目录
Glide的介绍
Glide的基本使用
指定图片的格式
Glide占位符
指定图片的大小
过渡动画
图片变换
Generated API
Glide的介绍
Glide是一个快速高效的Android图片加载库,可以自动加载网络,本地文件,app资源中的文件,注重于平滑的滚动。
开源地址:https://github.com/bumptech/glide
中文文档:https://muyangmin.github.io/glide-docs-cn/
添加依赖
implementation 'com.github.bumptech.glide:glide:4.11.0'添加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
Glide的基本使用
加载图片:
val imageview:ImageView=findViewById(R.id.imageview)
Glide.with(this)
.load("https://images.pexels.com/photos/10396930/pexels-photo-10396930.jpeg?cs=srgb&dl=pexels-valeriia-miller-10396930.jpg&fm=jpg")
.into(imageview)
下面我们来看一下这些方法的解析吧
Glide.with()方法用于创建一个加载图片的实例
with()方法可以接收Context,Activity,Fragment类型的参数,这个参数的生命周期将会和加载的图片绑定在一起,如果传递的是activity,那么这个图片是和activity绑定在一起的,activity退出销毁,那么Glide就会把图片加入到它的内存之中管理,也不会去显示这张图片了。
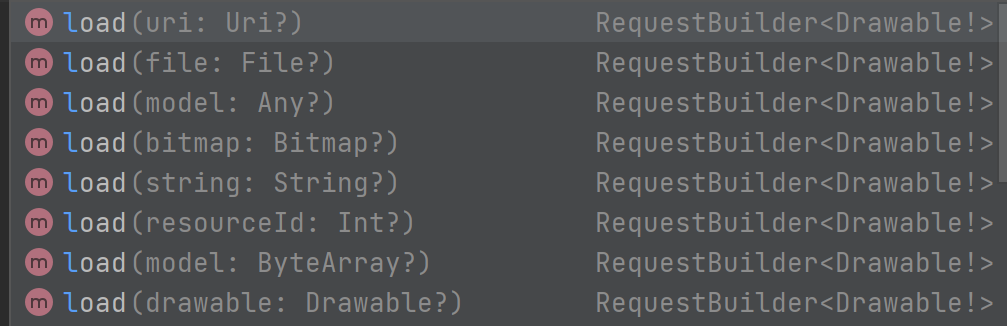
load()方法用于指定待加载的图片资源,包括网络图片,本地图片,应用资源,二进制流,Uri对象等。

into()方法,希望图片显示在哪个ImageView,就把这个ImageView的实例传进去。
指定图片的格式
在with()方法的后面加入一个asBitmap()方法,就表示强制指定加载静态图片。
在with()方法的后面加入一个asGif()方法,就表示强制指定加载动态图片。
在with()方法的后面加入一个asFile()方法,就表示强制指定加载文件格式。
在with()方法的后面加入一个asDrawable()方法,就表示强制指定加载Drawable格式。
Glide占位符
Glide4中占位符的使用方法,包括(placeholder,error,fallback)三种占位符
1.placeholder 正在请求图片的时候展示的图片
2.error 如果请求失败的时候展示的图片(如果没有设置,还是展示placeholder的占位符)
3.fallback 如果请求的url/model为null的时候展示的图片(如果没有设置,还是展示placeholder的占位符)
val requestOption:RequestOptions=RequestOptions()
.placeholder(R.drawable.load)
.error(R.drawable.error)
.fallback(R.drawable.fallback)
val imageview:ImageView=findViewById(R.id.imageview)
Glide.with(this)
.load("https://images.pexels.com/photos/10396930/pexels-photo-10396930.jpeg?cs=srgb&dl=pexels-valeriia-miller-10396930.jpg&fm=jpg")
.apply(requestOption)
.into(imageview)

指定图片的大小
Glide不会直接将图片的完整尺寸全部加载到内存中,而是用多少加载多少,Glide会自动判断ImageView的大小,然后只将这么大的图片像素加载到内存当中,帮助我们节省开支。
Glide提供override方法指定图片的尺寸,Glide就只会将图片加载成100*100像素的尺寸,而不会管ImageView的大小。
val requestOption:RequestOptions=RequestOptions()
.placeholder(R.drawable.load)
.error(R.drawable.error)
.fallback(R.drawable.fallback)
.override(100,100)
过渡动画
定义Glide如何从占位符到新加载的图片,或从缩略图到全尺寸图片过渡
交叉淡入(避免占位图还能显示)
val factory:DrawableCrossFadeFactory=DrawableCrossFadeFactory.Builder()
.setCrossFadeEnabled(true)
.build()Glide.with(this)
.load("https://images.pexels.com/photos/10396930/pexels-photo-10396930.jpeg?cs=srgb&dl=pexels-valeriia-miller-10396930.jpg&fm=jpg")
.apply(requestOption)
.transition(DrawableTransitionOptions.withCrossFade(factory))
.into(imageview)图片变换
获取资源并修改它,然后返回被修改后的资源,通常交换操作是用来完成裁剪或对位图应用过滤器。比如对图片进行圆角配置。
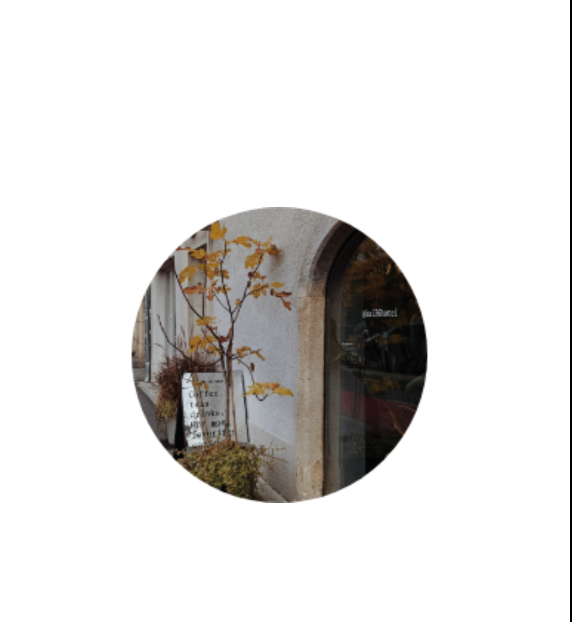
1.CircleCrop:圆角
2.RoundedCorners:四个角统一指定
3.GranularRoundedCorners:四个角度单独指定
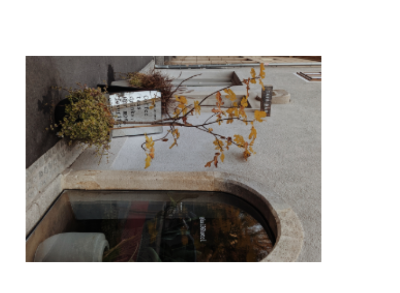
4.Rotate:旋转
下面我们来试试
1.CircleCrop:圆角
Glide.with(this)
.load("https://images.pexels.com/photos/10396930/pexels-photo-10396930.jpeg?cs=srgb&dl=pexels-valeriia-miller-10396930.jpg&fm=jpg")
.apply(requestOption)
.transform(CircleCrop())
.into(imageview)

2.RoundedCorners:四个角统一指定
Glide.with(this)
.load("https://images.pexels.com/photos/10396930/pexels-photo-10396930.jpeg?cs=srgb&dl=pexels-valeriia-miller-10396930.jpg&fm=jpg")
.apply(requestOption)
.transform(RoundedCorners(80))
.into(imageview)

3.GranularRoundedCorners:四个角度单独指定
Glide.with(this)
.load("https://images.pexels.com/photos/10396930/pexels-photo-10396930.jpeg?cs=srgb&dl=pexels-valeriia-miller-10396930.jpg&fm=jpg")
.apply(requestOption)
.transform(GranularRoundedCorners(30f,80f,80f,30f))
.into(imageview)

4.Rotate:旋转
Glide.with(this)
.load("https://images.pexels.com/photos/10396930/pexels-photo-10396930.jpeg?cs=srgb&dl=pexels-valeriia-miller-10396930.jpg&fm=jpg")
.apply(requestOption)
.transform(Rotate(90))
.into(imageview)

Generated API
添加Glide注解处理器的依赖:
plugins {
...
id 'kotlin-kapt'
}
dependencies {
...
kapt 'com.github.bumptech.glide:compiler:4.9.0'
}新建MyAppModule继承自AppGlideModule,并添加@GlideModule注解:
@GlideModule
class MyAppModule: AppGlideModule() {
}然后点击Build->Make Module'Glide.app.main',就会自动生成GlideApp类
此时我们能够更简单的完成占位符等配置
GlideApp.with(this)
.load("https://images.pexels.com/photos/10396930/pexels-photo-10396930.jpeg?cs=srgb&dl=pexels-valeriia-miller-10396930.jpg&fm=jpg")
.placeholder(R.drawable.load)