目录
0.前言・前提(Angular介绍)
前言
前提(node.js已经按照)
1.安装・查看版本
2.创建・启动Angular工程
2.1.创建工程
2.2.启动工程
2.3.启动之后,浏览器访问,显示的效果
2.4.工程目录结构
3.各种命令整理
4.工作环境配置整理(私密)
5.遇到的问题
问题1
问题2
问题3 ( 同事 遇到的问题:Eclipse导入后端的 Gradle 工程失败 )
6.ng serve 是如何启动的
7.更多资料整理
7.1.Angular组成概述 (★★★图★★★)
7.2.XXX
■其它知识点 (gradle,git)
===
0.前言・前提(Angular介绍)
前言
AngularJS诞生于2009年,由Misko Hevery 等人创建,是一款构建用户界面的前端框架,后为Google所收购。 AngularJS是一个应用设计框架与开发平台,用于创建高效、复杂、精致的单页面应用,通过新的属性和表达式扩展了 HTML,实现一套框架,多种平台,移动端和桌面端。 AngularJS有着诸多特性,最为核心的是:MVVM、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。
Angular是AngularJS的重写,Angular2以后官方命名为Angular,2.0以前版本称为AngularJS。AngularJS是用JavaScript编写,而Angular采用TypeScript语言编写,是ECMAScript 6的超集。
前提(node.js已经按照)
Node.js之Hello World_sun0322的博客-CSDN博客
==================================
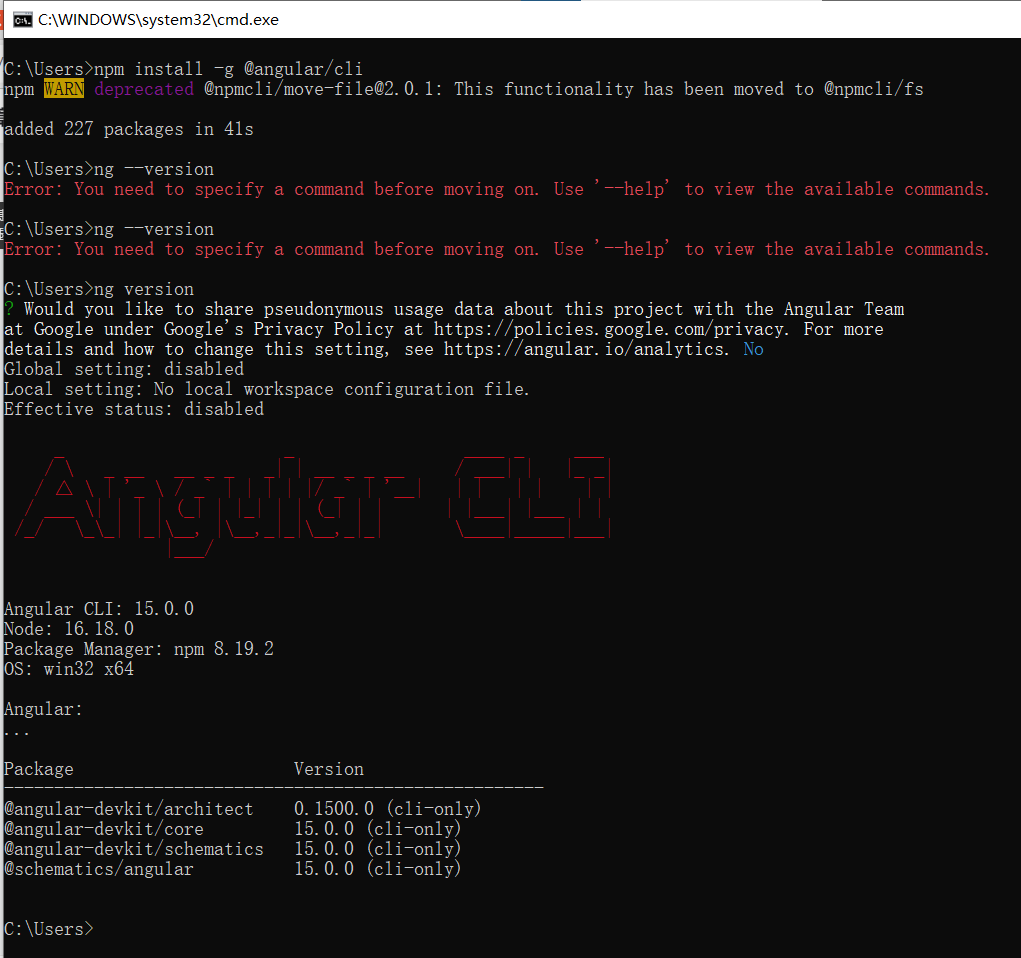
1.安装・查看版本
npm install -g @angular/cli===比较旧的版本,至少是12,使用 ng --version 命令查看版本
ng version
C:\Users>npm install -g @angular/cli
npm WARN deprecated @npmcli/move-file@2.0.1: This functionality has been moved to @npmcli/fs
added 227 packages in 41s
C:\Users>ng --version
Error: You need to specify a command before moving on. Use '--help' to view the available commands.
C:\Users>ng --version
Error: You need to specify a command before moving on. Use '--help' to view the available commands.
C:\Users>ng version
? Would you like to share pseudonymous usage data about this project with the Angular Team
at Google under Google's Privacy Policy at https://policies.google.com/privacy. For more
details and how to change this setting, see https://angular.io/analytics. No
Global setting: disabled
Local setting: No local workspace configuration file.
Effective status: disabled
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 15.0.0
Node: 16.18.0
Package Manager: npm 8.19.2
OS: win32 x64
Angular:
...
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1500.0 (cli-only)
@angular-devkit/core 15.0.0 (cli-only)
@angular-devkit/schematics 15.0.0 (cli-only)
@schematics/angular 15.0.0 (cli-only)
C:\Users>2.创建・启动Angular工程
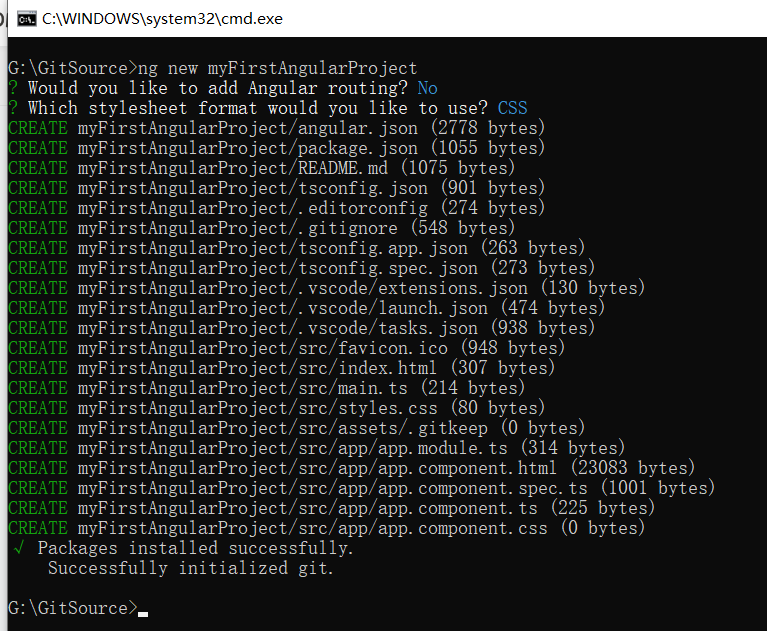
2.1.创建工程
ng new myFirstAngularProject===

2.2.启动工程
启动
ng serve
要到工程目录下执行
默认 http://localhost:4200/
启动并打开浏览器
ng serve --open
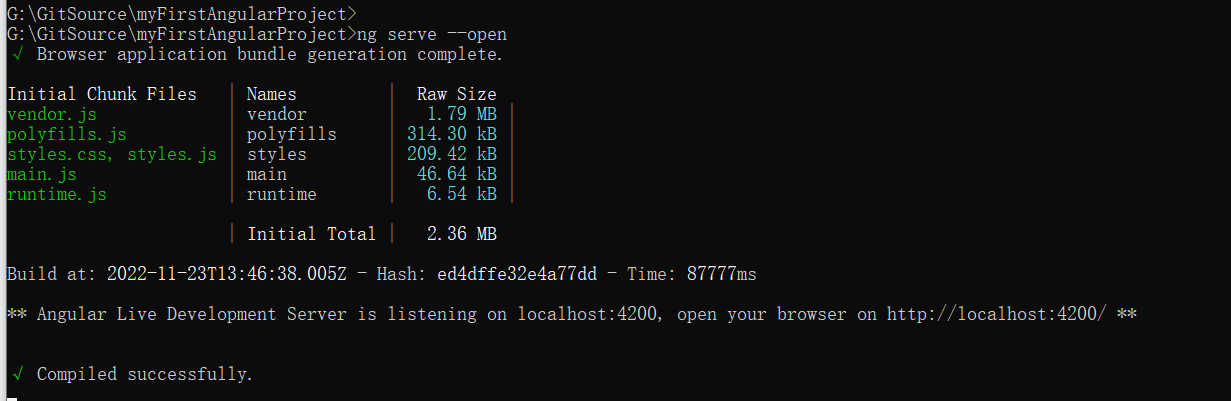
Build at 的 时间是 【格林尼治时间】时间 (实际的时间是21点46)

G:\GitSource\myFirstAngularProject>ng serve --open
√ Browser application bundle generation complete.
Initial Chunk Files | Names | Raw Size
vendor.js | vendor | 1.79 MB |
polyfills.js | polyfills | 314.30 kB |
styles.css, styles.js | styles | 209.42 kB |
main.js | main | 46.64 kB |
runtime.js | runtime | 6.54 kB |
| Initial Total | 2.36 MB
Build at: 2022-11-23T13:46:38.005Z - Hash: ed4dffe32e4a77dd - Time: 87777ms
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
√ Compiled successfully.===
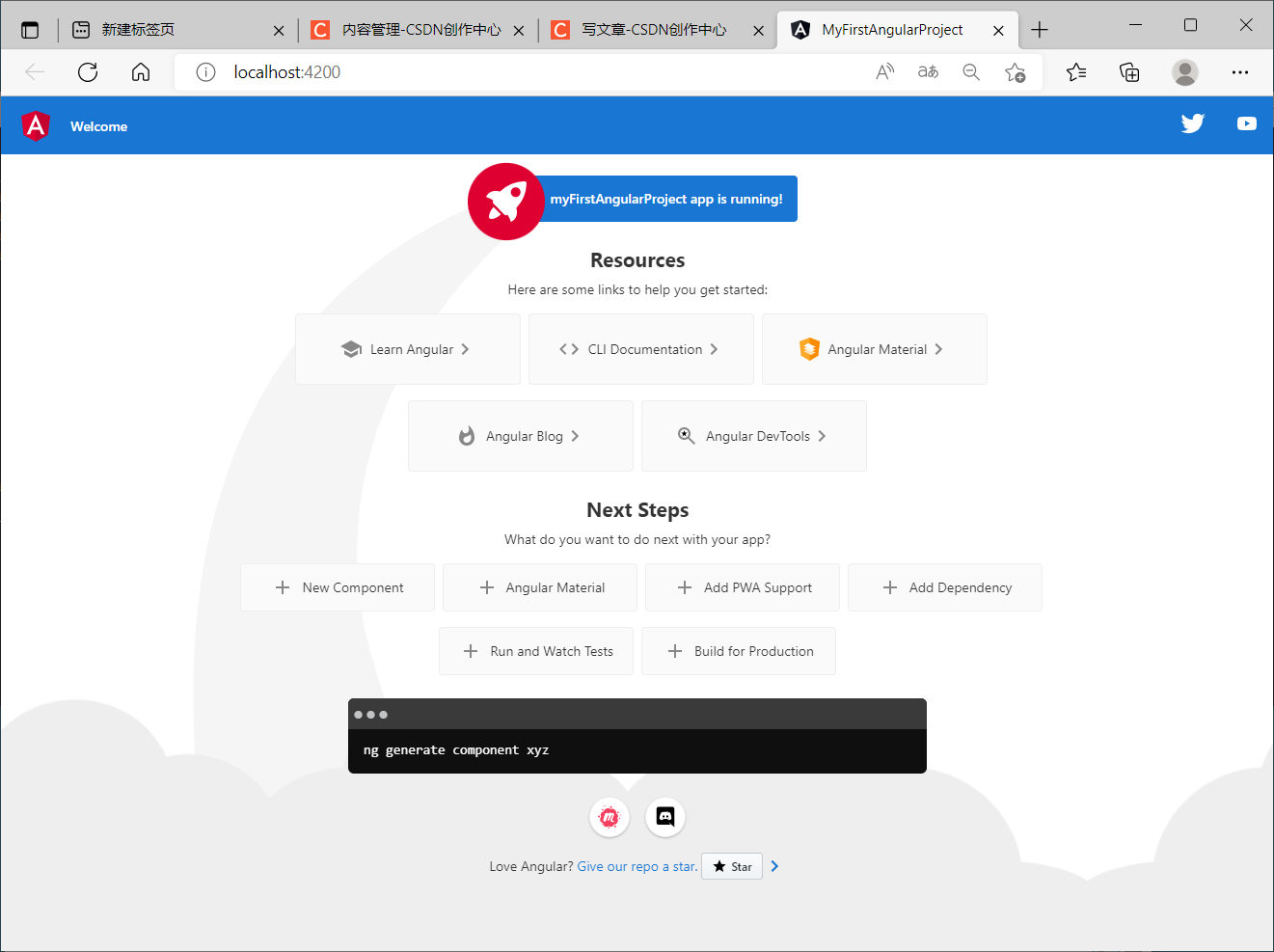
2.3.启动之后,浏览器访问,显示的效果
http://localhost:4200/

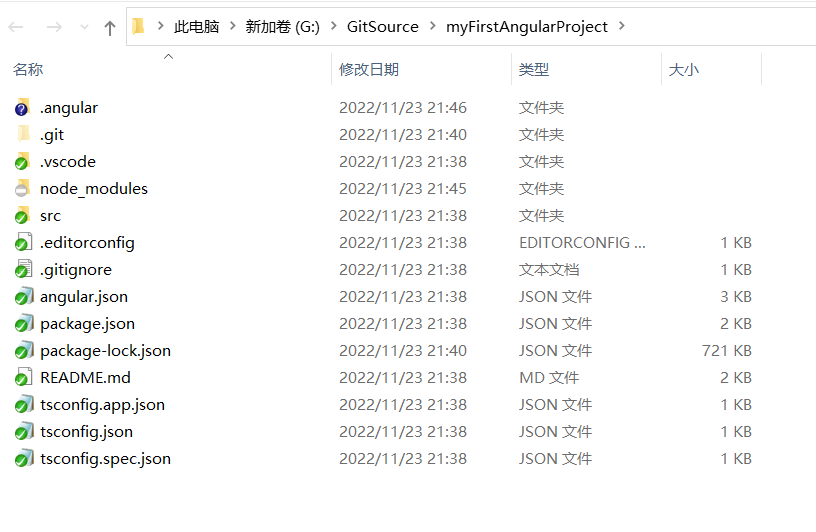
2.4.工程目录结构
不同版本,略有不同
G:\GitSource\myFirstAngularProject>dir /b
.angular
.editorconfig
.gitignore
.vscode
angular.json
node_modules
package-lock.json
package.json
README.md
src
tsconfig.app.json
tsconfig.json
tsconfig.spec.jsonG:\GitSource\myFirstAngularProject>
===

3.各种命令整理
查看当前版本
ng --version======================================================
卸载之前的版本
npm uninstall -g @angular/cli======================================================
清除缓存,确保卸载干净
npm cache verify(在低版本的nodejs里面清除缓存使用的命令是npm cache clean)
======================================================
安装指定版本
npm install -g @angular/cli@12.0.5======================================================
创建新工程
ng new myFirstAngularProject======================================================
ng serve
执行 ng serve 启动本地开发服务器 (要到工程目录下执行)
(默认 http://localhost:4200/)======================================================
切换镜像
npm config set registry http://registry.npm.taobao.org/
======================================================
4.工作环境配置整理(私密)
Angular 学习 之 Hello World (工作环境中的配置)_sun0322的博客-CSDN博客
===
5.遇到的问题
问题1
从Git取得的工程目录,没有【node_modules】文件夹,会出如下错误
An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json'
使用下面命令解决(自己安装)
npm install -save-dev @angular-devkit/build-angular问题2
版本不匹配
ng 启动 Angular时,报如下错误
Can't resolve '../node_modules/ng-zorro-antd/ng-zorro-antd.less'
指定版本安装Angular(使用工程项目的Angular版本)
问题3 ( 同事 遇到的问题:Eclipse导入后端的 Gradle 工程失败 )
失败原因,Eclipse安装的有问题。
(具体,安装Eclipse之前, 没有先安装JDK(安装版本的JDK),造成Eclipse中的一些配置不对。)
解决:
安装(安装版本的JDK)之后,再安装Eclipse,这样就可以正常导入Grandle工程了
6.ng serve 是如何启动的
Angular : ng serve 是如何启动应用的_北冥友余的博客-CSDN博客_ng serve
1.当你在命令行中输入 ng serve 后
2.ng 会根据 angular.json 中的 main元素 找到 应用入口文件main.ts
3.main.ts 再加载 根模块AppModule
4.AppModule 启动Angular模块(@ngModule)
5.@ngModule 为 AppModule 添加元数据,并指定了顶层组件AppComponent
6.AppComponent 中我们就可以为所欲为了
====
7.更多资料整理
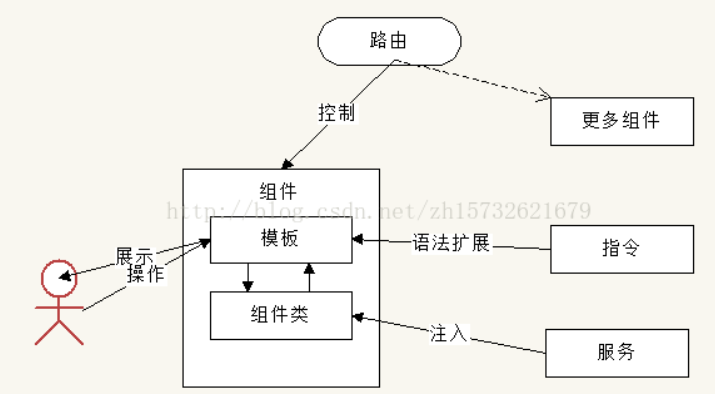
7.1.Angular组成概述 (★★★图★★★)
angular2概述_环游记的博客-CSDN博客_angular2
一个完整的Angular应用主要由六个部分构成:组件,模板,指令,服务,依赖注入和路由。

7.2.XXX
=====================
■其它知识点 (gradle,git)
build命令
gradlew clean buildgit命令行操作
GIT命令行的一些基本操作_sun0322的博客-CSDN博客
基于Master创建Branch
$ git checkout -b test007
Switched to a new branch 'test007'========================
根据远程分支,创建本地分支
git checkout -b test007 origin/test007
========================
查看(本地)所有分支( * 代表当前所在的分支)
git branch
master
* test007========================
查看(远程)所有的分支
git branch-r
========================
切换当前使用的分支
git checkout master
Switched to branch 'master'
M package-lock.json
M package.json
Your branch is up to date with 'origin/master'.========================
删除本地分支
git branch -d test007
Deleted branch test007(was FFA23).========================
获取最新代码(从远程更新代码)
git pull
========================
登录
git pull // 输入这个命令后(其他命令应该也行),会让你输入用户名,密码
========================切换到你的分支,并确认
git checkout branch_name // 切换到你要合并的分支,并拉取最新的代码
git status // 查看当前在
========================
查看提交记录
git log -2 查看最近2次的提交历史记录
========================
回退命令:
git reset --hard HEAD^ 回退到上个版本
git reset --hard HEAD~3 回退到前3次提交之前,以此类推,回退到n次提交之前
git reset --hard commitID 退到/进到,指定commit的哈希码(这次提交之前或之后的提交都会回滚)
=========