从 iOS 16 开始,苹果开始弃用原先的NavigationView,以后会逐渐完全淘汰掉。现在开始使用NavigationStack和NavigationSplitView。NavigationStack的效果和原本的NavigationView一样,而NavigationSplitView则和现在 iPadOS 上的NavigationView效果一样。
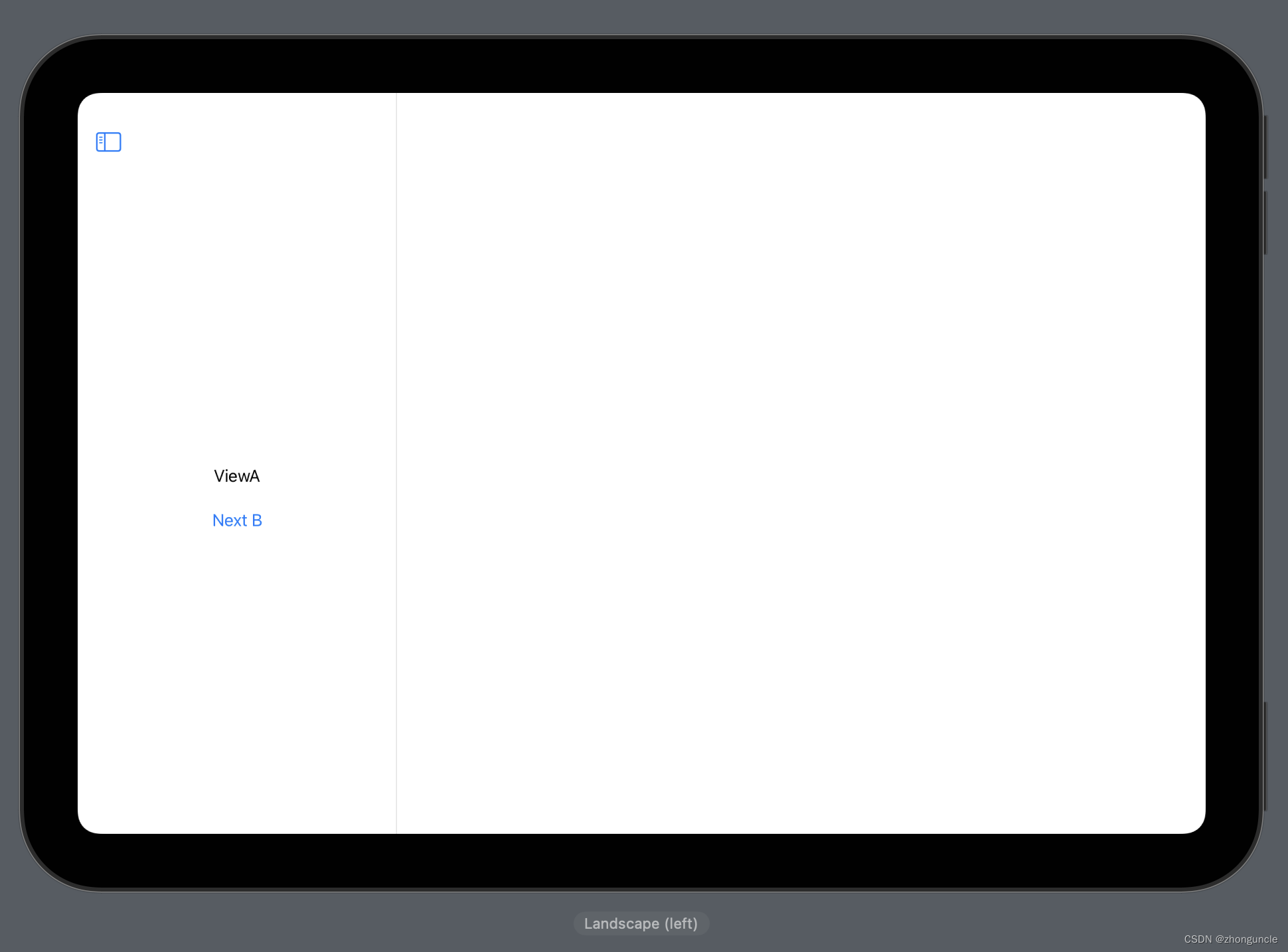
最近在 iPadOS 上面使用NavigationView,内容会放在侧栏,而不是像 iOS 或者以前一样。如下:
苹果这次改名的目的应该是为了区别两种导航模式,怕开发者不好理解区分。
那么下面来介绍一下二者。
NavigationStack
NavigationStack的使用方法和NavigationView一模一样,只要改一下名字即可,更新代码很方便:
NavigationStack {
NavigationLink...
}
唯一需要注意的是:只支持 iOS 16 及更新的系统。所以代码修改的时候应该改成以下格式,不然程序只能支持 iOS 16 及更新的代码了:
if #available(iOS 16.0, *) {
//新版代码
} else {
//兼容早期系统
}
顺道一提,NavigationStack等价于被遗弃的NavigationView的下面这种设置:
NavigationView {
NavigationLink...
}
.navigationViewStyle(.stack)
NavigationSplitView
NavigationSplitView是新出来的,目的是方便开发者实现侧栏。事实上也真的很方便。
代码格式如下:
NavigationSplitView {
//侧栏第一列
} content: {
//侧栏第二列
} detail: {
//页面
}
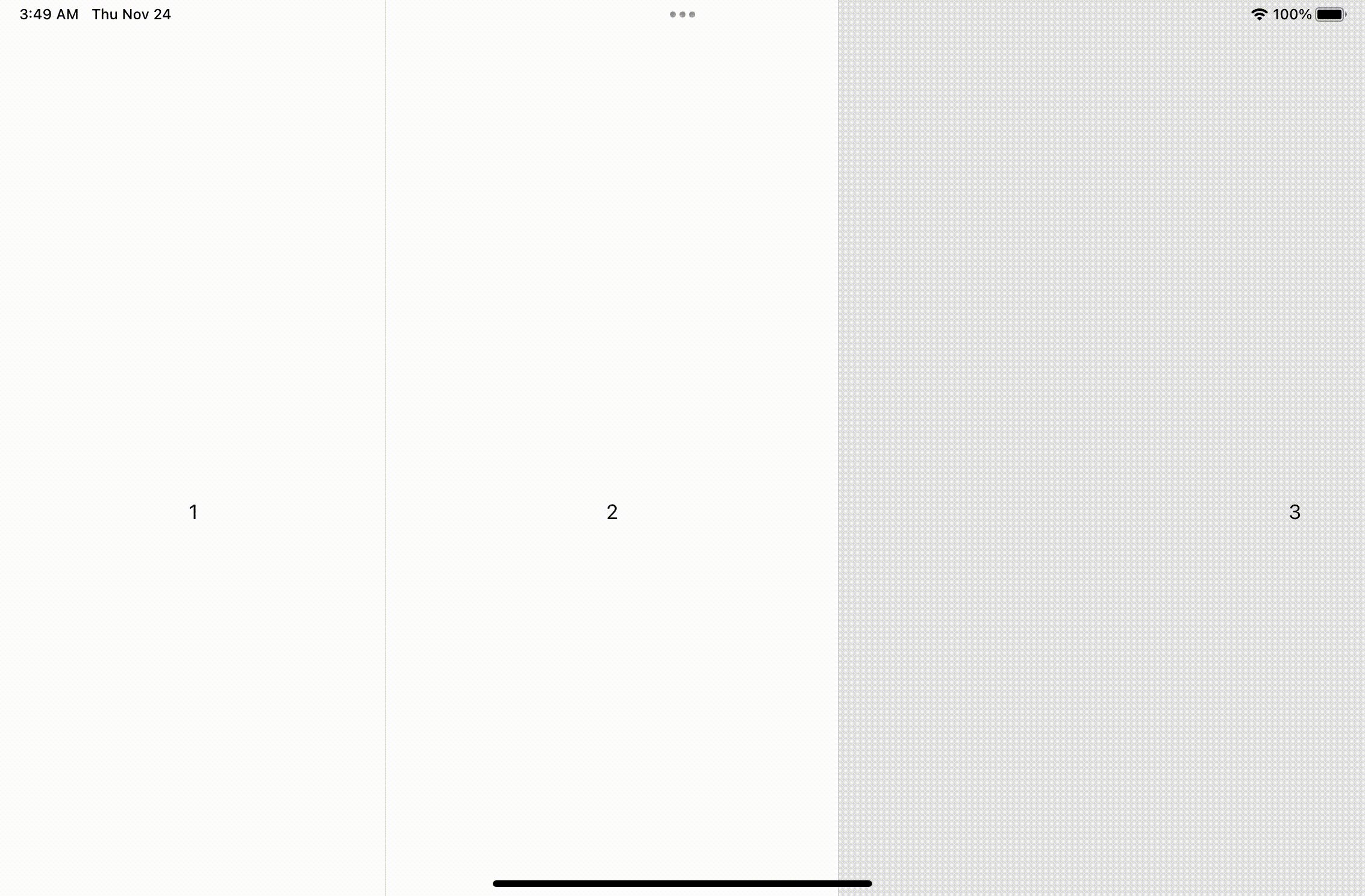
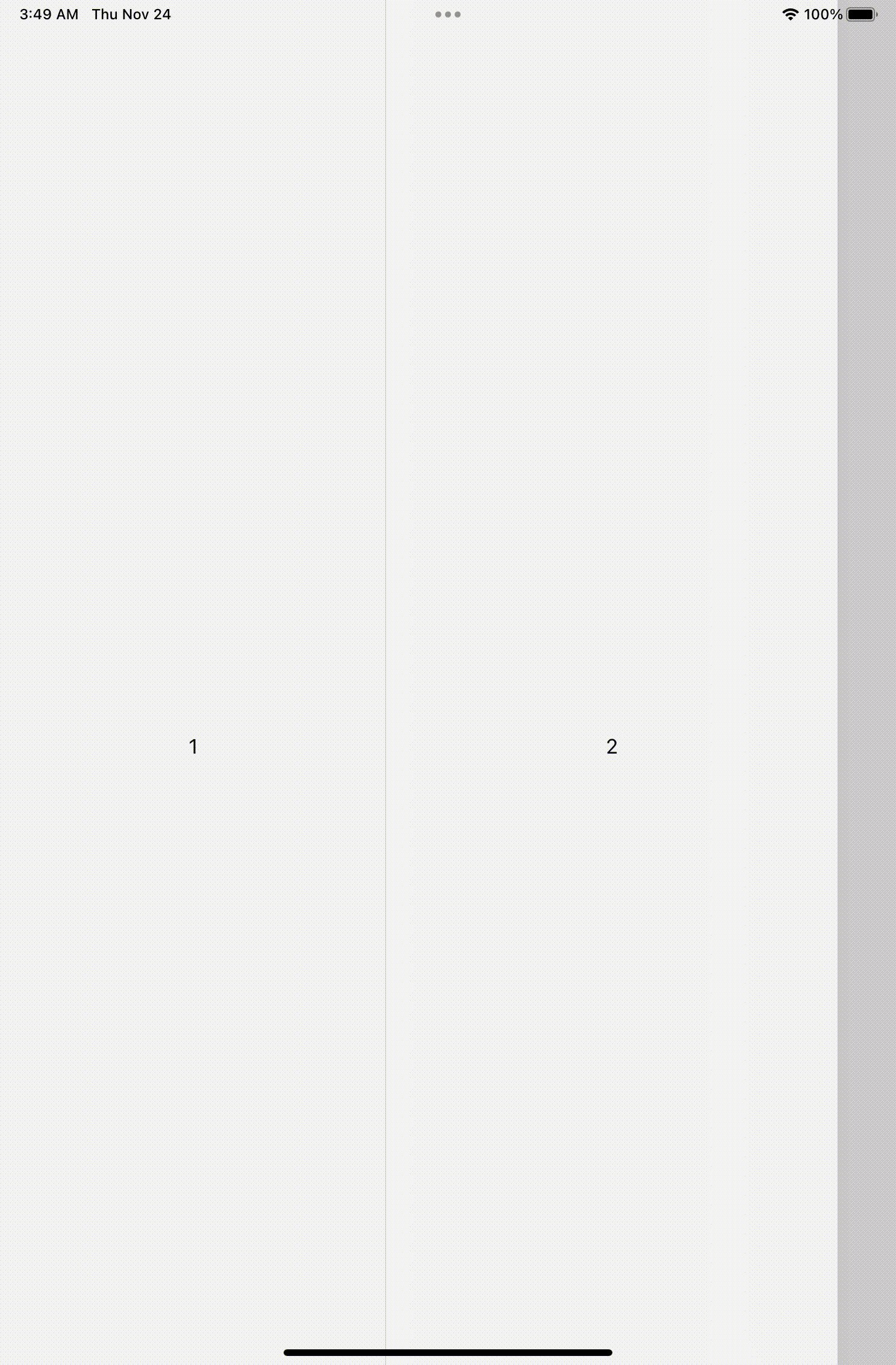
例如下面这段代码的样式如下:
NavigationSplitView {
Text("1")
} content: {
Text("2")
} detail: {
Text("3")
}
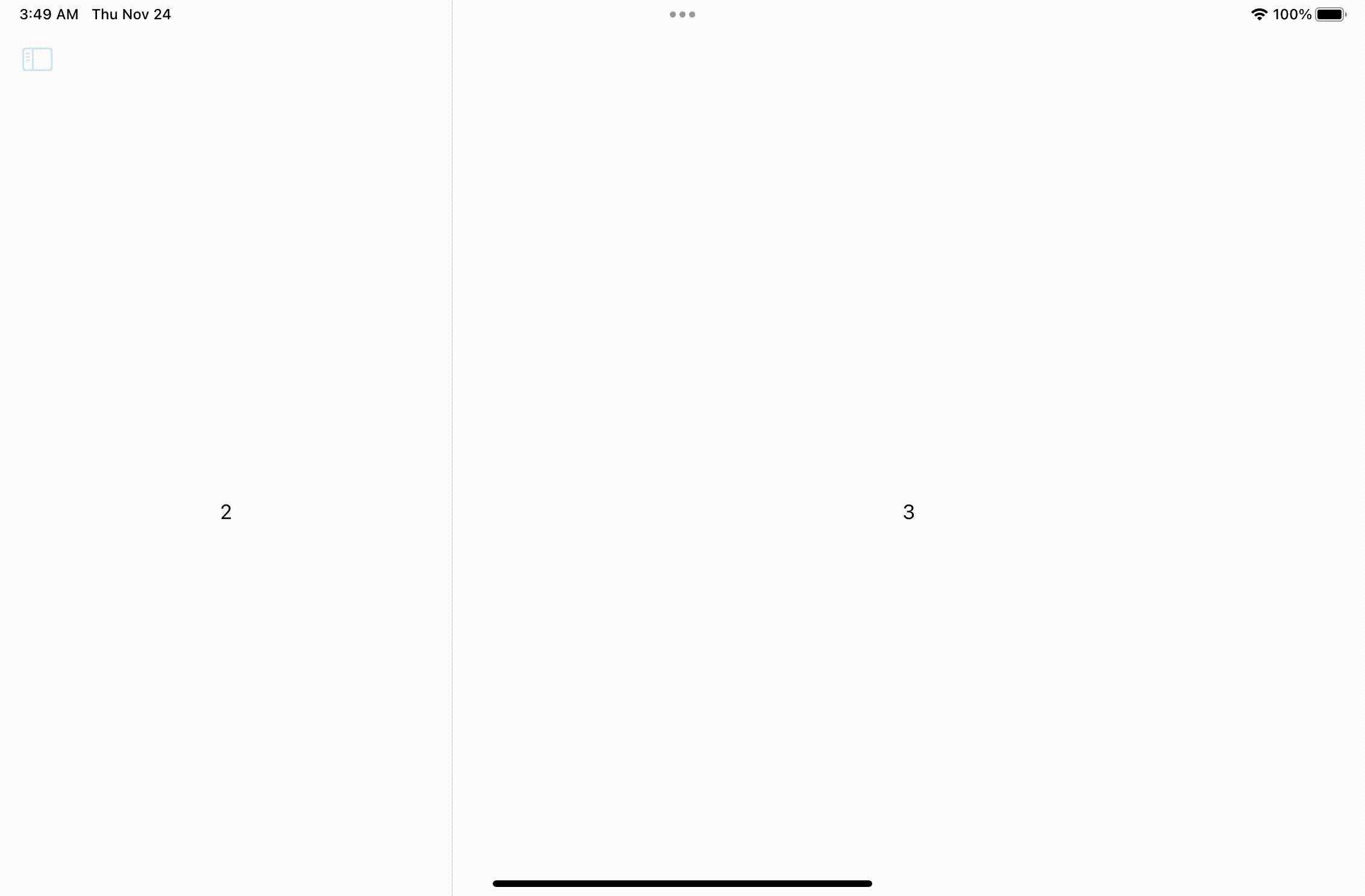
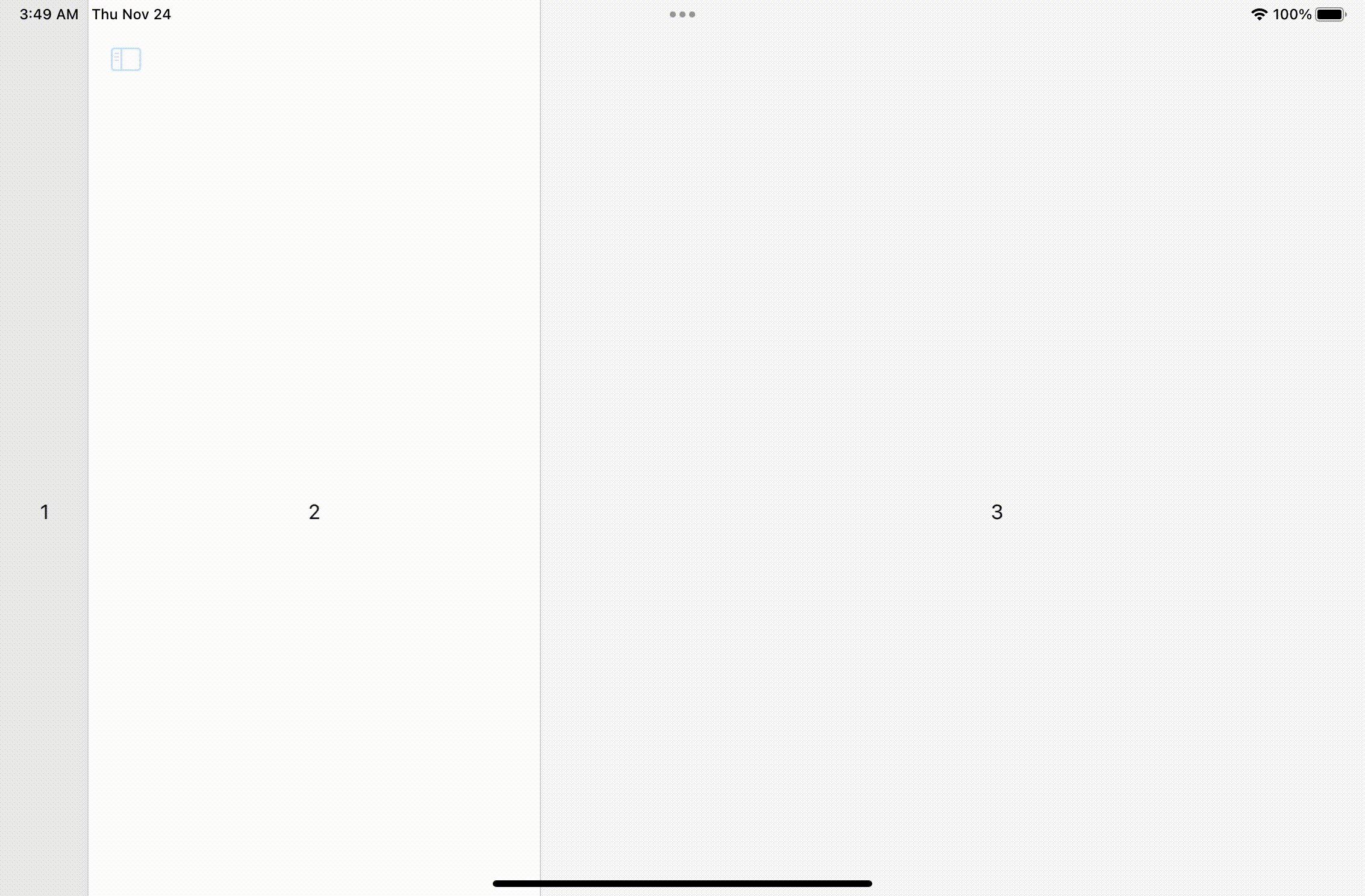
横屏样式如下:

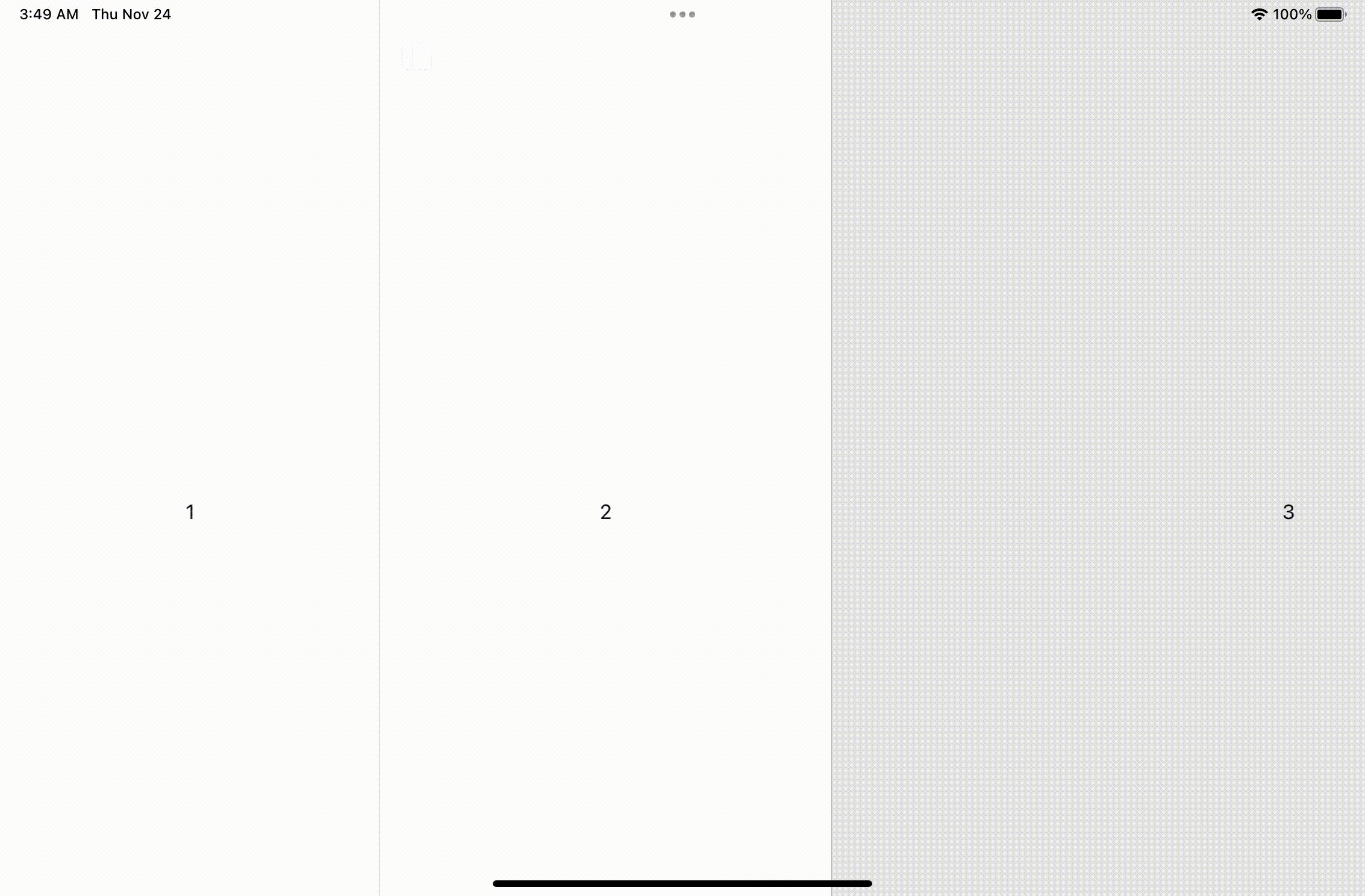
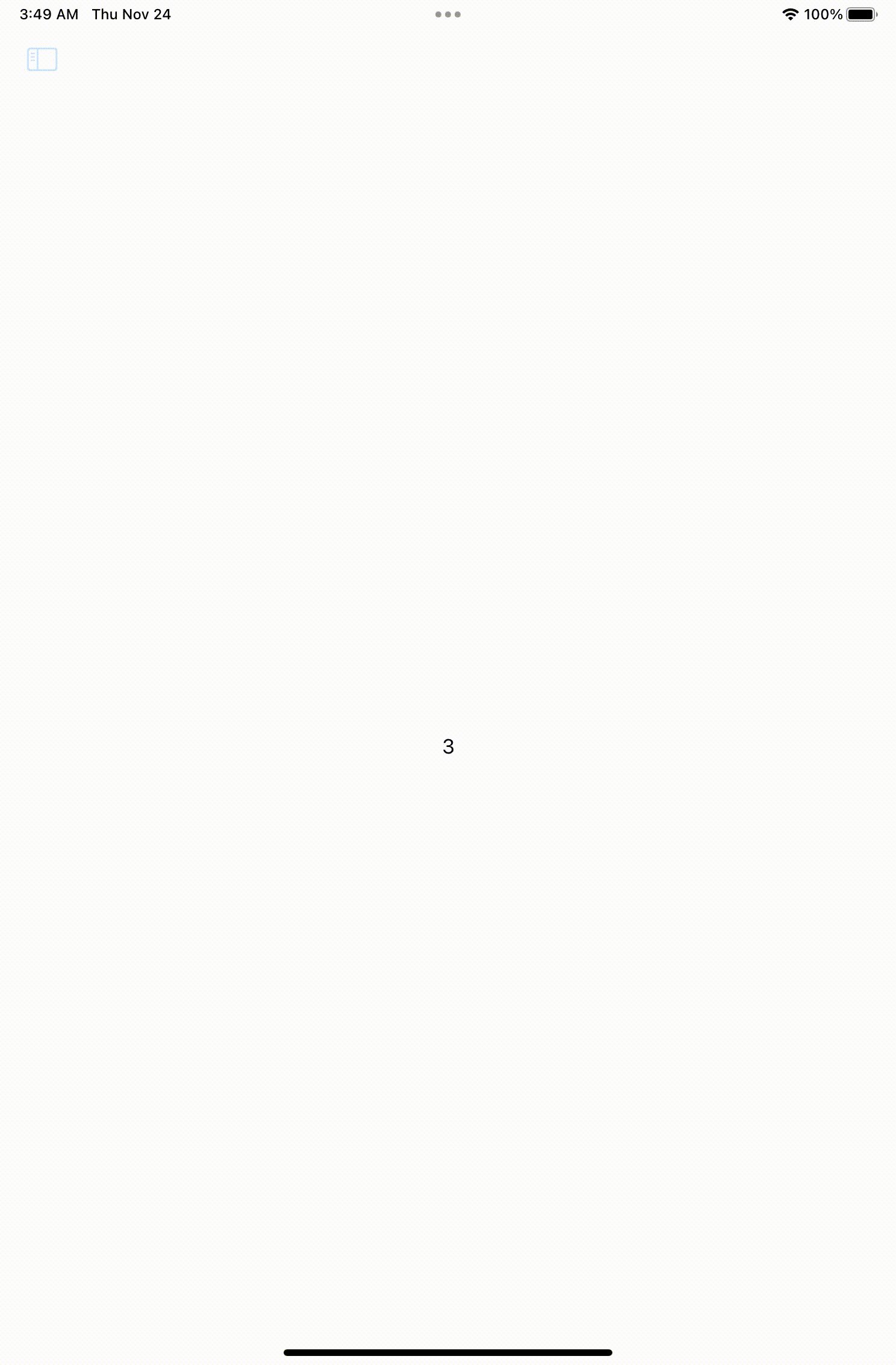
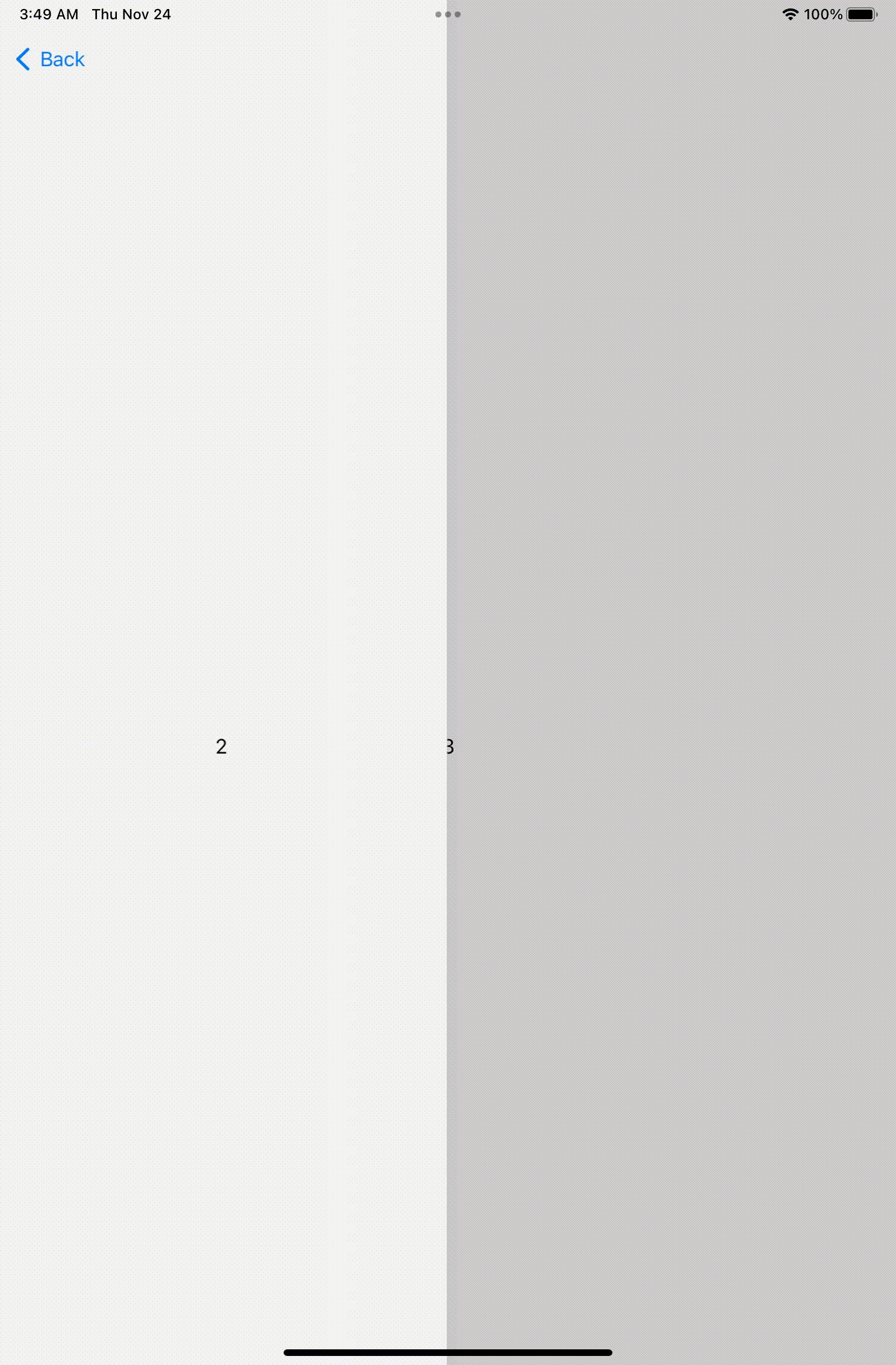
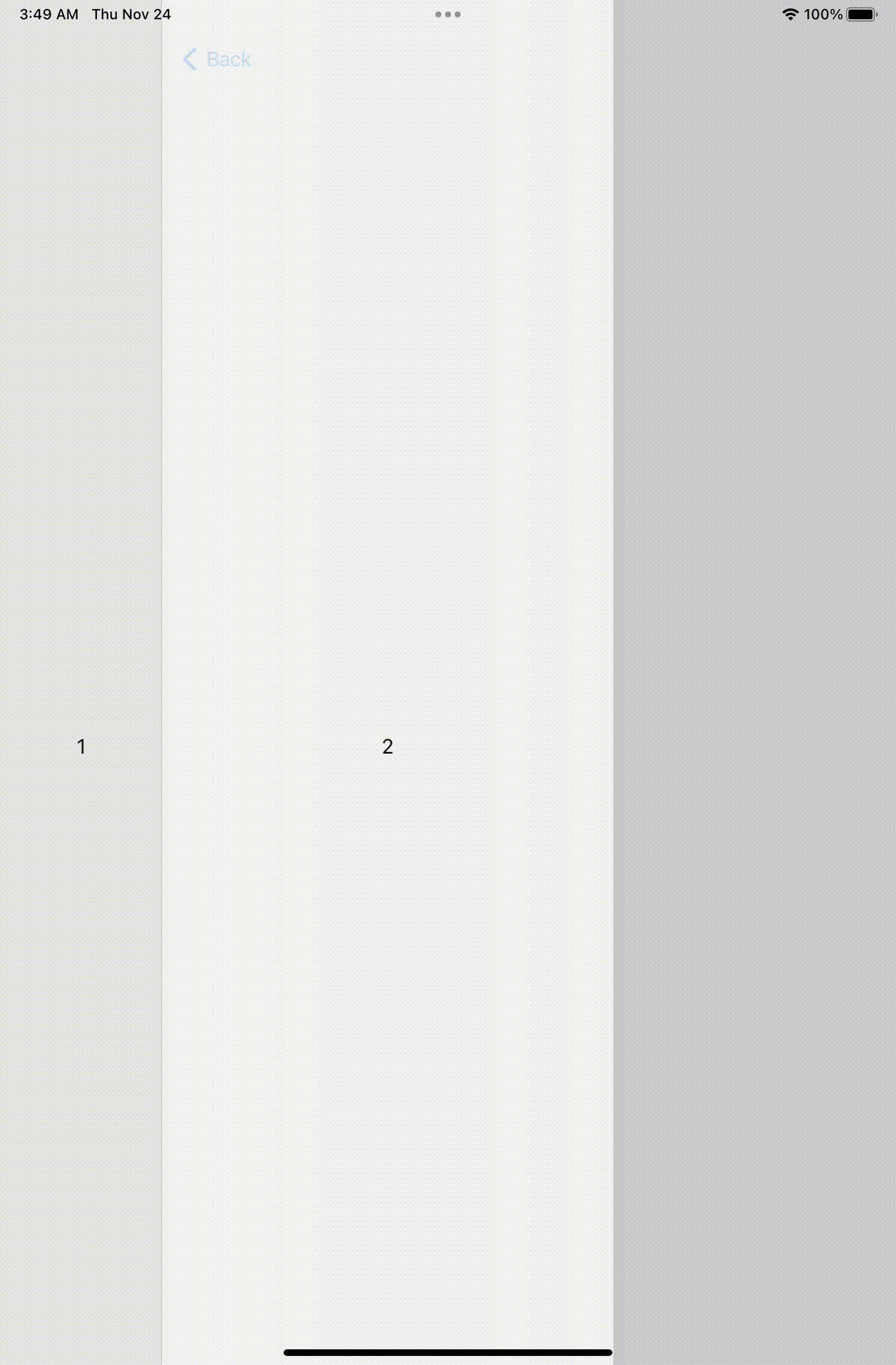
竖屏样式如下:

接下来通过下面的代码来讲一下新NavigationSplitView的数据流:
struct MainView: View {
let colors: [Color] = [.purple, .pink, .orange]
@State private var selection: Color? = nil // 默认没有选中的颜色
var body: some View {
NavigationSplitView {
List(colors, id: \.self, selection: $selection) { color in
NavigationLink(color.description, value: color)
}
} detail: {
if let color = selection {
Rectangle()
.foregroundColor(color)
} else {
Text("Pick a color")
}
}
}
}
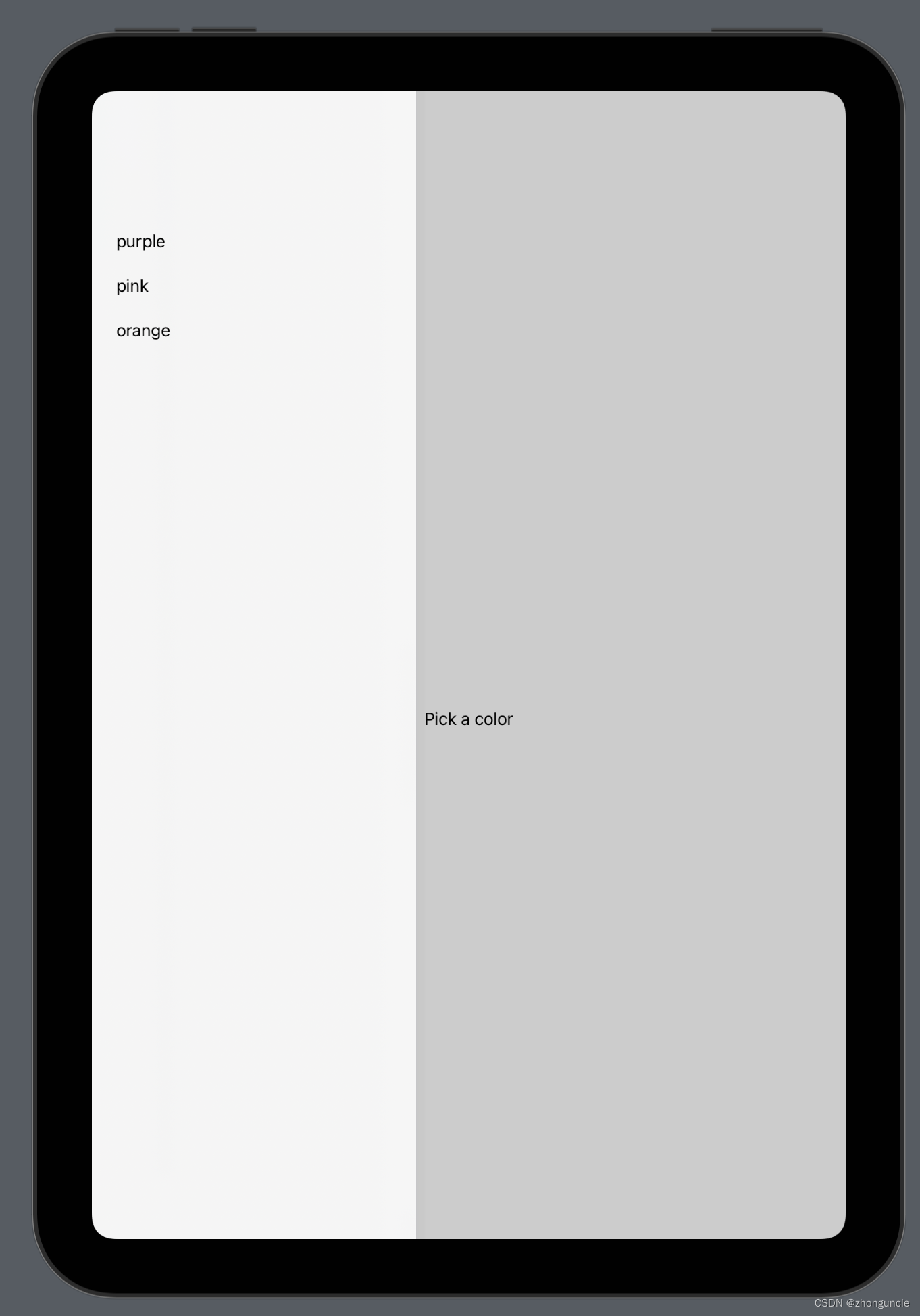
此时显示效果如下:

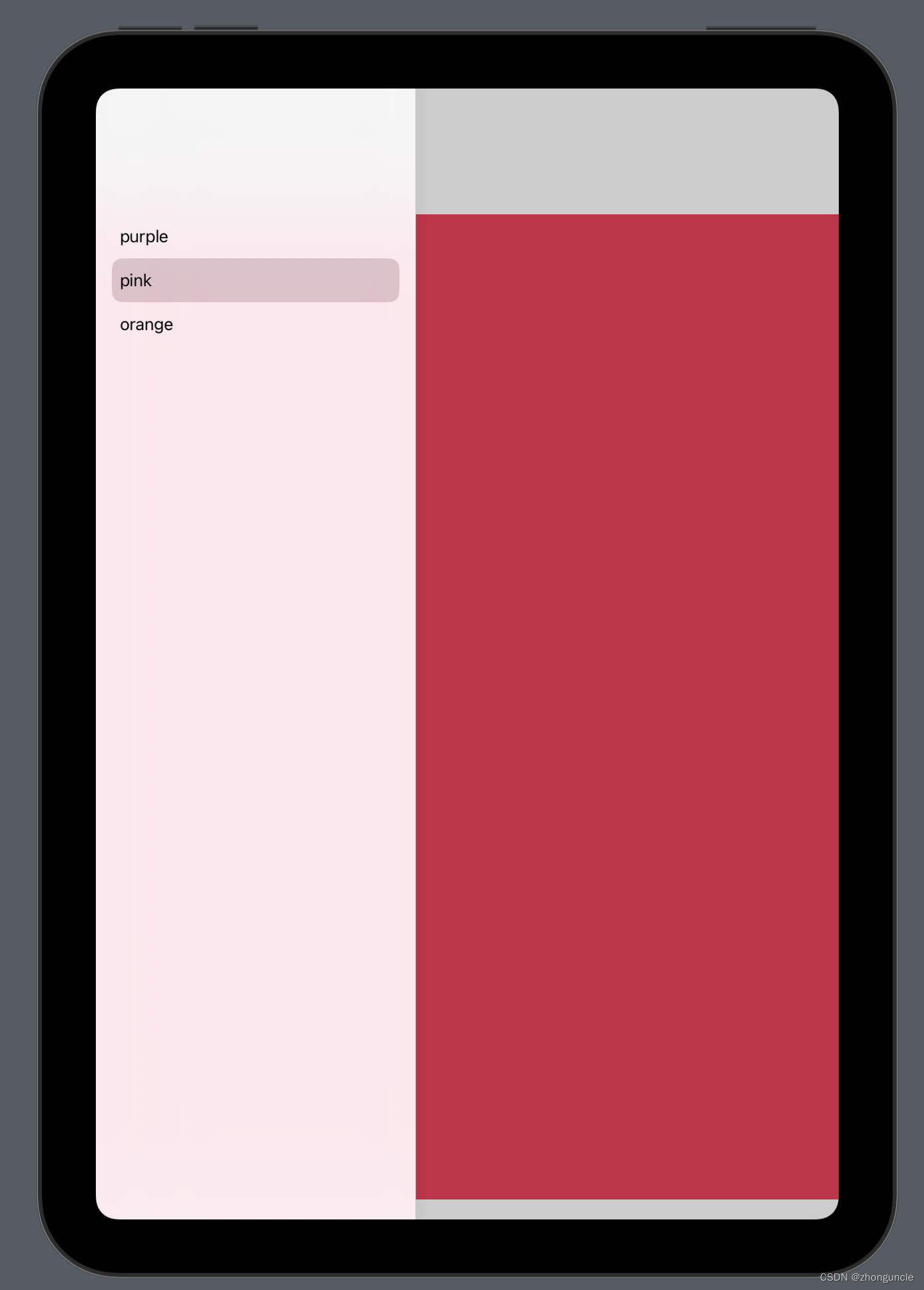
下面点击“pink”看看:

希望能帮到有需要的人~







![[足式机器人]Part3机构运动微分几何学分析与综合Ch02-1 平面机构离散运动鞍点综合——【读书笔记】](https://img-blog.csdnimg.cn/bb1f144530ec4b49940097da2c0fa766.png)