一、简介
LVGL全程LittleVGL,是一个轻量化的,开源的,用于嵌入式GUI设计的图形库。并且配合LVGL模拟器,可以在电脑对界面进行编辑显示,测试通过后再移植进嵌入式设备中,实现高效的项目开发。

SquareLine Studio是LVGL官方推荐的UI设计平台,可以便捷地设计界面并一键生成代码导出。导出的代码在模拟器和嵌入式设备上都适用。目前支持的LVGL版本为8.2和8.3。对个人而言,注册即可免费使用。
官方地址:SquareLine Studio

二、platformio 移植
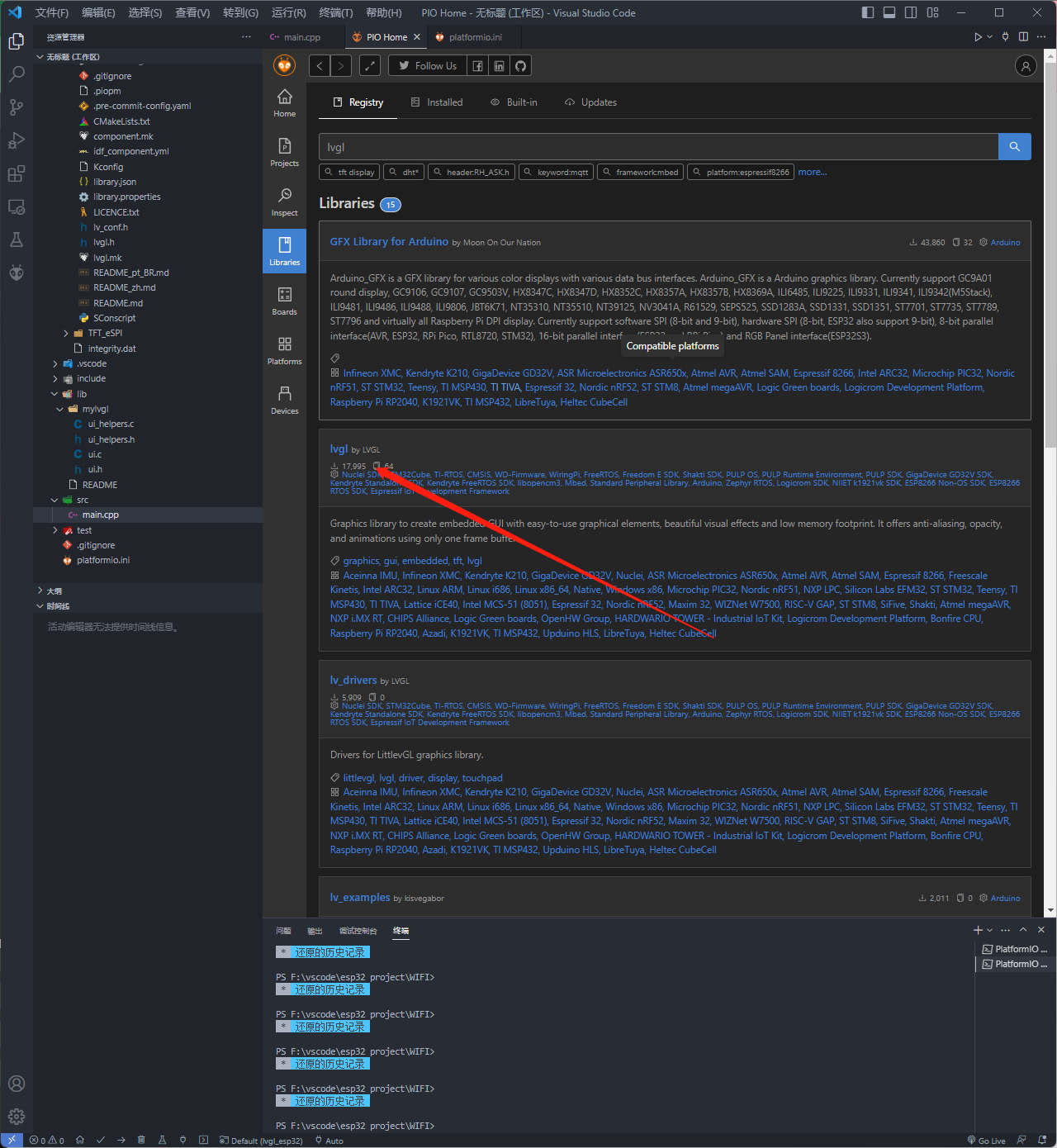
1 PlatformIO下载LVGL库
在PlatformIO库中直接搜索LVGL库添加到工程

(ps:因为这里下载的v8.1.0版本没有lv_demos,若需要运行例程可以自己再下载一个,不过注意下载完后需要lv_demo_conf_template.h改成lv_demo_conf.h,要不然不能编译)
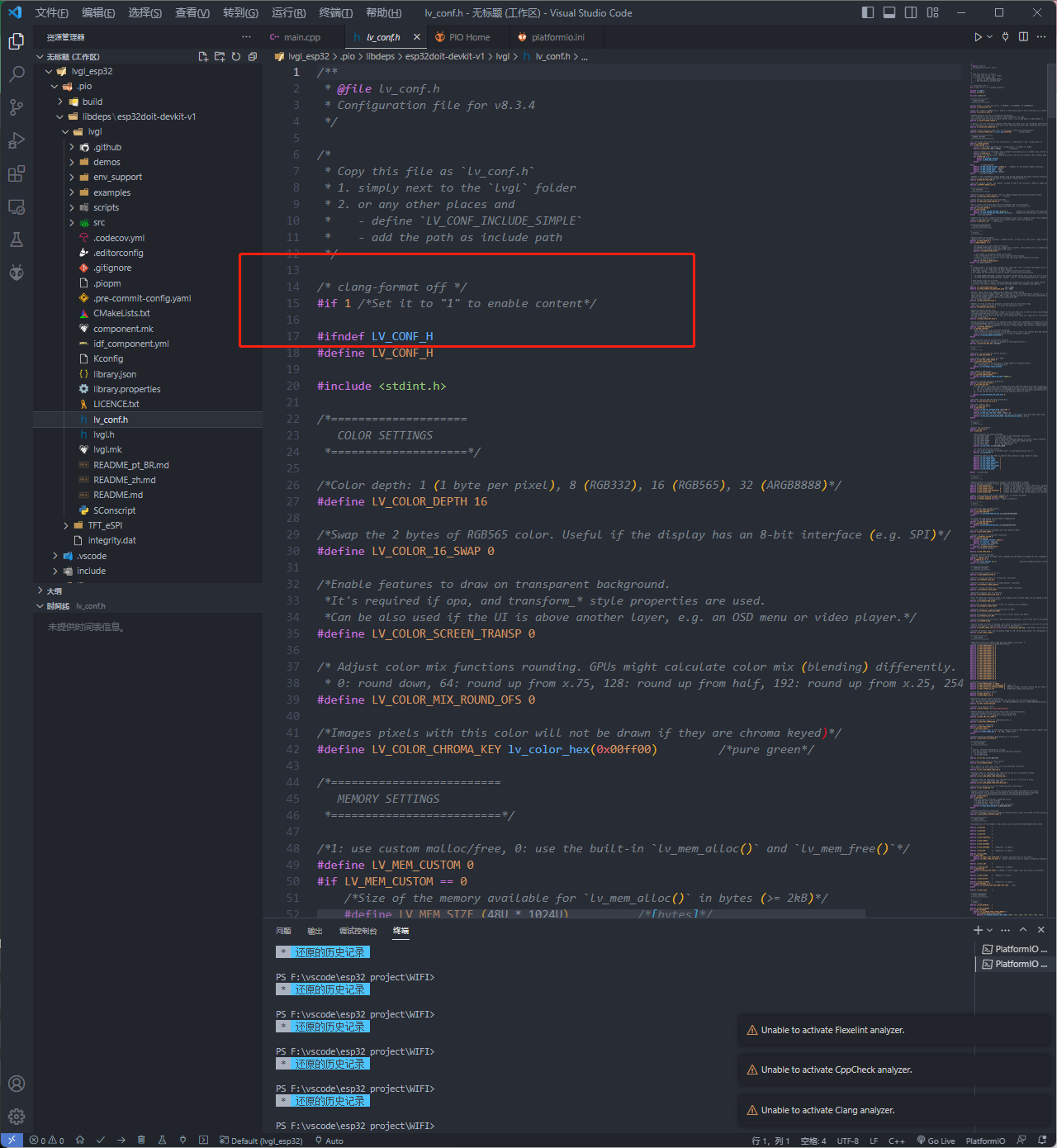
2 修改文件名
lvgl_config_template.h修改为lvgl_config.h

#if 0 的0改为1

这时候就可以编译了(否则编译报错)
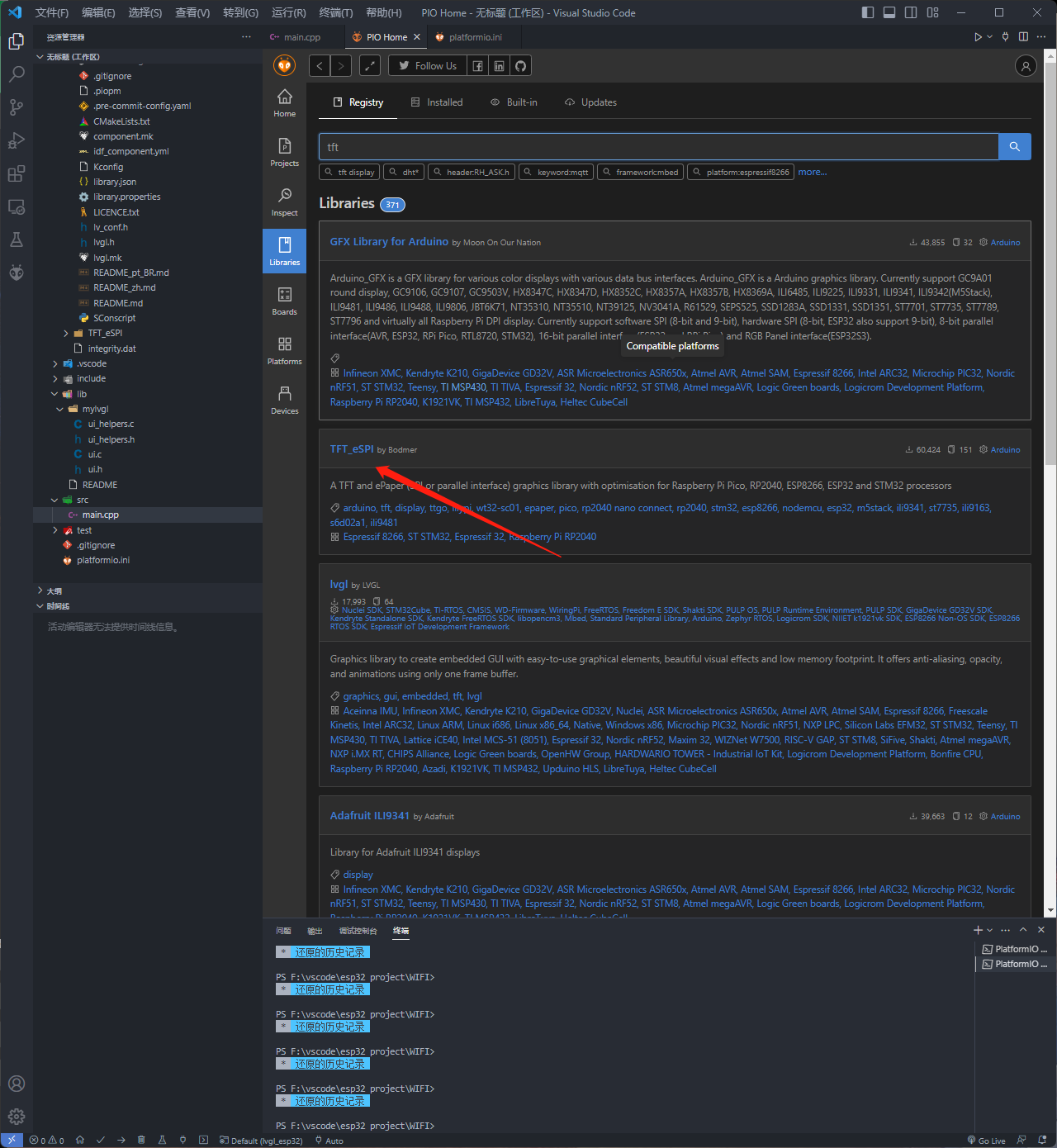
3 移植显示驱动
添加TFT_eSPI库

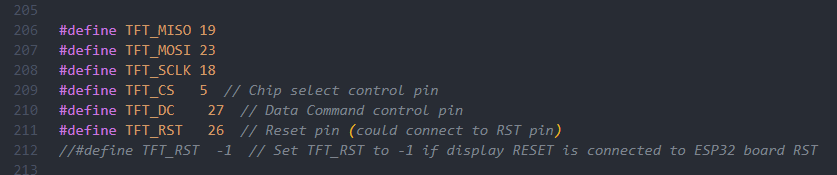
定义彩屏引脚(在User_Setup.h文件里)

配置文件修改
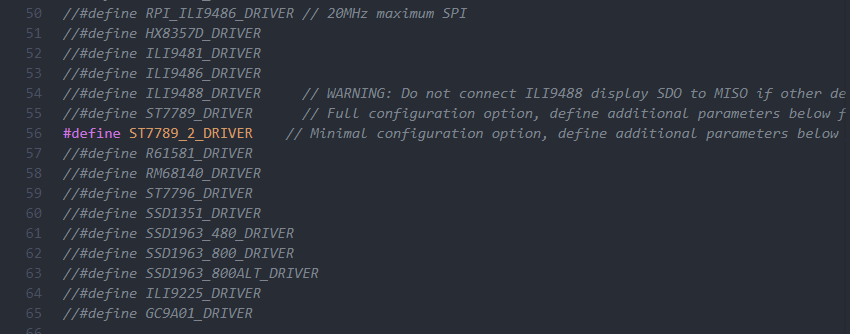
在User_Setup.h文件中选择取消注释你需要的驱动文件

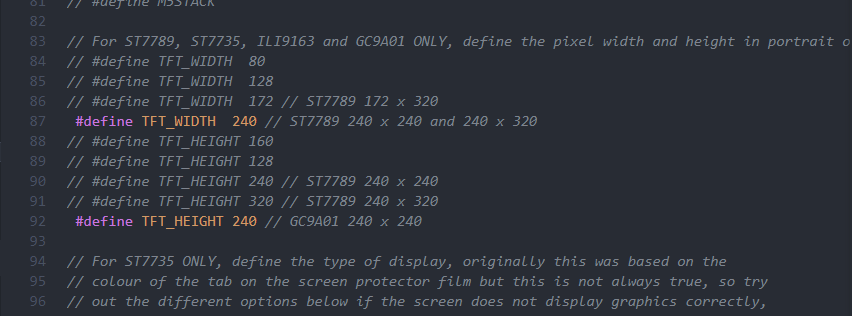
修改分辨率

(ps:LVGL的长宽设置是横着来看的,原本TFT库的是竖着来看的,所以这里长宽需要反过来,当然视具体情况而定)
其他就不说了,具体修改如下
#define ST7789_DRIVER
//色彩
#define ESP32_DMA
#define TFT_RGB_ORDER TFT_BGR
#define TFT_INVERSION_OFF
//分辨率
#define TFT_WIDTH 240
#define TFT_HEIGHT 240
//管脚
#define TFT_MISO 19
#define TFT_MOSI 23
#define TFT_SCLK 18
#define TFT_CS 5 // Chip select control pin
#define TFT_CS -1
#define TFT_DC 27 // Data Command control pin
#define TFT_RST 26 // Reset pin (could connect to RST pin)
//字体
#define SMOOTH_FONT
//SPI速率
#define SPI_FREQUENCY 40000000
#define SPI_READ_FREQUENCY 6000000
测试代码:
#include <Arduino.h>
#include <lvgl.h>
#include <TFT_eSPI.h>
static lv_disp_draw_buf_t draw_buf; //定义显示器变量
static lv_color_t buf[TFT_WIDTH * 10]; //定义刷新缓存
TFT_eSPI tft = TFT_eSPI();
/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p)
{
uint32_t w = (area->x2 - area->x1 + 1);
uint32_t h = (area->y2 - area->y1 + 1);
tft.startWrite(); //使能写功能
tft.setAddrWindow(area->x1, area->y1, w, h); //设置填充区域
tft.pushColors((uint16_t *)&color_p->full, w * h, true); //写入颜色缓存和缓存大小
tft.endWrite(); //关闭写功能
lv_disp_flush_ready(disp); //调用区域填充颜色函数
}
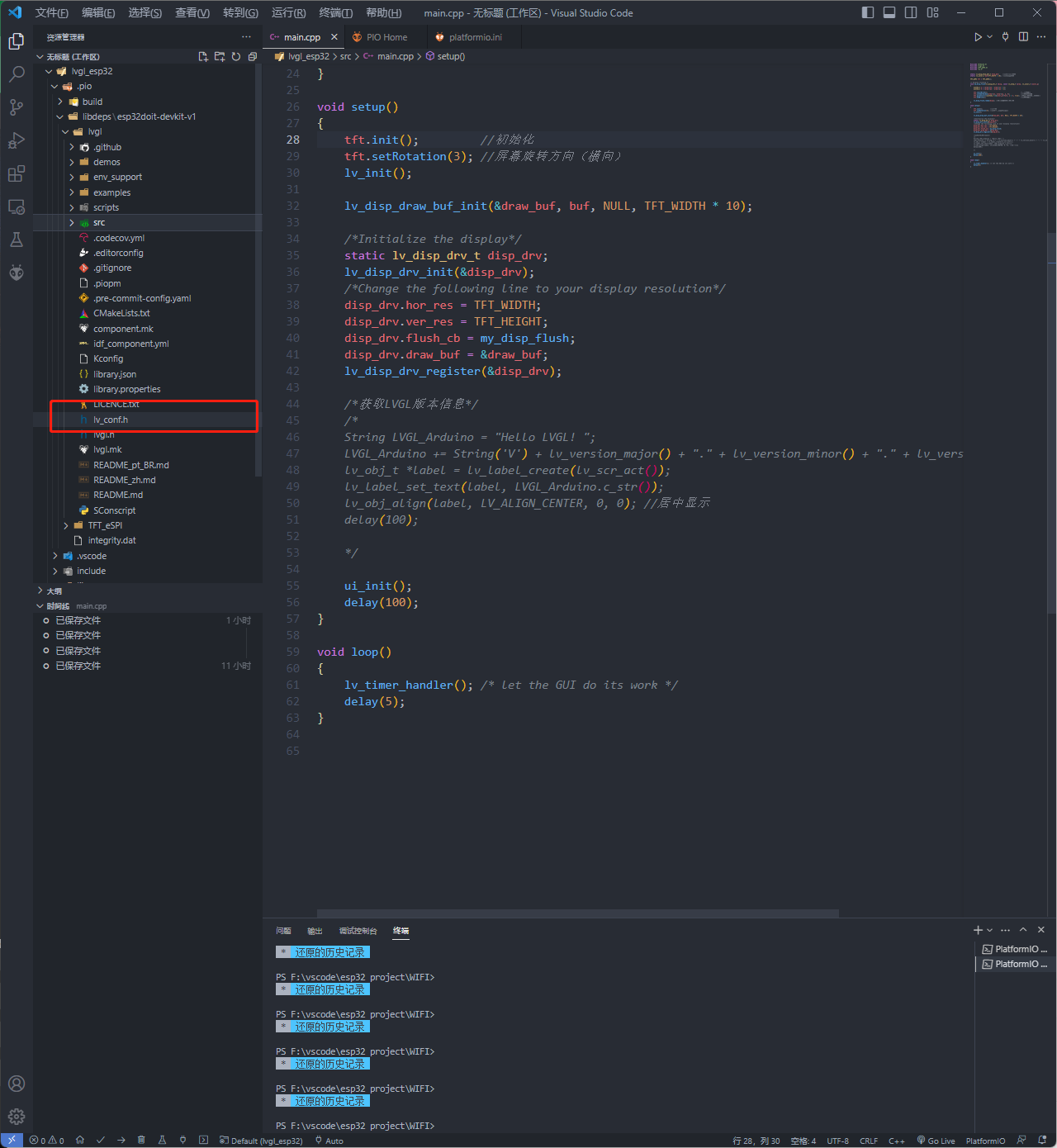
void setup()
{
tft.init(); //初始化
tft.setRotation(3); //屏幕旋转方向(横向)
lv_init();
lv_disp_draw_buf_init(&draw_buf, buf, NULL, TFT_WIDTH * 10);
/*Initialize the display*/
static lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
/*Change the following line to your display resolution*/
disp_drv.hor_res = TFT_WIDTH;
disp_drv.ver_res = TFT_HEIGHT;
disp_drv.flush_cb = my_disp_flush;
disp_drv.draw_buf = &draw_buf;
lv_disp_drv_register(&disp_drv);
/*获取LVGL版本信息*/
String LVGL_Arduino = "Hello LVGL! ";
LVGL_Arduino += String('V') + lv_version_major() + "." + lv_version_minor() + "." + lv_version_patch(); //版本
lv_obj_t *label = lv_label_create(lv_scr_act());
lv_label_set_text(label, LVGL_Arduino.c_str());
lv_obj_align(label, LV_ALIGN_CENTER, 0, 0); //居中显示
}
void loop()
{
lv_timer_handler(); /* let the GUI do its work */
delay(5);
}
4 使用SquareLine Studio生成ui代码
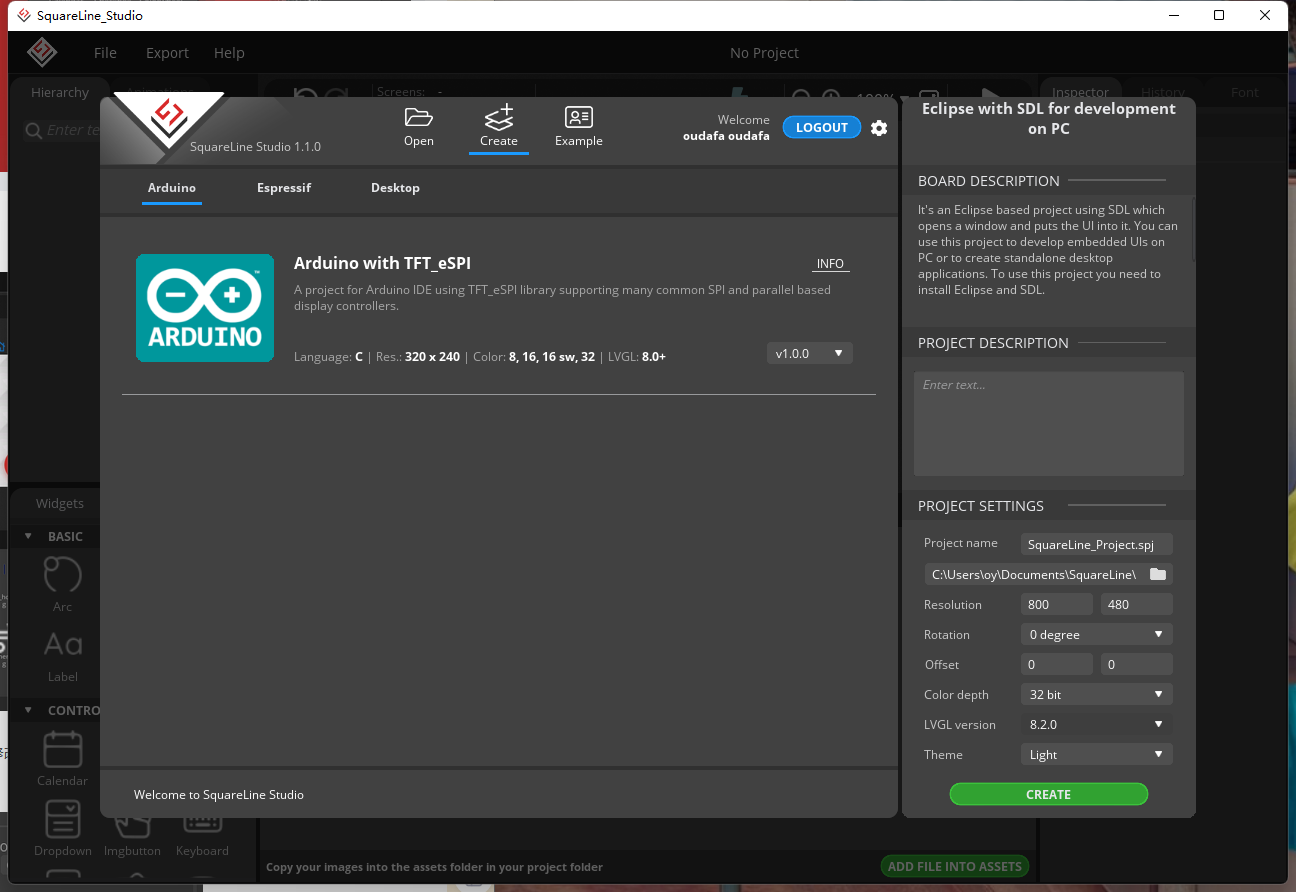
(1)打开创建工程界面

这里可以看到SquareLine Studio可以直接选择Arduino的tft_espi库的接口,这大大方便了我们的移植。
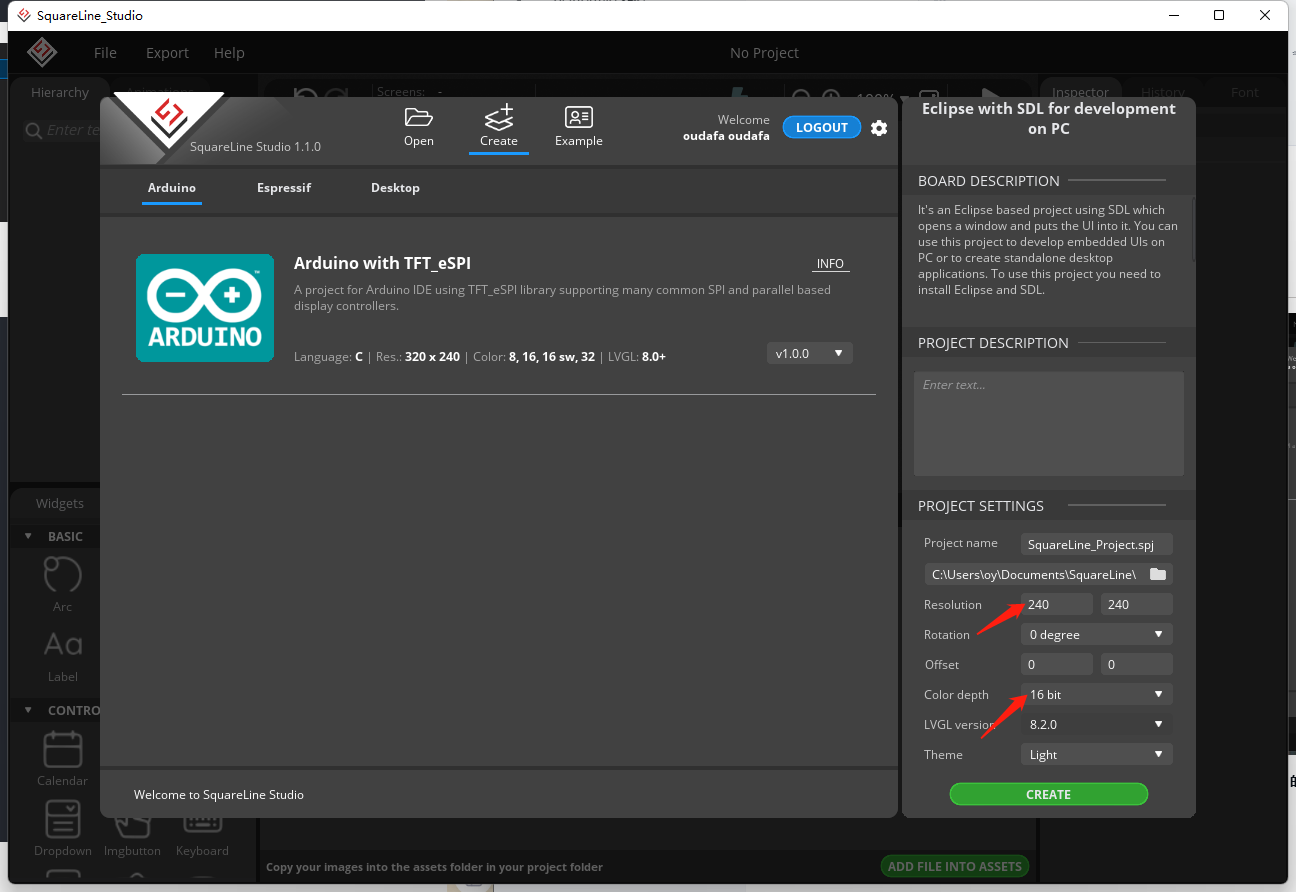
(2)设置屏幕参数

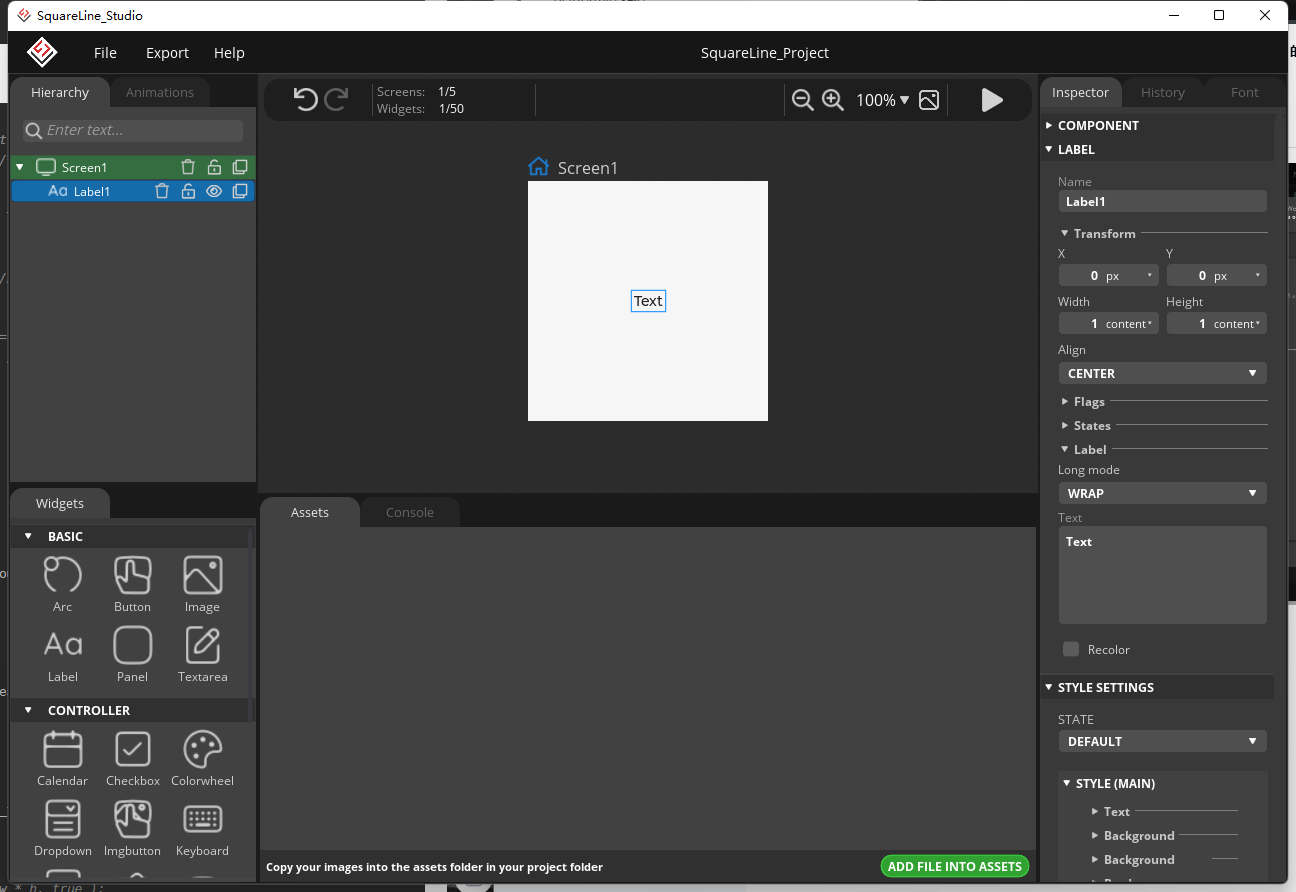
(3)设计UI界面

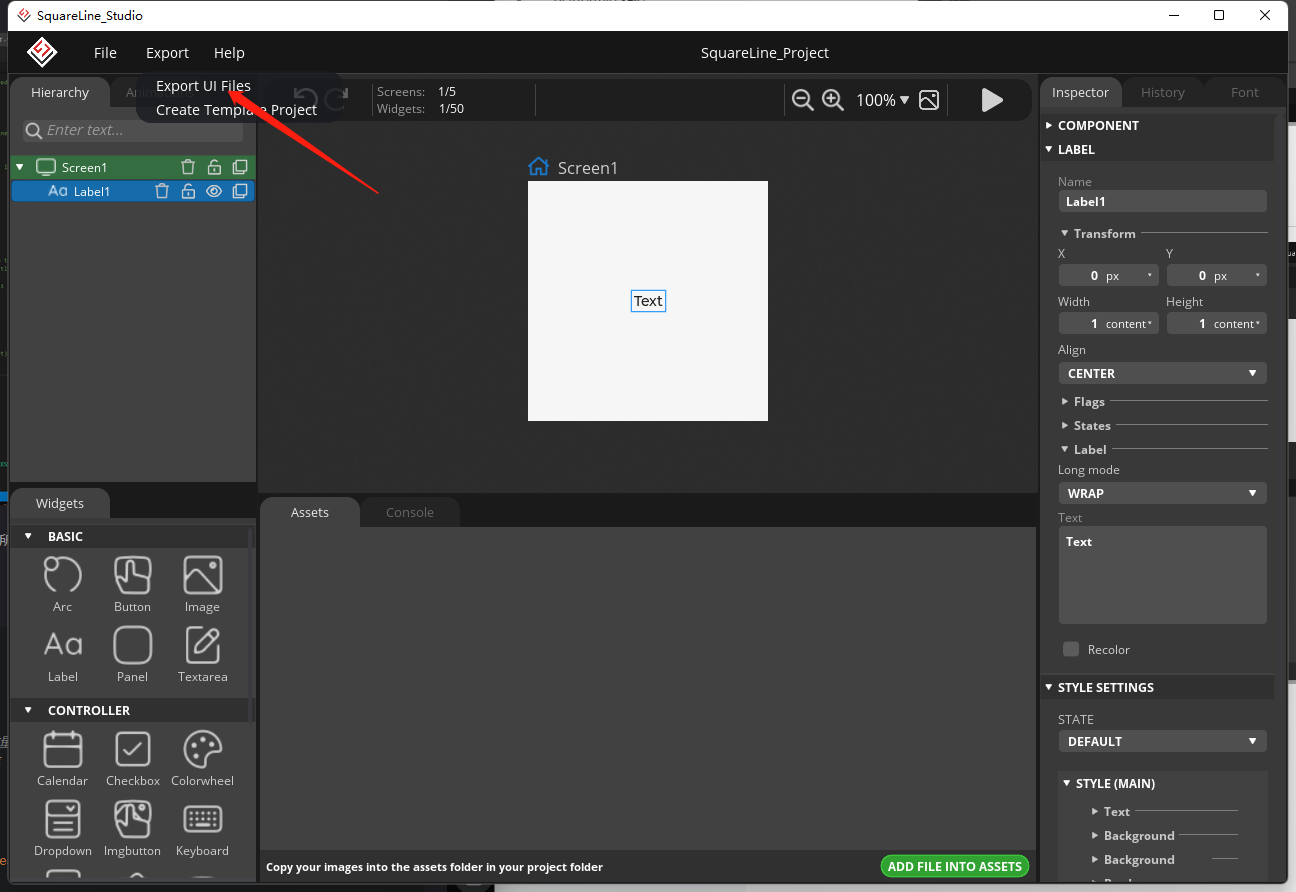
(4)生成代码

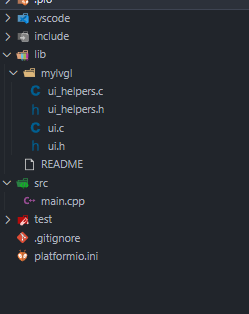
选择Export-Export UI Files导出项目文件,并将该文件夹放置到platform项目中的lib文件目录下

有时候会报一些配置的错误 ,直接排除就好。因为有时候你的屏幕没有触摸功能,但是你的UI有,并且生成了代码,就会报错。
测试代码
#include <Arduino.h>
#include <lvgl.h>
#include <TFT_eSPI.h>
#include "ui.h"
static lv_disp_draw_buf_t draw_buf; //定义显示器变量
static lv_color_t buf[TFT_WIDTH * 10]; //定义刷新缓存
TFT_eSPI tft = TFT_eSPI();
/* Display flushing */
void my_disp_flush(lv_disp_drv_t *disp, const lv_area_t *area, lv_color_t *color_p)
{
uint32_t w = (area->x2 - area->x1 + 1);
uint32_t h = (area->y2 - area->y1 + 1);
tft.startWrite(); //使能写功能
tft.setAddrWindow(area->x1, area->y1, w, h); //设置填充区域
tft.pushColors((uint16_t *)&color_p->full, w * h, true); //写入颜色缓存和缓存大小
tft.endWrite(); //关闭写功能
lv_disp_flush_ready(disp); //调用区域填充颜色函数
}
void setup()
{
tft.init(); //初始化
lv_init();
lv_disp_draw_buf_init(&draw_buf, buf, NULL, TFT_WIDTH * 10);
/*Initialize the display*/
static lv_disp_drv_t disp_drv;
lv_disp_drv_init(&disp_drv);
/*Change the following line to your display resolution*/
disp_drv.hor_res = TFT_WIDTH;
disp_drv.ver_res = TFT_HEIGHT;
disp_drv.flush_cb = my_disp_flush;
disp_drv.draw_buf = &draw_buf;
lv_disp_drv_register(&disp_drv);
ui_init();
}
void loop()
{
lv_timer_handler(); /* let the GUI do its work */
delay(5);
}