css行内块元素垂直居中
div里边有个img标签,要想让img垂直居中,需要
- 给父盒子设置line-height=height
- img设置vertical-align:middle
<div style="background-color: red; height: 150px;line-height: 150px;">
<img src="images/close.png" style="vertical-align: middle;" alt="">
</div>
原理
基本知识点:
行内块元素一般是和文字在一行内显示(这类型标签产生的初衷),行内块元素默认是和同一行的文字基线对齐的。
这个可以给行内块元素加几个文字来看验证
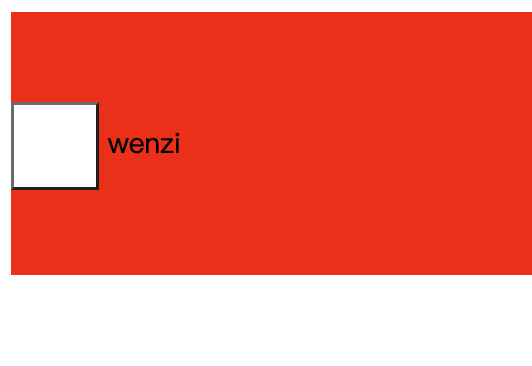
<div style="background-color: red; height: 150px;line-height: 150px;">
<button style="background-color: #fff;height:50px;width:50px;vertical-align: middle;"></button>
wenzi
</div>

那此时有同学会问,如果行内元素一行内没有文字呢,这时候怎么对齐?
答案是:即使行内元素同一行没有文字,浏览器也会给一个隐形的文字,这个是理解的难点
所以父元素添加line-height,调整中线位置,然后子元素再设置和中线对齐,就可以实现行内块元素垂直居中。