在我们学会JavaScript编程以后,编程调试通常使用console.log() ,那有没有想过,console除了log,还有很多是没有用到的,久而久之,就忘记了怎么用,接下来熟悉一下,温故而知新,将来必有大用。
首先,想一想,还记得多少了,有哪些忘记了,想要寻回,只需这样做,在浏览器控制台输入console.context()打印看一下所有方法,如下图所示

💡
上图是在谷歌浏览器上控制台打印的,可能别的浏览器控制台不支持某部分方法;
命令console.context()与console.log(console)作用是相同的;
文章目录
- 1. log()
- 2. error()
- 3. info()
- 4. warn()
- 5. assert()
- 6. time()
- 7. timeLog()
- 8. timeStamp()
- 9. trace()
- 10. count()
- 11. profile()
- 12. memory()
- 13. debug()
- 14. dir()
- 15. dirxml()
- 16. group()
- 17. groupCollapsed()
- 18. table()
- 19. clear()
1. log()
用于打印输出变量值,经常用到
console.log('hello world');
let a = { 'key': 1 };
console.log('this is a', a);
打印效果图如下
2. error()
用于打印输出带红色的错误信息,然后执行中断
console.error('执行出错了');
console.log('执行完了');
打印效果图如下
3. info()
用于打印输出提示信息,同log()一样,貌似不常用
console.info('hello world');
4. warn()
用于打印输出带橙色的警告信息,貌似不常用
console.warn('⚠警告:道路千万条,安全第一条!');
打印效果图如下
5. assert()
有判断条件的打印错误信息,第一个参数传入表达式,如a==1,不满足条件时就打印第二个参数以上的信息,然后执行中断
let a = 2;
console.assert(a==1,'不满足a==1条件');
console.log('执行完了');
打印效果图如下
6. time()
用于测试耗时性能,记录一段代码执行所需的时间,开始计时用time(),结束计时用timeEnd(),括号中可以传一个带标签名的加以区分
const label = "耗时1";
console.time(label);
// 此处省略处理过程...
let sum = Math.pow(2,100);
console.log('求2的100次方是',sum);
console.timeEnd(label);
打印效果图如下:
7. timeLog()
用于打印每时刻的,不会结束计时,需要配置time() 和 timeEnd()一起使用
let label = '计时1';
console.time(label);
for(let i=0; i<10; i++) {
let sum = Math.pow(2,i);
console.log(`计算 2 的${i}次方`,sum);
console.timeLog(label);
}
console.timeEnd(label);
输出效果图如下
8. timeStamp()
用于性能调试分析,在性能面板(Performance)会话中记录到一个事件,可传一个参数加文本标签,以便区分
let label = '记录点1';
console.time(label);
for(let i=0; i<10; i++) {
let sum = Math.pow(2,i);
console.log(`计算 2 的${i}次方`,sum);
console.timeStamp(label);
}
console.timeEnd(label);
9. trace()
调用此方法可以打印追踪在堆栈中的函数调用轨迹,通常用于打印在调用函数出错的地方,方便查找定位错误
let fun1 = () => {
console.log('> fun1');
console.trace('->');
};
let fun2 = (f) => f();
let fun3 = (f) => f();
(()=>fun3(()=>fun2(()=>fun1())))();
打印输出如下图
10. count()
用于打印累计数,如果要重置计数,就用countReset()
for(let i=0; i<10; i++) console.count('计数');
打印效果图如下
11. profile()
用于分析函数性能,开始用profile(),结束用profileEnd(),系统会打开一个性能面板(Performance)分析器来观察
let label = '分析埋点1';
console.profile(label);
for(let i=0; i<10; i++) {
let sum = Math.pow(2,i);
console.log(`计算 2 的${i}次方`,sum);
}
console.profileEnd(label);
输出如下图所示,
点击图中的Performance打开性能面板,点击record,然后重新执行一遍代码,最后点击stop,就会出现统计图
12. memory()
据说是用于查看当前的运行内存堆大小状态的,不熟悉性能测试问题的是不太会运用,对编写程序来说,不是经常用的
console.memory;
打印效果如下图
13. debug()
据说是用于将信息打印到别的控制台换行符中的,类似log()方法,貌似没什么用
console.debug('hello world');
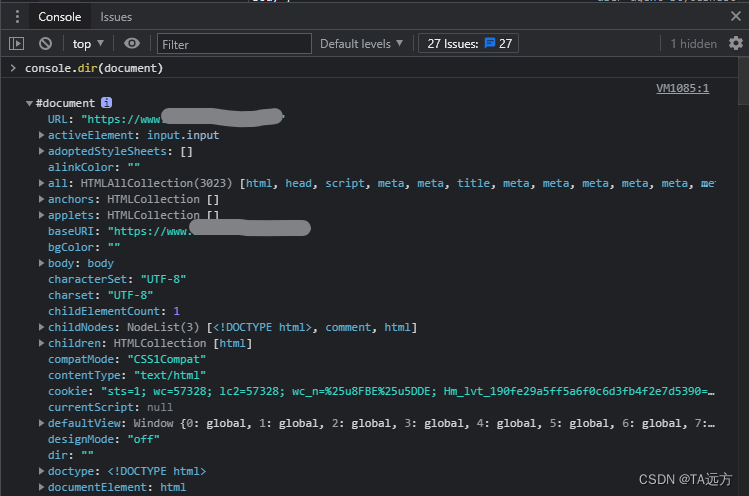
14. dir()
适用于打印DOM元素的对象或数组
console.log(document);
打印效果图如下
15. dirxml()
适用于打印封装DOM或XML元素的对象或数组
console.dirxml(document);
打印效果图如下
16. group()
如果要输出一段信息,可以先用它括起来,开始用group(),结束用groupEnd(),括号中可以传一个带标签的分组名
const label = "分组1";
console.group(label);
// 此处省略处理过程...
console.log('hello world');
console.groupEnd(label);
打印效果图如下
17. groupCollapsed()
同上面group()方法用法一样,结束也是用groupEnd(),默认是不展开分组的,适用于打印信息比较多的情况
const label = "分组1";
console.groupCollapsed(label);
// 此处省略处理过程...
console.log('hello world');
console.groupEnd(label);
18. table()
用于打印对象,或复杂数组,以表格来展示所有属性
let table1 = [1,2,3,4];
let table2 = { a: 'b', c: 'd' };
console.table(table1);
console.table(table2);
打印效果如下图
19. clear()
清除之前的打印日志信息
console.clear();
//...清除了,接下来重新开始