序:
工程基建 : 编码规范、api规范、前后端协作、环境部署、微服务、微前端、性能、安全防御、统计监控、可视化 等等的建设;
后端基建: 后端规范文档、后端模板、安全、日志、微服务、RESTful API、中间件、数据库、分布式、权限控制、服务器性能并发 等等;
1、前端基建:
前端规范文档、前端脚手架、前端模板、前端组件库、前端工具库、前端BFF、前端CI/CD的构建部署、前端数据埋点 等等;
2、前端文档:
新人文档(公司、业务、团队、流程等)、技术文档、业务文档、项目文档(旧的、新的)、计划文档(月度、季度、年度)、技术分享交流会文档
3、前端文档:
Vue项目模板、Nuxt.js项目模板、微前端项目模板、BFF项目模板、管理后台项目模板、React项目模板、Node相关项目模板、其他模板等
4、前端脚手架(CLI)
快速创建项目、规范代码、mock数据、集合微前端、commit hook、自动化部署、集合工具函数、Hooks等、插件/模块快速上手、持续建设中。。。
5. 前端组件库(UI Design)
Ant Design、Element UI、Vant UI 等等
6. 前端响应式设计 or 自适应设计
7. 前端工具库(类 Hooks / Utils)
前端工具库,如 Day.js、axios、loadsh 等等
query参数解析、device设备解析、环境区分、localStorage封装、Day日期格式封装、Thousands千分位格式化、防抖、节流、数组去重、数组扁平化、排序、判断类型等
8. 前端工具自动化(Tools)
Eslint/Prettier自动化、Stylelint自动化、Git commit 自动化、其他等
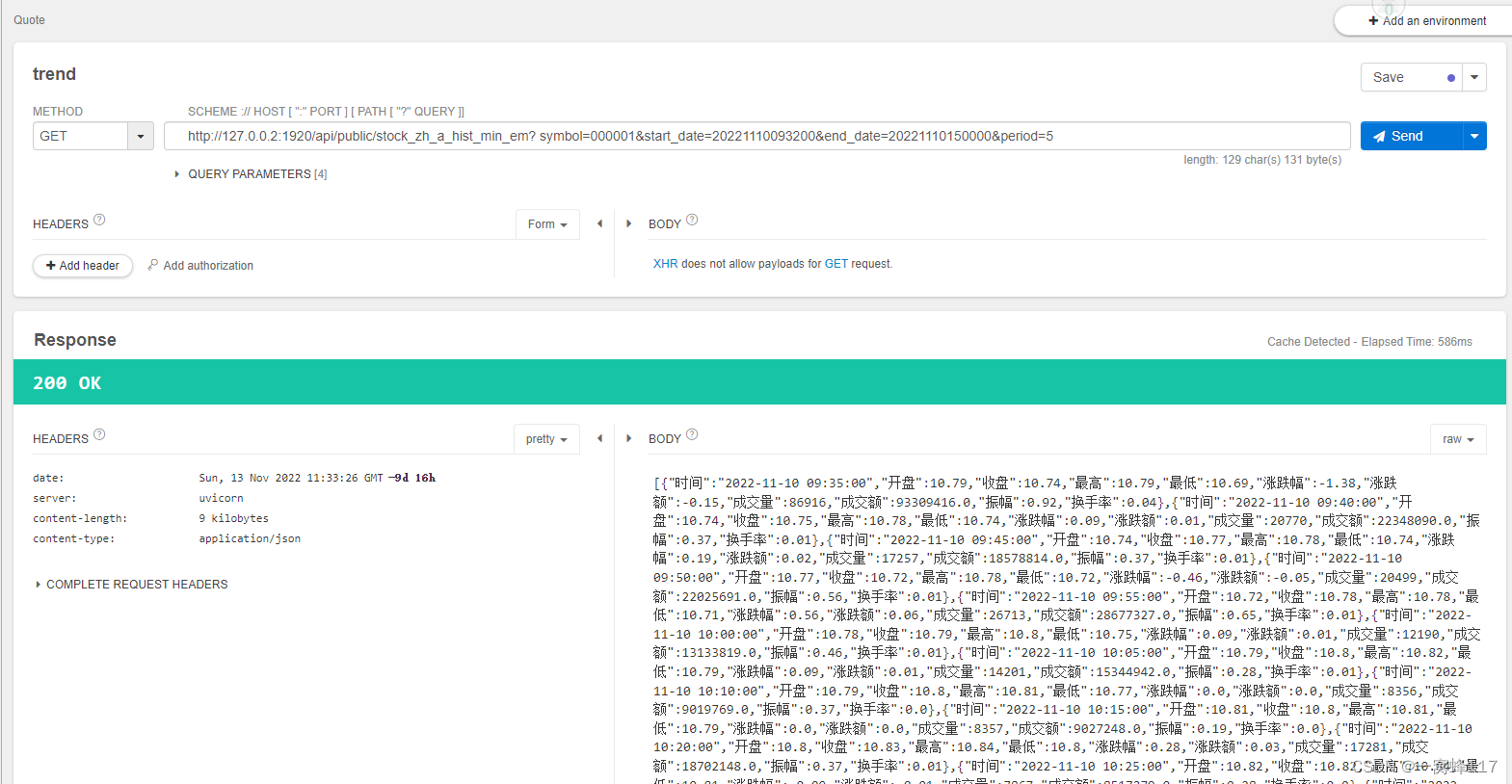
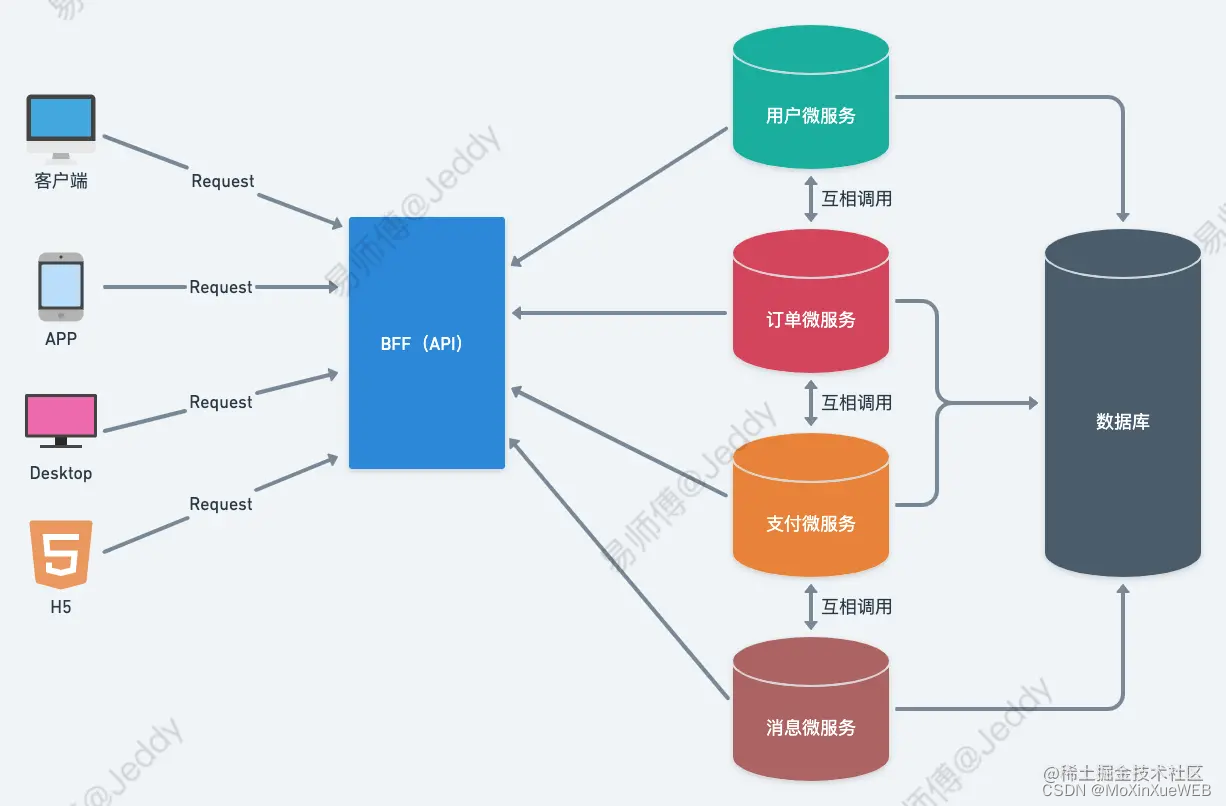
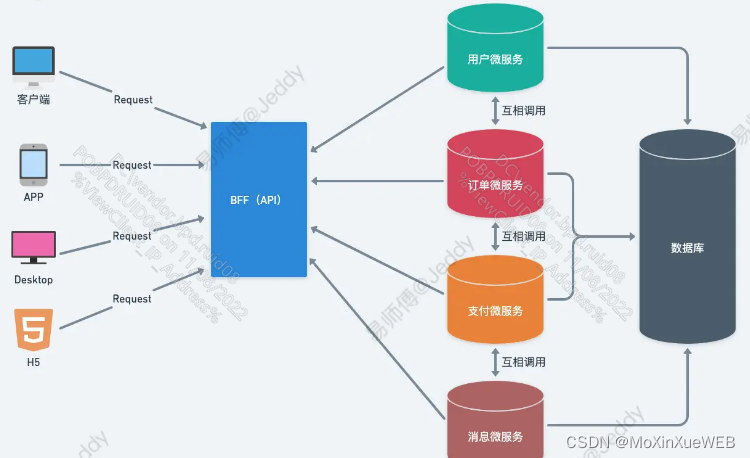
9. 接口数据聚合(BFF)
Backends For Frontends主要将后端复杂的微服务,聚合成对各种不同用户端(无线/Web/H5/第三方等)友好和统一的API;


10. 前端 SSR 推进
服务器端渲染(Server-Side Rendering) 是指由服务端完成页面的 HTML 结构拼接的页面处理技术,发送到浏览器,然后为其绑定状态与事件,成为完全可交互页面的过程。
- 前后端分离;
- 首屏加载速度快;
- 利于 SEO;
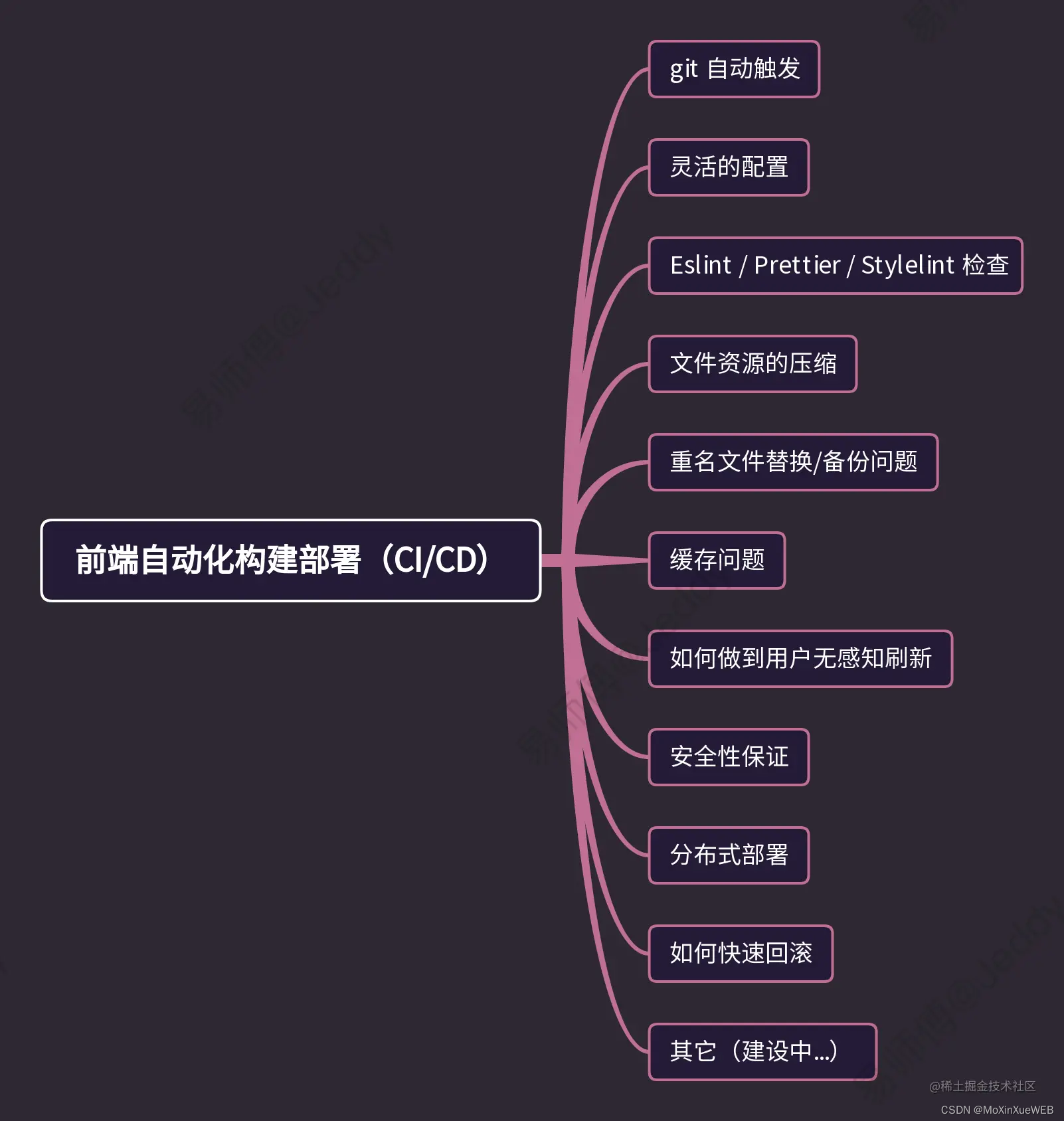
11. 前端自动化构建部署(CI/CD)
每次 git commit 代码后,都会自动的为你部署项目至 测试环境、预生产环境、生产环境,不用你每次手动的去打包后 cv 到多个服务器和环境;

12. 全链路前端监控/数据埋点系统
- 行为数据:时间、地点、人物、交互、交互的内容;
- 质量数据:浏览器加载情况、错误异常等;
- 环境数据:浏览器相关的元数据以及地理、运营商等;
- 运营数据:PV、UV、转化率、留存率(很直观的数据);
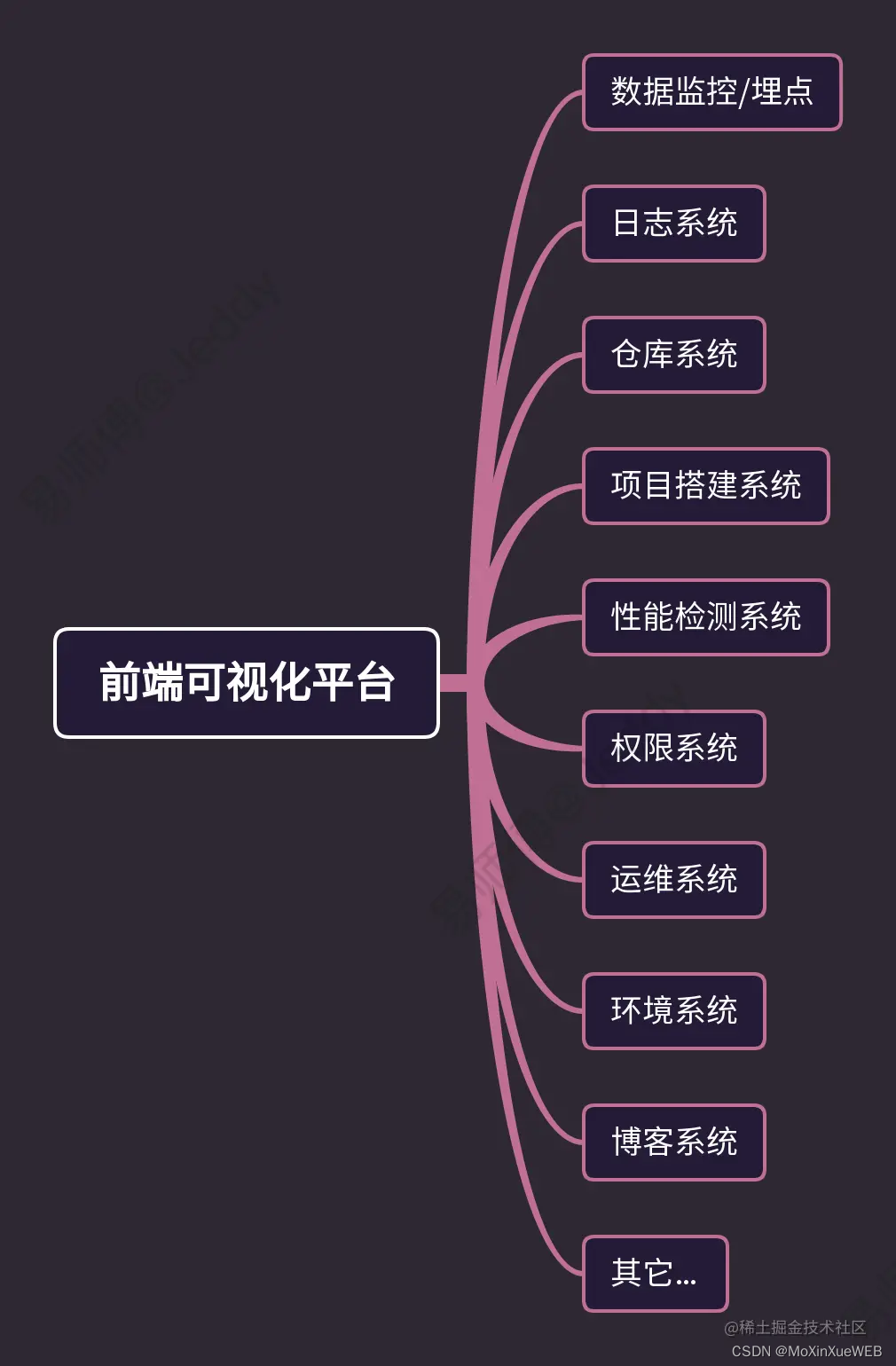
13. 前端可视化平台
数据可视化、图形可视化、VR 全景可视化、中后台视觉可视化
https://github.com/akira-cn/moyu

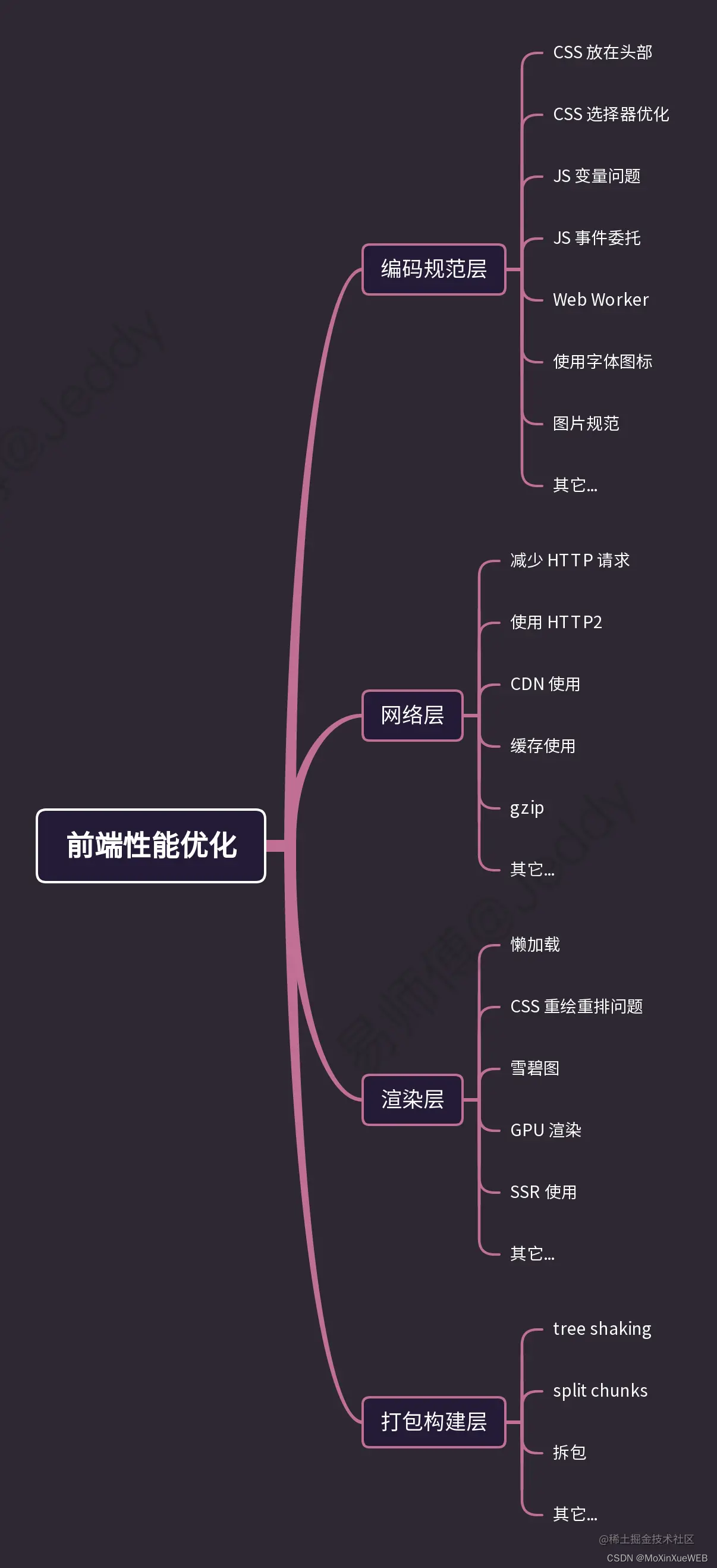
14. 前端性能优化

15. 前端低代码平台搭建(建设中)
- 降低开发成本;
- 所见即所得;
- 一站式研发;
- 技术收敛;
- 专业门槛低;
- 对新人友好,上手快;
16. 微前端(Micro App)
将您的大型前端应用拆分为多个小型前端应用,这样每个小型前端应用都有自己的仓库,可以专注于单一的某个功能;
微前端