Django的安装及创建demo项目
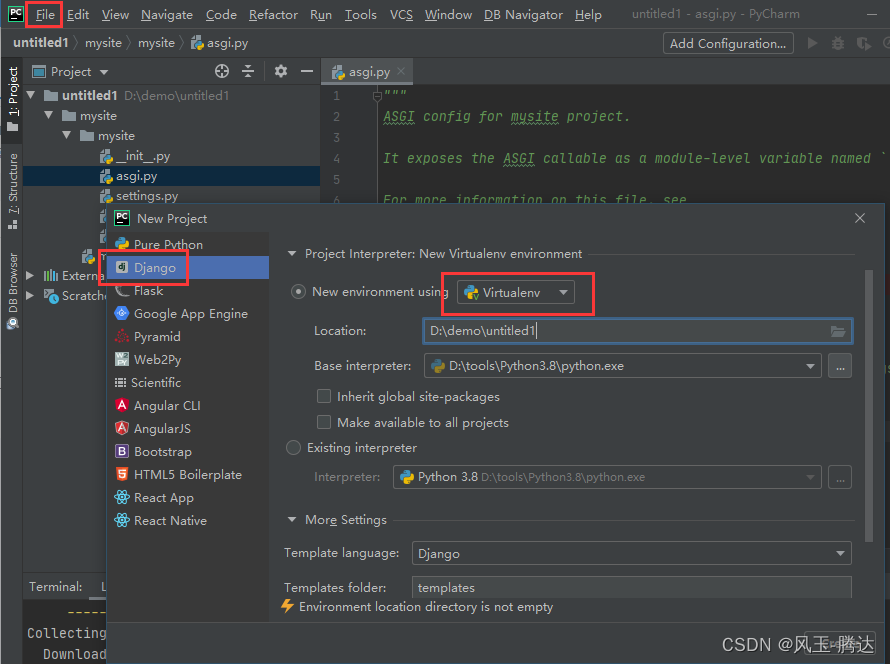
打开PyCharm,选择创建Django项目勾选使用Virtualenv创建虚拟环境,并选择合适的Python编译器版本即可。

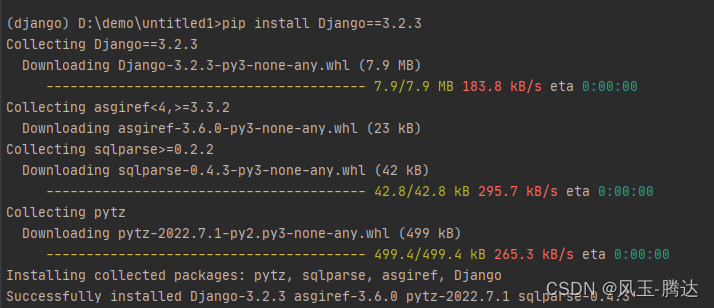
注:如果因为其他原因(没有关闭vpn等)也可以在PyCharm提供的terminal终端,输入如下命令即可安装最新Django版本。当然你还可以通过指定所需的Django版本:
pip install django
pip install django3.2.3 # 安装指定版本

创建第一个Django项目
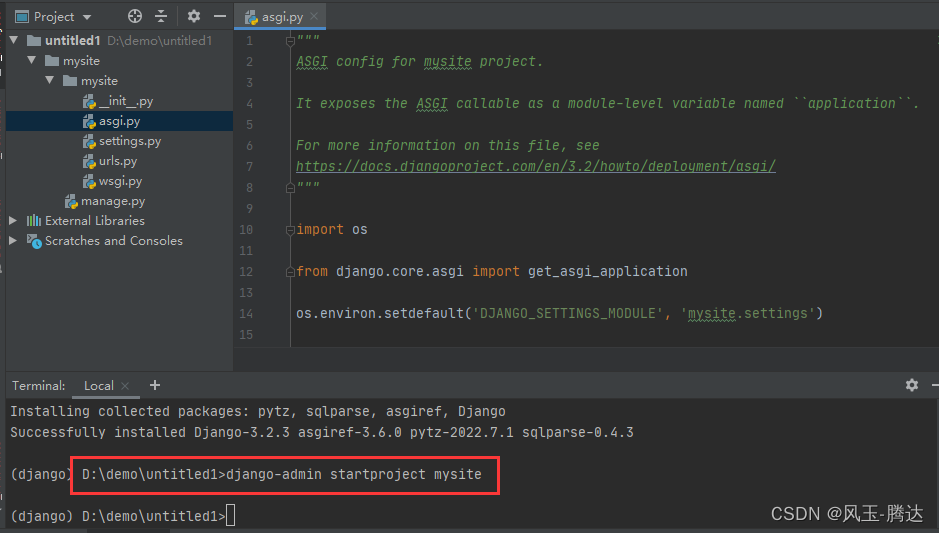
在PyCharm提供的terminal终端,输入如下命令:
django-admin startproject mysite

目录下增加了一个名为`mysite’的文件夹和多个文件。每个文件夹和文件的作用如下所示:
mysite/ # 根目录
manage.py # Django命令行工具
mysite/ # 项目配置目录
init.py # 空文件,告诉python这个目录是python包
settings.py # 项目配置文件
urls.py # 项目所有urls声明汇总
asgi.py # ASGI服务器的入口文件
wsgi.py # WSGI服务器的入口文件
在PyCharm的terminal终端进入mysite目录,输入启动项目命令:
python manage.py runserver

点击URL http://127.0.0.1:8000/,如下所示:

创建一个首页并打印请求的地址
创建一个app(demo)
在PyCharm的terminal终端进入mysite目录,输入命令python manage.py startapp demo的应用,然后把其加入项目配置文件settings.py的INSTALLED_APPS中去, 如下所示:
INSTALLED_APPS = [
‘django.contrib.admin’,
‘django.contrib.auth’,
‘django.contrib.contenttypes’,
‘django.contrib.sessions’,
‘django.contrib.messages’,
‘django.contrib.staticfiles’,
‘demo’, # 注册app
]
然后编辑mysite/urls.py, 把demo应用的urls也加入到项目的urls中去,如下所示:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path(‘admin/’, admin.site.urls),
path(‘’, include(‘demo.urls’)) # 加入app对应urls
]
编写demo视图函数和URL配置
编辑demo/views.py, 新增一个名为index的视图函数。每个视图函数的第一个默认参数都必需是request, 它是一个全局变量。Django把每个用户请求封装成了request对象,它包含里当前请求的所有信息,比如请求路径request.path, 当前用户request.user以及用户通过POST提交的数据request.POST。
index视图函数通过调用HttpReponse方法打印输出当前的请求路径request.path。
from django.http import HttpResponse
def index(request):
return HttpResponse(“请求路径:{}” .format(request.path))
接下来我们要进行URL配置。新建demo/urls.py, 添加如下代码,其作用是将用户请求的地址与实际需要执行的视图函数相关联。下例中当用户在浏览器中访问index/时,Django将解析url,并调用执行views.py中的index视图函数。
from django.urls import path
from . import views
app_name = “demo”
urlpatterns = [
path(‘index/’, views.index, name=‘index’),
]
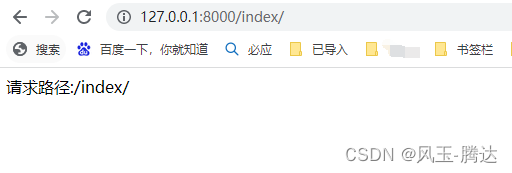
访问http://127.0.0.1:8000/index/, 你将看到如下页面: