YOLOv8是Ultralytics公司开发的YOLO目标检测和图像分割模型的最新版本,相较于之前的版本,YOLOv8可以更快速有效地识别和定位图像中的物体,以及更准确地分类它们。
作为一种深度学习技术,YOLOv8需要大量的训练数据来实现最佳性能。为了让YOLOv8能够有效地识别自己的应用中的物体,开发者需要准备大量的训练数据,而构建自定义数据集是一个非常耗时的过程,往往收集图像、标记图像并以正确的格式导出它们可能就需要数十甚至数百个小时。为了解决这一问题,YOLOv8在官方教程中,为我们推荐了一款强大的开源工具——Roboflow。
Roboflow介绍
Roboflow是一款专为YOLOv8设计的自动化训练数据工具,它为YOLOv8提供了一种更便捷、更快速的方式来准备训练数据。它能够自动从开发者提供的原始图像数据中提取所需的信息,并将其转换为YOLOv8可以直接使用的格式。Roboflow还提供了一种独特的标记方式,让开发者更轻松地为图像中的物体设定标签,以便YOLOv8能够更有效地识别它们。本文将为大家介绍如何使用Roboflow来训练YOLOv8自定义数据集。
创建自己的数据集
首先,我们把想要训练的图片整理到一个文件夹中,并设置图片尺寸与格式统一。
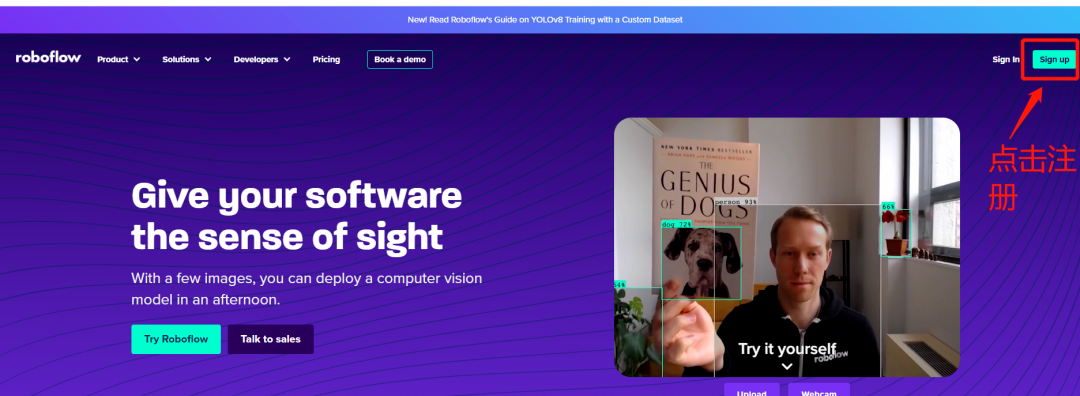
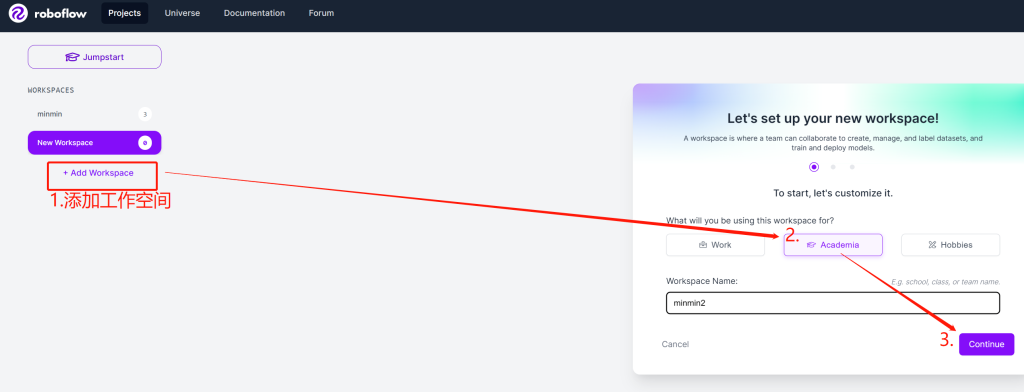
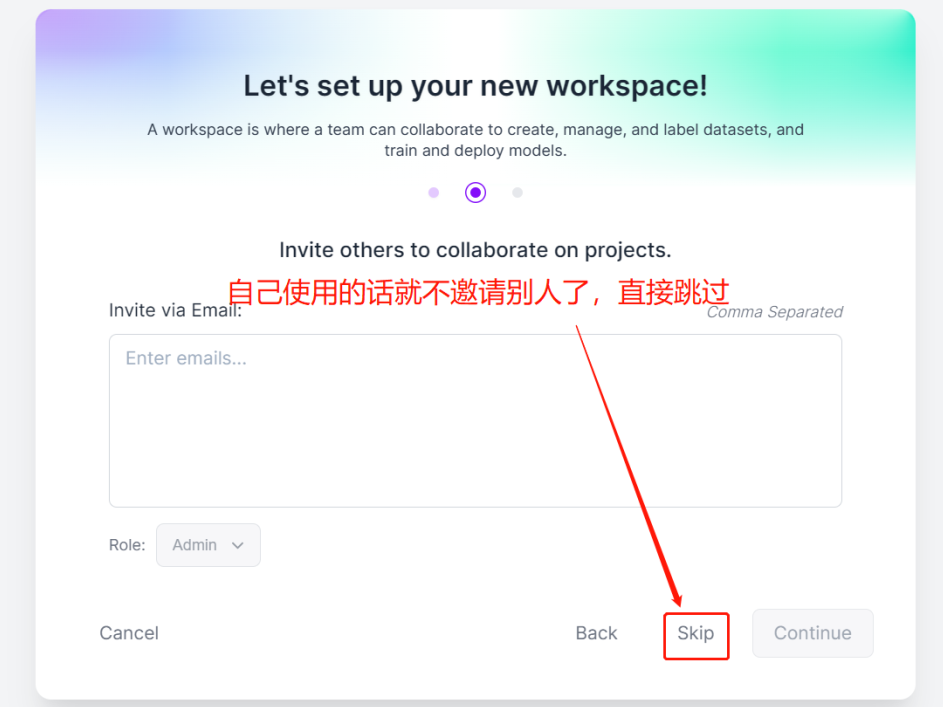
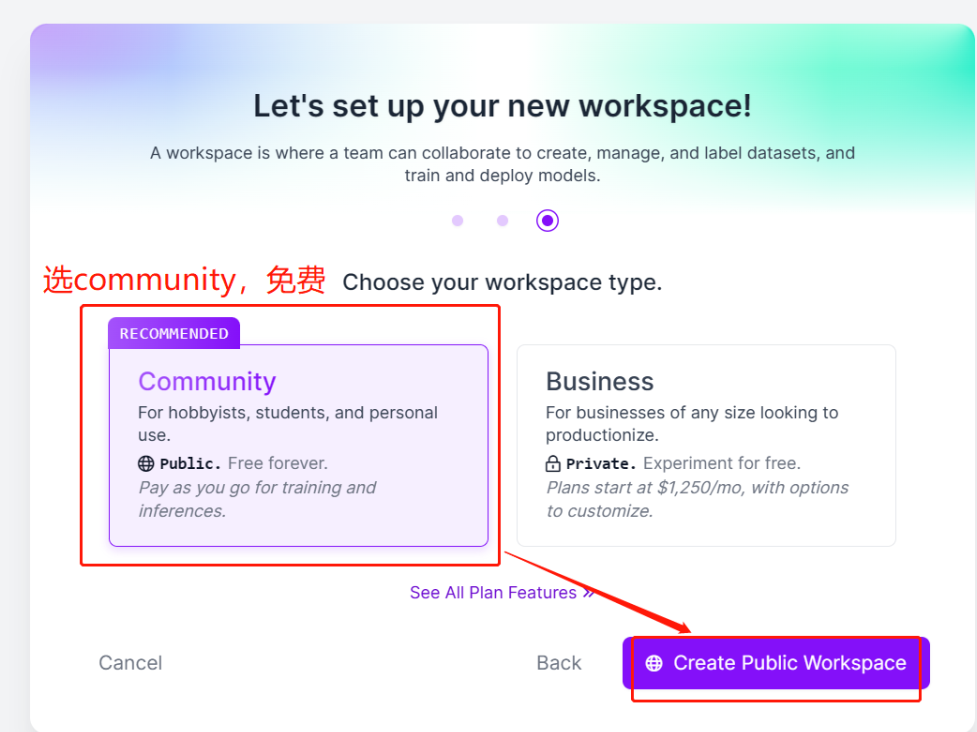
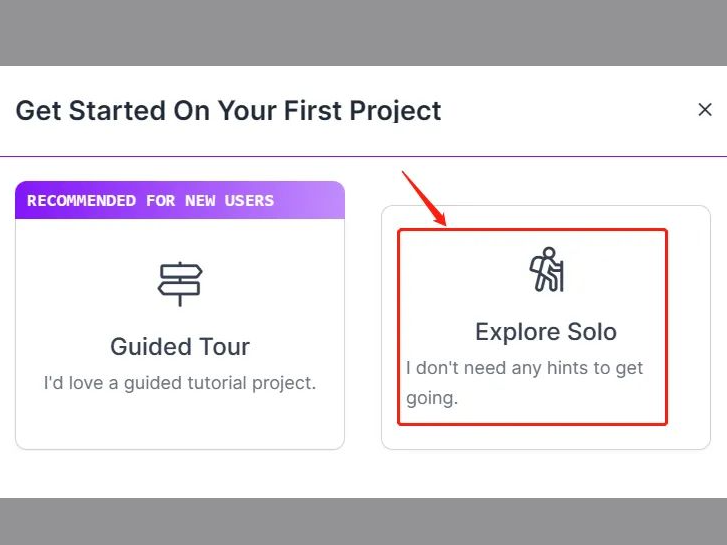
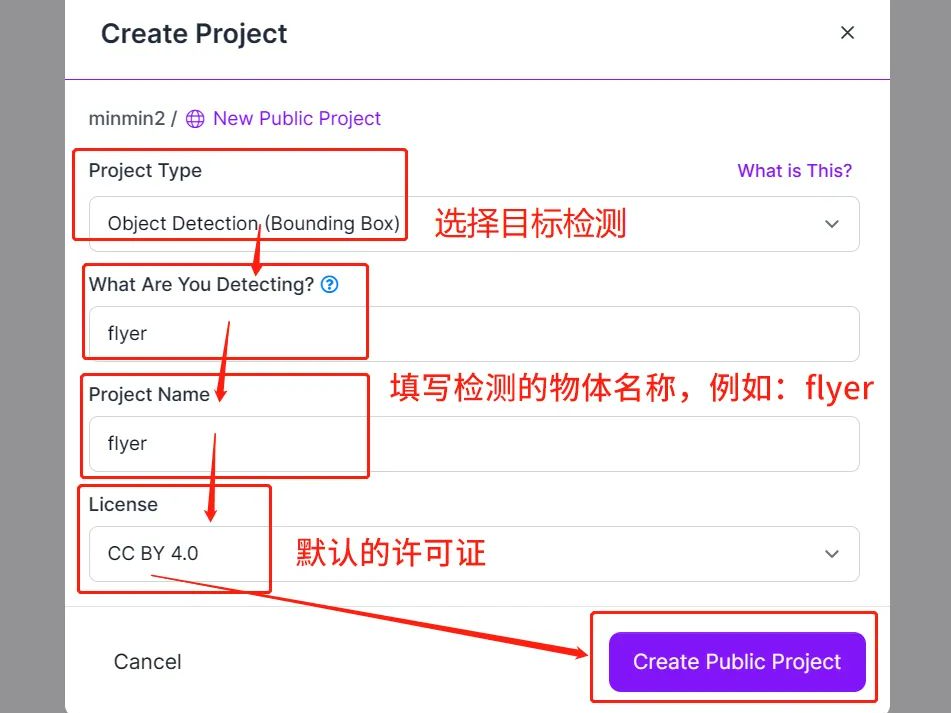
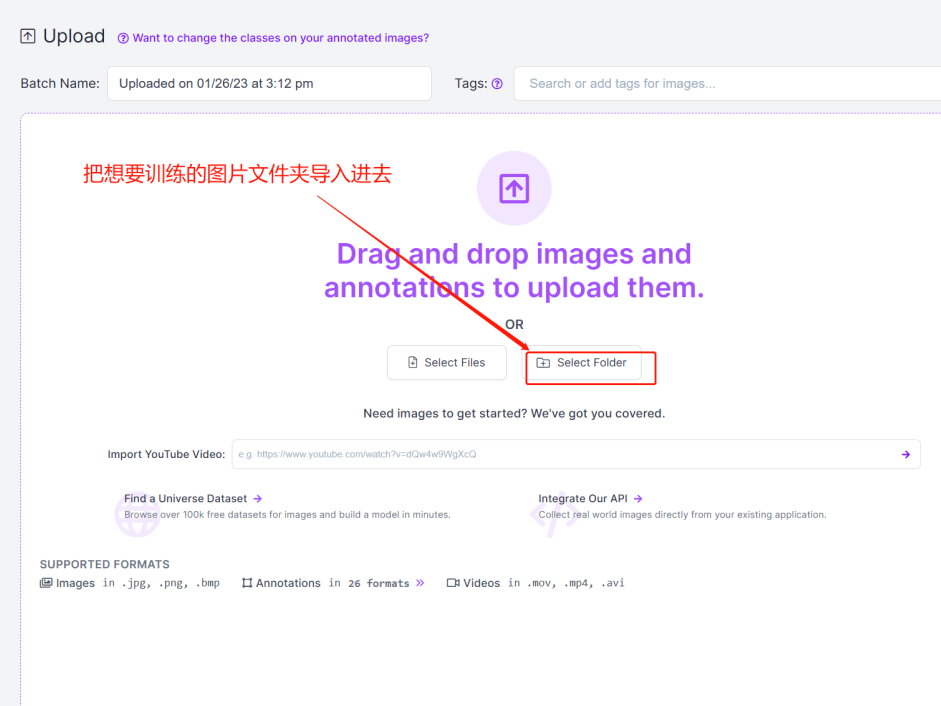
接着,使用Roboflow创建数据集。前往Roboflow官网点击右上角注册账号,然后通过Roboflow将自定义数据集进行标注并直接导出到 YOLOv8以进行训练。具体操作步骤如下:







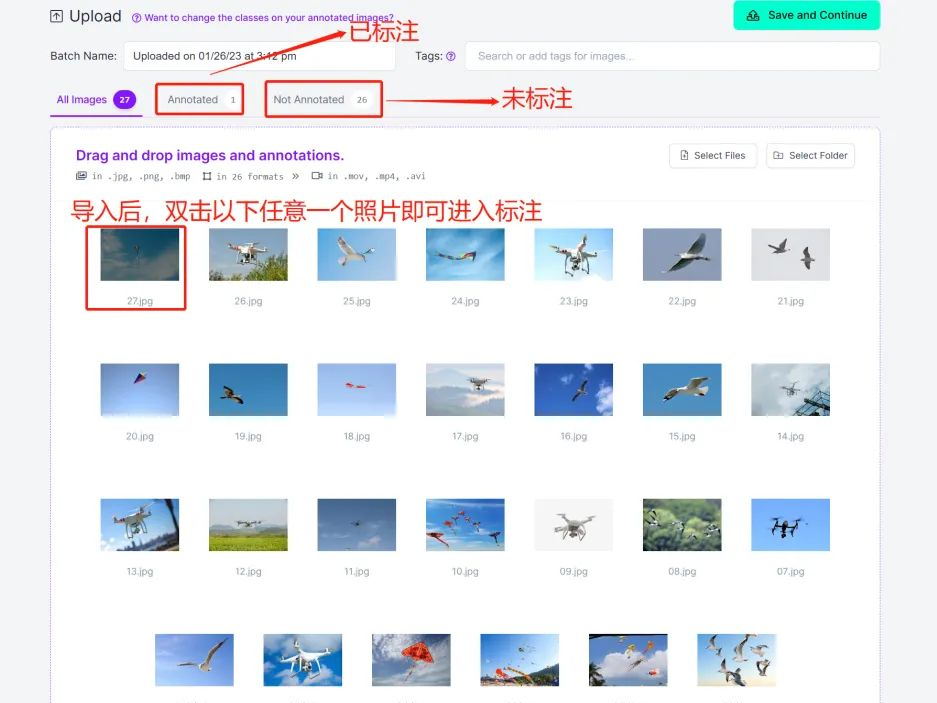
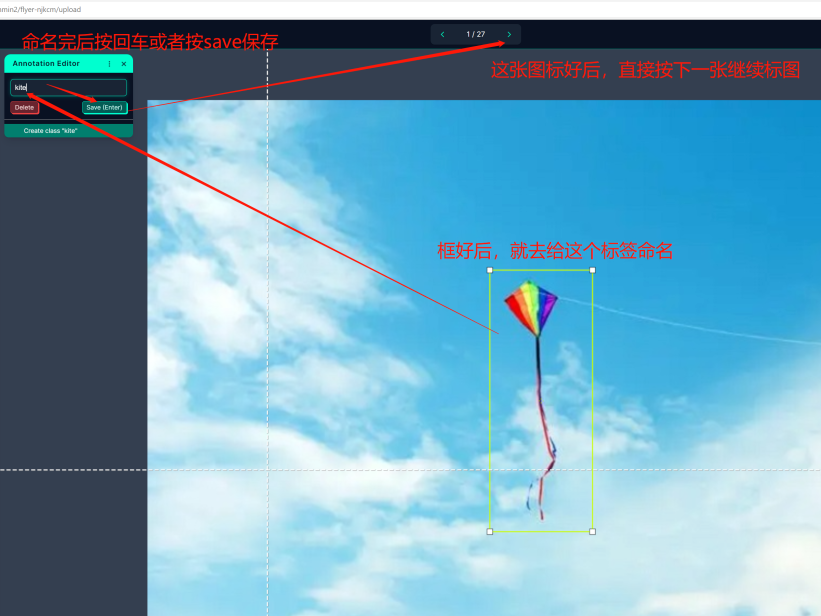
导入目标文件夹后,双击任何一张图片即可进入标注,这里我们以第一张图片为例,操作步骤如图所示:




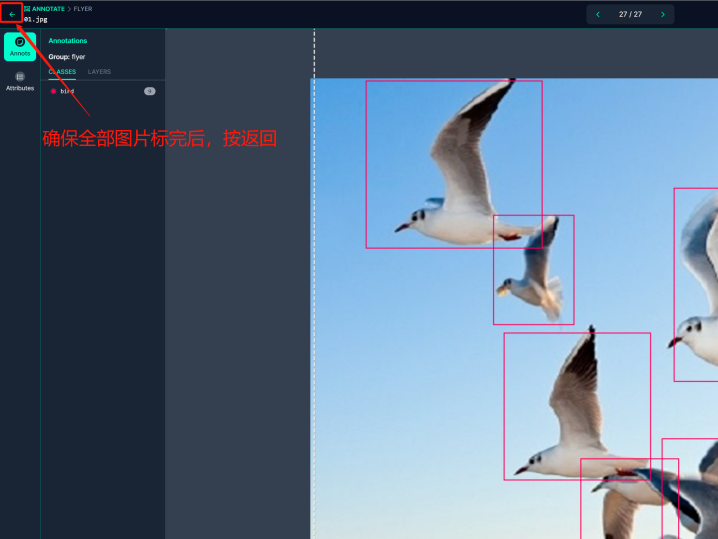
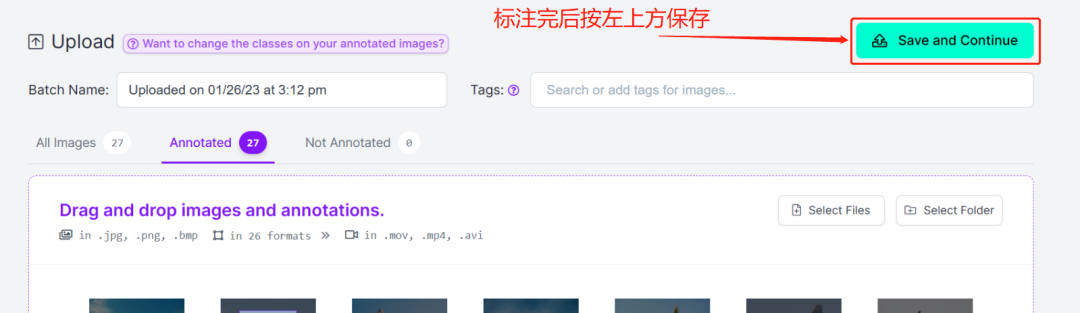
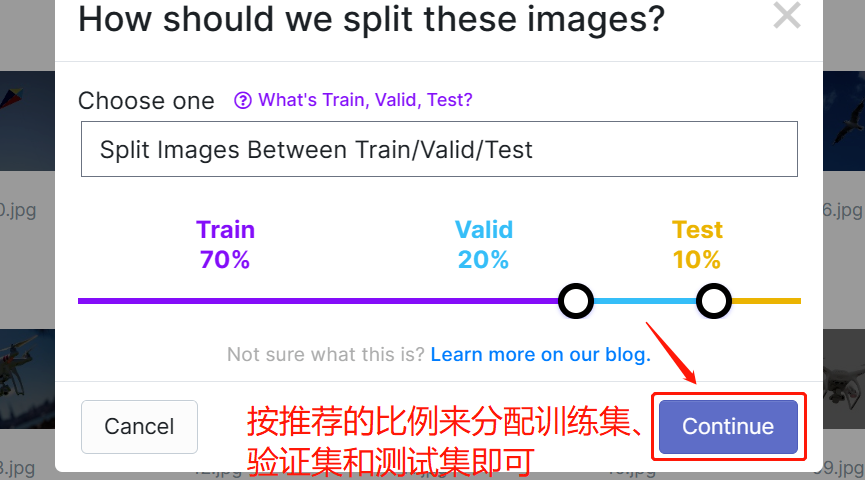
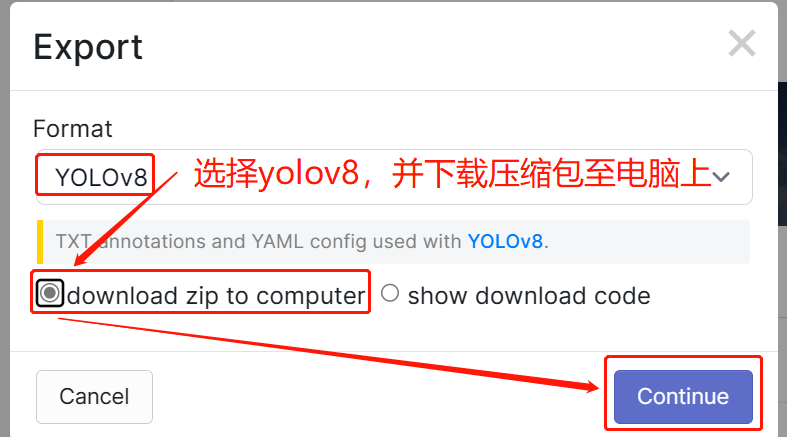
图片标注完成,返回后点击右上方进行保存。选择“Split Images Between Train/Vaild/Test”,根据系统推荐自动划分训练集、验证集和测试集,最后导出文件压缩包至电脑。





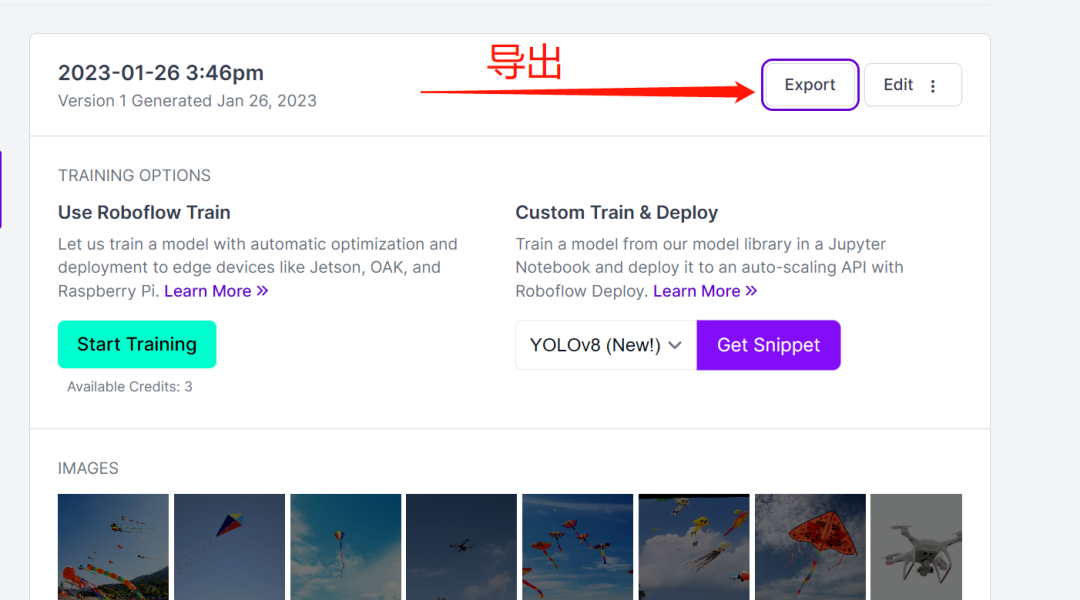
训练数据集
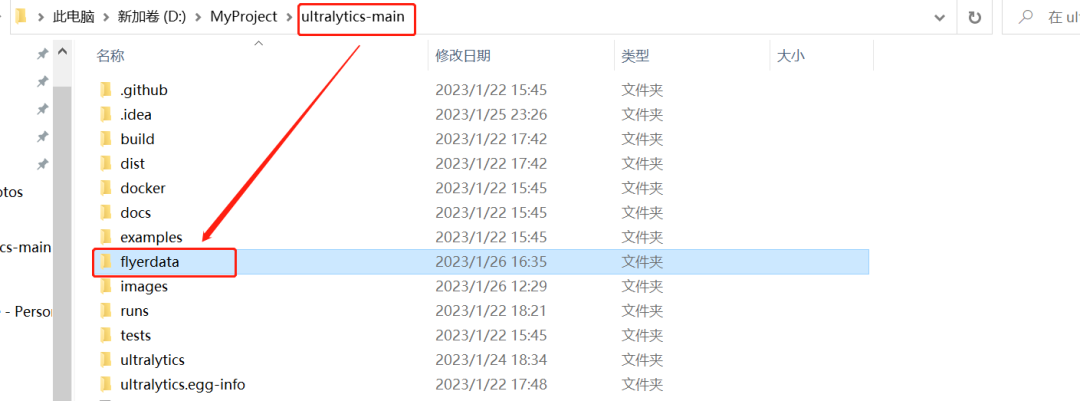
将得到的数据集压缩包解压到仓库的主路径中,为了方便后续调用CLI命令更便捷,这里我们将数据集重命名为“flyerdata”。

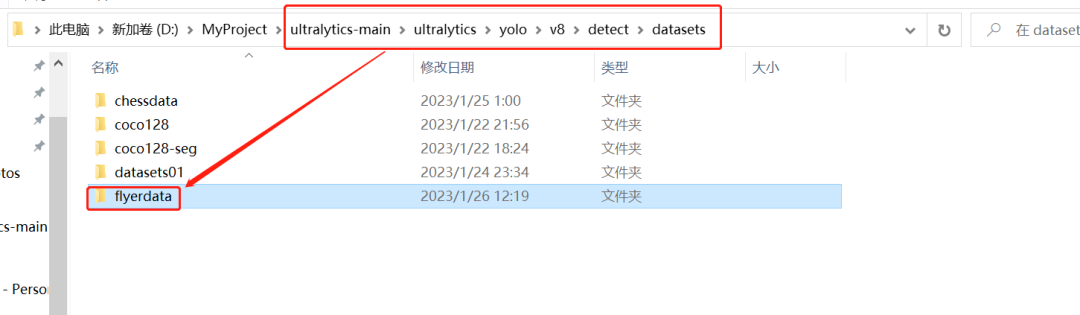
再把数据集复制到下图所示路径中(YOLOv8在训练数据集时,会默认从这个路径内找数据)。

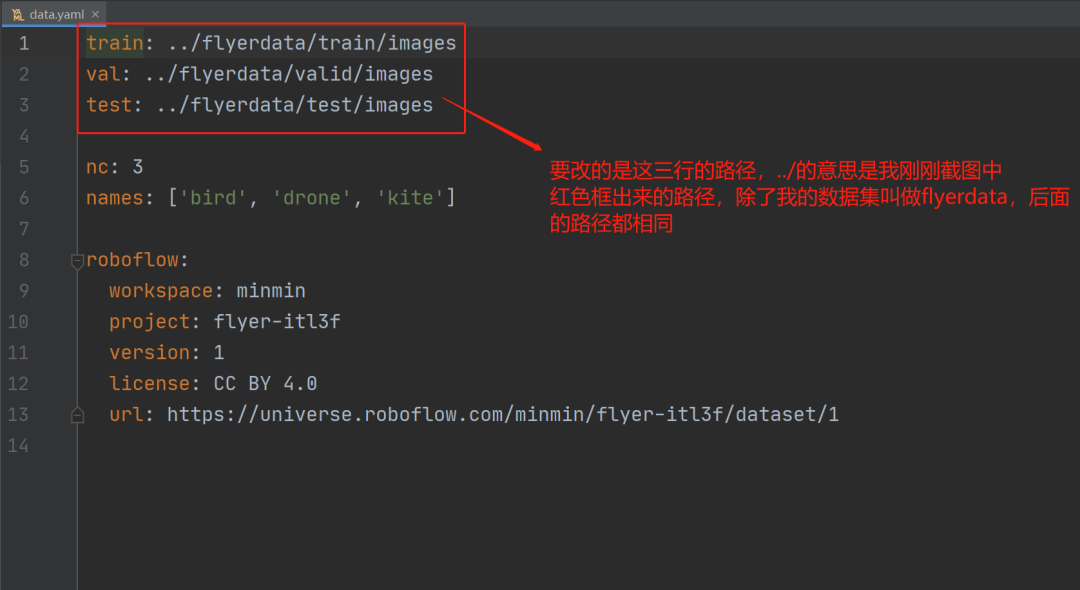
在“pycharm”打开自创数据集中的“data.yaml”,修改文件中的路径。

修改保存后,在yolov8环境下的终端输入:
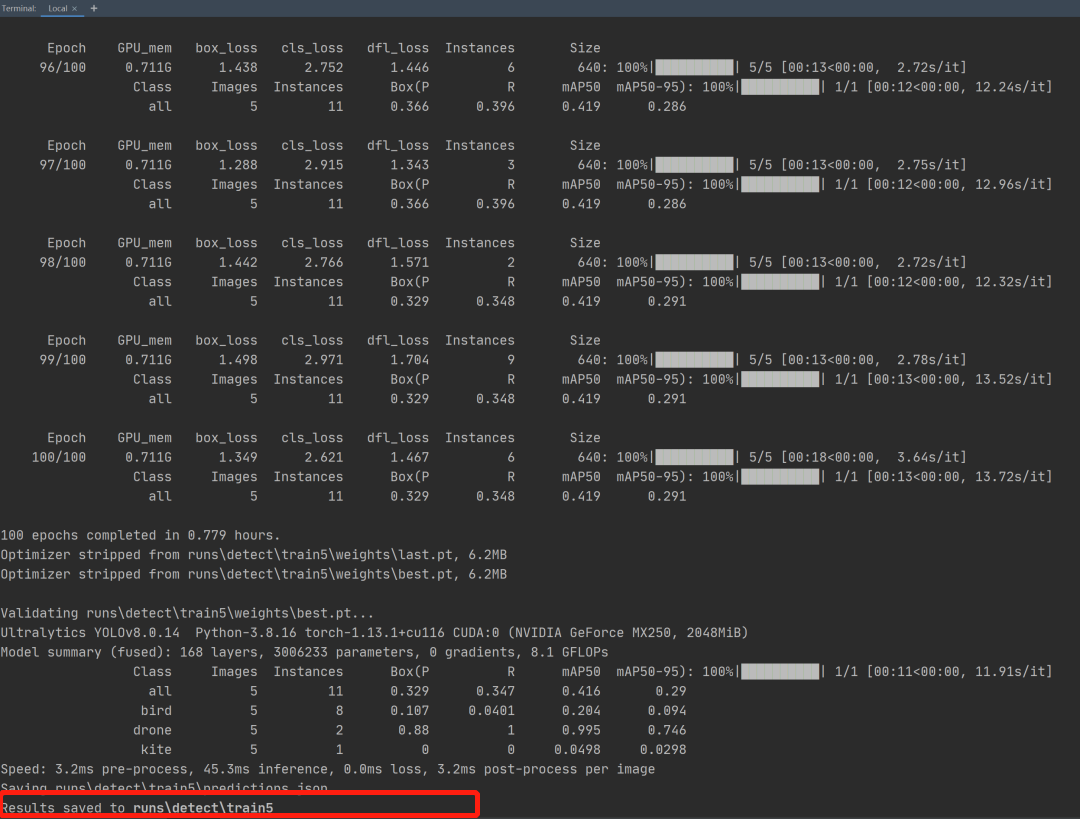
yolo task=detect mode=train model=yolov8n.pt data=flyerdata/data.yaml epochs=100 imgsz=640 workers=4 batch=4同时将“data=”后缀修改为自己数据集的路径,回车开始训练。训练完成之后,结果会保存在最后一行指示的路径中。

预测新数据
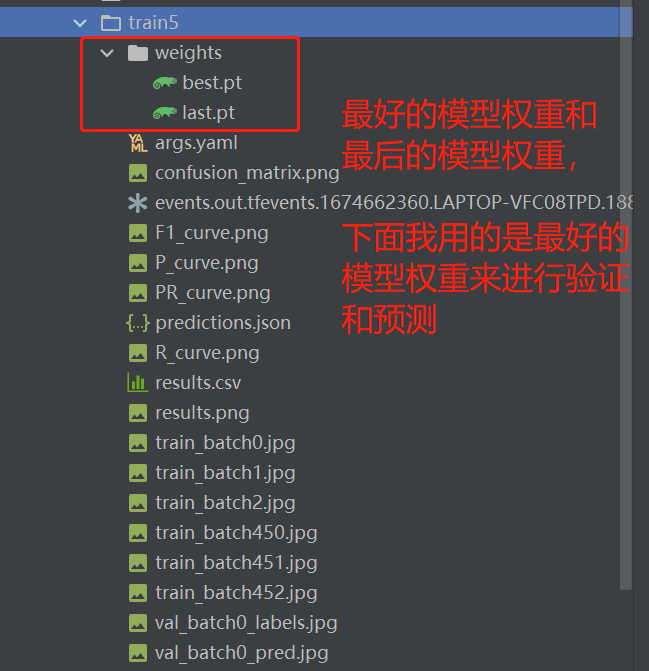
训练完成后,会得到一个属于你自己的训练集模型。

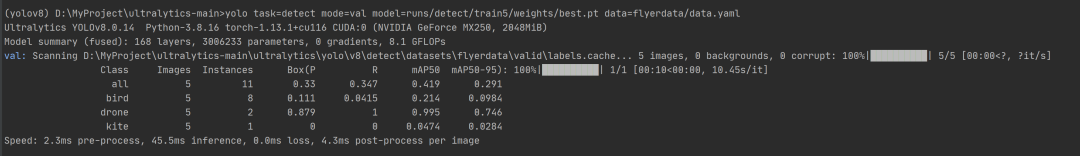
根据你的数据集训练结果模型的位置来修改以下代码,完成模型验证:
yolo task=detect mode=val model=runs/detect/train5/weights/best.pt data=flyerdata/data.yaml
新数据的预测
用验证后的训练集模型预测新数据,需要先收集和我们的数据集相关的同类型图片,做成新的文件夹,图片大小和格式保持与之前的数据集图片一致,这里我们将新的图片文件夹命名为“images”,并放进仓库主路径中。
接下来根据数据集训练结果模型的位置来修改以下代码,“source”是指新图片文件夹的位置,由于我们已经将文件夹放在了仓库主路径中,故可直接修改为”source=images”,然后开始预测。
yolo detect mode=predict model=runs/detect/train5/weights/best.pt source=images



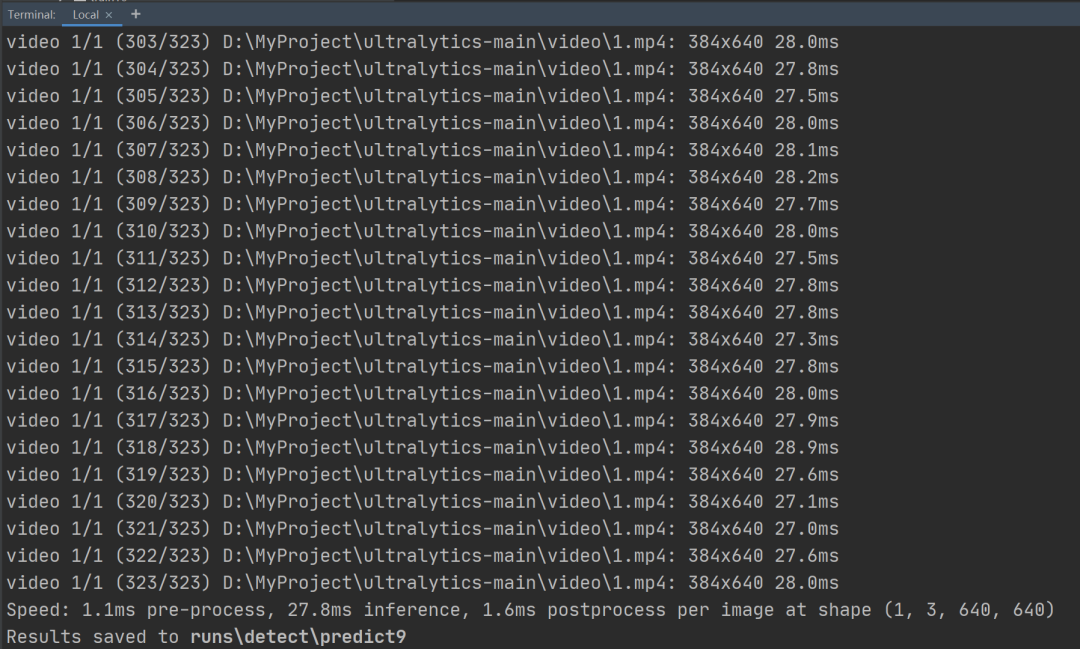
如需用训练后得到的数据集模型来训练视频,则把想训练的视频放在仓库主路径上,然后用以下代码(将“source=”后缀改成视频的路径)调用即可:
yolo detect mode=predict model=runs/detect/train5/weights/best.pt source=video/1.mp4
预测完成后,预测结果也同样自动保存在最后一行指定路径中。
总结
总而言之,Roboflow是一种非常有用的工具,它提供了一种简单的方式来调整训练数据,使其能够更好地适应YOLOv8的要求,帮助我们更轻松地准备YOLO v8所需的训练数据。还可以自动转换和标记图像,以及针对不同的训练数据集设置特定的训练参数,确保YOLOv8能够更有效地识别物体,从而使YOLOv8能够更有效地学习。
相关资源链接
[1] Roboflow官网:https://roboflow.com/?ref=ultralytics
[2] YOLOv8 项目地址:https://github.com/ultralytics/ultralytics
[3] YOLOv8 官方教程:https://blog.roboflow.com/how-to-train-yolov8-on-a-custom-dataset/#preparing-a-custom-dataset-for-yolov8
- END -
阿木实验室,为机器人研发提供开源软硬件工具和课程服务,让研发更高效!

![[多线程进阶] 常见锁策略](https://img-blog.csdnimg.cn/e61a5be559734a7b805f4af11dff154e.png)