⛵ 源码获取 文末联系 ✈
Web前端开发技术
描述 网页设计题材,DIV+CSS 布局制作,HTML+CSS网页设计期末课程大作业 | 家精彩专栏推荐 美食网页介绍 | 甜品蛋糕 | 地方美食小吃文化 | 餐饮文化 | 等网站的设计与制作 | 美食主题网站 | HTML期末大学生网页设计作业
-
HTML:结构
-
CSS:样式
在操作方面上运用了html5和css3,
采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识 -
JavaScript:做与用户的交互行为
文章目录
- 前端学习路线
- 网页基本结构
- 网页演示
- HTML结构代码
- 学的反而越迷茫
- 学习更多
前端学习路线
(1)html文件:其中index.html是首页、其他html为二级页面;
(2)css文件:css全部页面样式,文字滚动, 图片放大等;
(3)js文件:js实现动态轮播特效, 表单提交, 点击事件等等(网页中运用到js代码)
网页基本结构
(1)首页:进入网页中看到的第一个页面(LOGO、公司名称、导航、banner、新闻、相关信息、底部信息、banner一般是5个
(2)二级页面:从首页点击进入之后的页面叫做二级页面
(3)三级页面:从二级页面点击进入的页面
网页html:网页是构成网站的基本元素,是承载各种网站应用的平台。通俗地说,网站就是由网页组成的
首页网站:首页是一个网站的入口网页,故往往会被编辑得易于了解该网站多数作为首页的文件名是index加上扩展名
导航菜单:是指位于页面顶部或者侧边区域的,也称之为导航栏,它起着链接站点或者软件内的各个页面的作用.
网页页脚:是网页中每个页面的底部的区域。常用于显示附加信息。如作者、备案号等。
网页演示






HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>水果展示</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" />
<link rel="stylesheet" type="text/css" href="css/common.css" />
<link rel="stylesheet" type="text/css" href="css/header.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont/iconfont.css" />
<link rel="stylesheet" type="text/css" href="css/footer.css" />
</head>
<body>
<header>
<nav class="top2">
<div class="top2-content">
<div class="logo">
<a href="index.html">
<img src="img/logo.png">
</a>
</div>
<div class="top2-con">
<a href="index.html" class="active">首页</a>
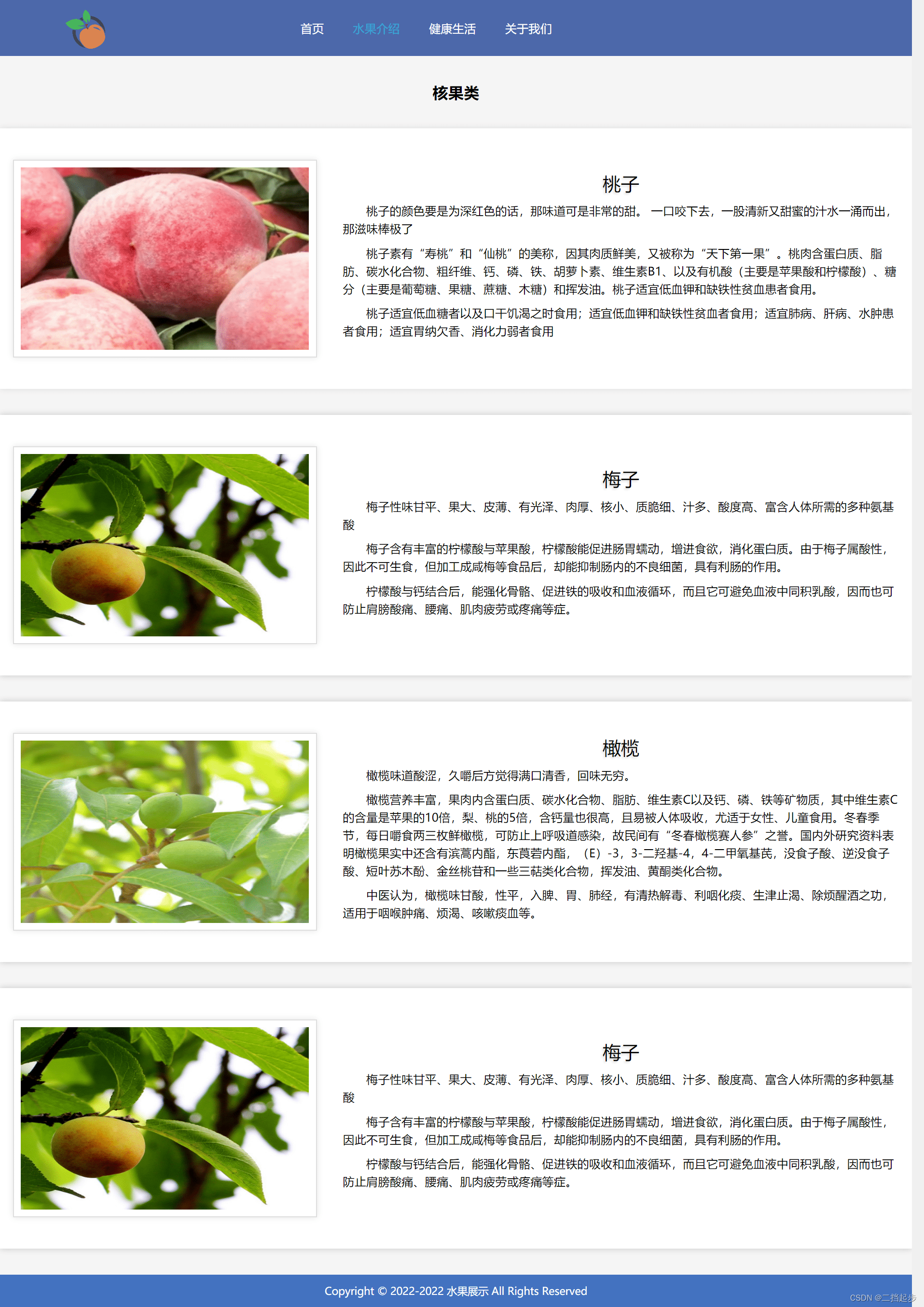
<a href="introduce.html" >水果介绍</a>
<a href="healthy.html">健康生活</a>
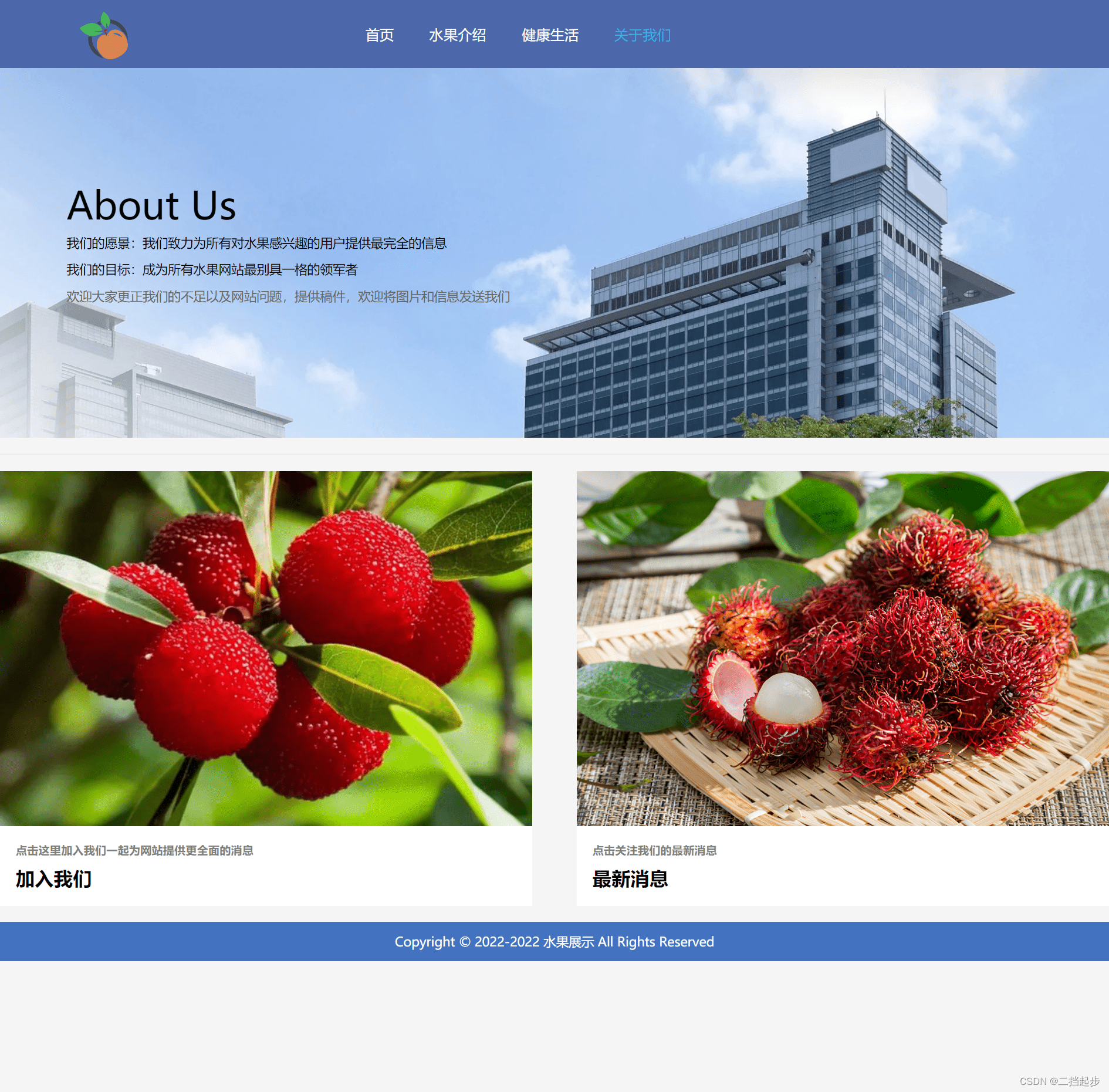
<a href="about.html">关于我们</a>
</div>
</div>
</nav>
</header>
<div class="banner">
<ul class="banner-content" id="banner-content">
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li>
<li><img src="img/5.jpg"></li>
<li><img src="img/6.jpg"></li>
</ul>
<ul class="btn-list" id="btn-list">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="content1">
<div class="items">
<div class="item item-mid">
<div class="item-title">
水果展示
</div>
<div class="item-content">
<div class="item-img">
<img src="img/8.jpg" >
<p>葡萄</p>
</div>
<div class="item-img">
<img src="img/2.jpg" >
<p>红毛丹</p>
</div>
<div class="item-img">
<img src="img/3.jpg" >
<p>圣生梅</p>
</div>
<div class="item-img">
<img src="img/5.jpg" >
<p>金桔</p>
</div>
<div class="item-img">
<img src="img/6.jpg" >
<p>石榴</p>
</div>
<div class="item-img">
<img src="img/19.jpg" >
<p>西瓜</p>
</div>
<div class="item-img">
<img src="img/9.jpg" >
<p>苹果</p>
</div>
<div class="item-img">
<img src="img/20.jpg" >
<p>哈密瓜</p>
</div>
<div class="item-img">
<img src="img/12.jpg" >
<p>橙子</p>
</div>
<div class="item-img">
<img src="img/13.jpg" >
<p>桑葚</p>
</div>
</div>
</div>
</div>
</div>
<div class="content">
</div>
<div class="footer">
<div class="footer-end">
<div class="container">
<p>Copyright © 2022-2022 水果展示 All Rights Reserved</p>
</div>
</div>
</div>
</body>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</html>
学的反而越迷茫
有这种感觉很正常,因为你还没有真正去公司里面待过,也不清楚自己到底要学多少东西才能胜任公司里面给你分配的活。我从你的表述来看,你的基础应该还是很扎实的。跟着网上那种全套的视频教程学肯定没有问题。
当你以后真正进入公司,发现工作的难度和量大约只有你学习时期的大约20%,你可能就会发出一声叹息:原来工作也不过如此嘛。
这是很正常的,因为大部分公司是招你进去去干活的,写业务的,不是让你一个新人去研发公司架构的。都是现成的东西,你要做的就是在别人的教导下,手把手的指挥下去添砖加瓦。到时候你恐怕要惊呼:就这?
所以,放松心态吧,好好享受大学时光
—————————————————
学习更多
关注我 | 点赞博文 | 每天带你涨知识