这里写目录标题
- 路由
- 跳转NuxtLink
- query参数
- params参数
- 嵌套路由
- tab切换效果
- layouts 文件夹强制约定放置所有布局文件,并以插槽的形式作用在页面中
- 1.在app.vue里面
- 2.
- component 组件
- 使用Vue < component :is="">
- Vuex
- 生命周期
- 数据请求
- useFetch
- useAsyncData
- useAsyncData
- useLazyAsyncData
路由
修改完注意重启
Nuxt3路由的实现需要在根路径下创建pages文件夹,默认加载index.vue作为/路径入口文件
- 摒弃了 vue 中的路由表,改为文件结构自动生成的路由
一级路由写法 < Nuxt />
嵌套路由写法 < nuxt-child />
跳转NuxtLink
query参数
<NuxtLink to="/left/newLeft?id=456"> <button>点我跳转</button> </NuxtLink>
//接收参数
{{ $route.query.id }}
params参数

//【text】.vue页面
<NuxtLink to="/left/123"> <button>点我跳转</button> </NuxtLink>
//接收参数
{{ $route.params.text }}
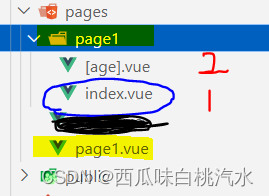
嵌套路由

//page1.vue页面
<div>
<h1>我是第1个页面</h1>
<NuxtLink to="/page1/page1-1"> <button>点我跳转</button></NuxtLink>
<NuxtPage></NuxtPage>
</div>
//嵌套传递query参数
<NuxtLink to="/page1/page1-1?id=99"> <button>点我跳转</button></NuxtLink>
//嵌套传递params参数
<NuxtLink to="/page1/index"> <button>点我跳转</button></NuxtLink>
tab切换效果
tab切换效果,需要用到嵌套路由,默认展示第一个路由页面
这个时候需要设置一个index.vue


<NuxtLink to="/page1"> tab1 </NuxtLink>
<NuxtLink to="/page1/tab2"> tab2 </NuxtLink>
<NuxtLink to="/page1/tab3"> tab3 </NuxtLink>
<NuxtPage></NuxtPage>//嵌套路由
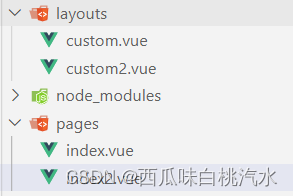
layouts 文件夹强制约定放置所有布局文件,并以插槽的形式作用在页面中
只要用户在layouts/下编写布局页面,它将会被自动导入进应用程序。默认的情况下如果用户编写的布局文件的文件名是default.vue,那么它将会被默认应用到全局中,布局通常与< slot/>一同使用,nuxt在加载布局文件后,< slot/>将会默认加载pages目录下的页面
- 在Layouts中创建的default.vue会作为一个全局默认的布局模板
- 使用标签时需要将当前页面的layout设置为false,使用这种方式同时需要使用,setup时则需要额外创建一个< script setup>
- 当程序只有一种布局时,甚至可以直接在app.vue中创建布局
1.在app.vue里面
//app.vue
<template>
<NuxtLayout>
<NuxtPage />
</NuxtLayout>
</template>

2.
//index.vue 用的custom.vue的头部
<template>
<div>
<NuxtLayout name="custom">
<template #header> Some header template content. </template>
The rest of the page
</NuxtLayout>
</div>
</template>
<script setup>
definePageMeta({
layout: false,
});
</script>
//custom.vue
<template>
<div>
<h1>第一种头部布局</h1>
<slot name="header" />
<slot/>//要加slot
</div>
</template>
component 组件
根目录创建components文件夹
| components/
–| TheHeader.vue //页面引入 < TheHeader/>
–| TheFooter.vue //页面引入 < TheFooter/>| components/
–| base/
----| foo/
------| Button.vue //页面引入 < BaseFooButton />
使用Vue < component :is=“”>
<template>
<component :is="clickable ? MyButton : 'div'" />
</template>
<script setup>
const MyButton = resolveComponent('MyButton')
</script>