SpringCloud(微服务)相关笔记
一 基础框架图
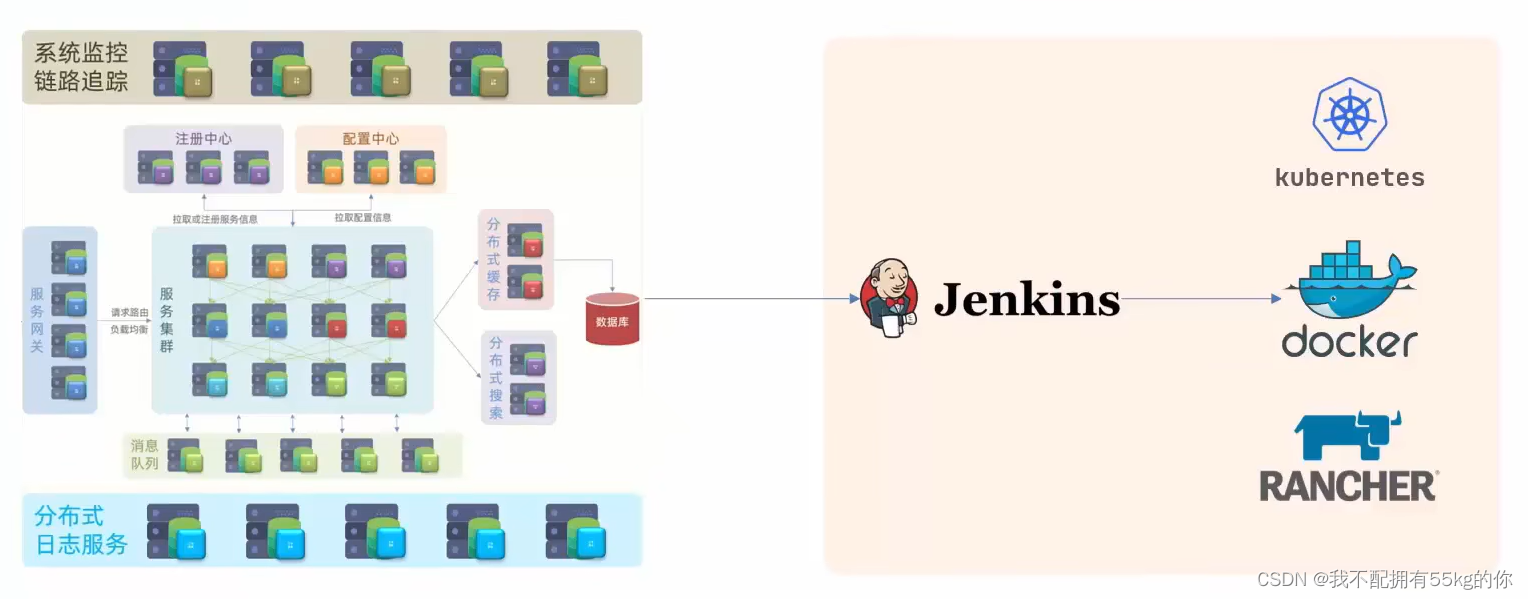
1.微服务技术栈

2.技术栈分类

二 认识微服务
1.单体架构
将业务功能集中在一个项目中,打成一个包部署。
优点:架构简单,部署成本低。
![]](https://img-blog.csdnimg.cn/fba8073997f34adcbb82248f90276844.png)
缺点:耦合度高
2.分布式架构
根据业务功能对系统进行拆分,每个业务作为独立项目开发,称之为一个服务。
优点:降低耦合度,有利于服务升级拓展
1.微服务
经过良好架构设计的分布式架构方案,微服务的特征:
1.单一职责:微服务拆分粒度更小,每个服务对应一种能力,做到单一职责,避免重复开发
2.面向服务:微服务对外暴露业务接口
3.自治:团队独立,技术独立,数据独立,部署独立
4.隔离性强:服务做好隔离,容错,降级,避免出现级联失败
总结:为实现 “高内聚,低耦合”
优点:拆分粒度更小,服务更独立,耦合度更低
缺点:架构非常复杂,运维,监控,部署等都将变得困难
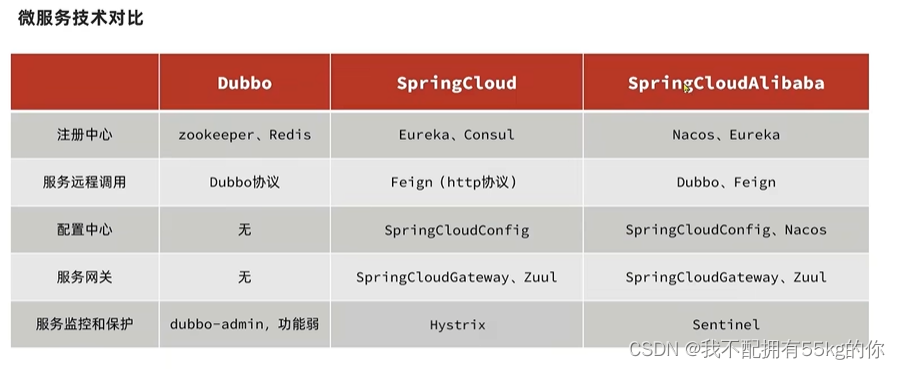
2.技术落地
当前主要为 SpringCloud,Alibaba的Dubbo 和 SpringCloudAlibaba。

三 SpringCloud框架介绍
1.SpringCloud是目前使用最广泛的微服务框架
2.SpringCloud集成了各种微服务功能组件,并基于SpringBoot实现了这些组件的自动装配,从而提供了良好的开箱即用体验。

1.拆分注意
1.不同微服务,不应该重复开发相同业务
2.数据独立,不调用其他服务的数据库
3.将自己的作为接口暴露,供其他微服务访问
核心:单一职责
2.调用方式-RestTemplate
Spring提供的远程调用工具类,需要注册到Bean中以后再使用。
可以实现各个服务之间的相互调用
3.提供者与消费者
1.提供者:业务中被其他服务所调用的服务称之为提供者,即提供服务给其他微服务
2.消费者:业务中调用其他微服务的服务称之为消费者。
实际业务中,每个微服务的提供者或消费者身份是根据实际情况互相转换的。
四 Eureka注册中心
1.核心问题
服务消费者该如何知道众多服务提供者的地址以及是否可用?
2.Eureka注册中心的作用
记录和管理,所有服务的地址及状态
3.实现原理
eureka与各个微服务之间通过“心跳”续约,保证下发给消费者的微服务地址都是可用的。

4.官方地址 : GitHub - Netflix/eureka
1.搭建 Eureka Server
1.引入 Eureka Server依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-server</artifactId>
</dependency>
或者在使用Spring initializr 创建项目时直接勾选

2.配置Eureka
1.在启动类中加入EurekaServer的注解
@EnableEurekaServer
2.在配置文件中配置Eureka相关参数
# 实现Eureka服务自身的注册
server:
port: 10086
spring:
application:
name: eureka-server
eureka:
client:
# Eureka服务的注册地址
service-url:
defaultZone: http://localhost:10086/eureka/
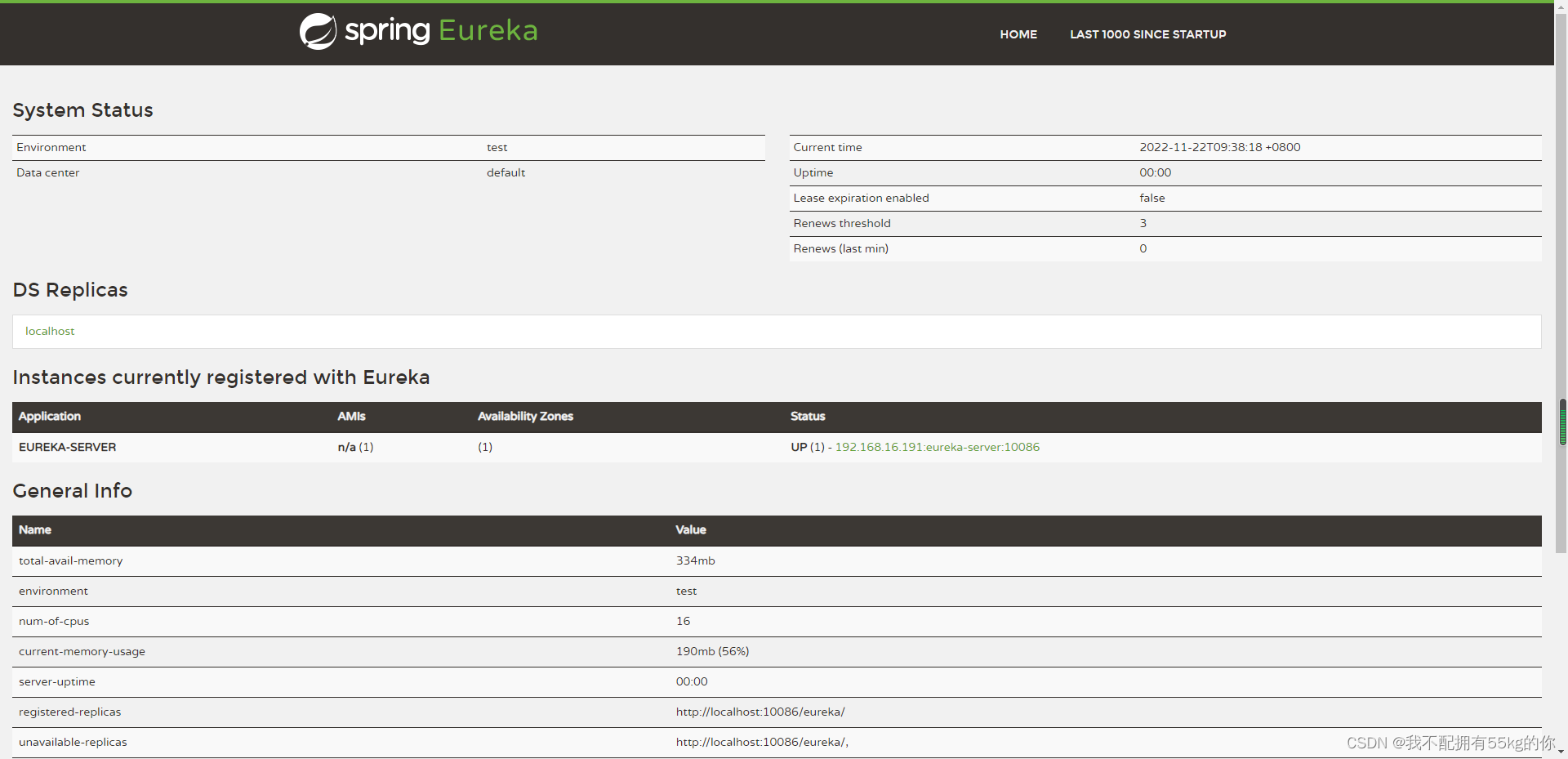
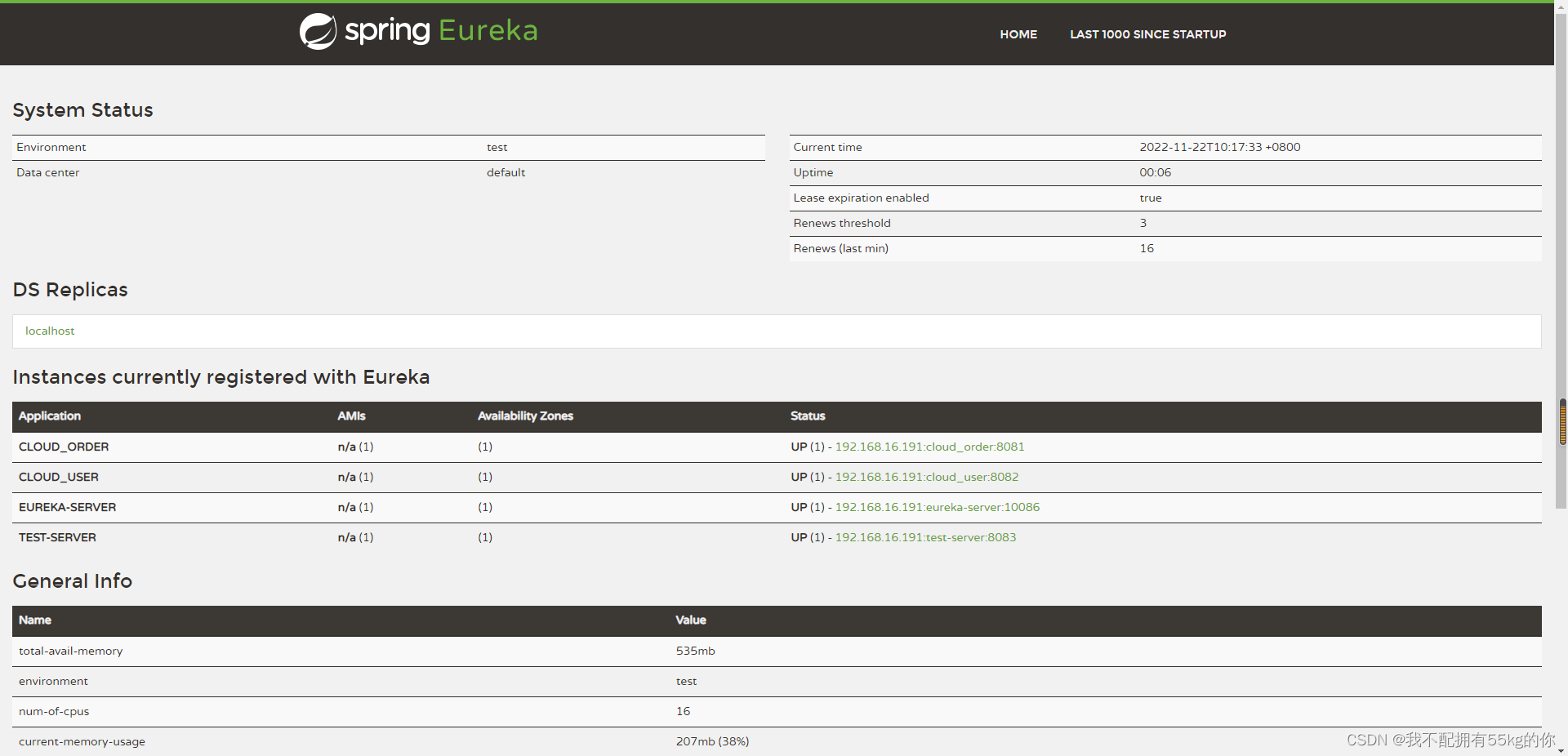
3.浏览器访问 http://localhost:10086

3.注册微服务
1.引入依赖
<dependency>
<groupId>org.springframework.cloud</groupId>
<artifactId>spring-cloud-starter-netflix-eureka-client</artifactId>
</dependency>
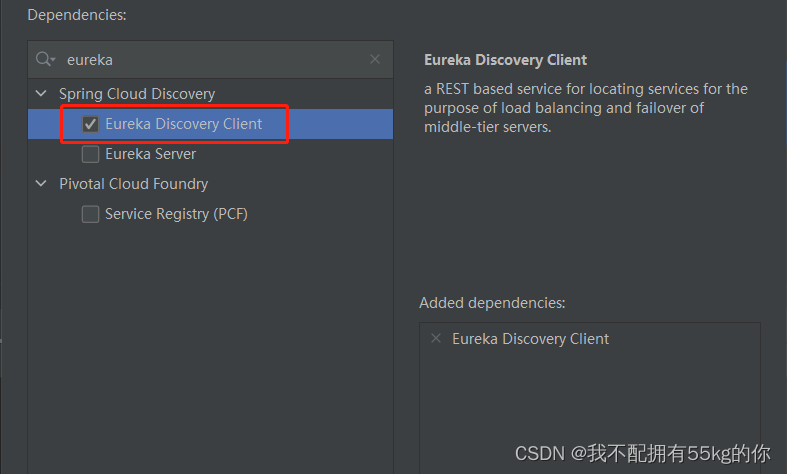
或者在使用Spring initializr 创建项目时直接勾选

由于各个版本不完全一直,建议通过 Spring initializr 直接勾选添加
2.在各个服务的配置文件中配置eureka的服务地址
eureka:
client:
# Eureka服务的注册地址
service-url:
defaultZone: http://localhost:10086/eureka/
3.在启动类中加入 @EnableEurekaClient 注解
#部分版本已经做了整合,此步骤非必须,视情况而定 @EnableEurekaClient

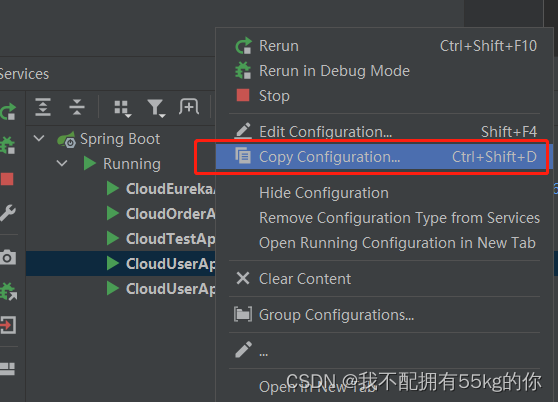
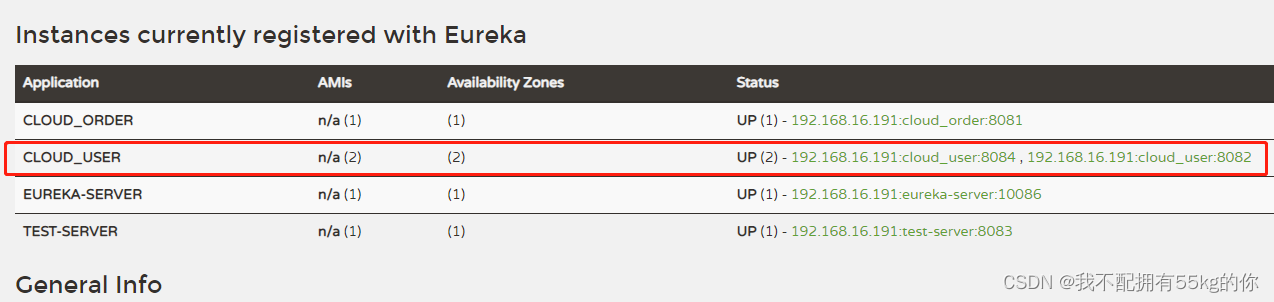
4.一个服务启动多个实例


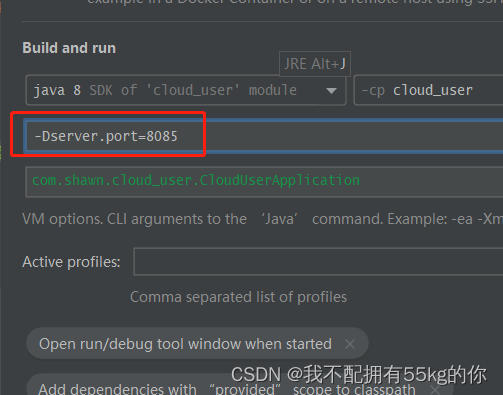
复制配置文件后,为避免端口号冲突,应使用 -Dserver.port=xxx 修改端口号
-Dserver.port=[new port]
启动服务成功后,刚复制的服务将出现在服务列表中。

5.负载均衡
1.使用 RestTemplate 访问其他微服务时,可以使用 @LoadBalanced 注解快速实现负载均衡
@Bean
@LoadBalanced
public RestTemplate restTemplate(){
return new RestTemplate();
}
2.调用实现时将不再使用具体的 Host+ port 地址,而是使用服务名称进行访问。
@GetMapping("/{id}")
public Order get(@PathVariable Integer id){
Order order = orderService.getById(id);
//String url="http://localhost:8082/user/"+order.getUserId();
// 此处使用服务名称 cloud_user 进行访问
String url="http://cloud_user/user/"+order.getUserId();
User user = restTemplate.getForObject(url, User.class);
order.setUser(user);
return order;
}
3.踩坑笔记
配置文件中的服务名称,不要使用下划线(_),否则 RestTemplate 通过服务名称调用时将无法识别。
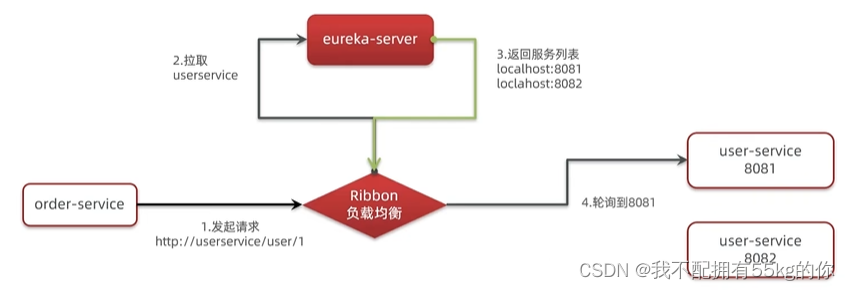
2.Ribbon负载均衡
1.Ribbon负载均衡流程

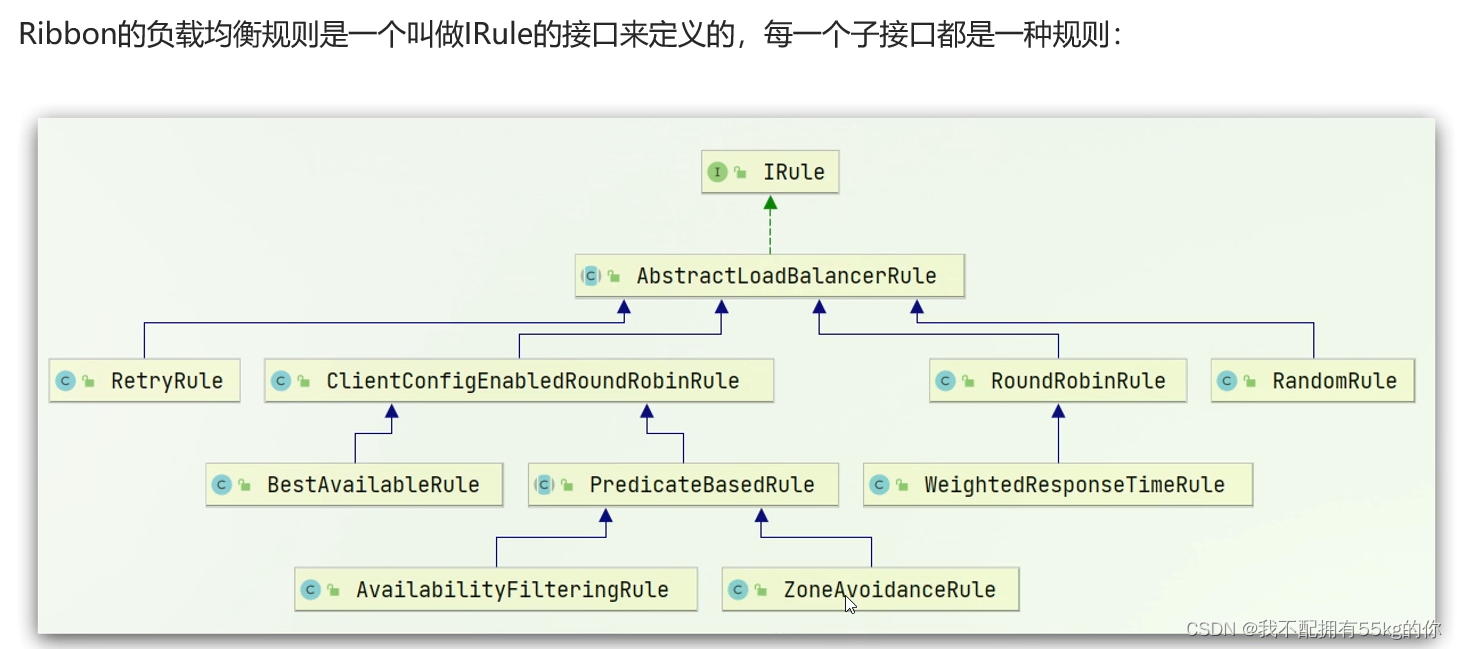
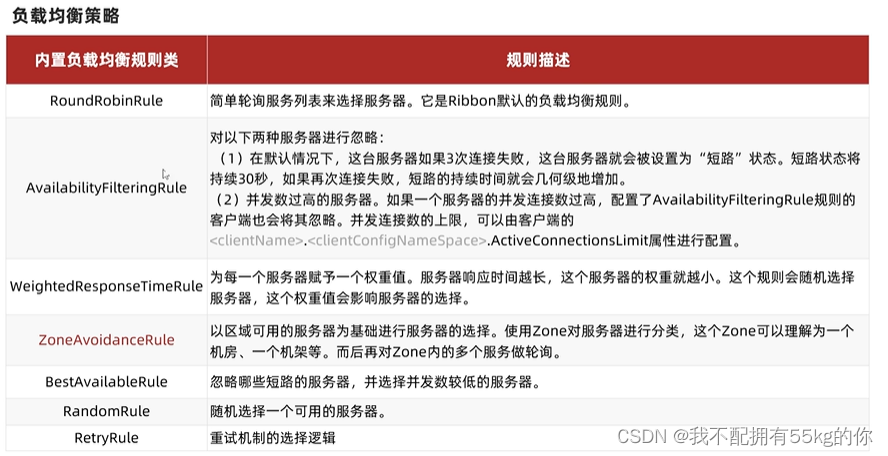
2.负载均衡策略

1.Ribbon中的负载均衡策略

2.定义负载均衡规则
1.通过 实现 IRule 定义规则
// 通过 IRule 配置的负载均衡规则将作用于所有微服务的提供者
@Bean
public IRule rule(){
//实现随机规则
return new RandomRule();
}
2.通过配置文件定义规则
eureka:
client:
# Eureka的地址信息
service-url:
defaultZone: http://localhost:10086/eureka/
# 为指定服务配置负载均衡规则
cloud-user: # 微服务名称
ribbon:
NFLoadBalancerRuleClassName: com.netflix.loadbalancer.RandomRule # 负载均衡规则
3.饥饿加载
Ribbon默认采用的是懒加载,即第一次访问时才会创建LoadBalanceClient,请求时间较长。
而饥饿加载则会在项目启动时创建,降低第一次访问的耗时,通过一下配置开启饥饿加载:
# 为指定服务配置负载均衡规则
cloud-user: # 微服务名称
ribbon:
NFLoadBalancerRuleClassName: com.netflix.loadbalancer.RandomRule # 负载均衡规则
ribbon:
# 饥饿加载
eager-load:
#需要饥饿加载的微服务名
clients: cloud-user
#开启
enabled: true
使用 RestTemplate 用于负载均衡时 必须使用 @LoadBalanced 注解
五 Nacos注册中心
由 Alibaba 开发的微服务注册中心,比Eureka功能更加丰富,完善。
GitHub网址:home (nacos.io)
下载地址:Releases · alibaba/nacos (github.com)
文档地址:Nacos 快速开始
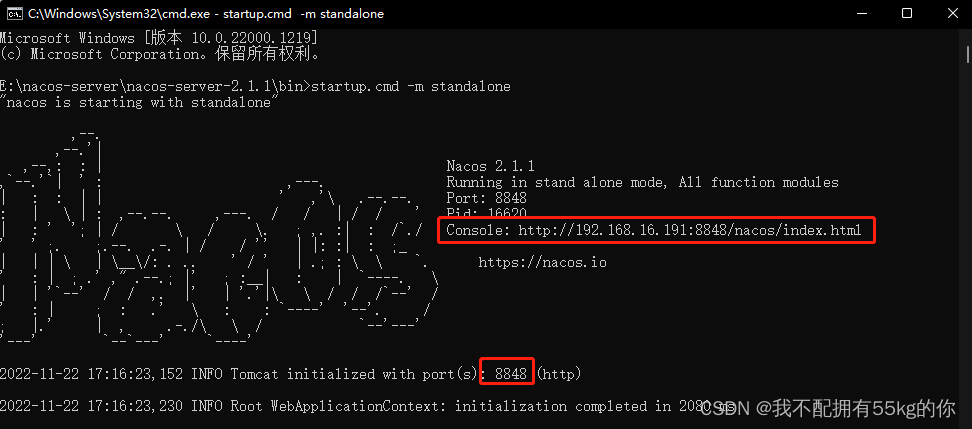
1.运行Nacos
1.standalone代表着单机模式运行,非集群模式
Windows下运行:startup.cmd -m standalone
Linux/Unix/Mac:sh startup.sh -m standalone

2.浏览器访问 http://localhost:8848/nacos,即可打开nacos的登录界面,第一次打开会比较缓慢。默认端口为8848。

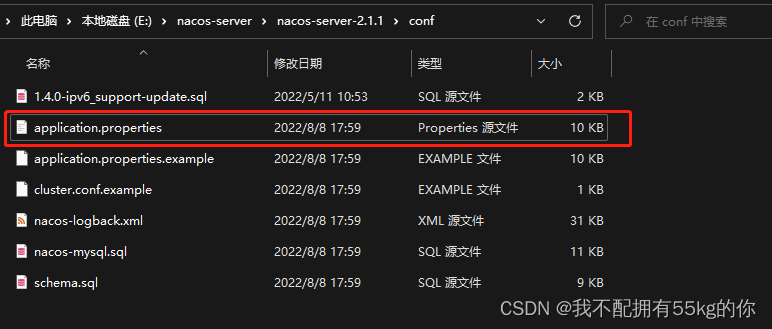
3.默认配置可通过配置文件进行修改,若端口被占用,打开配置文件修改即可。

默认的账号密码均为 nacos
2.服务发现
1.引入 SpringCloudAlibaba 的坐标 和 Nacos客户端的坐标
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-alibaba-dependencies</artifactId>
<version>${spring-cloud-alibaba.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
<!--nacos客户端-->
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId>
</dependency>
或者在使用Spring initializr 创建项目时直接勾选,便可自动引用

2.在服务器中配置Nacos的相关信息
server:
port: 8081
spring:
application:
# 服务名称
name: alibaba-order
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/cloud_order?serverTimezone=Asia/Shanghai&characterEncoding=utf8
username: root
password: 123456
cloud:
# nacos的主要配置信息如下:
nacos:
discovery:
# 注册中心地址
server-addr: http://localhost:8848
# 名称空间
namespace: public
# 注册中心的账号及密码
username: nacos
password: nacos
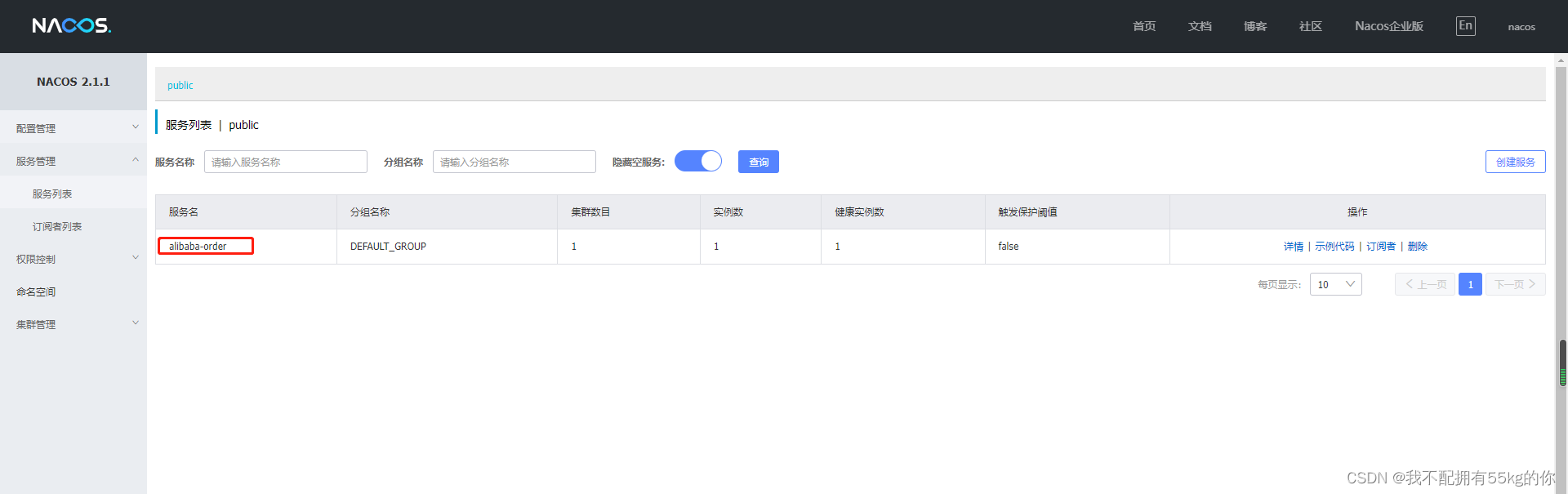
3.配置完成以后便可以在 nacos 注册中心发现名为 alibaba-order 的服务了

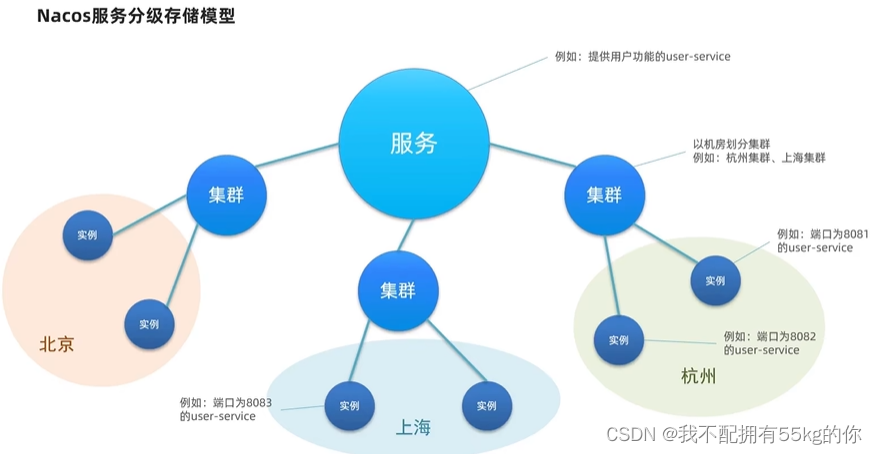
3.分级存储模型
分级存储的意义:
1.当某一个集群瘫痪时,可以立即启用另一个集群。起到容灾的作用。
2.尽可能访问距离自己较近的服务,使得访问距离更短,延迟更低,速度更快。

1.Nacos分级存储的配置
cloud:
nacos:
server-addr: http://localhost:8848
discovery:
namespace: public
username: nacos
password: nacos
# 通过 cluster-name 属性设置服务所在的集群区域
cluster-name: xian
2.优先本地集群
优先使用本地集群(同集群)的服务,需要通过设置负载均衡规则实现,本地集群没有可用服务时才回去其他集群调用服务,同时会给出警告信息。
alibaba-user: # 微服务名称
ribbon:
# 使用 NacosRule 作为负载均衡规则,将优先使用同一集群内的服务
NFLoadBalancerRuleClassName: com.alibaba.cloud.nacos.ribbon.NacosRule
或者使用 IRule 实现统一配置
@Bean
public IRule rule(){
return new NacosRule();
}
Nacos的访问特点:
优先使用本地集群的服务,且访问规则是随机,并非轮询。
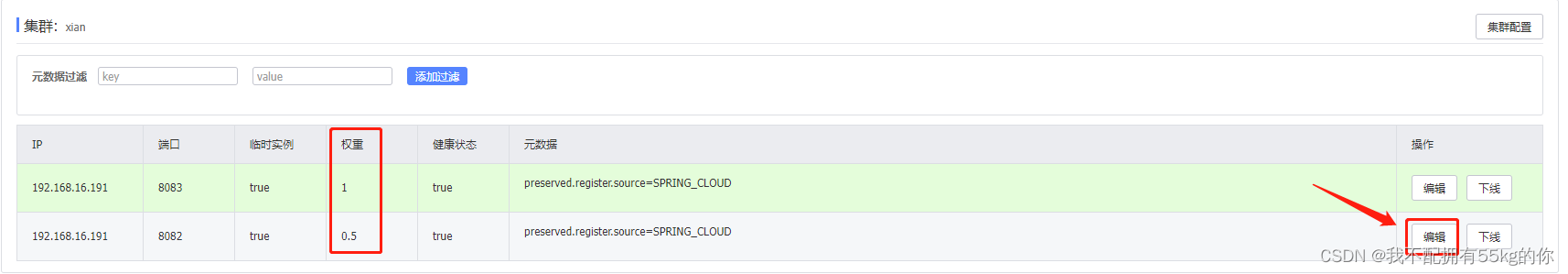
3.权重配置
通过配置权重,将决定服务所承担的请求量比重,权重越高则被访问的几率和次数越多。
在实际使用中,配置高的服务器可使用更大的权重值来承担更多的访问量。另外权重为0时,服务器将不会被访问。

权重为0可用于服务的平滑升级,整个过程中用户是无感知的。
4.环境隔离-NameSpace
Nacos中的服务存储和数据存储的最外层是名为 namespace 的层,用来做最外层隔离
通过命名空间,可用于做开发环境和测试环境的隔离。不同命名空间的服务不允许相互访问

通过命名空间,可用于做开发环境和测试环境的隔离。不同命名空间的服务不允许相互访问(不可见)。
命名空间的配置,通过在项目的配置文件中使用命名空间的ID来设置
cloud:
nacos:
server-addr: http://localhost:8848
discovery:
# 使用 nacos 的命名空间的ID来设置,而并非名称
namespace: 77cb474b-03a8-405a-b4f0-cdd5d954af7a
username: nacos
password: nacos
cluster-name: xian
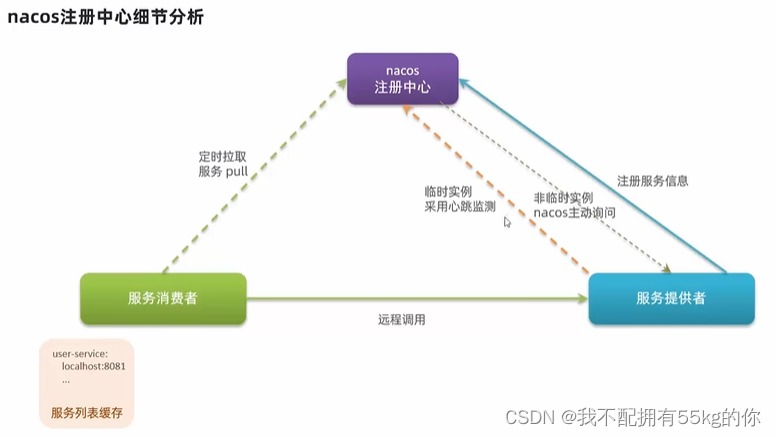
1.Nacos细节分析
1.服务消费者定时拉取(pull)服务提供者缓存信息,间隔30秒。Nacos注册中心也会定时向服务消费者推送(push)服务列表。
2.Nacos中实例分为 临时实例 和 非临时实例。
3.对于临时实例,服务提供者间隔 指定时间 发送新跳到Nacos注册中心。服务提供者未发送心跳时会被Nacos从服务列表中剔除。
4.对于非临时实例,不通过心跳来维持与Nacos注册中心的联系,由Nacos主动发送请求去检测服务提供者是否健康。且服务提供者宕机时并不会被Nacos剔除。

5.设置实例为非临时实例,通过配置文件来设置。
nacos:
server-addr: http://localhost:8848
discovery:
namespace: public
username: nacos
password: nacos
cluster-name: xian
# 通过 ephemeral 属性,设置该实例为非临时实例
ephemeral: false
6.非临时实例宕机时不会被Nacost剔除,而是给出警示色。

2.集群方式
Nacos默认采用AP方式,当集群中存在非临时实例时,使用CP模式;
Eureka采用AP方式;
AP方式注重服务的可用性,CP模式注重服务的一致性和可靠性