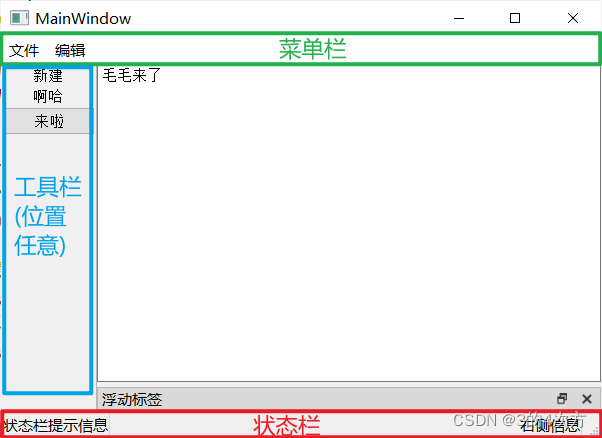
Qt MainWindow窗口部件简介
1、菜单栏
特性如下:
- 有且仅有一个
- **位置:**顶部
// 创建菜单 最多只能有一个
QMenuBar * bar = menuBar();
// 将菜单栏放入到窗口处
setMenuBar(bar);
// 创建顶部菜单
QMenu * fileMenu = bar->addMenu("文件");
QMenu * editMenu = bar->addMenu("编辑");
// 创建菜单项
newAction = fileMenu->addAction("新建");
// 创建多级菜单
fileMenu->addMenu("打开");
// 添加单级菜单
editMenu->addAction("文字");
editMenu->addAction("图片");
//添加分割线
fileMenu->addSeparator();
fileMenu->addAction("保存");
2、工具栏
工具栏特性:
- 可以有多个
- 可浮动
- 可以在任意位置
// 设置工具栏
QToolBar * toolBar = new QToolBar(this);
addToolBar(Qt::LeftToolBarArea, toolBar);
// 设置作用的区域
toolBar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
// 设置不可浮动
toolBar->setFloatable(false);
// 总开关 设置不可移动
toolBar->setMovable(false);
toolBar->addAction(newAction); //QAction * newAction = fileMenu->addAction("新建");可以把菜单里面的action方法集成到工具栏中
toolBar->addAction("啊哈");
QPushButton * btn = new QPushButton("来啦", this);
toolBar->addWidget(btn);// 也可以集成按钮。
3、状态栏
状态栏就是程序最下面的那一栏,显示当前程序状态
- 有且仅有一个
- **位置:**最下面
- 可以在底部的左边也可以在底部的右边
// 放标签控件
QLabel * label = new QLabel("提示信息", this);
stBar->addWidget(label);
// 底部右侧状态栏
QLabel *rightLabel = new QLabel("右侧信息", this);
stBar->addPermanentWidget(rightLabel);
4、铆接部件(浮动窗口)
铆接部件可以认为是辅助部件
- 可以是多个
- 可以再任意位置
// 铆接部件 浮动窗口
QDockWidget * dockWidget = new QDockWidget("浮动标签", this);
// 初始化铆接部件,需要传入位置和QDockWidget对象
addDockWidget(Qt::BottomDockWidgetArea, dockWidget);
// 设置铆接部件只能上下附着
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea|Qt::BottomDockWidgetArea);
5、中心部件(内容部件)
中心部件是主要内容展示中心。有且仅有一个
- 有且仅有一个
- 内容展示的主要空间
// 设置中心部件 在这里我们来显示文本控件
QTextEdit * textEdit = new QTextEdit("毛毛来了", this);
setCentralWidget(textEdit);
6、实例
**要求:**点击工具栏的按钮实现更改中心控件的内容
6.1 mainwindow.cpp代码
在mainwindow.cpp中代码如下使用lambda函数和connet函数实现信号和槽
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include <QMenuBar>
#include <QToolBar>
#include <QPushButton>
#include <QStatusBar>
#include <QLabel>
#include <QDockWidget>
#include <QTextEdit>
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// 重置窗口大小
resize(600,400);
// 创建菜单 最多只能有一个
QMenuBar * bar = menuBar();
// 将菜单栏放入到窗口处
setMenuBar(bar);
// 创建菜单
QMenu * fileMenu = bar->addMenu("文件");
QMenu * editMenu = bar->addMenu("编辑");
// 创建菜单项
QAction * newAction = fileMenu->addAction("新建");
fileMenu->addMenu("打开");
editMenu->addAction("文字");
editMenu->addAction("图片");
//添加分割线
fileMenu->addSeparator();
fileMenu->addMenu("保存");
// 设置工具栏
QToolBar * toolBar = new QToolBar(this);
addToolBar(Qt::LeftToolBarArea, toolBar);// 将工具栏移至左侧
// 设置作用的区域
toolBar->setAllowedAreas(Qt::LeftToolBarArea|Qt::RightToolBarArea);
// 设置不可浮动
toolBar->setFloatable(false);
// 总开关 设置不可移动
toolBar->setMovable(false);
toolBar->addAction(newAction);
toolBar->addAction("啊哈");
QPushButton * btn = new QPushButton("来啦", this);
toolBar->addWidget(btn);
// 设置状态栏 只能有一个
QStatusBar * stBar = new QStatusBar;
setStatusBar(stBar);
// 放标签控件
QLabel * label = new QLabel("状态栏提示信息", this);
stBar->addWidget(label);
QLabel *rightLabel = new QLabel("右侧信息", this);
stBar->addPermanentWidget(rightLabel);
// 铆接部件 浮动窗口 可以使多个
QDockWidget * dockWidget = new QDockWidget("浮动标签", this);
addDockWidget(Qt::BottomDockWidgetArea, dockWidget);
dockWidget->addAction(newAction);
// 设置铆接部件只能上下附着
dockWidget->setAllowedAreas(Qt::TopDockWidgetArea|Qt::BottomDockWidgetArea);
// 设置中心部件 只能有一个
QTextEdit * textEdit = new QTextEdit("毛毛来了", this);
setCentralWidget(textEdit);
connect(btn, &QPushButton::clicked,this,[=](){
printText(*textEdit);
});
}
MainWindow::~MainWindow()
{
delete ui;
}
void MainWindow::printText(QTextEdit& text)
{
text.setText("你要干啥???");
}
6.2 效果









![[论文阅读] Adversarial Learning for Semi-Supervised Semantic Segmentation](https://img-blog.csdnimg.cn/0e32abb15ce04976bfdaa186b52f5d8a.jpeg#pic_center)