$.ajax()简单介绍
AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分
$.ajax()是万能的,是最基础,最全面的那个;剩余的方法都是针对某种特定场景下的$.ajax()的简化形式
$.ajax()、$.post()、$.get()这三个方法都是Ajax方法中一种与服务器交换数据的请求类型。
$.post() 是post请求时的$.ajax()的简写形式;
$.get() 是get请求时的$.ajax()的简写形式。
$.ajax()基础浏览器请求和响应头常识
1.携带的参数data是可选的,关注var xhr = createXHR();
$.ajax contentType 和 dataType ,
contentType 主要设置你发送给服务器的格式,
dataType设置你收到服务器数据的格式
ContentType 用来告诉服务器当前发送的数据是什么格式
Accept 用来告诉服务器,客户端能认识哪些格式,最好返回这些格式中的其中一种
consumes 用来限制ContentType
produces 用来限制Accept
在http 请求中,get 和 post 是最常用的。在 jquery 的 ajax 中,
contentType都是默认的值:application/x-www-form-urlencoded,
这种格式的特点就是,name/value 成为一组,每组之间用 & 联接,而 name与value 则是使用 = 连接。
如: wwwh.baidu.com/q?key=fdsa&lang=zh 这是get, 而 post 请求则是使用请求体,参数不在 url 中,
在请求体中的参数表现形式也是: key=fdsa&lang=zh的形式。
如果传递的data数据是单层嵌套的json格式字符串,则默认格式即可,如果是有多层嵌套的复杂json格式字符串,
则需要修改contentType:‘application/json’,不然服务端拿不到数据。
$.ajax()基础写法
$.ajax({url,type,data,dateType,callback(success,error)});
$.post(url,data,callback,type);
<script type="text/javascript" src="js/jquery-3.5.1.js" ></script>
#这个record象征接收传参
function wait_Dispatch_Function(record){
debugger;
var parameter = {id:record.id};
$.ajax({
url:"",
type:"",
data: {id:record.id},
dataType:"json", //服务器数据返回类型
success:function (res,xhr) {},
error:function (xhr,status,info) {alert("获取结果失败",xhr+status+info);}
})
}
$.ajax()写法分析
1.type:请求方式,常见post、get方式
2.data:请求携带的参数携带的参数data是可选的
3.dataType:告诉服务器接收返回的数据类型为json,就是接口返回的数据类型为json才能匹配此路径,
那么此接口在返回数据的时候做返回数据类型的处理,常用的是JSONObejec方法封装key 和 value
4.success:接口请求服务器处理成功执行的函数
5.error:接口请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。
注意:ajax中success反映的是请求接口成功或者失败的一种状态
$.ajax()简写 post方式
语法格式
selector:选择器
$(selector).post(URL,data,function(data,status,xhr),dataType).error(function (xhr, status, info) {
alert("error");
});
dataType:告诉服务器接收返回的数据类型为json,就是接口返回的数据类型为json才能匹配此路径,
那么此接口在返回数据的时候做返回数据类型的处理,常用的是JSONObejec方法封装key 和 value
简写举例:
function wait_Dispatch_Function(record) {
$.post("url",{id:record.id},function (res) {
if(res.result == "success"){//一种判断标志的定义
var data =res.yourKeyName;
var message =res.message;
//依次类推其他相关处理,比如给前台数据赋值刷新页面
......
}
else{
}
},"JSON").error(function (xhr, status, info) {
//根据xhr状态码继续细分并返回给前端浏览器
if(xhr.status == 500){
//do something 服务器内部错误
alert("提示:服务器内部错误");
}
if(xhr.status == 404){
//do something 路径错误
alert("提示:路径找不到");
}
//依次类推
......
alert("error");
});
}
$.ajax()请求的接口内的数据处理
举例
#控制层
@Controller
@RequestMapping("/yourFunction")
public class yourFunctionController {
@Autowired
yourClassService yourService;
@RequestMapping("/yourFunctiondetailway")
@ResponseBody
String yourFunctiondetailway(Integer id) {
return yourService.yourFunctiondetailway(id);
}
}
#实现层
@Override
public String yourFunctiondetailway (Integer id ){
JSONObject jObject = new JSONObject();
jObject.put("result", "fail");
jObject.put("message", "查询失败");
try{
//doFuntionHandle
......
jObject.put("result", "定义成功的标志");//可以为 200或者 success
jObject.put("message", "查询成功");
jObject.put("yourkeyName", value1);
jObject.put("yourkeyName", value2);
}catch (Exception e) {
jObject.put("message", "XXX异常报错:"+e.toString());
e.printStackTrace();
}
return jObject.toJSONString();
}
$.ajax()请求复杂处理
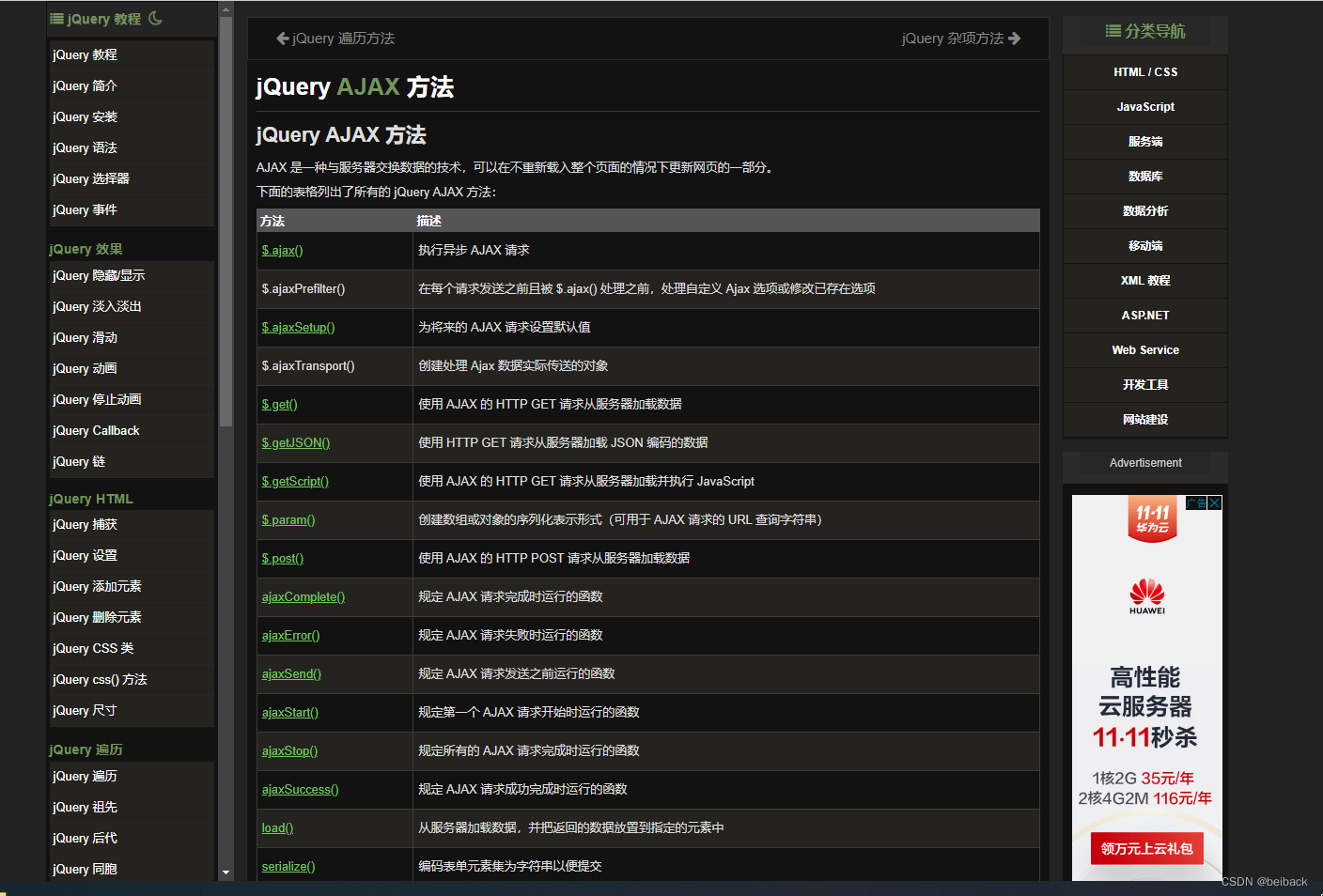
菜鸟教程
参考这个同志总结

dataType
要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。可用的类型如下:
xml:返回XML文档,可用JQuery处理。
html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。
json:返回JSON数据。
jsonp:JSONP格式。使用SONP形式调用函数时,例如myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调函数。
text:返回纯文本字符串。

![[附源码]java毕业设计学习资源共享与在线学习系统](https://img-blog.csdnimg.cn/8ad54e0f761b4c95a6a1c905ef45b506.png)


![[LabVIEW]圖像內的物件計算_Count objects](https://img-blog.csdnimg.cn/b108ad7a864640788af0cabcd67910e3.png)



![[carla] GNSS传感器与Carla坐标系 转换方法](https://img-blog.csdnimg.cn/a21b45652631446492992a23aa20880b.png)