浏览器有同源策略,限制同协议、同域名、同端口,只要有一项不一致,就是跨域。(不同源则跨域)
解决方案: 后端 、cors 、 jsonp、 反向代理
同源下:浏览器向服务器请求数据,服务器响应数据给浏览器
不同源下:浏览器向服务器发送请求数据,服务器处理后,发现此浏览器和我并不遵守同源策源,不安全,就不会把处理后的数据响应给浏览器,浏览器无法获取数据

反向代理解决跨域方法:
1、浏览器向代理服务器发送请求
2、代理服务器请求真正的服务器
3、真正的服务器将数据响应给代理服务器
4、代理服务器再将得到的数据交给浏览器
总的思想就是做一个代理服务器,他的基地址路径手动设置为和服务器的路径一致,来作为两者之间的中间人,转交数据
在Vue CLI中,脚手架已经创建了反向代理的方法devServer.proxy
配置参考 | Vue CLI (vuejs.org)

做法在vue.config.js中devServer下proxy内设置真正的请求地址
module.exports = { devServer: { proxy: { '/api': { //这里的api 表示如果我们的请求地址有/api的时候,就触发代理机制 target: ' url根地址 ', // 我们要代理请求的真正地址 }, } } }在axios的预配置文件内将baseURL设置为与服务器的地址相同
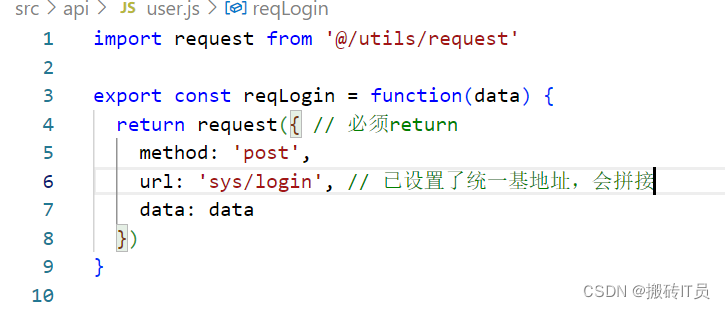
//此为所有的请求接口都在/api路径下,也可将/api放至具体的请求接口内 //http://localhost:8080便是代理服务器用的地址,和服务器相同 //baseURL: 'http://localhost:8080/api', //可优化至下面写法 baseURL: '/api', // 未配置指定协议和域名,浏览器执行时会自动将地址与基地址拼接发送一个请求,代理服务器就会发生作用,传接数据

浏览器