JavaScript 基础第一天
01 JavaScript介绍
1.1 JavaScript 注释
- 单行注释
- 符号://
- 作用://右边这一行的代码会被忽略
- 快捷键:ctrl + /
- 块注释
- 符号:/* */
- 作用:在/* 和 */ 之间的所有内容都会被忽略
- 快捷键:shift + alt + A

1.2 JavaScript 输入输出语法
- 输入语法:
document.write('要输出的内容')
- 向body内输出内容
- 如果输出的内容写的是标签,也会被解析成网页元素
alert('要输出的内容')
- 页面弹出警告对话框
console.log('控制台打印')
- 控制台输出语法,程序员调试使用
- 输入语法:
prompt('请输入您的名字:')
- 显示一个对话框,对话框中包含一条文字信息,用来提示用户输入文字
1.3 字面量
在计算机科学中,字面量(literal)是在计算机中描述 事/物
- ‘黑马程序员’ 字符串字面量
- 还有接下来我们学的 [] 数组字面量 {} 对象字面量 等等
02 变量
2.1 变量是什么?
1. 变量:
- 白话:变量就是一个装东西的盒子。
- 通俗:变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
2.2 变量的基本使用
- 声明变量:
要想使用变量,首先需要创建变量(专业说法: 声明变量)
语法:
let 变量名
- 声明变量有两部分构成:声明关键字、变量名(标识)
- let 即关键字 (let: 允许、许可、让、要),所谓关键字是系统提供的专门用来声明(定义)变量的词语
- 变量赋值:
定义了一个变量后,你就能够初始化它(赋值)。在变量名之后跟上一个“=”,然后是数值。

也可以声明变量的时候同时给变量初始化。

- 更新变量:
变量赋值后,还可以通过简单地给它一个不同的值来更新它。

注意: let 不允许多次声明一个变量。
- 声明多个变量:
变量赋值后,还可以通过简单地给它一个不同的值来更新它。

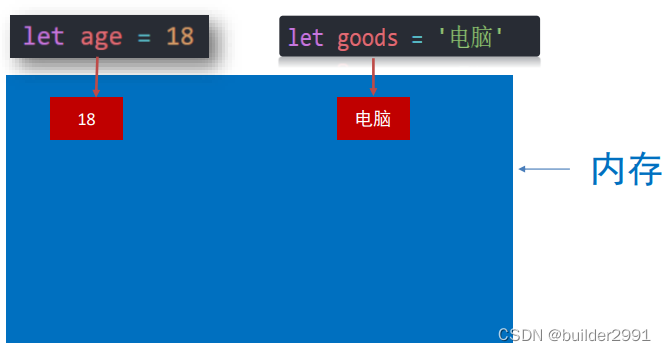
2.3 变量的本质
目标:能够说出变量的本质是什么

2.4 变量命名规则与规范
目标:能写出符合规范的变量名
规则: 必须遵守,不遵守报错
规范: 建议,不遵守不会报错,但不符合业内通识
- 规则:
- 不能用关键字
- 关键字:有特殊含义的字符,JavaScript 内置的一些英语词汇。例如:let、var、if、for等
- 只能用下划线、字母、数字、$组成,且数字不能开头
- 字母严格区分大小写,如 Age 和 age 是不同的变量
- 不能用关键字
- 规范:
- 起名要有意义
- 遵守小驼峰命名法
- 第一个单词首字母小写,后面每个单词首字母大写。例:userName
变量拓展-let和var的区别
let 和 var 区别:
let 为了解决 var 的一些问题
var 声明:
- 可以先使用 在声明 (不合理)
- var 声明过的变量可以重复声明(不合理)
- 比如变量提升、全局变量、没有块级作用域等等
结论: 以后声明变量我们统一使用 let
变量拓展-数据
数组(Array)是一种可以按顺序保存多个数据

1.1 数组的基本使用
目标:能够声明数组并且能够获取里面的数据
1. 声明语法:
let 数值名 = [数据1,数据2,……,数据n]
- 例:
let names = ['一','二','三','四']
- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始
- 在数组中,数据的编号也叫
索引或下标 - 数组可以存储任意类型的数据
2. 取值语法
数组名[下标]
- 例:
let names = ['一','二','三','四']
names[0] //一
names[1] // 二
- 通过下标取数据
- 取出来是什么类型的,就根据这种类型特点来访问
- 一些术语:
- 元素:数组中保存的每个数据都叫数组元素
- 下标:数组中数据的编号
- 长度:数组中数据的个数,通过数组的length属性获得
let names = ['一','二','三','四']
names[0] //一
names[1] // 二
names.length // 4
03 数据类型
3.1 数据类型
目标:能说出JS中基本数据类型有哪些
计算机世界中的万事万物都是数据。
计算机程序可以处理大量的数据,为什么要给数据分类?
- 更加充分和高效的利用内存
- 也更加方便程序员的使用数据
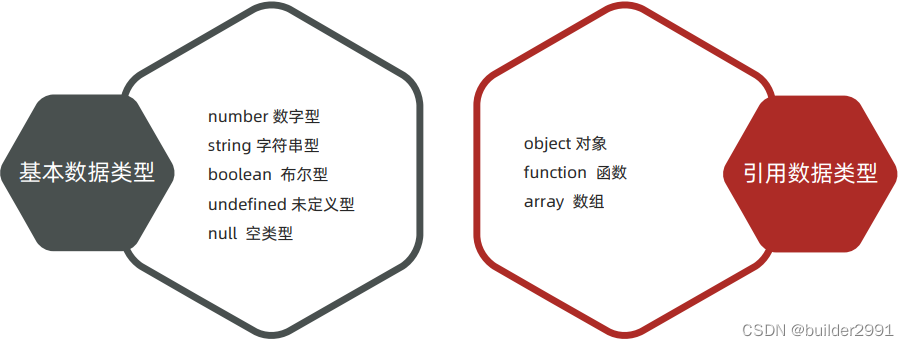
JS 数据类型整体分为两大类:
- 基本数据类型
- 引用数据类型

3.1 数据类型 – 数字类型(number)
JavaScript 中的正数、负数、小数等 统一称为 数字类型。
JS 是弱数据类型,变量到底属于那种类型,只有赋值之后,我们才能确认
Java是强数据类型 例如 int a = 3 必须是整数
3.1 数据类型 – 字符串类型(string)
通过单引号( '') 、双引号( "")或反引号( )包裹的数据都叫字符串,单引号和双引号没有本质上的区别,推荐使用单引号`。
注意事项:
- 无论单引号或是双引号必须成对使用
- 单引号/双引号可以互相嵌套,但是不以自已嵌套自已(口诀:外双内单,或者外单内双)
- 必要时可以使用转义符 \,输出单引号或双引号
- 加号字符串的拼接
模板字符串
- 作用
- 拼接字符串和变量
- 在没有它之前,要拼接变量比较麻烦
- 符号
- ``
- 在英文输入模式下按键盘的tab键上方那个键(1左边那个键)
- 内容拼接变量时,用 ${} 包住变量
document.write(`大家好,我叫${name},今年${age}岁`)
3.1 数据类型 – 布尔类型(boolean)
表示肯定或否定时在计算机中对应的是布尔类型数据。
它有两个固定的值 true 和 false,表示肯定的数据用 true(真),表示否定的数据用 false(假)。
3.1 数据类型 – 未定义类型(undefined)
未定义是比较特殊的类型,只有一个值 undefined。
什么情况出现未定义类型?
只声明变量,不赋值的情况下,变量的默认值为 undefined,一般很少【直接】为某个变量赋值为undefined。
工作中的使用场景:
我们开发中经常声明一个变量,等待传送过来的数据。
如果我们不知道这个数据是否传递过来,此时我们可以通过检测这个变量是不是undefined,就判断用户是否
有数据传递过来。

3.1 数据类型 – null(空类型)
null 表示 值为 空
let obj = null
null 和 undefined 区别:
- undefined 表示没有赋值
- null 表示赋值了,但是内容为空
null 开发中的使用场景:
官方解释:把 null 作为尚未创建的对象
大白话: 将来有个变量里面存放的是一个对象,但是对象还没创建好,可以先给个null
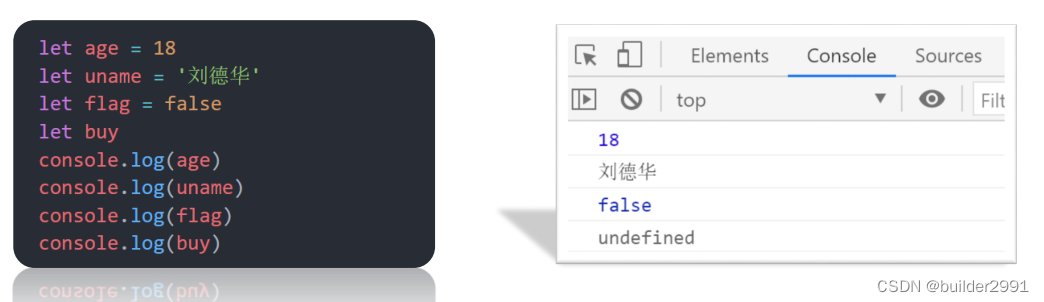
3.2 控制台输出语句和检测数据类型
1. 控制台输出语句:
- 控制台语句经常用于测试结果来使用。
- 可以看出数字型和布尔型颜色为蓝色,字符串和undefined颜色为灰色

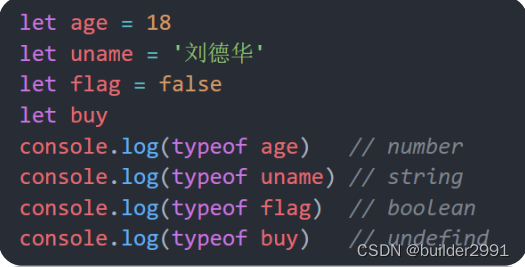
2. 通过 typeof 关键字检测数据类型

04 类型转换
4.1 为什么需要类型转换
JavaScript是弱数据类型: JavaScript也不知道变量到底属于那种数据类型,只有赋值了才清楚。
坑: 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算。
console.log('1000'+'2000') // 输出结果 10002000
此时需要转换变量的数据类型。
通俗来说,就是把一种数据类型的变量转换成我们需要的数据类型。
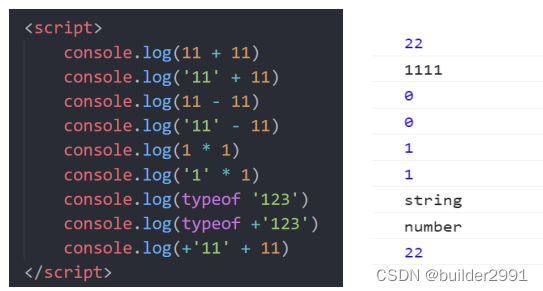
4.2 隐式转换
某些运算符被执行时,系统内部自动将数据类型进行转换,这种转换称为隐式转换。
规则:
- +号两边只要有一个是字符串,都会把另外一个转成字符串
除了+以外的算术运算符 比如 - * / 等都会把数据转成数字类型
缺点:
- 转换类型不明确,靠经验才能总结
小技巧: - +号作为正号解析可以转换成Number

4.3 显式转换
编写程序时过度依靠系统内部的隐式转换是不严禁的,因为隐式转换规律并不清晰,大多是靠经验总结的规律。
为了避免因隐式转换带来的问题,通常根逻辑需要对数据进行显示转换。
概念:
自己写代码告诉系统该转成什么类型
转换为数字型
Number(数据)- 转成数字类型
- 如果字符串内容里有非数字,转换失败时结果为 NaN(Not a Number)即不是一个数字
- NaN也是number类型的数据,代表非数字
parseInt(数据)- 只保留整数
parseFloat(数据)- 可以保留小数
转换为字符型:
- 可以保留小数
String(数据)- 变量.toString(进制)
JavaScript 第二天
01 运算符
1.1 算术运算符
目标:掌握算术运算符,能写出一些具备运算能力的小程序
数学运算符也叫算术运算符,主要包括加、减、乘、除、取余(求模)。
- +:求和
- -:求差
- *:求积
- /:求商
- %:取模(取余数)
开发中经常作为某个数字是否被整除
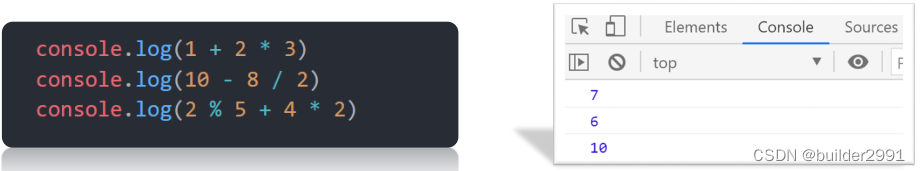
目标:能说出JavaScript算术运算符执行的优先级顺序
同时使用多个运算符编写程序时,会按着某种顺序先后执行,我们称为优先级。
JavaScript中 优先级越高越先被执行,优先级相同时以书从左向右执行。
- 乘、除、取余优先级相同
- 加、减优先级相同
- 乘、除、取余优先级大于加、减
- 使用 () 可以提升优先级
- 总结: 先乘除后加减,有括号先算括号里面的~~~
提问:

1.2 赋值运算符
- 赋值运算符:对变量进行赋值的运算符
- 已经学过的赋值运算符:= 将等号右边的值赋予给左边, 要求左边必须是一个容器
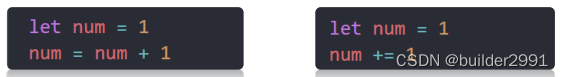
- 其他赋值运算符:
- +=
- -=
- *=
- /=
- %=
- 使用这些运算符可以在对变量赋值时进行快速操作
1.3 一元运算符
目标: 能够使用一元运算符做自增运算
众多的 JavaScript 的运算符可以根据所需表达式的个数,分为一元运算符、二元运算符、三元运算符
- 二元运算符:
- 例:
let num = 10 + 20
- 一元运算符:
- 例:正负号
问题: 我们以前让一个变量每次+1 ,以前我们做的呢?

- 我们可以有更简便的写法了~~~
- 自增:
- 符号:++
- 作用:让变量的值 +1
- 自减:
- 符号:–
- 作用:让变量的值 -1
- 使用场景:
经常用于计数来使用。 比如进行10次操作,用它来计算进行了多少次了
自增运算符的用法:


- 前置自增和后置自增独立使用时二者并没有差别!
- 一般开发中我们都是独立使用
- 后面 i++ 后置自增会使用相对较多
1.4 比较运算符
目标:掌握比较运算符,为程序“能思考”做准备
1. 比较运算符的介绍
- 比较运算符的介绍
- 作用:比较两个数据大小、是否相等
2. 比较运算符的使用
- 比较运算符:
- ‘>’: 左边是否大于右边
- <: 左边是否小于右边
- ‘>=’: 左边是否大于或等于右边
- <=: 左边是否小于或等于右边
- == : 左右两边是否相等
- ===: 左右两边是否类型和值都相等
- !==: 左右两边是否不全等
- 比较结果为boolean类型,即只会得到true或false
3. 比较运算符的细节
- 字符串比较,是比较的字符对应的ASCII码
- 从左往右依次比较
- 如果第一位一样再比较第二位,以此类推
- 比较的少,了解即可
- NaN不等于任何值,包括它本身
- 尽量不要比较小数,因为小数有精度问题
- 不同类型之间比较会发生隐式转换
- 最终把数据隐式转换转成number类型再比较
- 所以开发中,如果进行准确的比较我们
更喜欢 ===或者 !==
1.5 逻辑运算符
目标:掌握逻辑运算符,为程序“能思考”做准备
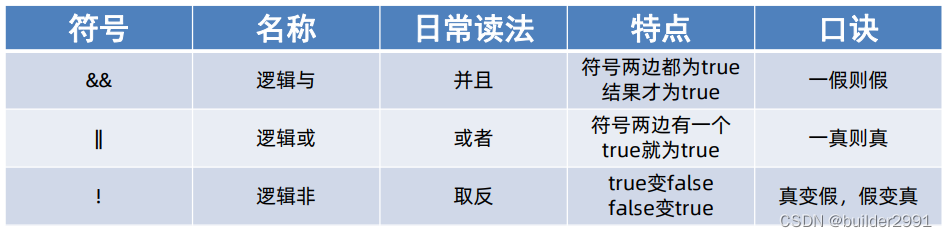
1. 逻辑运算符的介绍
- 提问:如果我想判断一个数据大于5且小于10,怎么办?
- 错误写法: 5 < 数据 < 10
- 逻辑运算符用来解决多重条件判断
2. 逻辑运算符的使用

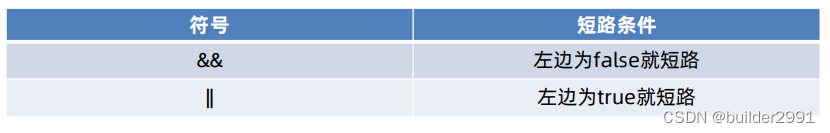
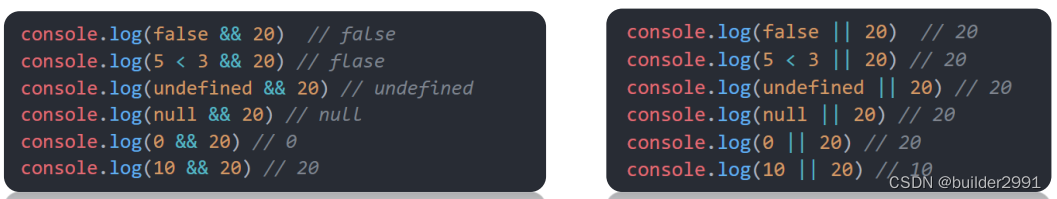
3. 逻辑运算符里的短路
- 短路:只存在于 && 和 || 中,当满足一定条件会让右边代码不执行

- 原因:通过左边能得到整个式子的结果,因此没必要再判断右边
- 运算结果:无论 && 还是 || ,运算结果都是最后被执行的表达式值,一般用在变量赋值

1.6 运算符优先级
目标:掌握运算符优先级,能判断运算符执行的顺序

- 一元运算符里面的
逻辑非优先级很高 - 逻辑与比逻辑或优先级高
02 语句
2.1 表达式和语句
目标:能说出表达式和语句的区别
-
表达式:
表达式是一组代码的集合,JavaScript解释器会将其计算出一个结果

-
语句:
js 整句或命令,js 语句是以分号结束(可以省略)
比如: if语句 for 循环语句 -
区别:
表达式计算出一个值,但语句用来自行以使某件事发生(做什么事) -
表达式3 + 4 -
语句alert() 弹出对话框
其实某些情况,也可以把表达式理解为语句,因为它是在计算结果,也是做事
2.2 分支语句
目标:掌握流程控制,写出能“思考”的程序
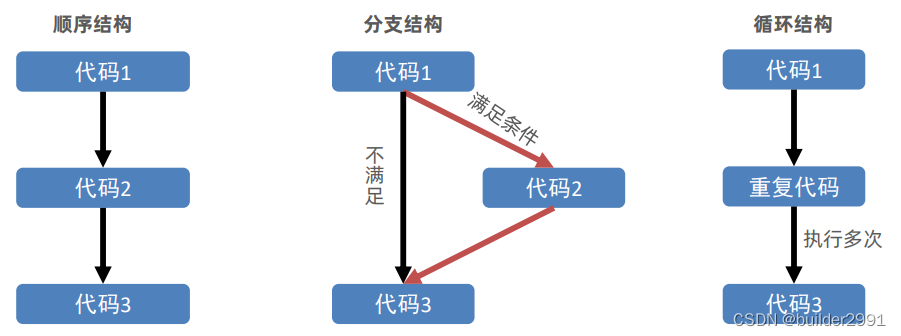
1. 程序三大流程控制语句
- 以前我们写的代码,写几句就从上往下执行几句,这种叫顺序结构
- 有的时候要根据条件选择执行代码,这种就叫分支结构
- 某段代码被重复执行,就叫循环结构

2. 分支语句
- 分支语句可以让我们有选择性的执行想要的代码
- 分支语句包含:
- if分支语句
- 三元运算符
- switch 语句
1. if语句
- if语句有三种使用:单分支、双分支、多分支
- 单分支使用语法:
if (条件){
满足条件要执行的代码
}
-
- 括号内的条件为true时,进入大括号里执行代码
- 小括号内的结果若不是布尔类型时,会发生隐式转换转为布尔类型
-
双分支if语法:
if (条件){
满足条件要执行的代码
} else {
不满足条件执行的代码
}
- 多分支if语法:
if (条件1){
代码1
} else if (条件2){
代码2
} else if (条件3){
代码3
} else {
代码n
}
释义:
- 先判断条件1,若满足条件1就执行代码1,其他不执行
- 若不满足则向下判断条件2,满足条件2执行代码2,其他不执行
- 若依然不满足继续往下判断,依次类推
- 若以上条件都不满足,执行else里的代码n
- 注:可以写N个条件,但这里演示只写2个
2. 三元运算符
目标:能利用三元运算符执行满足条件的语句
- 其实是比 if 双分支 更简单的写法,有时候也叫做三元表达式
- 符号:? 与 : 配合使用
- 语法:
条件 ? 满足条件执行的代码 : 不满足条件执行的代码
- 一般用来取值
3. switch语句
目标:能利用switch执行满足条件的语句
switch(数据){
case 值1:
代码1
break
case 值2:
代码2
break
default:
代码n
break
}
释义:
- 找到跟小括号里数据全等的case值,并执行里面对应的代码
- 若没有全等 === 的则执行default里的代码
- 例:数据若跟值2全等,则执行代码2
注意事项:
- switch case语句一般用于等值判断,不适合于区间判断
- switch case一般需要配合break关键字使用 没有break会造成case穿透
2.3 循环结构
目标:掌握循环结构,实现一段代码重复执行
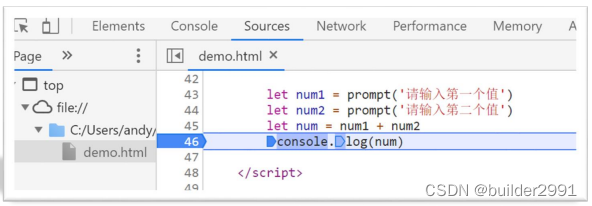
1.断点调试
- 作用:学习时可以帮助更好的理解代码运行,工作时可以更快找到bug
- 浏览器打开调试界面
- 按F12打开开发者工具
- 点到sources一栏
- 选择代码文件
- 断点:在某句代码上加的标记就叫断点,当程序执行到这句有标记的代码时会暂停下来

2. while循环
目标:掌握while循环语法,能重复执行某段代码
循环:重复执行某段代码, 而 while : 在…. 期间
1. while 循环语法:
while (循环条件){
重复执行的代码(循环体)
}
释义:
- 跟if语句很像,都要满足小括号里的条件为true才会进入执行代码
- while大括号里代码执行完毕后不会跳出,而是继续回到小括号里判断条件是否满足,若满足又执行大括号里的代码,然后再回到小括号判断条件,直到括号内条件不满足,即跳出
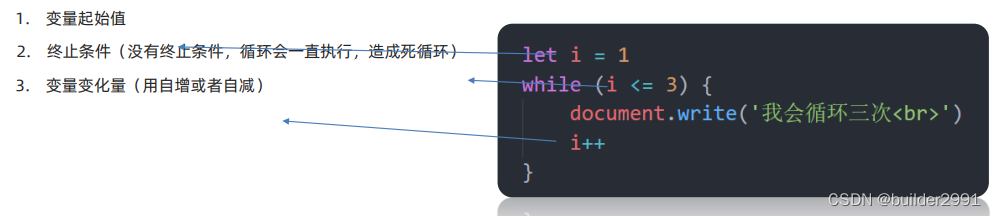
2. while 循环注意事项:
循环的本质就是以某个变量为起始值,然后不断产生变化量,慢慢靠近终止条件的过程。
所以,循环需要具备三要素:

3. 循环退出
目标: 能说出continue和break的区别
- 循环结束:
- continue:结束本次循环,继续下次循环
- break:跳出所在的循环
JavaScript 第三天
01 循环-for
1.1 for 循环-基本使用
1. for循环语法
- 也是重复执行代码
- 好处:把声明起始值、循环条件、变化值写到一起,让人一目了然
for (声明记录循环次数的变量;循环条件;变化值){
循环体
}
1.2 循环退出
- 循环结束:
- continue:结束本次循环,继续下次循环
- break:跳出所在的循环
1.3 for 循环嵌套
for (声明记录循环次数的变量;循环条件;变化值){
for (声明记录循环次数的变量;循环条件;变化值){
循环体
}
}
02 数组
2.1 数组是什么
- 数组(Array)是一种可以按顺序保存数据的数据类型
- 为什么要数组?
- 思考:如果我想保存一个班里5个人的姓名怎么办?
- 如果有多个数据可以用数组保存起来
2.2 数组的基本使用
1. 声明语法
let 数组名 = [数据1,数据2,……,数据n]
- 例子:
let names = ['小明','小刚','小红','小丽']
- 数组是按顺序保存,所以每个数据都有自己的编号
- 计算机中的编号从0开始,所以小明的编号为0,小刚编号为1,以此类推
- 在数组中,数据的编号也叫索引或下标
- 数组可以存储任意类型的数据
2. 取值语法
数组名[下标]
- 通过下标取数据
- 取出来是什么类型的,就根据这种类型特点来访问
3. 一些术语:
- 元素:数组中保存的每个数据都叫数组元素
- 下标:数组中数据的编号
- 长度:数组中数据的个数,通过数组的length属性获得
2.2 数组的基本使用
4. 遍历数组:
用循环把数组中每个元素都访问到,一般会用for循环遍历
- 语法:
for (let i = 0; i < 数组名.length; i++){
数组[i]
}
2.3 操作数组
数组本质是数据集合, 操作数据无非就是 增 删 改 查 语法:

1. 数组增加新的数据
数组.push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度 (重点)
语法:
arr.push(元素1,……,元素n)
arr.unshift(新增的内容) 方法将一个或多个元素添加到数组的开头,并返回该数组的新长度
语法:
arr.unshift(元素1,……,元素n)
2. 数组删除元素
数组. pop() 方法从数组中删除最后一个元素,并返回该元素的值
语法:
arr.pop()
数组. shift() 方法从数组中删除第一个元素,并返回该元素的值
语法:
arr.shift()
数组. splice() 方法 删除指定元素
语法:
arr.splice(start,deleteCount)
arr.splice(起始位置,删除几个元素)
解释:
- start 起始位置:
- 指定修改的开始位置(从0计数)
- deleteCount:
- 表示要移除的数组元素的个数
- 可选的。 如果省略则默认从指定的起始位置删除到最后
JavaScript 第四天
01 函数
1.1 为什么需要函数
函数:
function,是被设计为执行特定任务的代码块
说明:
函数可以把具有相同或相似逻辑的代码“包裹”起来,通过函数调用执行这些被“包裹”的代码逻辑,这么做的优势是有利于精简代码方便复用。
1.2 函数使用
- 函数的声明语法
function 函数名(){
函数体
}
- 函数名命名规范
- 和变量命名基本一致
- 尽量小驼峰式命名法
- 前缀应该为动词
- 命名建议:常用动词约定
function getName(){}
function addSquares(){}

- 函数的调用语法
//函数调用,这些函数体内的代码逻辑会被执行
函数名()
注意:声明(定义)的函数必须调用才会真正被执行,使用()调用函数
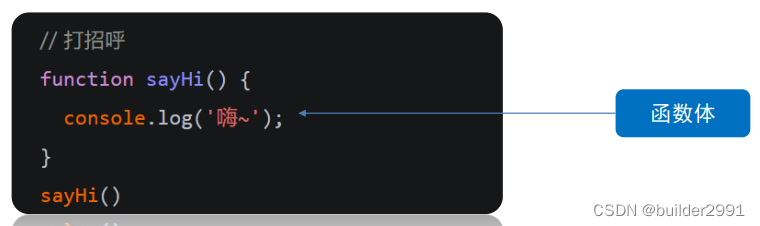
- 函数体
函数体是函数的构成部分,它负责将相同或相似代码“包裹”起来,直到函数调用时函数体内的代码才
会被执行。函数的功能代码都要写在函数体当中。

1.3 函数传参
1. 为什么要有参数的函数
- 若函数完成功能需要调用者传入数据,那么就需要用有参数的函数
- 这样可以极大提高函数的灵活性
2. 有参数的函数声明和调用
- 声明语法
function 函数名(参数列表) {
函数体
}
- 参数列表
- 传入数据列表
- 声明这个函数需要传入几个数据
- 多个数据用逗号隔开

- 调用语法
函数名(传递的参数列表)
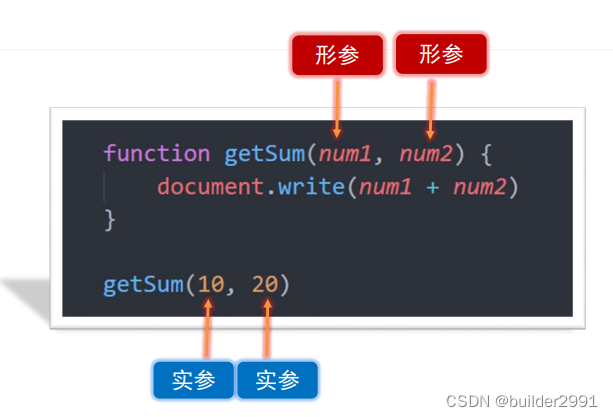
3.形参和实参

- 形参:声明函数时写在函数名右边小括号里的叫形参(形式上的参数)
- 实参:调用函数时写在函数名右边小括号里的叫实参(实际上的参数)
形参可以理解为是在这个函数内声明的变量(比如 num1 = 10)实参可以理解为是给这个变量赋值开发中尽量保持形参和实参个数一致- 我们曾经使用过的 alert(‘打印’), parseInt(‘11’), Number(‘11’) 本质上都是函数调用的传参
1.4 函数返回值
1. 为什么要让函数有返回值
- 提问:是什么是函数?
函数是被设计为执行特定任务的代码块 - 提问:执行完特定任务之后,然后呢?
把任务的结果给我们 - 缺点:把计算后的结果处理方式写死了,内部处理了
- 解决:把处理结果返回给调用者
- 有返回值函数的概念:
- 当调用某个函数,这个函数会返回一个结果出来
- 这就是有返回值的函数
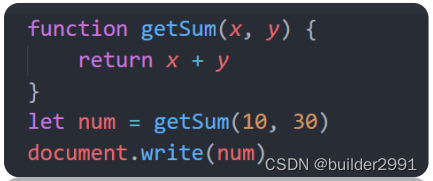
2. 用return返回数据
- 当函数需要返回数据出去时,用return关键字
- 语法
return 数据
- 怎么使用呢?

- 细节:
- 在函数体中使用 return 关键字能将内部的执行结果交给函数外部使用
- 函数内部只能出现 1 次 return,并且 return 后面代码不会再被执行,所以
return 后面的数据不要换行写 - return会立即结束当前函数
- 函数可以没有 return,这种情况函数默认返回值为 undefined
1.5 作用域
1. 作用域概述
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。

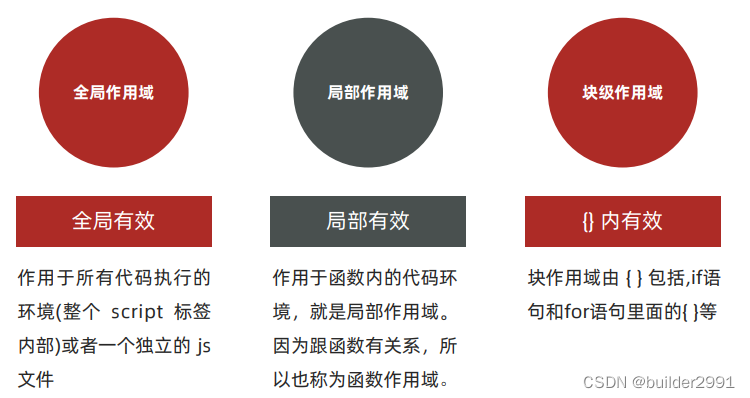
2. 变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为

3. 变量的作用域
变量有一个坑, 特殊情况:
如果函数内部或者块级作用域内部,变量没有声明,直接赋值,也当全局变量看,但是强烈不推荐
但是有一种情况,函数内部的形参可以看做是局部变量。
4.变量访问原则-作用域链
- 只要是代码,就至少有一个作用域
- 写在函数内部的局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
- 根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
- 采取
就近原则的方式来查找变量最终的值
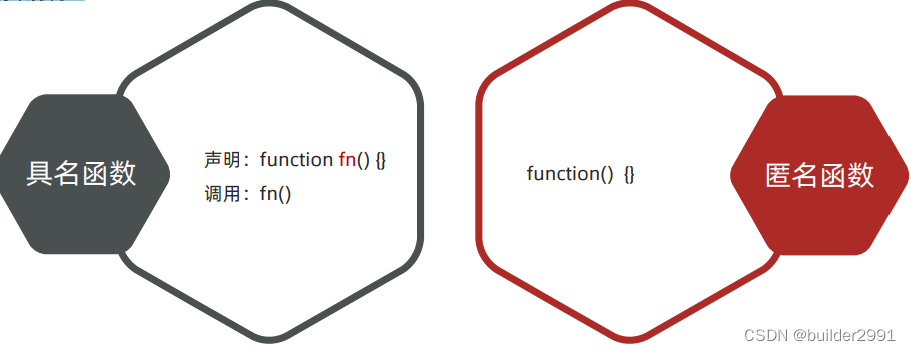
1.6 匿名函数
函数可以分为:

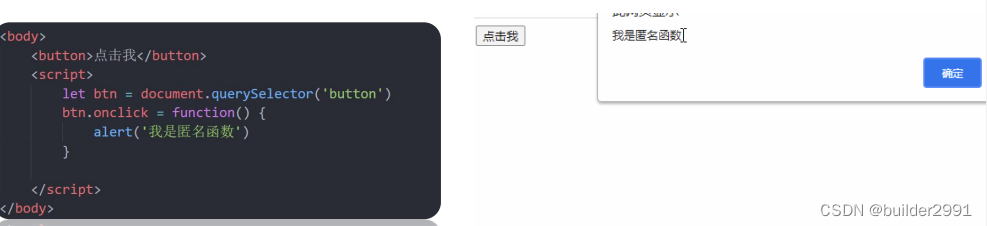
1. 匿名函数
将匿名函数赋值给一个变量,并且通过变量名称进行调用 我们将这个称为函数表达式
语法:
let fn = function(){
// 函数体
}
调用:
fn() // 函数名()
其中函数的形参和实参使用跟具名函数一致

2. 立即执行函数
场景介绍: 避免全局变量之间的污染
语法:
// 方式1
(function() {console.log(11)})()
// 方式2
(function() {console.log(11)}())
JavaScript 第五天
01 对象
1.1 对象是什么
- 对象(object):JavaScript里的一种数据类型
- 可以理解为是一种无序的数据集合
- 用来描述某个事物,例如描述一个人
- 人有姓名、年龄、性别等信息、还有吃饭睡觉打代码等功能
- 如果用多个变量保存则比较散,用对象比较统一
- 比如描述 班主任 信息:
- 静态特征 (姓名, 年龄, 身高, 性别, 爱好) => 可以使用数字, 字符串, 数组, 布尔类型等表示
- 动态行为 (点名, 唱, 跳, rap) => 使用函数表示
1.2 对象使用
1. 对象声明语法
let 对象名 = {}
2. 对象有属性和方法组成
- 属性:信息或叫特征(名词)。 比如 手机尺寸、颜色、重量等…
- 方法:功能或叫行为(动词)。 比如 手机打电话、发短信、玩游戏…
let 对象名 = {
对象名:属性值,
方法名:函数
}
3. 属性
数据描述性的信息称为属性,如人的姓名、身高、年龄、性别等,一般是名词性的。
let person = {
uname: 'andy',
age:18,
sex:'男'
}
- 属性都是成 对出现的,包括属性名和值,它们之间使用英文 : 分隔
- 多个属性之间使用英文 , 分隔
- 属性就是依附在对象上的变量(外面是变量,对象内是属性)
- 属性名可以使用 “” 或 ‘’,
一般情况下省略,除非名称遇到特殊符号如空格、中横线等
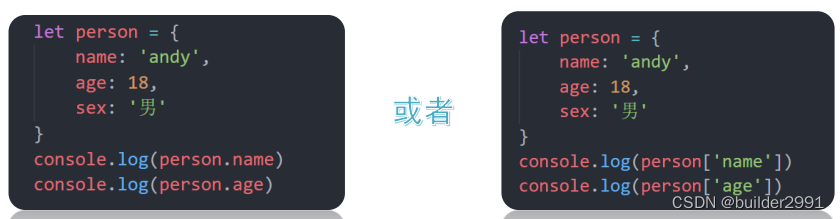
4. 属性访问
声明对象,并添加了若干属性后,可以使用 . 或 [] 获得对象中属性对应的值,我称之为属性访问。
简单理解就是获得对象里面的属性值。

5. 对象中的方法
数据行为性的信息称为方法,如跑步、唱歌等,一般是动词性的,其本质是函数。

- 方法是由方法名和函数两部分构成,它们之间使用 : 分隔
- 多个属性之间使用英文 , 分隔
- 方法是依附在对象中的函数
- 方法名可以使用 “” 或 ‘’,一般情况下省略,除非名称遇到特殊符号如空格、中横线等
6. 对象中的方法访问
声明对象,并添加了若干方法后,可以使用 . 调用对象中函数,我称之为方法调用。

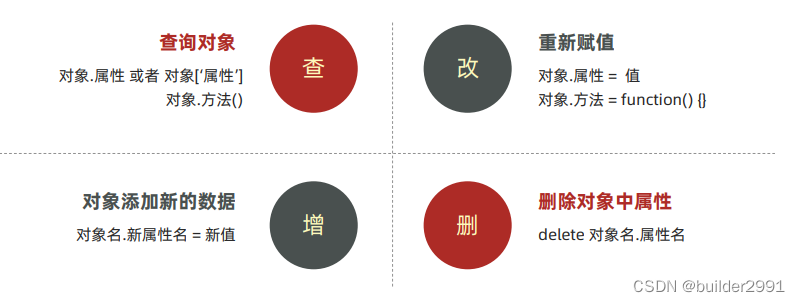
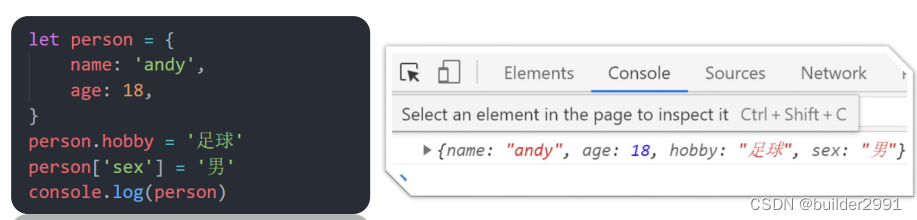
1.3 操作对象
对象本质是无序的数据集合, 操作数据无非就是 增 删 改 查 语法:

增加属性
也可以动态为对象添加属性,动态添加与直接定义是一样的,只是语法上更灵活。

新增对象中的方法
也可以动态为对象添加方法,动态添加与直接定义是一样的,只是语法上更灵活

注:无论是属性或是方法,同一个对象中出现名称一样的,后面的会覆盖前面的。
1. 4 遍历对象
对象没有像数组一样的length属性,所以无法确定长度
对象里面是无序的键值对, 没有规律. 不像数组里面有规律的下标
遍历对象

- 一般不用这种方式遍历数组、主要是用来遍历对象
- 一定记住: k 是获得对象的属性名, 对象名[k] 是获得 属性值
1.5 内置对象
1.5.1 内置对象是什么
- JavaScript内部提供的对象,包含各种属性和方法给开发者调用
- 思考:我们之前用过内置对象吗?
- document.write()
- console.log()
1.5.2 内置对象Math
- Math对象是JavaScript提供的一个“数学高手”对象
- 提供了一系列做数学运算的方法
- 方法有:
- random:生成0-1之间的随机数(包含0不包括1)
- ceil:向上取整
- floor:向下取整
- max:找最大数
- min:找最小数
- pow:幂运算
- abs:绝对值
- Math对象在线文档
1.5.3 生成任意范围随机数
- 如何生成5-10的随机数?
Math.floor(Math.random()*(5 + 1)) + 5
- 如何生成N-M的随机数?
Math.floor(Math.random()*(M - N + 1)) + N
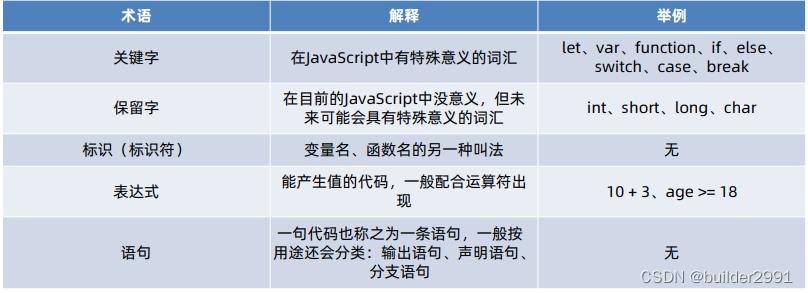
拓展-术语解释

拓展- 基本数据类型和引用数据类型
简单类型又叫做基本数据类型或者值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型/基本数据类型,在存储时变量中存储的是值本身,因此叫做值类型
string ,number,boolean,undefined,null - 引用类型:复杂数据类型,在存储时变量中存储的仅仅是地址(引用),因此叫做引用数据类型
通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
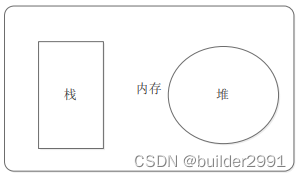
堆栈空间分配区别:
- 栈(操作系统):由操作系统自动分配释放存放函数的参数值、局部变量的值等。其操作方式类似于数据结构中的栈;
简单数据类型存放到栈里面
- 堆(操作系统):存储复杂类型(对象),一般由程序员分配释放,若程序员不释放,由垃圾回收机制回收。
-
引用数据类型存放到堆里面

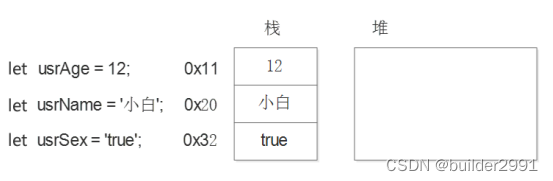
简单类型的内存分配 -
值类型(简单数据类型): string ,number,boolean,undefined,null
-
值类型变量的数据直接存放在变量(栈空间)中

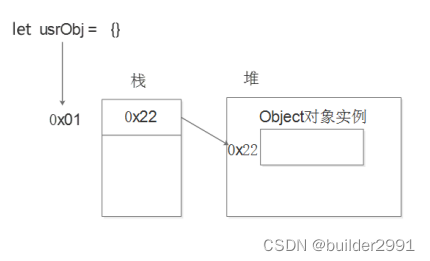
复杂类型的内存分配
- 引用类型(复杂数据类型):通过 new 关键字创建的对象(系统对象、自定义对象),如 Object、Array、Date等
- 引用类型变量(栈空间)里存放的是地址,真正的对象实例存放在堆空间中