文章目录
- 一、官网文档:
- 二、解决:
- 1、在src\locales\index.js文件修改默认语言
- 2、src\core\bootstrap.js文件,修改初始化的语言
- 3、src\store\modules\app.js
- 4、清空本地存储,然后npm run serve重启:
- 5、遇到问题:
- 三、最终效果:
一、官网文档:
项目地址:https://github.com/vueComponent/ant-design-vue-pro
Ant Design Pro:https://pro.antdv.com/docs/i18n

二、解决:
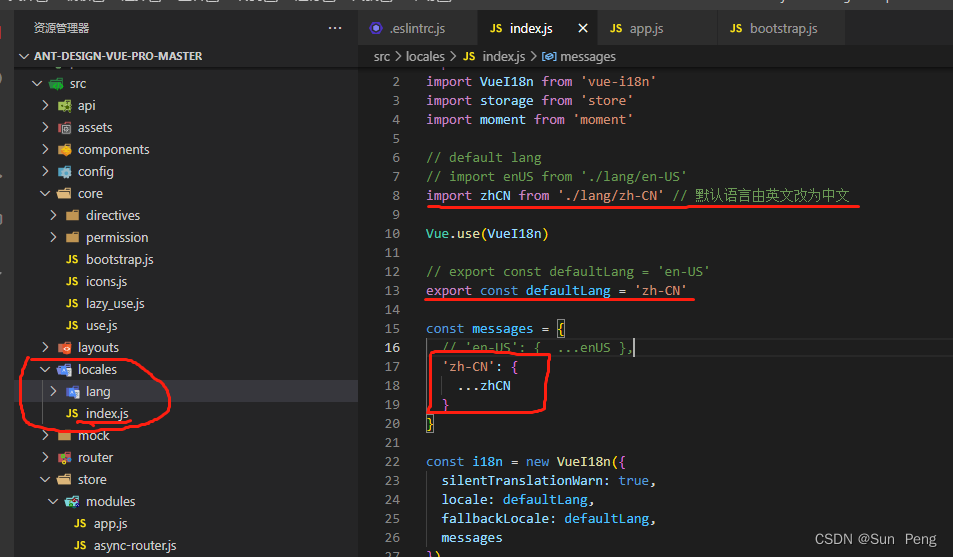
1、在src\locales\index.js文件修改默认语言
// default lang
// import enUS from './lang/en-US'
import zhCN from './lang/zh-CN' // 默认语言由英文改为中文
Vue.use(VueI18n)
// export const defaultLang = 'en-US'
export const defaultLang = 'zh-CN'
const messages = {
// 'en-US': {
// ...enUS
// }
'zh-CN': {
...zhCN
}
}

2、src\core\bootstrap.js文件,修改初始化的语言
// store.dispatch('setLang', storage.get(APP_LANGUAGE, 'en-US'))
store.dispatch('setLang', storage.get(APP_LANGUAGE, 'zh-CN'))

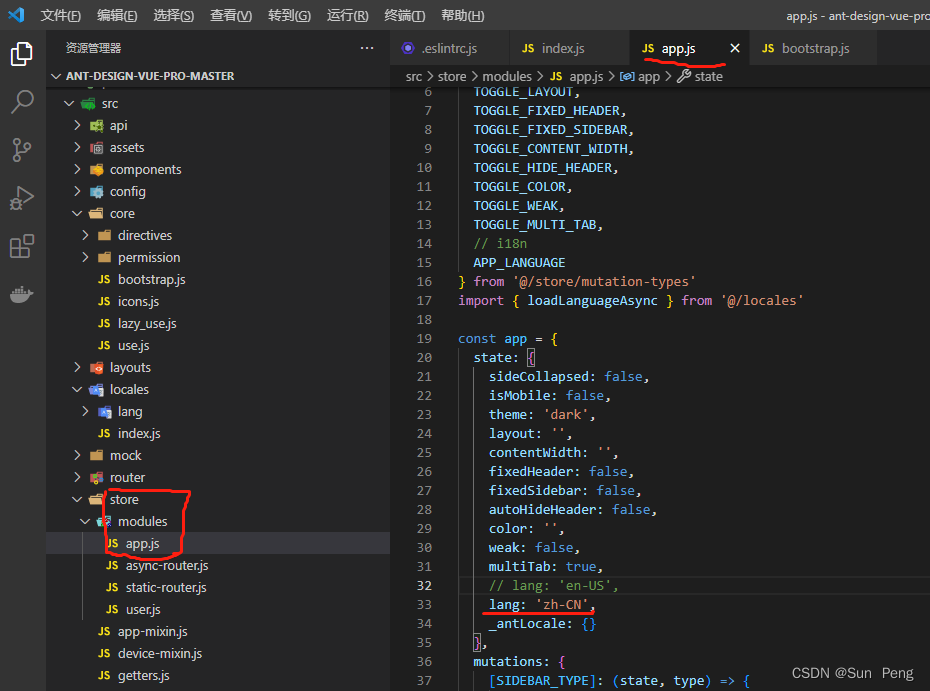
3、src\store\modules\app.js
const app = {
state: {
// ...
// lang: 'en-US',
lang: 'zh-CN',
},
// ...
}

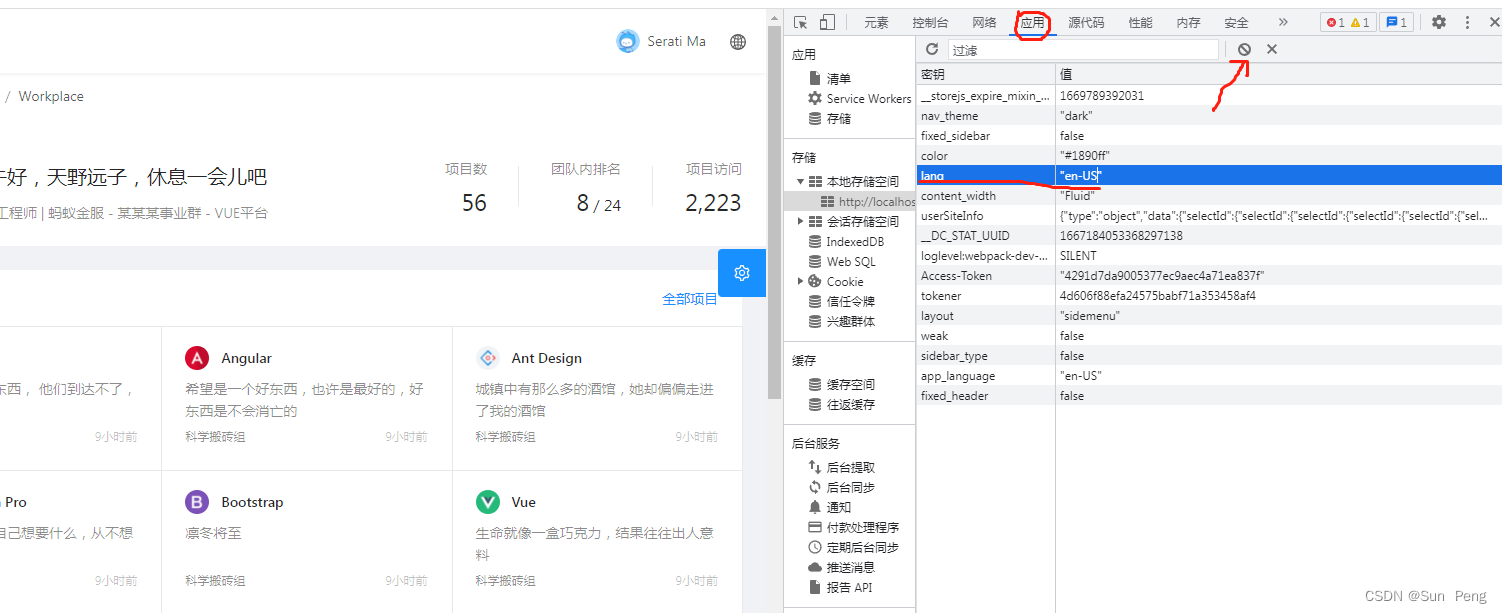
4、清空本地存储,然后npm run serve重启:

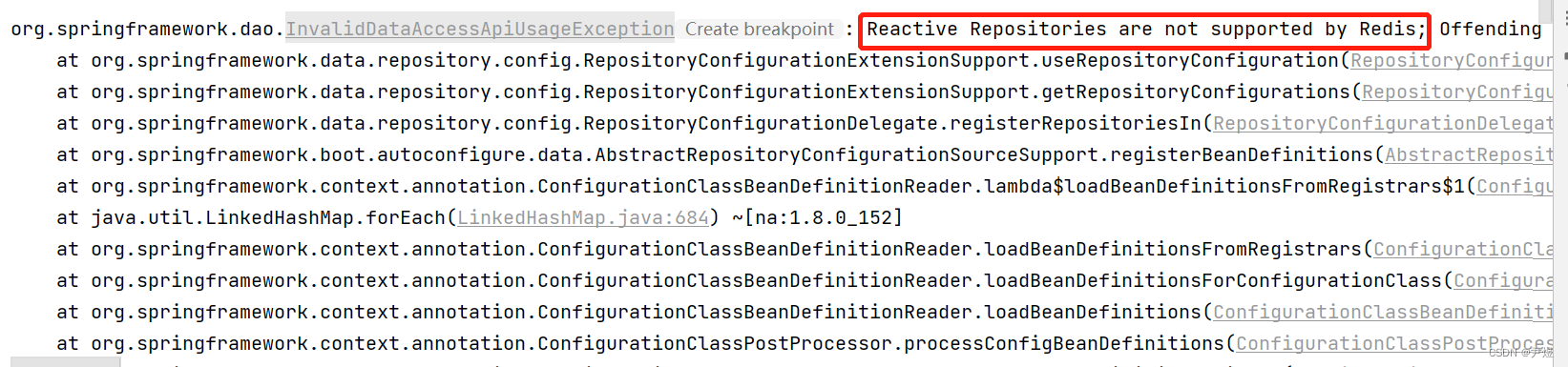
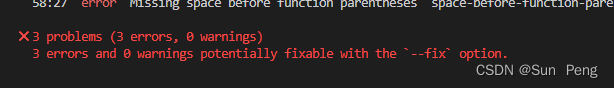
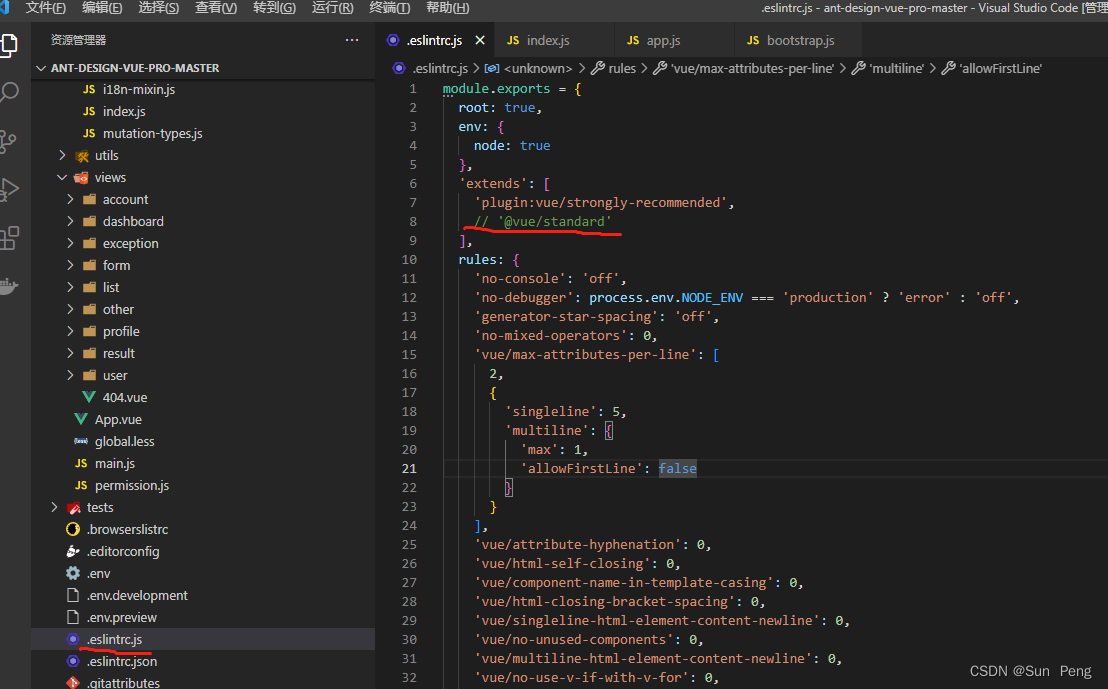
5、遇到问题:

解决:

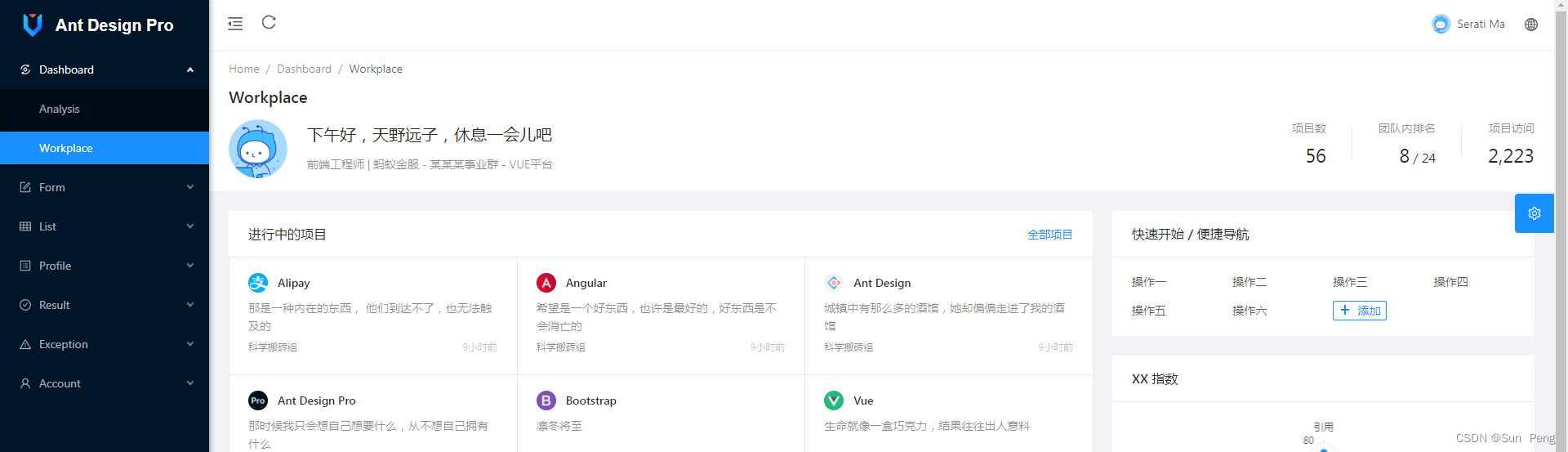
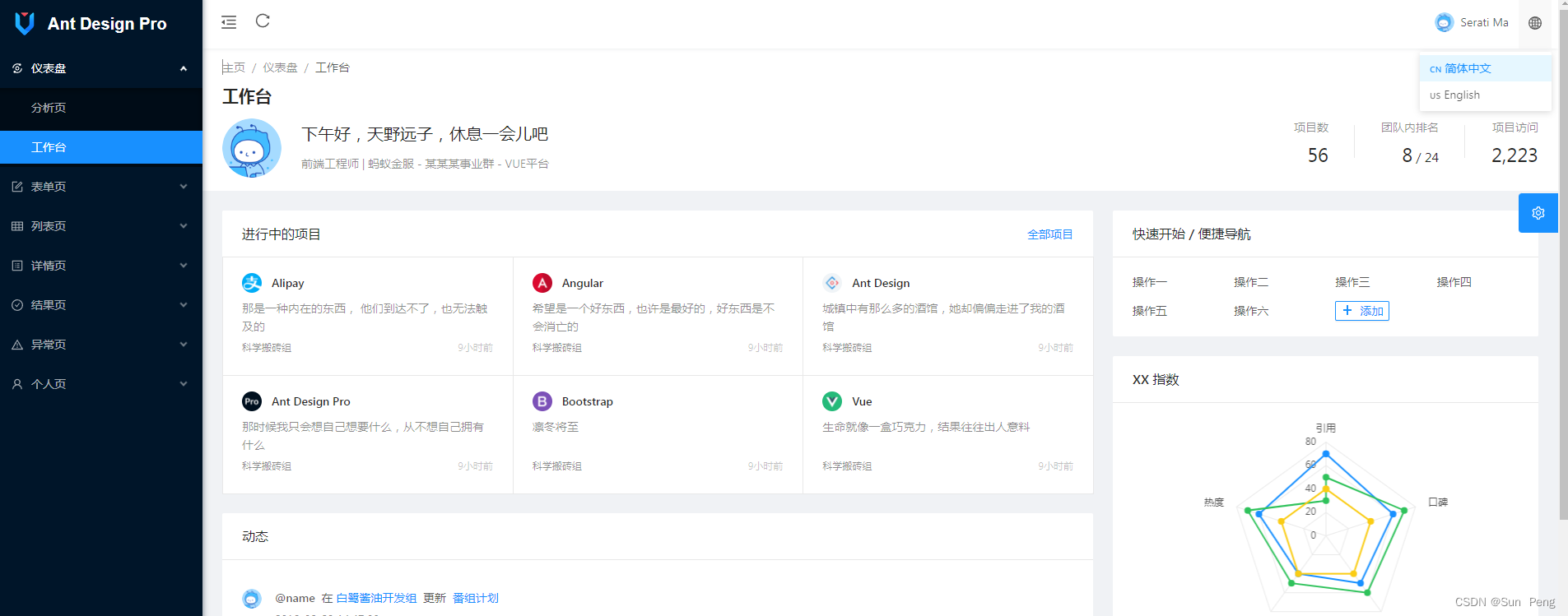
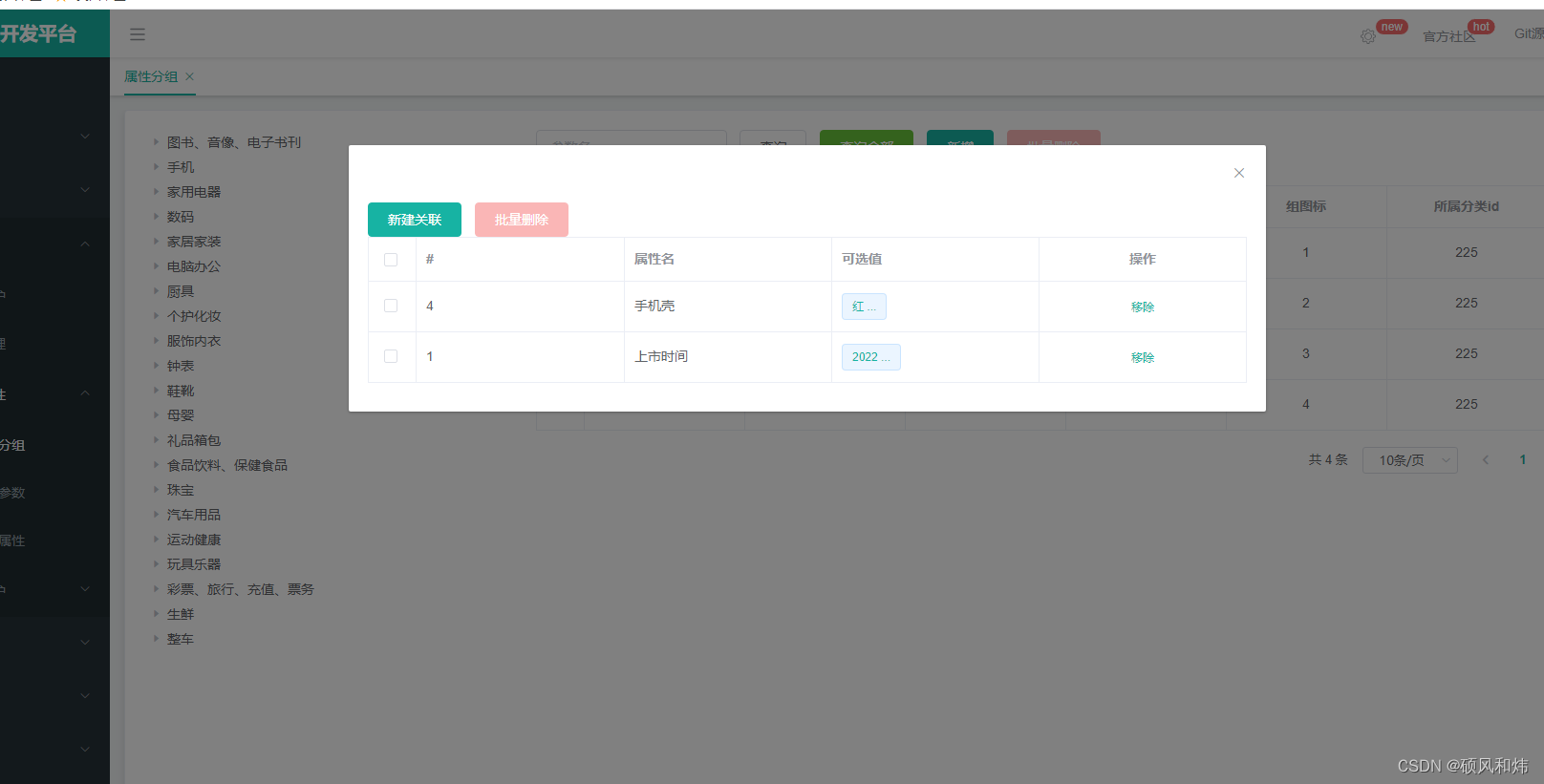
三、最终效果:

















![[附源码]java毕业设计宿舍管理系统](https://img-blog.csdnimg.cn/6e4f7c7dc8c14d3eb20dc3f898a03a96.png)