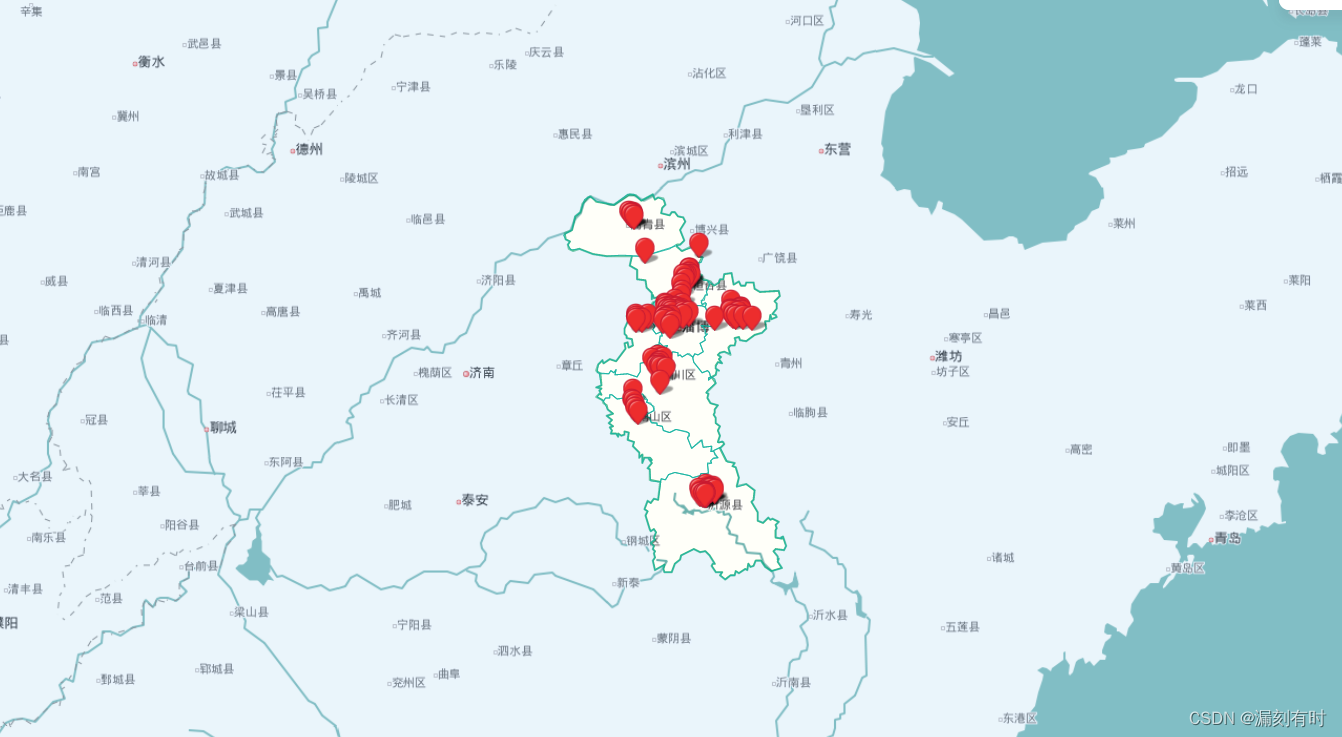
3.绘制行政区域

function drawBoundary() {
//包含所有区域的点数组
var pointArray = [];
/*画遮蔽层的相关方法
*思路: 首先在中国地图最外画一圈,圈住理论上所有的中国领土,然后再将每个闭合区域合并进来,并全部连到西北角。
* 这样就做出了一个经过多次西北角的闭合多边形*/
//定义中国东南西北端点,作为第一层
var pNW = { lat: 59.0, lng: 73.0 };
var pNE = { lat: 59.0, lng: 136.0 };
var pSE = { lat: 3.0, lng: 136.0 };
var pSW = { lat: 3.0, lng: 73.0 };
//向数组中添加一次闭合多边形,并将西北角再加一次作为之后画闭合区域的起点
var pArray = [];
pArray.push(pNW);
pArray.push(pSW);
pArray.push(pSE);
pArray.push(pNE);
pArray.push(pNW);
//循环添加各闭合区域
//添加显示用标签层
var label = new BMap.Label(blist[0].name, { offset: new BMap.Size(20, -10) });
label.hide();
map.addOverlay(label);
//添加多边形层并显示
var ply = new BMap.Polygon(blist[0].points, {
strokeWeight: 2,
strokeColor: "#009E56",
fillOpacity: 0.01,
fillColor: " #FFFFFF"
}); //建立多边形覆盖物
ply.name = blist[0].name;
ply.label = label;
ply.Type = "Border";
map.addOverlay(ply);
//将点增加到视野范围内
var path = ply.getPath();
//pointArray = pointArray.concat(path);
//将闭合区域加到遮蔽层上,每次添加完后要再加一次西北角作为下次添加的起点和最后一次的终点
pArray = pArray.concat(path);
pArray.push(pArray[0]);
//限定显示区域,需要引用api库
try {
map.setViewport(pointArray); //调整视野
} catch (err) {
console.log(err)
}
//添加遮蔽层
var plyall = new BMap.Polygon(pArray, {
strokeOpacity: 0.0000001,
strokeColor: "#04121b",//04121b
strokeWeight: 0.00001,
fillColor: "#b9deff",//04121b
fillOpacity: 0.3,
enableMassClear: false
}); //建立多边形覆盖物
plyall.Type = "Border";
map.addOverlay(plyall);
}
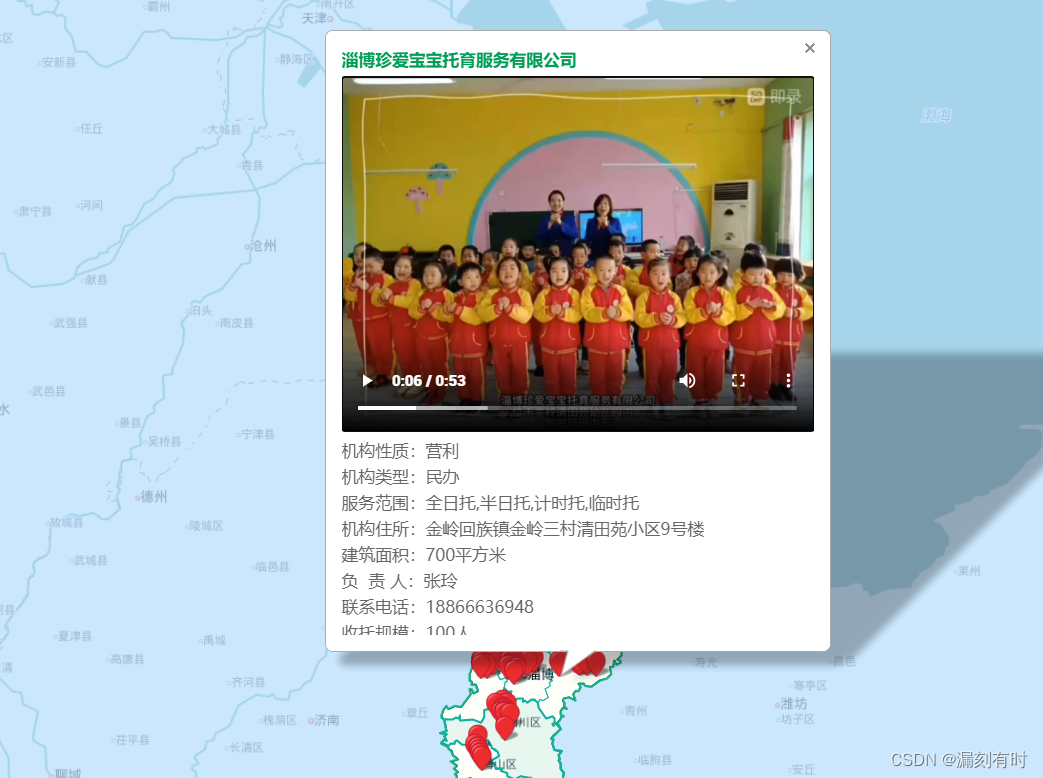
4.信息弹窗

function GetJGContent(data) {
var str = "";
if (data.video_url != null && data.video_url != undefined && data.video_url != "") {
str += "<div class=\"video-box\"><video controls><source src=\"" + data.video_url + "\" type=\"video/mp4\"></video></div>";
str += "机构性质:" + data.xingzhi + "<br />";
str += "机构类型:" + data.leixing + "<br />";
str += "服务范围:" + data.fanwei + "<br />";
str += "机构住所:" + data.zhusuo + "<br />";
str += "建筑面积:" + data.mianji + "<br />";
str += "负 责 人:" + data.fuzeren + "<br />";
if (browserRedirect()) {//手机端
//str += "联系电话:<a href='tel:" + data.dianhua + "' class='dianhua'>" + data.dianhua + "</a><br />";
str += "<a href='tel:" + data.dianhua + "' class='dianhua'>联系电话:" + data.dianhua + "<img src='assets/images/tel-2.png'/></a>";
} else {
str += "联系电话:" + data.dianhua + "<br />";
}
str += "收托规模:" + data.guimo + "<br />";
str += "备案时间:" + data.beianshijian + "<br />";
if (browserRedirect()) {//手机端
str += "<div class=\"daohang\" οnclick=\"ShowDaoHang(" + data.longitude + "," + data.latitude + ",'" + data.jigou + "');\"><img src='./assets/images/daohang.png' /></div >";
}
return str;
}
5.标注数据格式
如果数据量不大,且非API对接引入的数据,建议直接调用外部文件;同时增加对应的版本号,便于及时更新数据。其中t=20230210190214030,为一个动态参数,保证无缓存。
<script src="js/points.js?t=20230210190214030"></script>
var mapPoints = [
{
id : '3078',
baidu_diqu : '博山区',
diqu : '博山区',
jigou : '淄博芮宁托育有限公司',
xingzhi : '营利',
leixing : '民办',
fanwei : '全日托',
zhusuo : '山东省淄博市博山区山头街道山头路与河南路交叉路口北50米',
mianji : '2014平方米',
fuzeren : '范美荣',
dianhua : '18806435258',
guimo : '100人',
beianshijian : '2022-08-18',
is_lock : '0',
add_time : '2022/9/14 15:12:11',
admin_id : '1',
longitude : '117.880817',
latitude : '36.476661',
video_url : '/attachment/202209/14/202209141508568892.mp4',
shortname : '芮宁托育'
},
{
id : '3077',
baidu_diqu : '沂源县',
diqu : '沂源县',
jigou : '沂源县佳音托育服务有限公司',
xingzhi : '营利',
leixing : '民办',
fanwei : '全日托,半日托,计时托,临时托',
zhusuo : '北京银座星河蓝湾幼儿园',
mianji : '1900平方米',
fuzeren : '刘霞',
dianhua : '13608943430',
guimo : '200人',
beianshijian : '2022-08-15',
is_lock : '0',
add_time : '2022/9/14 14:59:47',
admin_id : '1',
longitude : '118.175438',
latitude : '36.181526',
video_url : '/attachment/202209/14/202209141459237082.mp4',
shortname : '佳音托育'
}
]
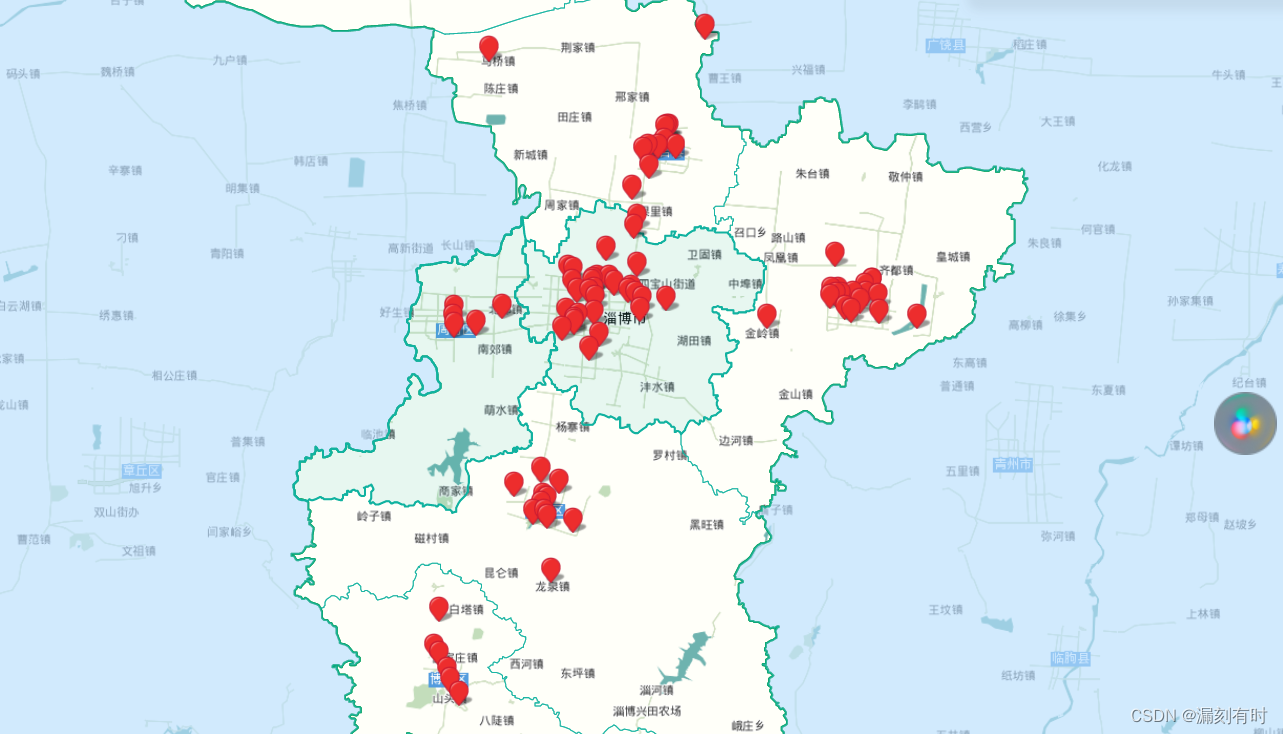
6.个性化的地图
1.引入外部文件,<script src="js/mapstyleJson.js"></script>,以便减少当前文件的体积。具体内容如下:
map.setMapStyle({
styleJson: styleJson
});
var styleJson = [{
"featureType": "land",
"elementType": "geometry",
"stylers": {
"color": "#fffff9ff"
}
}, {
"featureType": "water",
"elementType": "geometry",
"stylers": {
"color": "#69b0acff"
}
}, {
"featureType": "highway",
"elementType": "geometry.fill",
"stylers": {
"color": "#b5caa0ff"
}
}, {
"featureType": "highway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#94ad79ff"
}
}, {
"featureType": "nationalway",
"elementType": "geometry.fill",
"stylers": {
"color": "#b5caa0ff"
}
}, {
"featureType": "arterial",
"elementType": "geometry.fill",
"stylers": {
"color": "#d4e2c6ff"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry.fill",
"stylers": {
"color": "#d4e2c6ff"
}
}, {
"featureType": "provincialway",
"elementType": "geometry.fill",
"stylers": {
"color": "#d4e2c6ff"
}
}, {
"featureType": "provincialway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#b5caa0ff"
}
}, {
"featureType": "tertiaryway",
"elementType": "geometry.fill",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "tertiaryway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#b5caa0ff"
}
}, {
"featureType": "fourlevelway",
"elementType": "geometry.fill",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "fourlevelway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#b5caa0ff"
}
}, {
"featureType": "subway",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "railway",
"elementType": "geometry",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highwaysign",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "highwaysign",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "nationalwaysign",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "nationalwaysign",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "provincialwaysign",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "provincialwaysign",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "tertiarywaysign",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "tertiarywaysign",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "subwaylabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "subwaylabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "nationalway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#94ad79ff"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry.stroke",
"stylers": {
"color": "#b5caa0ff"
}
}, {
"featureType": "arterial",
"elementType": "geometry.stroke",
"stylers": {
"color": "#b5caa0ff"
}
}, {
"featureType": "highway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "highway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "highway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "highway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "highway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "highway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "nationalway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "nationalway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "nationalway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "nationalway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "nationalway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "nationalway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "nationalway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "nationalway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "nationalway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "provincialway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "8,9",
"level": "8"
}
}, {
"featureType": "provincialway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "8,9",
"level": "9"
}
}, {
"featureType": "provincialway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "8,9",
"level": "8"
}
}, {
"featureType": "provincialway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "8,9",
"level": "9"
}
}, {
"featureType": "provincialway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "8,9",
"level": "8"
}
}, {
"featureType": "provincialway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "8,9",
"level": "9"
}
}, {
"featureType": "cityhighway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "cityhighway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "cityhighway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "cityhighway",
"stylers": {
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "cityhighway",
"elementType": "geometry",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "cityhighway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "6"
}
}, {
"featureType": "cityhighway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "7"
}
}, {
"featureType": "cityhighway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "8"
}
}, {
"featureType": "cityhighway",
"elementType": "labels",
"stylers": {
"visibility": "off",
"curZoomRegionId": "0",
"curZoomRegion": "6,9",
"level": "9"
}
}, {
"featureType": "entertainment",
"elementType": "geometry",
"stylers": {
"color": "#e4f0d7ff"
}
}, {
"featureType": "manmade",
"elementType": "geometry",
"stylers": {
"color": "#effcf0ff"
}
}, {
"featureType": "education",
"elementType": "geometry",
"stylers": {
"color": "#e3f7e4ff"
}
}, {
"featureType": "building",
"elementType": "geometry.stroke",
"stylers": {
"color": "#a1cfa4ff"
}
}, {
"featureType": "poilabel",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "poilabel",
"elementType": "labels.icon",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "education",
"elementType": "labels.text.fill",
"stylers": {
"color": "#7a7a7aff"
}
}, {
"featureType": "education",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "education",
"elementType": "labels.text",
"stylers": {
"fontsize": 26
}
}, {
"featureType": "manmade",
"elementType": "labels.text.fill",
"stylers": {
"color": "#afafafff"
}
}, {
"featureType": "manmade",
"elementType": "labels.text",
"stylers": {
"fontsize": 26
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.text.fill",
"stylers": {
"color": "#376b6dff"
}
}, {
"featureType": "scenicspots",
"elementType": "labels",
"stylers": {
"visibility": "off"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels",
"stylers": {
"visibility": "on"
}
}, {
"featureType": "scenicspotslabel",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff",
"weight": 4
}
}, {
"featureType": "country",
"elementType": "labels.text.fill",
"stylers": {
"color": "#376b6dff"
}
}, {
"featureType": "country",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffffff",
"weight": 3
}
}, {
"featureType": "water",
"elementType": "labels.text.fill",
"stylers": {
"color": "#ffffffff"
}
}, {
"featureType": "water",
"elementType": "labels.text.stroke",
"stylers": {
"color": "#ffffff00"
}
}, {
"featureType": "water",
"elementType": "labels.text",
"stylers": {
"fontsize": 24
}
}];
百度坐标系转腾讯坐标
// 百度坐标系转腾讯坐标
function bMapToQQMap(lng, lat, address) {
let x_pi = (3.14159265358979324 * 3000.0) / 180.0;
let x = lng - 0.0065;
let y = lat - 0.006;
let z = Math.sqrt(x * x + y * y) - 0.00002 * Math.sin(y * x_pi);
let theta = Math.atan2(y, x) - 0.000003 * Math.cos(x * x_pi);
let lngs = z * Math.cos(theta);
let lats = z * Math.sin(theta);
return [lngs, lats]
}
7.地图调起
function ShowDaoHang(lng, lat, address) {
var a = bMapToQQMap(lng, lat);
location.href = "http://test.com/location.php?lng=" + a[0] + "&lat=" + a[1] + "&address=" + address;
}
8.判断浏览器类型
function browserRedirect() {
var sUserAgent = navigator.userAgent.toLowerCase();
var bIsIpad = sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs = sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp = sUserAgent.match(/midp/i) == "midp";
var bIsUc7 = sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc = sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid = sUserAgent.match(/android/i) == "android";
var bIsCE = sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM = sUserAgent.match(/windows mobile/i) == "windows mobile";
if (bIsIpad || bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsAndroid || bIsCE || bIsWM) {
return true;
} else {
return false;
}
}
@漏刻有时