前言
我们经常会看到游戏中有很多“花里胡哨”的系统,比如这样:
火影忍着疾风传

碧之轨迹S技能

这种效果感觉上像播放视频一样,但是却能将游戏不同的敌人加到镜头里面,有时候甚至根据双方关系还会有不同的反馈。如果是做视频或者全部由脚本来控制,实在是太难表现了。
我们玩游戏也经常会遇到这样的过程,到达某个剧情点的时候进入一段过场动画:
最终幻想

因此引出我们这篇内容的主角——TimeLine
关于Timeline
Timeline是Unity2017推出的电影序列工具,有助于设计师们更加方便地编辑影片中的动作、声音、事件、视频等等。Timeline无需编写代码,所有操作仅需通过“拖拽”即可完成,从而让设计师们可以更加专注于剧情与故事讲述,加快制作流程。
本篇将会先从实现简单的剧情对话入手,将会用到几乎所有的TimeLine组件,让大家对这个功能有个基础的认知,而在下一节将会用TimeLine实现特写的对战效果。
Timeline实现剧情效果
动画控制
首先得有一个Timeline的组件

然后给Timeline点击添加一个动画控制

这里需要把场景里面的带有Animator组件的物体拖到Track上,这里必要的说明一下,Timeline并不需要动画控制器中的动画状态,那怕空的资源也是可以的。如果是空的Animator组件,可以点击红色录制按钮,像操作动画Animation动画一样的制作动画。

我们可以右键添加动画Clip,这里的资源是在工程中的。同时添加的动画可以在Timeline中做混合处理

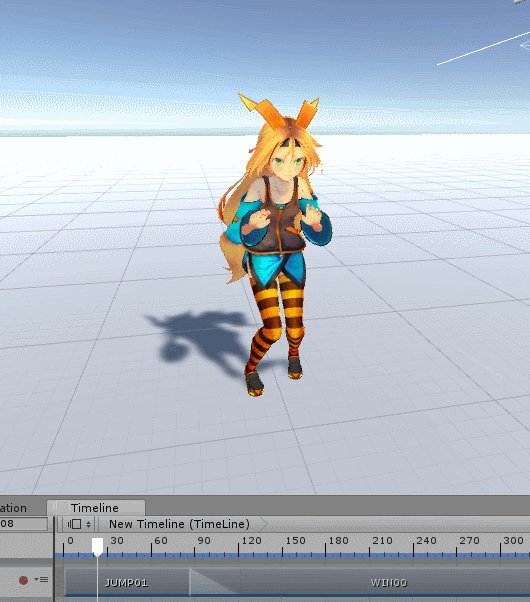
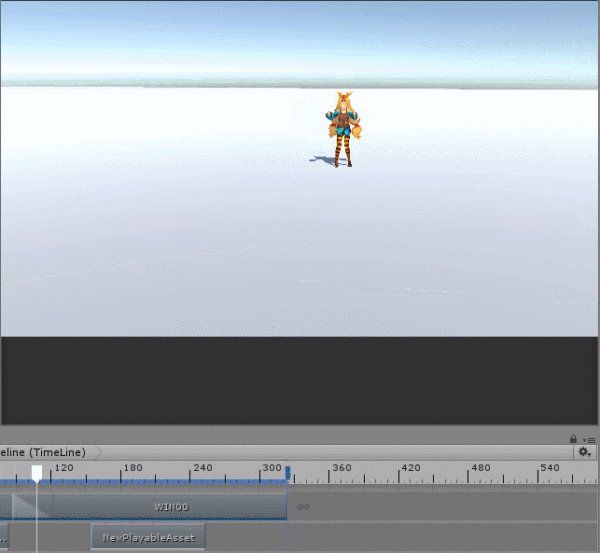
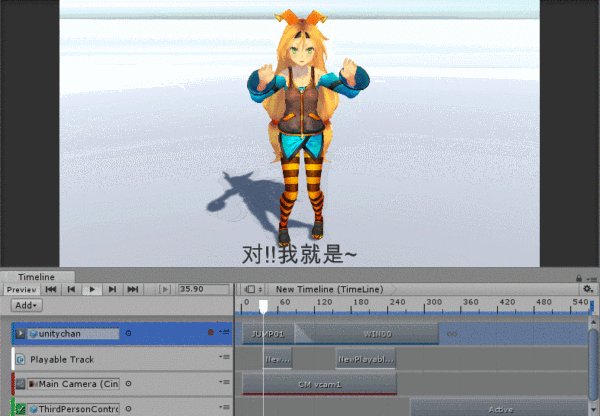
添加后直接播放的效果:

Timeline动画功能搞定~
脚本自定义控制
我们还可以自定义脚本:

然后创建一个 PlayableBehaviour类型的脚本

脚本内容如下,主要注意得通过Resolve(playable.GetGraph().GetResolver())方法去获得Timeline传入的值。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
using UnityEngine.Timeline;
using UnityEngine.UI;
public class NewPlayableAsset : BasicPlayableBehaviour
{
[Header("对话框")]
public ExposedReference<Text> dialog;
private Text _dialog;
[Multiline(3)]
public string dialogStr;
public override void OnGraphStart(Playable playable)
{
_dialog = dialog.Resolve(playable.GetGraph().GetResolver());
}
public override void OnBehaviourPlay(Playable playable, FrameData info)
{
_dialog.gameObject.SetActive(true);
_dialog.text = dialogStr;
}
public override void OnBehaviourPause(Playable playable, FrameData info)
{
if (_dialog)
{
_dialog.gameObject.SetActive(false);
}
}
}
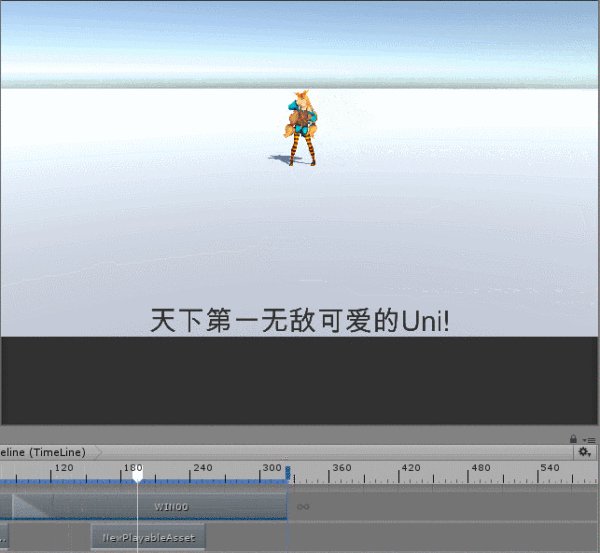
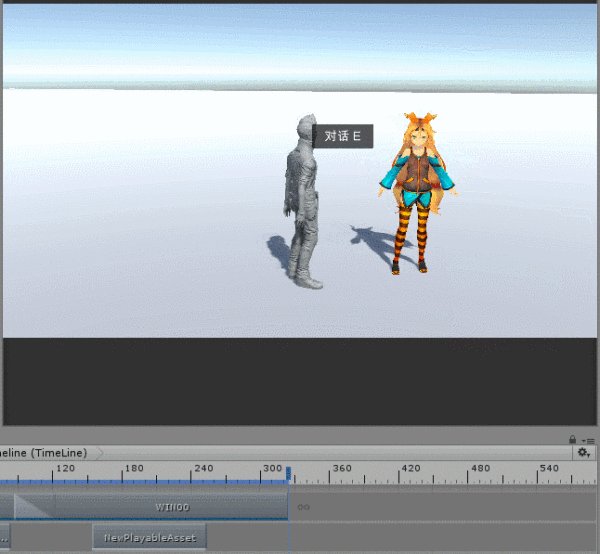
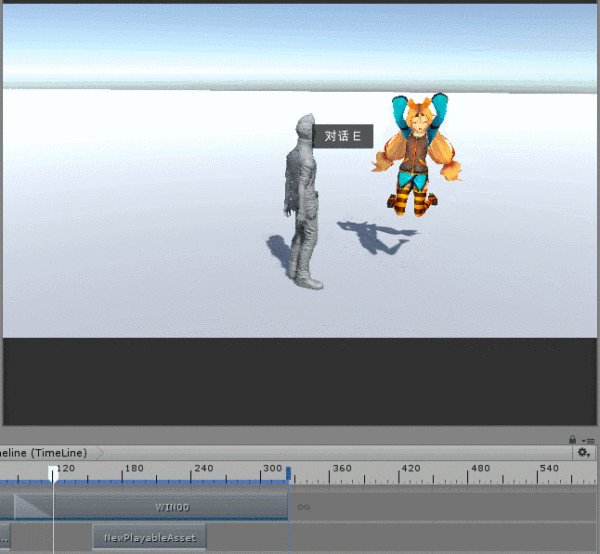
然后和动画一样插入Track后可以看到下方的属性是我们可以编辑的了。

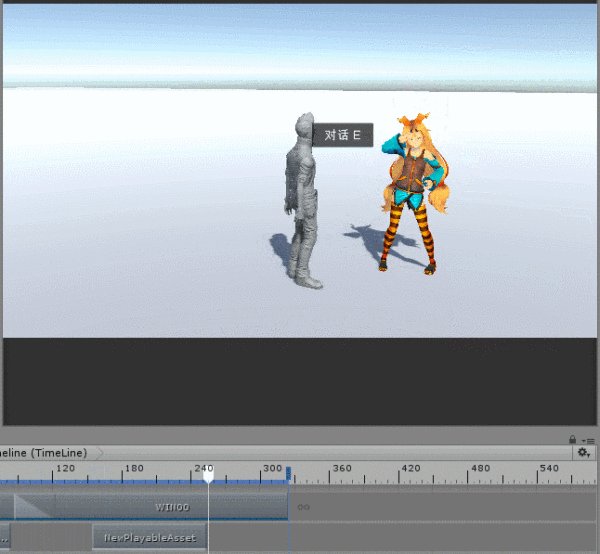
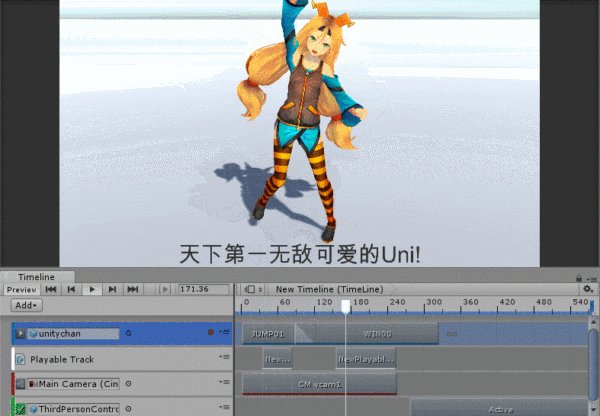
做一个文本变换的效果:

脚本自定义功能也完成~
触发机制
之后修改成条件触发判定,不在是直接播放游戏就开始运行

做了一个触发的脚本功能
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Timeline;
using UnityEngine.Playables;
public class StoryControl : MonoBehaviour
{
public bool isTrigger;
public GameObject ui_tip;
public PlayableDirector playableDirector;
public void OnTriggerEnter(Collider other)
{
if (other.gameObject.name == "Trigger")
{
ui_tip.gameObject.SetActive(true);
isTrigger = true;
}
}
public void OnTriggerExit(Collider other)
{
if (other.gameObject.name == "Trigger")
{
ui_tip.gameObject.SetActive(false);
isTrigger = true;
}
}
public void Update()
{
if (isTrigger)
{
if (Input.GetKeyDown(KeyCode.E))
{
playableDirector.Play();
}
}
}
}
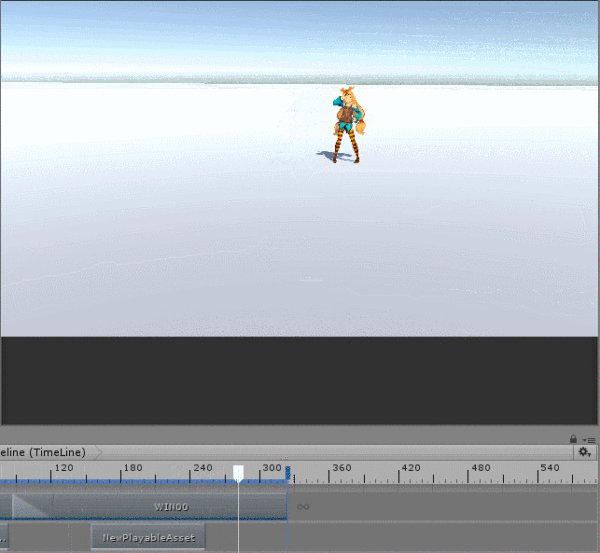
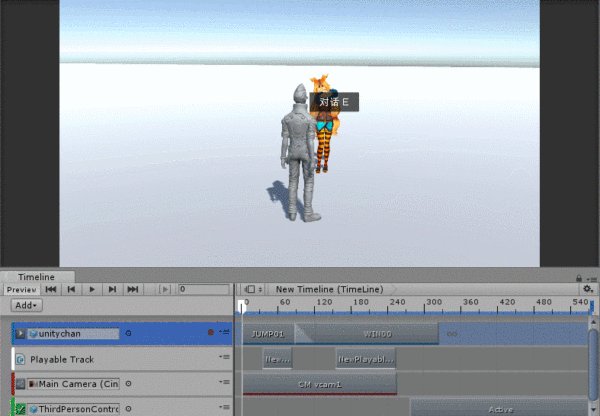
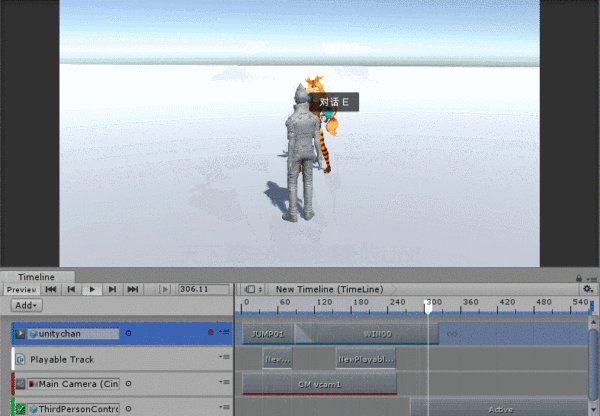
之后我们可以运行看效果了:

镜头控制和物体激活控制
最后还有一个Cinemachine插件和Timeline的结合(Cinemachine的作者投靠了Unity),这个插件可以在AssetStore上免费下载。
首先添加

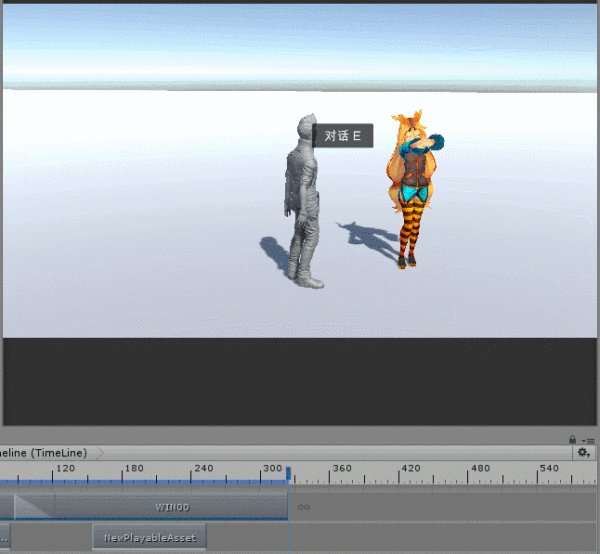
创建摄像机后设置,具体Cinemachine的功能这里不多介绍了,一款非常不错的专业摄像机控制插件。

顺便将主角屏蔽掉,通过ActivationTrack的功能

效果

资源:
http://pan.baidu.com/s/1c17OMTM 密码:s9s1