相信大家都有浏览过,很多购物网站购物车的添加商品动画,今天,我们就手写一个简单的抛物线动画,先上案例:

一、绘制页面
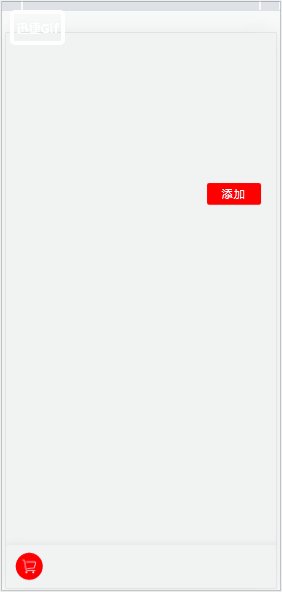
我们这里简单实现,一个按钮,一个购物车图标,样式这里直接跳过,最终dom结构:
<div class="container">
<div class="append" id="add">添加</div>
<footer>
<div class="car" id="car">
<img src="./static/image/car.png" alt="">
</div>
</footer>
</div>

二、核心逻辑
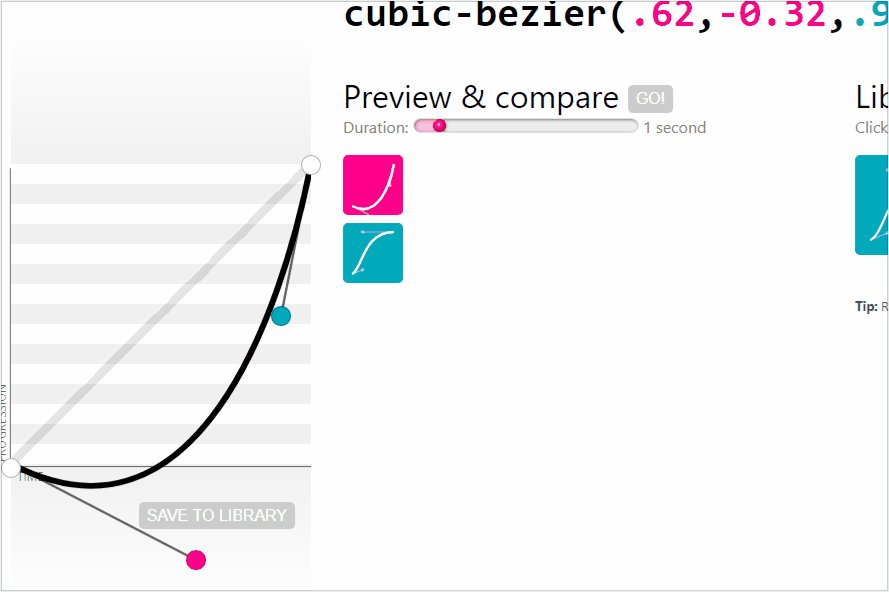
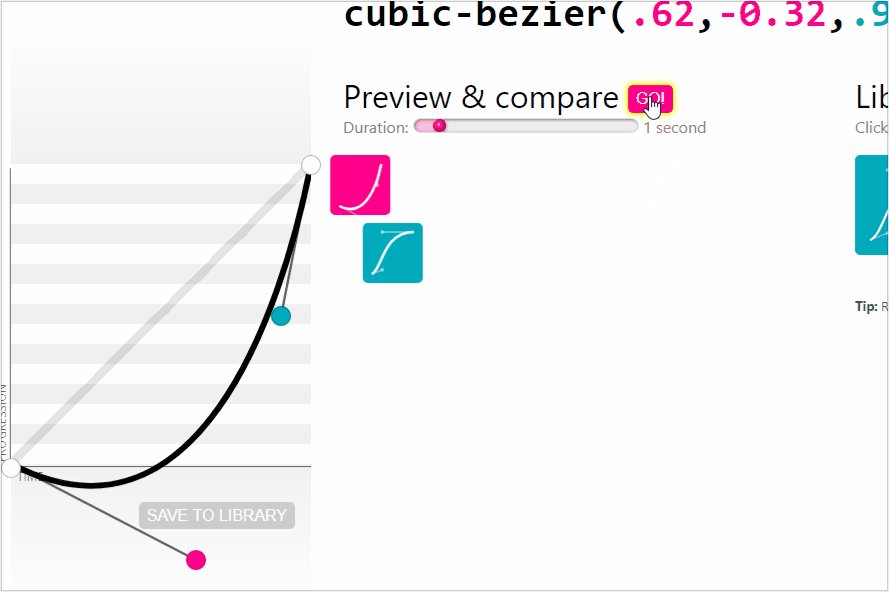
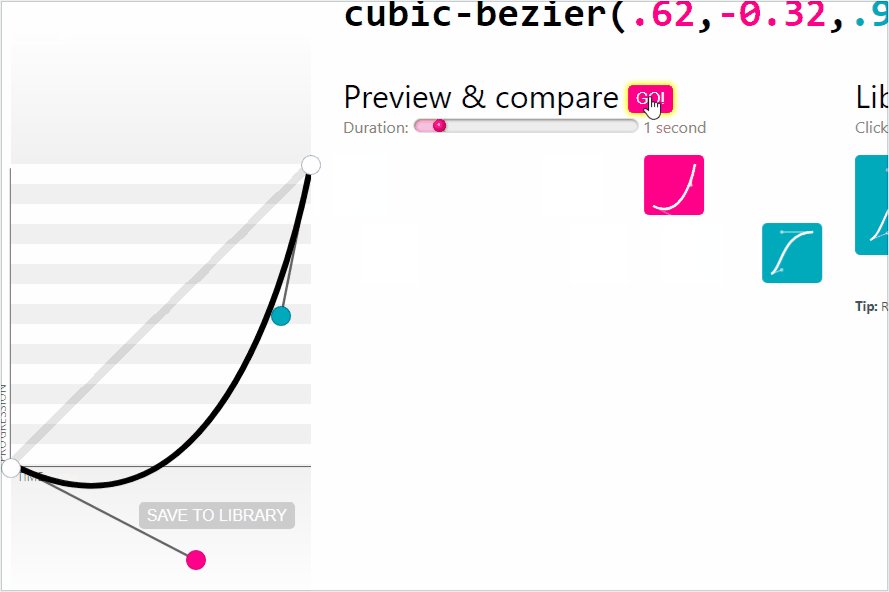
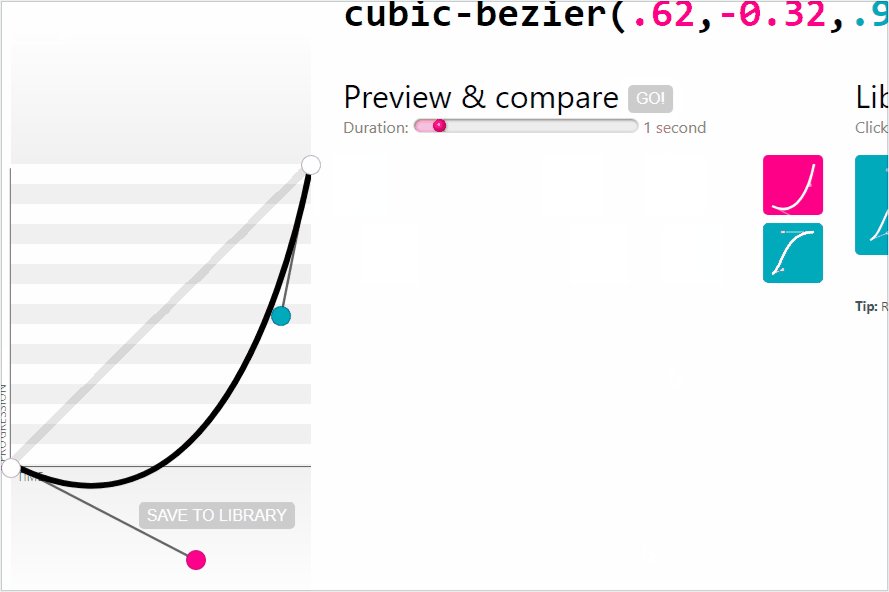
其他的基本没什么难度,主要是这里的弧度怎么生成,我们用到贝塞尔曲线,这里我们可以看到根据弧度,大概调下曲线弧度

接下来,我们一步步实现逻辑
1. 创建点击事件,生成要发生跳跃的元素,这里跳跃的元素我们使用俩个 dom 生成,利用外面的节点执行x 轴移动,利用里面的节点执行 y 轴移动,同时执行,相互拉扯,元素会向45°角度移动,同时 x 轴加入过度效果,就会形成弧度。
let btn = document.getElementById('add') // 添加按钮
let car = document.getElementById('car') // 小车
let delay = 0.3 // 整个过程持续的时间秒(s)为单位
btn.addEventListener('click', event => {
// 生成要执行弧度的元素
let el = createEl()
// 按钮的位置信息
let btn_rect = btn.getBoundingClientRect()
// 小车的位置信息
let car_rect = car.getBoundingClientRect()
// 设置小球的位置,X: 添加按钮距离网页的左边距 + 添加按钮自身一半的宽度 - 小球自身宽度的一半, Y: 添加按钮距离网页的上边距 - 按钮紫自身的高度
el.style.left = btn_rect.x + btn_rect.width / 2 - el.offsetWidth / 2 + 'px'
el.style.top = btn_rect.y - btn_rect.height + 'px'
})
/**
* @description 生成弧度的元素
* @return {Object} dom 节点
*/
function createEl() {
let warp = document.createElement('div')
let slide = document.createElement('div')
warp.style.position = 'fixed'
warp.style.left = '0'
warp.style.top = '0'
warp.style.zIndex = 2000
warp.style.borderRadius = '50%'
warp.style.transition = `transform ${delay}s linear`
slide.style.width = '30px'
slide.style.height = '30px'
slide.style.textAlign = 'center'
slide.style.lineHeight = '26px'
slide.style.backgroundColor = 'red'
slide.innerHTML = '+'
slide.style.fontSize = '20px'
slide.style.color = '#fff'
slide.style.borderRadius = '50%'
slide.style.transition = `transform ${delay}s cubic-bezier(.62,-0.32,.9,.49)`
document.body.appendChild(warp)
warp.appendChild(slide)
return warp
}
我们可以看下效果,创建一个即将要跳转的元素:

2. 这里我们让小球外边元素横向平移,里边元素纵向移动,形成一个拉扯,计算横向平移的位置,纵向平移的位置
setTimeout(_ => {
// 横向平移:点击按钮距离网页左边距 - 购物小车距离网页左边距 + 小车自身宽度的一半
el.style.transform = `translateX(-${btn_rect.x - car_rect.x + car_rect.width / 2}px)`
// 纵向平移:小车距离网页的上边距 - 点击按钮距离网页的上边距 + 小车自身高度的一半
el.childNodes[0].style.transform = `translateY(${car_rect.y - btn_rect.y + car_rect.height / 2}px)`
// 延迟动画结束后,删除生成的跳跃元素
setTimeout(_ => {
el.remove()
}, delay * 1000)
}, 100)
至此,我们便实现了简单的购物车抛物线动画
三、其他
- 贝塞尔曲线