前言
通过决策报表导出插件,用户可以将单张决策报表导出为 Excel ,PDF,Word 格式文件。
那么用户如何将决策报表导出为 PPT 或 Image 格式文件呢?如何将多张决策报表合并导出至一个文件呢?
1.实现思路
用户通过安装「决策报表导出Plus」插件,可实现以下决策报表导出功能:
1)单个导出
- 涵盖 决策报表导出中的功能,支持将单张决策报表导出为 Excel ,PDF,Word 格式文件。
- 支持将单张决策报表导出为 PPT,Image 格式文件。
2)合并导出
- 支持将多张决策报表合并导出至一个文件,文件格式支持 PDF,PPT,Word,Excel,Image。
- 在批量导出页面中,可以自定义/按模板名称首字母调整模板导出顺序,同一个模板可以重复选择。
- 批量导出支持自定义配置文档尺寸。
2. 单个模板导出

单个模板导出支持带参模板导出,支持导出 PDF,PPT,Word,Excel,Image 格式文件。如下图所示:

各种导出格式对应的 URL 参数值如下表所示:
注:导出参数不建议手动添加sessionID=xxx,手动添加sessionID当导出多次时可能会出现会话失效。
| 格式 | 参数 |
| Word | &op=export&format=word |
| Excel | &op=export&format=excel |
| | &op=export&format=pdf |
| PPT | &op=export&format=ppt |
| PPT(兼容模式) | &op=export&format=ppt03 |
| Image | &op=export&format=image |
2.1 基于决策报表新自适应插件导出
注:本插件支持 11.0 的新自适应报表,不支持 10.0 以插件形式的新自适应报表。
2.1.1 URL导出
除导出使用op=export&format=ppt同时也支持
| 格式 | 参数 |
| Word | &export_format=word |
| Excel | &export_format=excel |
| | &export_format=pdf |
| PPT | &export_format=ppt |
| PPT(兼容模式) | &op=export&format=ppt03 |
| Image | &export_format=image |
3. 批量模板导出
3.1 登录导出平台
报表服务器启动后,使用数据决策系统账号密码登录,即可跳转至批量导出界面。
3.2 选择导出模板
批量导出界面如下图所示:
1)根据登录的用户权限,左侧列表显示数据决策系统中,用户可查看的报表目录。
2)不支持勾选非决策报表进行导出,例如普通报表、上报标签、链接等。

3.3 调整导出顺序
选择需要导出的报表后,点击「选择」,导出列表中出现待导出的报表名称,如下图所示:
1)用户可点击左上角上下键,根据报表名称的首字母,顺序/倒序排列导出顺序。
2)用户可点击左上角垃圾桶图标,清空全部导出列表。
3)当鼠标悬浮在模板名称上时,对应名称后面出现删除按钮,点击可将该模板移除导出列表。
4)当鼠标按住对应模板名称上时,可上下拖动调整导出顺序。

3.4 参数配置
导出顺序设置完成后,鼠标点击「下一步」按钮,进入「参数配置」界面。
选中模板,若模板中存在参数,可配置参数值。如下图所示:

3.5 设置导出格式尺寸
参数配置完成后,鼠标悬浮至「下一步」按钮,选择需要导出的文件格式: PDF,PPT,PPT03,Word,Excel,Image。
格式选择完成后,跳出导出文档尺寸设置界面。用户可自定义导出文档的尺寸,若未设置则默认按当前浏览器的页面尺寸进行导出。如下图所示:

等待后台导出,若导出模板越多则速度相对延迟。导出完成,进行下载。
3.6 效果预览
3.6.1 Excel

3.6.2 Word

3.6.3 PDF

3.6.4 PPT

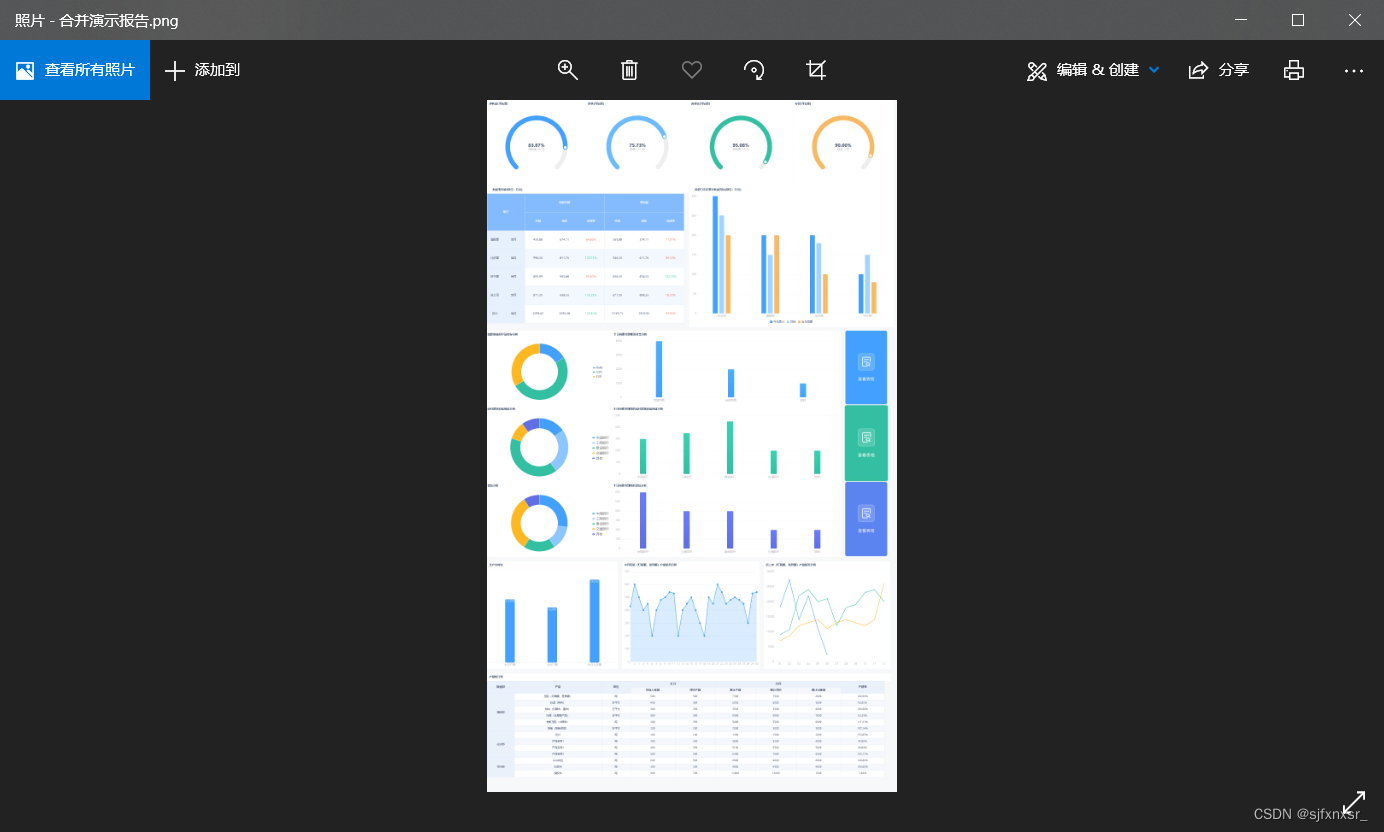
3.6.5 Image

总结
1)帆软FineReport按钮控件及第三控件不支持导出,Tab 组件只导出第一个 Tab,翻页仅导出当前页。
2)Word,Excel 不支持 body 背景导出,Word 不支持图表组件,只支持单元格元素的图表。
3)不可和同类型插件同时启用,如:帆软决策报表导出插件、决策报表多标签页导出插件。
4) 若报表中各个组件间存在PNG,则将报表全部内容导成为一张图片并显示在幻灯片中。
5)若设计的模板中,同一行存在两个图表且其中一个图表隐藏,则无法像网页端做到图表,报表的双向自适应和横向自适应。
6)若存在单元格边框,预览页面正常但 PPT 中出现部分缺失时,请将缺失单元格相邻的统一位置也设置一次边框。
7)模板中存在报表模块时,若内容过多超过原本图表高度时将会挤压其他图表的位置。
8)批量导出页面的参数控件需要控件名与参数名一一对应。
9)数据决策平台批量导出页面中各控件之间不支持联动。
10)暂不支持移动端。
![静态时序分析简明教程(七)]端口延迟](https://img-blog.csdnimg.cn/fbdefe7078d94d7da9697da49cf5730a.png)