目录:
(1)会议预定1
(2)会议预定2
(3)会议预约3
(4)会议预定4
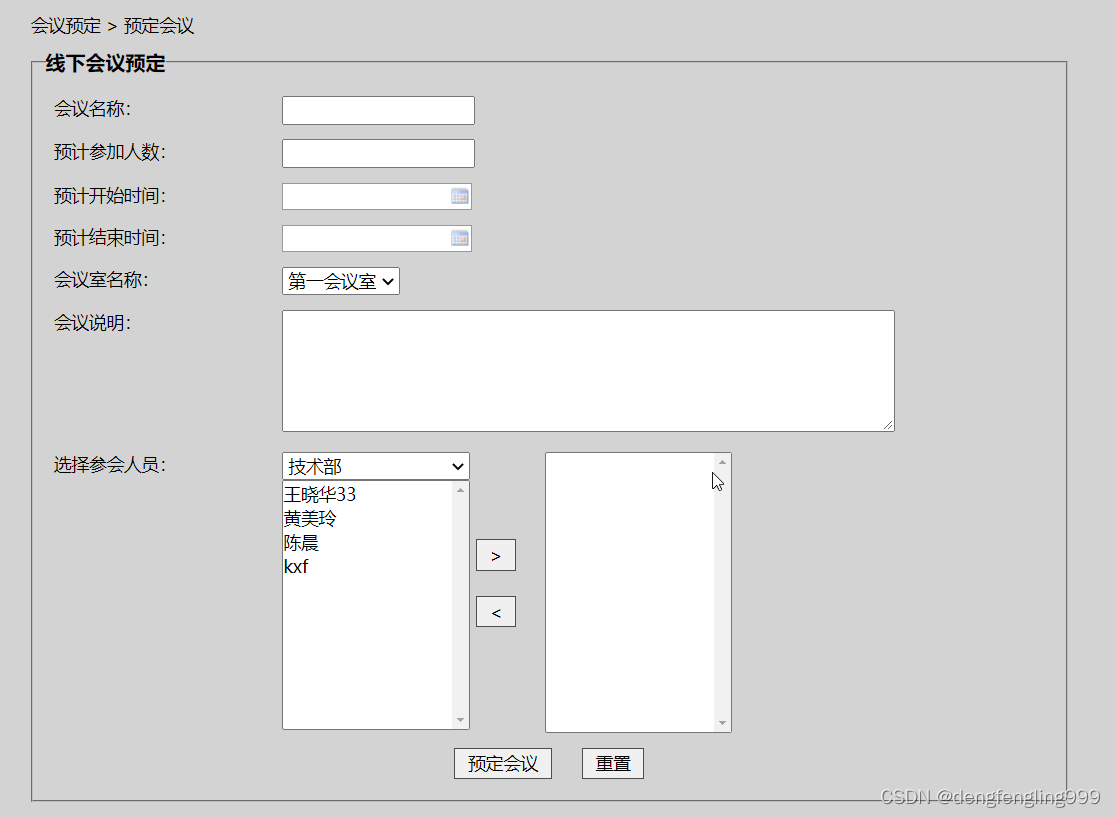
(1)会议预定1
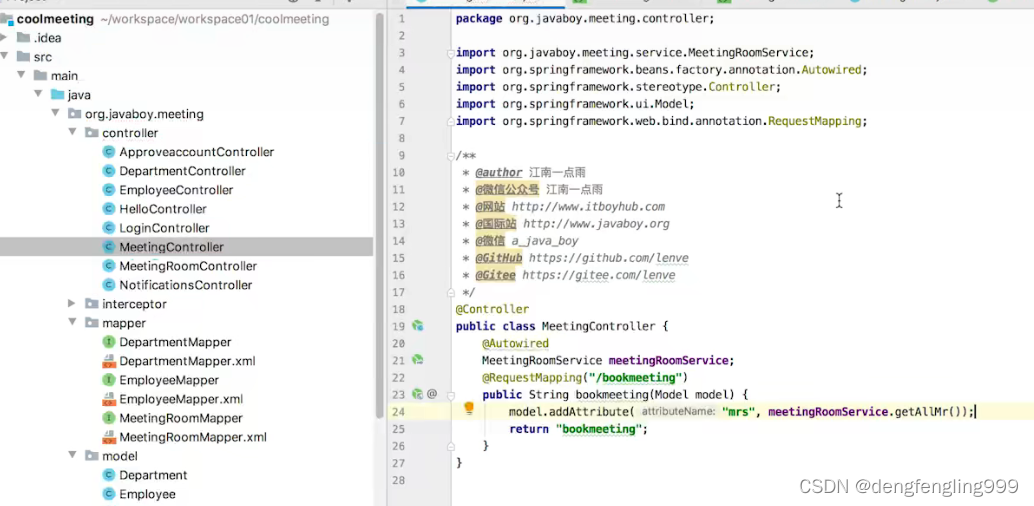
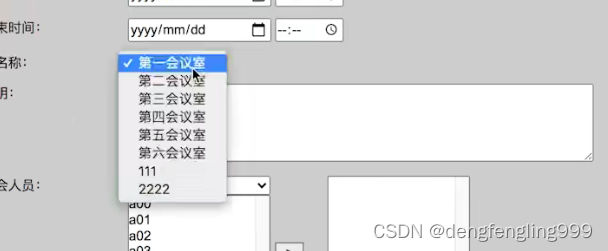
创建MeetingController:

//跳转预定会议页面
@RequestMapping("/bookmeeting")
public String bookmeeting(Model model){
model.addAttribute("mrs",meetingRoomService.getAllMr());//查询所有会议室
return "bookmeeting";
}
删除预定页面部门的固定代码:

修改:


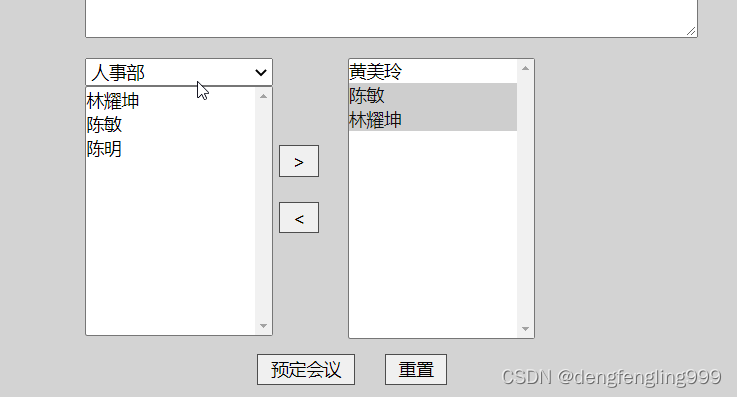
(2)会议预定2
添加json依赖:

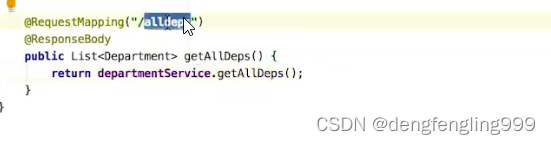
在MeetingController添加:获取部门请求:

//返回所有的部门
@RequestMapping("/alldeps")
@ResponseBody
public List<Department> getAllDeps(){
return departmentService.getAllDeps();
}
//获取所有部门
public List<Department> getAllDeps() {
return departmentMapper.getAllDeps();
}//获取所有部门
List<Department> getAllDeps();
<!--获取所有部门-->
<select id="getAllDeps" resultType="com.xzb.meeting.model.Department">
select *
from department
</select>在MeetingController:添加
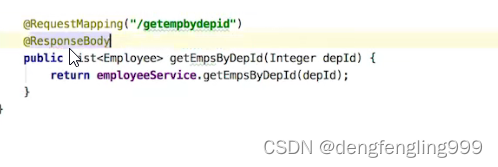
获取员工请求:

//通过部门编号获取员工
@RequestMapping("/getempbydepid")
@ResponseBody
public List<Employee> getEmpsByDepId(Integer depId){
return employeeService.getEmpsByDepId(depId);
}在EmployeeService:添加:

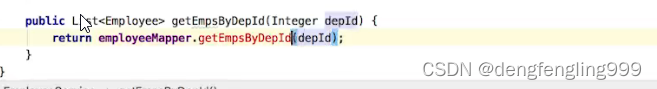
//通过部门编号获取员工
public List<Employee> getEmpsByDepId(Integer depId) {
return employeeMapper.getEmpsByDepId(depId);
}在EmployeeMapper:添加这个方法:

//通过部门编号获取员工
List<Employee> getEmpsByDepId(Integer depId);EmployeeMapper.xml:书写sql语句:

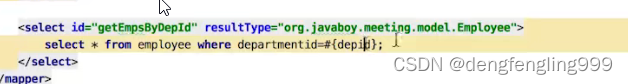
<!--通过部门编号获取员工-->
<select id="getEmpsByDepId" resultType="com.xzb.meeting.model.Employee">
select *
from employee
where departmentid = #{depId}
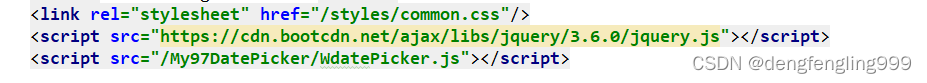
</select>引入在线jquery的依赖:

<script type="application/javascript">
var selDepartments;
var selEmployees;
var selSelectedEmployees;
function body_load(){
selDepartments = document.getElementById("selDepartments");
selEmployees = document.getElementById("selEmployees");
selSelectedEmployees = document.getElementById("selSelectedEmployees");
//发送ajax请求 返回所有的部门
$.get("/alldeps", function (data) {
for (let i = 0; i < data.length; i++) {
var item = data[i];
var dep = document.createElement("option");//创建一个option元素
dep.value = item.departmentId;
dep.text = item.departmentName;
selDepartments.appendChild(dep);//把option放到selDepartments下拉列表
}
fillEmployees();
})
}
//填充下方的
function fillEmployees(){
clearList(selEmployees);//清除上次的
var departmentid = selDepartments.options[selDepartments.selectedIndex].value;
//发送ajax获取 通过部门编号获取员工
$.get("/getempbydepid?depId="+departmentid,function (data) {
for(i=0;i<data.length;i++) {
var emp = document.createElement("option");
emp.value = data[i].employeeId;
emp.text = data[i].employeeName;
selEmployees.appendChild(emp);
}
})
}
//清除方法
function clearList(list){
while(list.childElementCount > 0){
list.removeChild(list.lastChild);
}
}
//选择员工
function selectEmployees(){
for(var i=0;i<selEmployees.options.length;i++){
if (selEmployees.options[i].selected){
addEmployee(selEmployees.options[i]);
selEmployees.options[i].selected = false;
}
}
}
//把员工从右边从删除
function deSelectEmployees(){
var elementsToRemoved = new Array();
var options = selSelectedEmployees.options;
for(var i=0;i<options.length;i++){
if (options[i].selected){
elementsToRemoved.push(options[i]);
}
}
for(i=0;i<elementsToRemoved.length;i++){
selSelectedEmployees.removeChild(elementsToRemoved[i]);
}
}
//把选择的员工添加到右边框内
function addEmployee(optEmployee){
var options = selSelectedEmployees.options;
var i = 0;
var insertIndex = -1;
while(i < options.length){
if (optEmployee.value == options[i].value){
return;
} else if (optEmployee.value < options[i].value) {
insertIndex = i;
break;
}
i++;
}
var opt = document.createElement("option");
opt.value = optEmployee.value;
opt.text = optEmployee.text;
opt.selected = true;
if (insertIndex == -1){
selSelectedEmployees.appendChild(opt);
} else {
selSelectedEmployees.insertBefore(opt, options[insertIndex]);
}
}
</script>
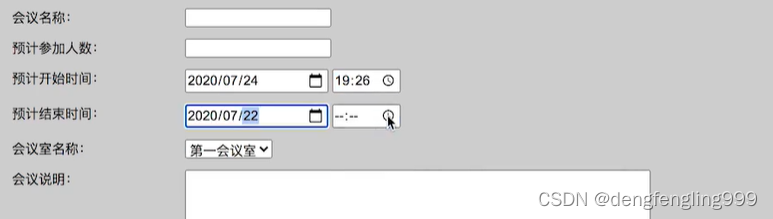
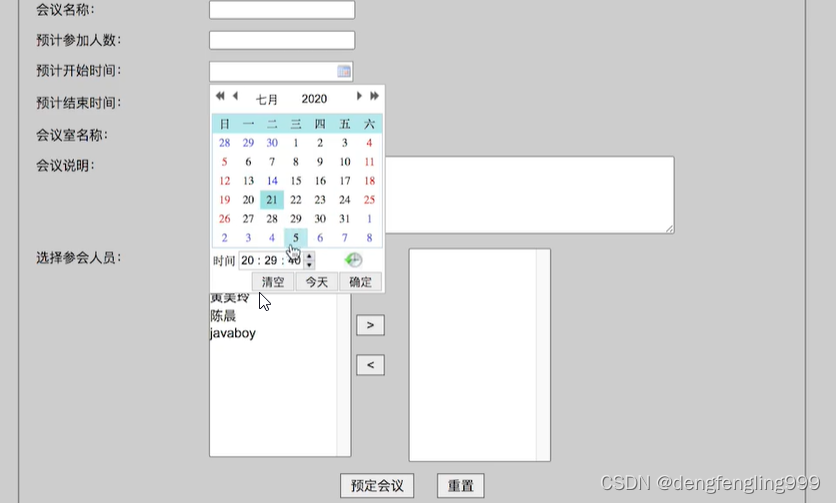
(3)会议预约3

使用日历的插件

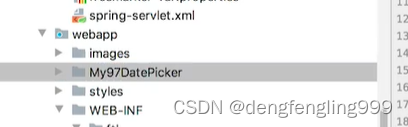
在配置文件中mvc:spring-servlet.xml中配置不拦截:

然后 在页面引入js文件:

修改:




(4)会议预定4
创建Meeting实体类:

创建DataConverter:时间类型转换:
package com.xzb.meeting.converter;
import org.springframework.core.convert.converter.Converter;
import java.text.ParseException;
import java.text.SimpleDateFormat;
import java.util.Date;
/**
* 类型转换
*/
public class DateConverter implements Converter<String, Date> {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
public Date convert(String source) {
try {
return sdf.parse(source);
} catch (ParseException e) {
e.printStackTrace();
}
return null;
}
}
在配置文件中配置:mvc:spring-servlet.xml

在MeetingController中添加:预约会议方法:
//添加会议请求 meeting会议的信息 mps:参加人员的数组
@RequestMapping("/doAddMeeting")
public String bookMeeting(Meeting meeting, Integer[] mps, HttpSession httpSession){
Employee currentuser = (Employee) httpSession.getAttribute("currentuser");//从session里面获取当前登录的用户
meeting.setReservationistid(currentuser.getEmployeeId());//设置meeting信息,设置发起会议的用户
Integer result = meetingService.addmeeting(meeting,mps);
if (result == 1){
return "redirect:/searchmeetings";
}else {
return "forward:/bookmeeting";
}
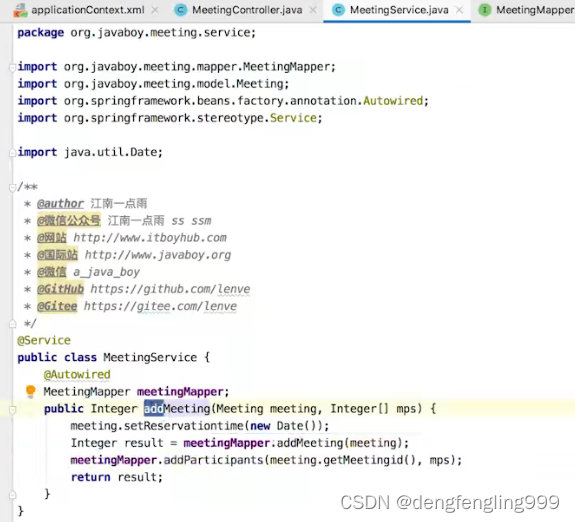
}在MeetingService:添加:

//添加会议请求 mps 参加会议的员工的员工ID
public Integer addmeeting(Meeting meeting, Integer[] mps) {
meeting.setReservationtime(new Date());
meeting.setStatus(0);//设置会议的状态
Integer result = meetingMapper.addmeeting(meeting);//往会议表添加一条数据
meetingMapper.addParticipants(meeting.getMeetingid(),mps);//往会议员工记录表添加一条数据
return result;
}在MeetingMapper:添加:
//添加会议请求
Integer addmeeting(Meeting meeting);//添加参会人员
void addParticipants(@Param("meetingid") Integer meetingid,@Param("mps") Integer[] mps);MeetingMapper.xml添加sql语句
<!--添加会议请求-->
<insert id="addmeeting" useGeneratedKeys="true" keyProperty="meetingid">
insert into meeting (meetingname,roomid,reservationistid,numberofparticipants,starttime,endtime,reservationtime,canceledtime,description,status)
values (#{meetingname}, #{roomid}, #{reservationistid}, #{numberofparticipants}, #{starttime}, #{endtime},
#{reservationtime}, #{canceledtime}, #{description}, #{status})
</insert><!--添加参会人员-->
<insert id="addParticipants">
insert into meetingparticipants(meetingid,employeeid) values
<foreach collection="mps" item="mp" separator=",">
(#{meetingid},#{mp})
</foreach>
</insert>