家乡旅游景点网页作业制作 网页代码运用了DIV盒子的使用方法,如盒子的嵌套、浮动、margin、border、background等属性的使用,外部大盒子设定居中,内部左中右布局,下方横向浮动排列,大学学习的前端知识点和布局方式都有运用,CSS的代码量也很足、很细致,使用hover来完成过渡效果、鼠标滑过效果等,使用表格、表单补充模块,为方便新手学习页面中没有使用js有需要的可以自行添加。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.CSS样式代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
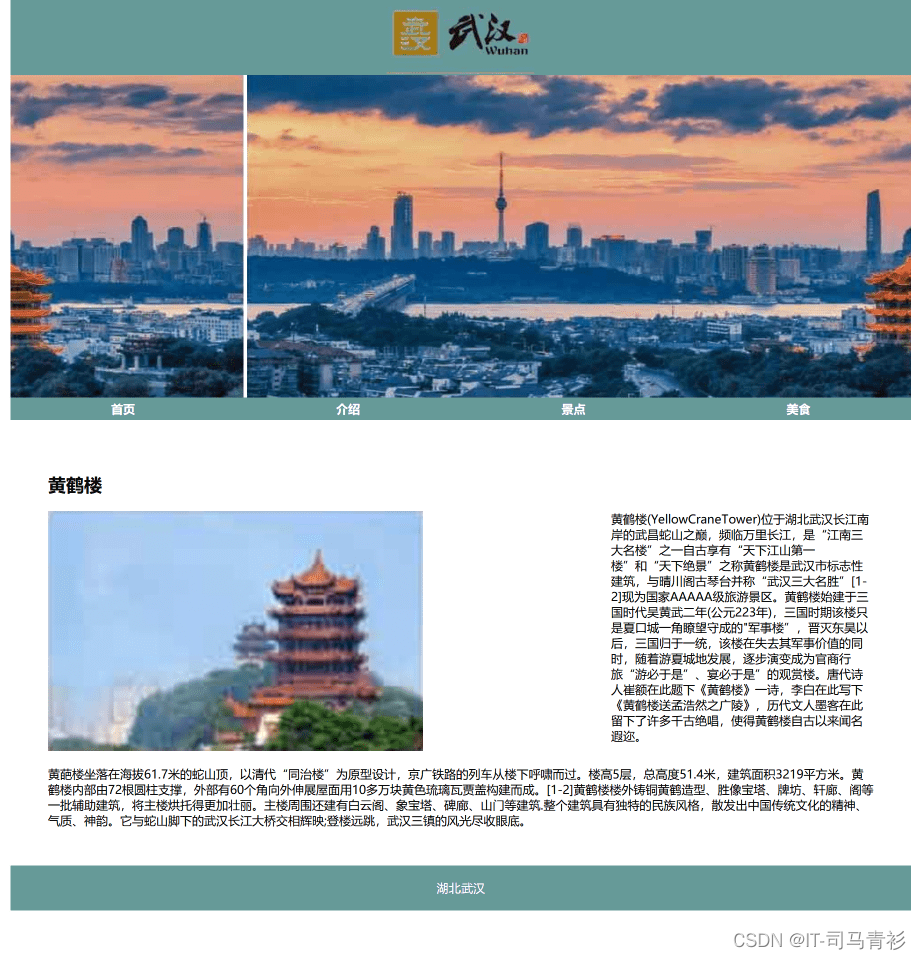
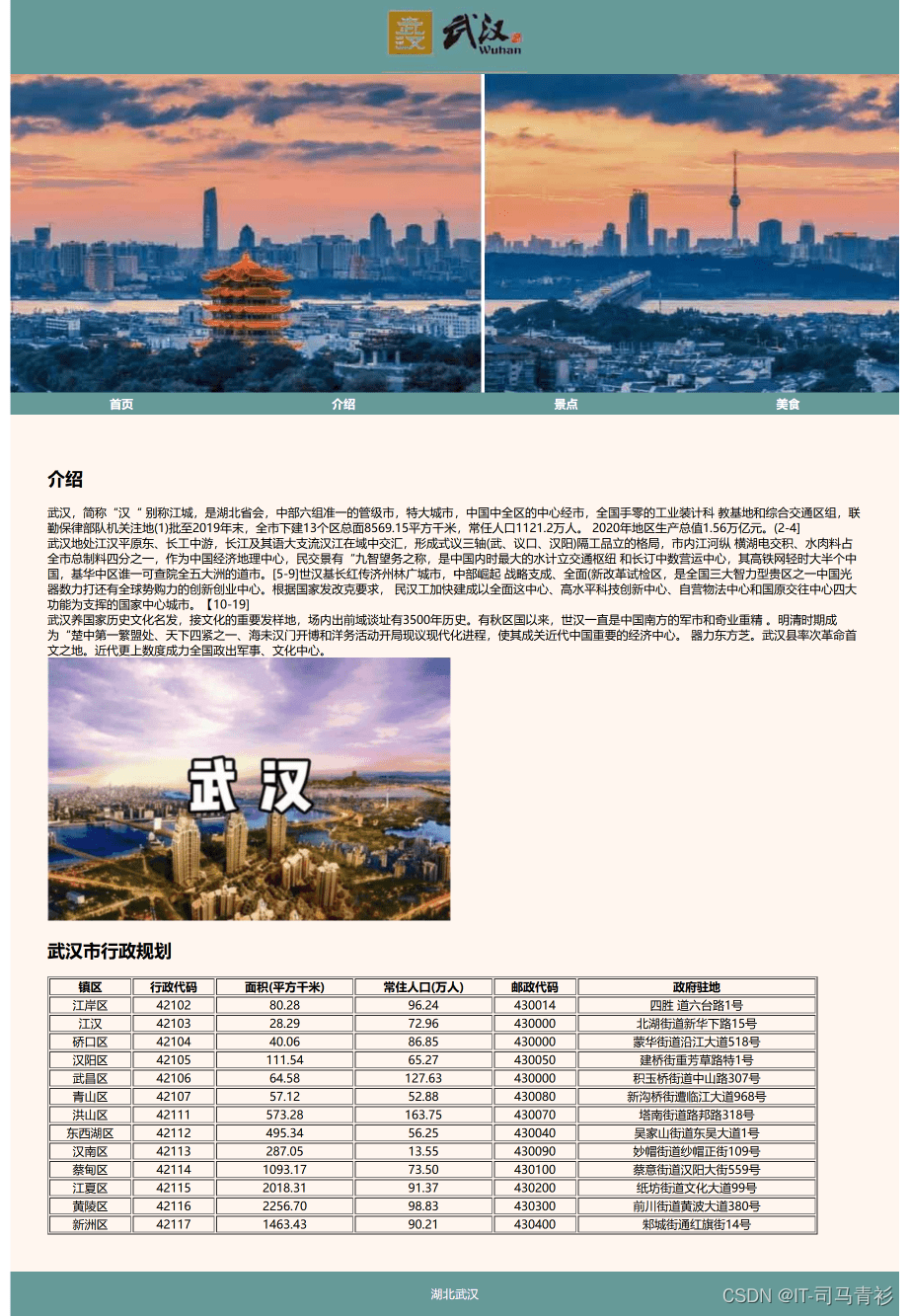
一、网页效果🌌





二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="../css/one.css">
</head>
<body>
<header>
<img src="../images/2de40cfb7473341acbbee673fe19975_02.jpg" alt="">
</header>
<div class="container">
<div class="middle">
<img src="../images/2de40cfb7473341acbbee673fe19975_05.jpg" alt="">
<img src="../images/2de40cfb7473341acbbee673fe19975_05.jpg" alt="">
<img src="../images/2de40cfb7473341acbbee673fe19975_05.jpg" alt="">
</div>
</div>
<div class="nav">
<span><a href="./index.html">首页</a></span>
<span><a href="./introduce.html">介绍</a></span>
<span><a href="./scenic.html">景点</a></span>
<span><a href="./food.html">美食</a></span>
</div>
<div class="bottom">
<div class="left">
<div class="left1">
<img src="../images/2de40cfb7473341acbbee673fe19975_09.jpg" alt="">
</div>
<div class="left2">
<img src="../images/2de40cfb7473341acbbee673fe19975_14.jpg" alt="">
<img src="../images/2de40cfb7473341acbbee673fe19975_15.jpg" alt="">
<img src="../images/2de40cfb7473341acbbee673fe19975_17.jpg" alt="">
<img src="../images/2de40cfb7473341acbbee673fe19975_20.jpg" alt="">
</div>
<div class="left1">
<img src="../images/2de40cfb7473341acbbee673fe19975_22.jpg" alt="">
</div>
</div>
<div class="right">
<div class="right1">
<div>
<h3>黄鹤楼("江南三大名楼"之一)</h3>
<p>
黄鹤楼(YellowCraneTower)位于湖北武汉长江南幸的武普蛇 <br>
山之解,濒临万里长江,是“江南三大名楼”之一,自古享有“天 <br>
下辽山第一楼"和“天下绝摄”之称。黄都楼楚武汉市标志性建<br>
筑,与晴川阁、古琴台井称“武汉三大名胜。
</p>
<p class="red">
<a href="./Crane.html" class="more">查看更多》》</a>
</p>
</div>
<div>
<img src="../images/2de40cfb7473341acbbee673fe19975_12.jpg" alt="">
</div>
</div>
<div class="right1">
<div>
<h3>中山公园(中国4A级旅游景)</h3>
<p>
中山公园位于北京市中心紫禁城(故言)南面天安门西侧,与故宫<br>
一墙之隔,占地23万平方米,是一座纪念性的古典坛庙国林。<br>
[1]它原录明清两代的社樱坛,与太庙(今劳动人民文化宫)一起<br>
沿袭周代以来“左咀右杜”的礼制圈造。
</p>
</div>
<div>
<img src="../images/2de40cfb7473341acbbee673fe19975_21.jpg" alt="">
</div>
</div>
</div>
</div>
<div class="closer">
湖北武汉
</div>
</body>
<script>
</script>
</html>
2.CSS样式代码 🏠
*{
padding: 0;
margin: 0;
box-sizing: border-box;
}
a{
color: white;
text-decoration: none;
}
.more{
color: red !important;
}
.container{
width: 1200px;
margin: 0 auto;
overflow: hidden;
}
.middle{
width: 3610px;
height: 430px;
animation: switch 5s ease-out infinite;
}
@keyframes switch {
0%, 25% {
margin-left: 0;
}
35%, 60% {
margin-left: -1205px;
}
70%, 100% {
margin-left: -2405px;
}
}
.middle img{
width:1200px;
height: 100%;
}
header{
height: 100px;
width: 1200px;
background:#669a98;
margin: 0 auto;
text-align: center;
}
.nav{
width: 1200px;
height: 30px;
color: white;
font-weight: bold;
background:#669a98;
margin: 0 auto;
display: flex;
justify-content: space-around;
align-items: center;
}
.nav span:hover,a:hover{
color: tomato ;
transform: scale(1.2);
transition: all 0.5s ;
}
.bottom{
width: 1200px;
margin: 0 auto;
height: 500px;
display: flex;
padding: 20px;
background: #fff6ef;
justify-content: space-between;
}
.left{
width: 20%;
}
.left1{
width: 100%;
}
.left1>img{
width: 100%;
}
.left2{
width: 100%;
display: flex;
justify-content: space-between;
flex-wrap: wrap;
margin-bottom: 1px;
}
.left2>img{
width: 49%;
margin: 1px auto;
}
.right{
width:75%;
padding-top: 30px;
}
h3{
color: #669a98;
margin-bottom: 10px;
font-size: 20px;
}
.right1{
display: flex;
justify-content: space-between;
border-bottom: 1px dashed #669a98;
padding-bottom: 10px;
margin-top: 15px;
}
.red{
color: red;
margin-top: 20px;
font-weight: bold;
}
.closer{
margin: 0 auto;
width: 1200px;
height: 60px;
background: #669a98;
text-align: center;
line-height: 60px;
color: white;
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【👇🏻👇🏻👇🏻关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习👇🏻👇🏻👇🏻🔥