我是四五年的webstorm忠粉,一直觉得它是世界上最好用、强大、方便的编辑器。
为了它深谙各种破解方法,突然有一天我知道的几种方法都不奏效了。破解的实在太累了,算了,尝试尝试不同的工具吧。
含泪挥别webstrom,捏着鼻子使用vscode,坚持一段发现插件装齐后,也是很香~~~
一:常用快捷键
1、折叠代码
ctrl + K ,ctrl + 0 失效时可能是因为快捷键冲突。比如CTRL+k绑定了两种快捷方式,需要在setting->keyboard shortcuts,删除重复绑定的快捷键
2、格式化代码
mac: option+shift+f
windows: alt+shift+F
3、编写html基础框架
输入html:5,然后输入回车。即可自动输入html的基础标签如html、head、body等
4、自动补全语句
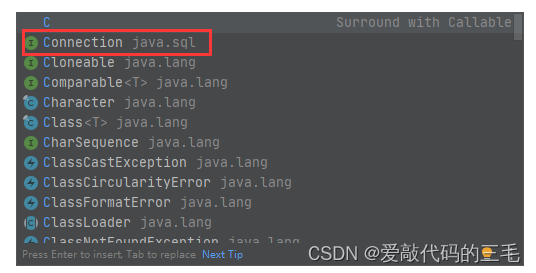
比如写setTimeout函数,随着键入字母越来越全,当弹框匹配出如下图标示时,点击enter即可补全;

二:支持tpl等文件

三:必备插件
1、GitLens

每一行代码旁边都有git commit提交信息,特别适合团队合作。维护代码时一眼找到当时写代码的人,及提交说明。简直是个神器
2、vue-helper
JS跳转引用
vsCode本身ctrl + 函数,是不能自动跳转到函数声明的位置的,需要安装插件
3、css navigation
Class跳转引用
vsCode本身ctrl + class,是不能自动跳转到相应css位置的,需要安装插件
4、markdown工具
markdown preview enhanced
使用markdown看文档也是要安装插件的
5、FTP工具
插件名称叫做SFTP,非常好用
四:设置
1、配置sftp.json
Windwos下摁Ctrl+Shift+P,输入SFTP: config命令并运行,进入sftp.json