一.知识回顾
【0.三高商城系统的专题专栏都帮你整理好了,请点击这里!】
【1-系统架构演进过程】
【2-微服务系统架构需求】
【3-高性能、高并发、高可用的三高商城系统项目介绍】
【4-Linux云服务器上安装Docker】
【5-Docker安装部署MySQL和Redis服务】
【6-Git安装与配置过程、Gitee码云上创建项目、IDEA关联克隆的项目】
【7-创建商城系统的子模块并将修改后的信息使用Git提交到Gitee上】
【8-数据库表结构的创建&后台管理系统的搭建】
【9-前端项目的搭建部署、Node安装、VSCode安装】
【10-Node的安装以及全局环境变量的相关配置&解决启动报错的问题(1.Error: Cannot find module ‘fs/promises)(2.npm安装node-sass报错)】
【11-导入人人generator项目并自动生成相关的文件&商品子模块的调试&公共模块common子模块的抽离与实现&Lombok插件的安装】
【12-商品子模块整合MyBatisPlus技术&其它模块通过generator的自动生成与补充完善】
【13-项目中微服务组件的学习-SpringCloudAlibaba微服务生态体系的学习&SpringCloudAlibaba的依赖管理&项目中SpringBoot和SpringCloud版本的统一】
【14-微服务的注册中心与配置中心Nacos&Windows操作系统上安装Nacos和Linux操作系统上用Docker中安装Nacos&每个子项目模块使用Nacos进行服务注册与发现】
【15-项目中服务的远程调用之OpenFeign&订单模块与商品模块集成使用OpenFeign的案例】
【16-配置中心之Nacos的基本使用&Nacos服务之命令空间、Nacos服务之配置组、Nacos服务之配置拆分】
【17-微服务网关之Spring Cloud Gateway&Spring Cloud Gateway网关服务搭建】
【18-业务开发-基础业务-商品模块-分类管理-前后端管理系统的启动-为分类管理表增加数据-Json插件的下载-返回具有层级目录、父子关系结构的数据】
【19-业务开发-基础业务-商品模块-分类管理-管理系统新建菜单-后端项目renren注册到Nacos注册中心和配置中心去-项目gateway网关模块的搭建-浏览器的同源策略与解决跨域问题实操案例】
【20-业务开发-基础业务-商品模块-分类管理-前端展示后端具有层级关系的目录数据-商品系统三级分类的逻辑删除前后端代码实现】
【21-业务开发-基础业务-商品模块-分类管理-商品系统三级分类的新增类别前后端代码实现-商品系统三级分类的更新类别前后端代码实现-之前错误的Bug修正】
【22-业务开发-基础业务-商品模块-分类管理-商品系统三级分类拖拽页面的功能-前后端代码的逻辑实现-访问测试-拖拽开关的开启和关系-批量更新拖拽数据-批量删除选定数据】
【23-业务开发-基础业务-品牌管理-品牌管理项目搭建-品牌管理实现的增删改查操作测试-后端数据显示状态使用前端组件开关按钮展示-以及数据处理以及测试】
【24-业务开发-基础业务-品牌管理-图片管理-阿里云OSS服务开通和使用-阿里云OSS服务API使用-SpringCloudAlibaba OSS服务的使用】
【25-业务开发-基础业务-品牌管理-图片管理-图片上传方式的三种实现方式-第三方公共服务模块集成到项目中-服务端生成签名实战】
【26-业务开发-基础业务-品牌管理-图片管理-上传图片功能实现-基于阿里云OSS服务-解决跨域问题-设置跨域规则-修改ACL权限为公共读】
【27-业务开发-基础业务-品牌管理-图片管理-添加修改品牌信息并显示图片-前端数据校验-后端数据JSR303校验实现-统一异常处理-自定义响应编码规则-分组校验-自定义校验注解-项目Bug解决】
【28-业务开发-基础业务-属性管理-SKU和SPU基本概念-SKU和SPU关联关系-属性实体之间的关联关系-批量菜单创建】
【29-业务开发-基础业务-属性管理-属性组业务逻辑开发-页面布局-三级分类组件功能-属性组表单-父子组件传值-属性组数据展示-属性组数据添加-属性组数据修改-前后端项目整合交互测试】
【30-业务开发-基础业务-品牌管理-分类维护-解决分类维护业务开发中的一个Bug-品牌管理-分页插件-分页功能的逻辑实现-品牌管理-检索条件模糊查询品牌管理-增加更新操作中排序字段检验还是存在问题】
【31-业务开发-基础业务-品牌管理-级联类别信息业务功能实现-品牌管理和商品分类管理俩者业务关联出现数据冗余,导致数据不同步的问题-开启事务-项目测试】
【32-业务开发-基础业务-规格参数-保存数据-查询数据-更新操作之数据回显展示-更新操作-前后端项目交互整合与测试-总结收获】
【33-业务开发-基础业务-规格参数-销售属性-多表之间的关联增删改查操作-前后端项目交互整合与测试-Cannot read property ‘publish‘ of undefined】
二.属性组和基本属性建立关联
2.1 属性组和基本属性关联前端代码实现
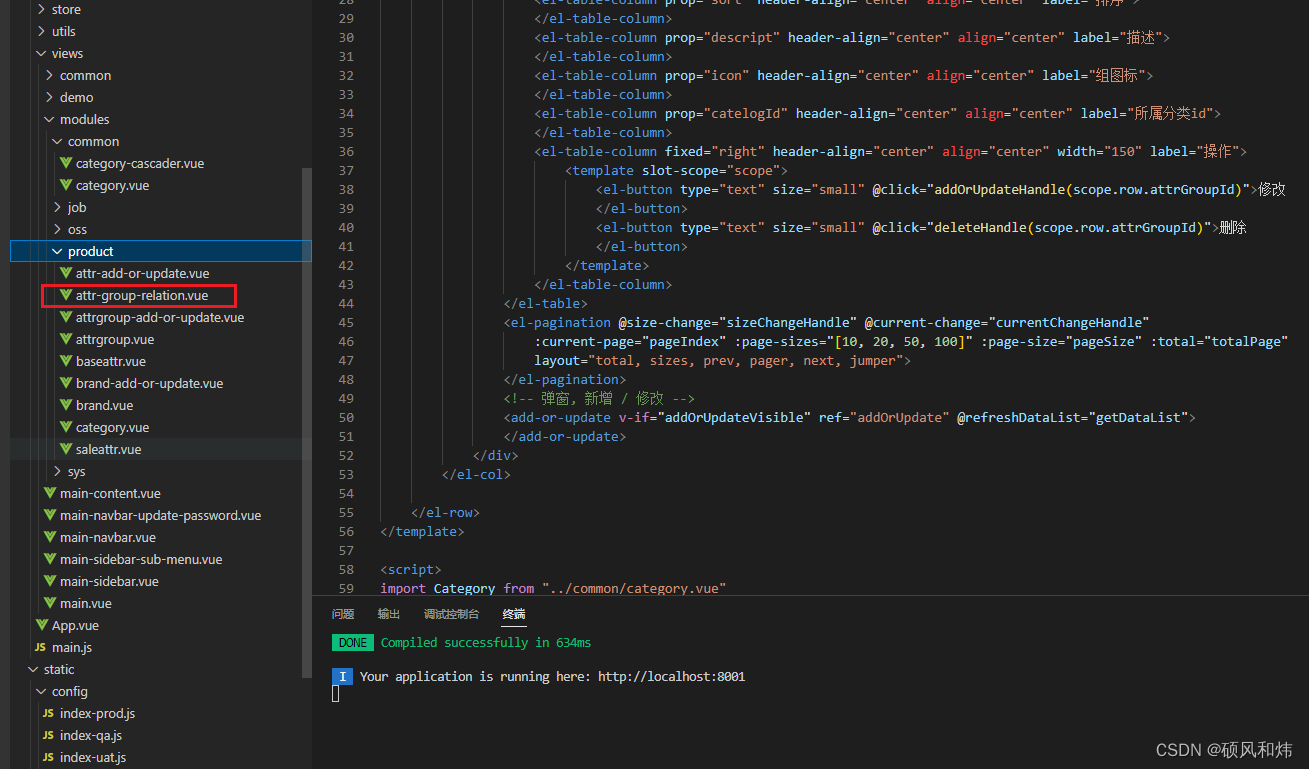
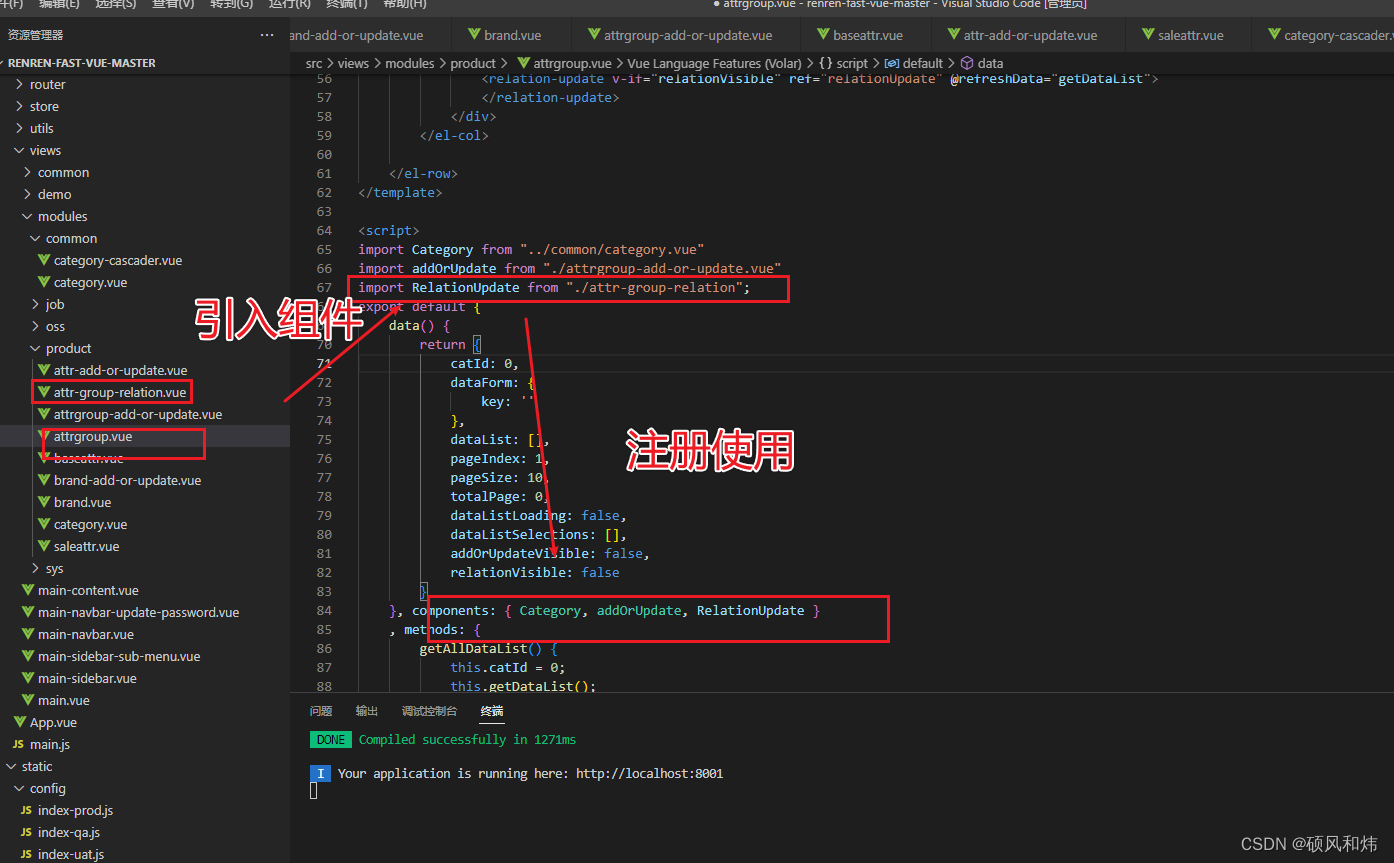
先提前写好的组关系组件attr-group-relation.vue拷贝到product目录结构下

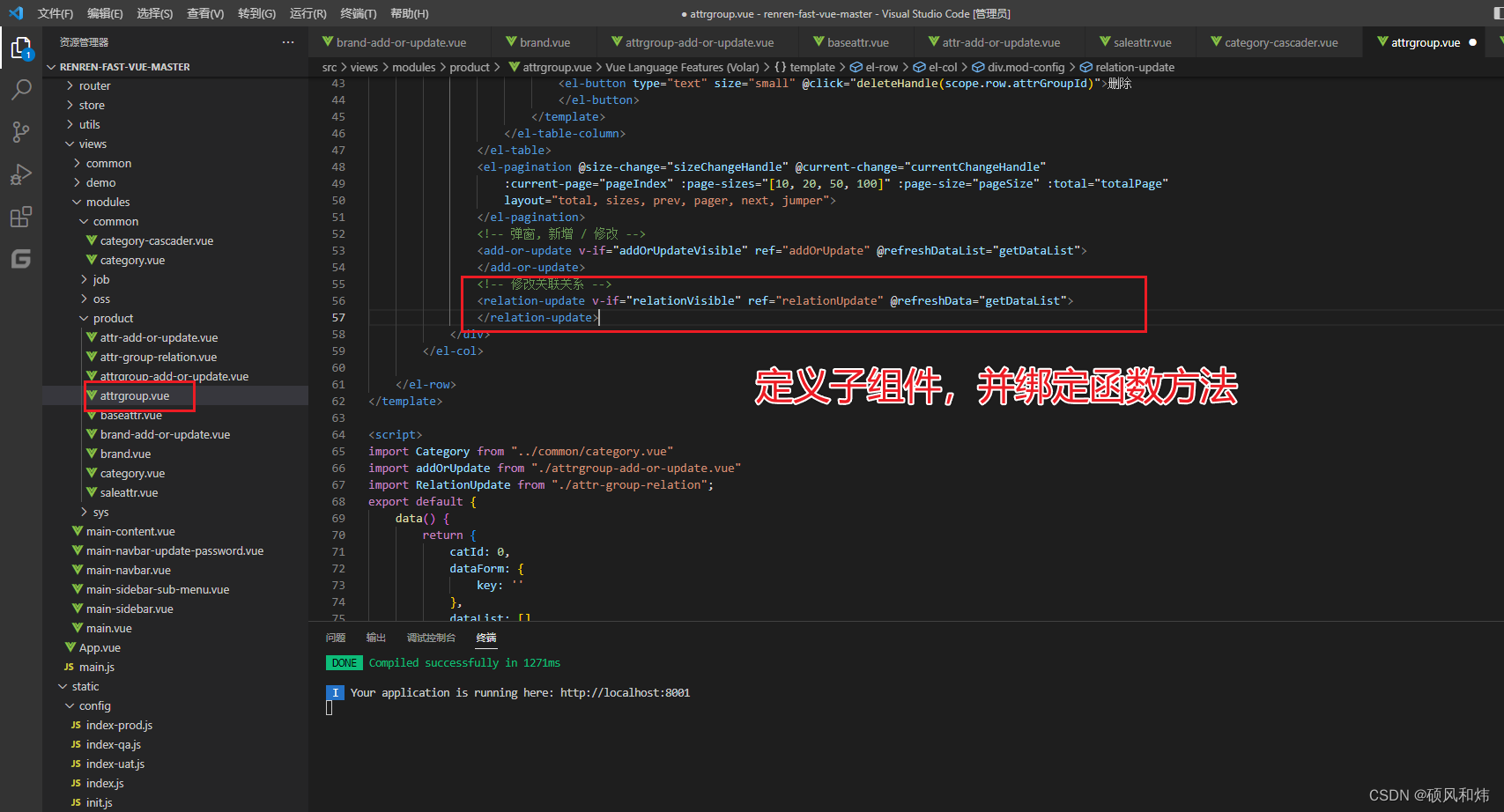
在attrgroup.vue组件中引入刚刚写好的attr-group-relation.vue

使用attr-group-relation.vue子组件,绑定函数方法

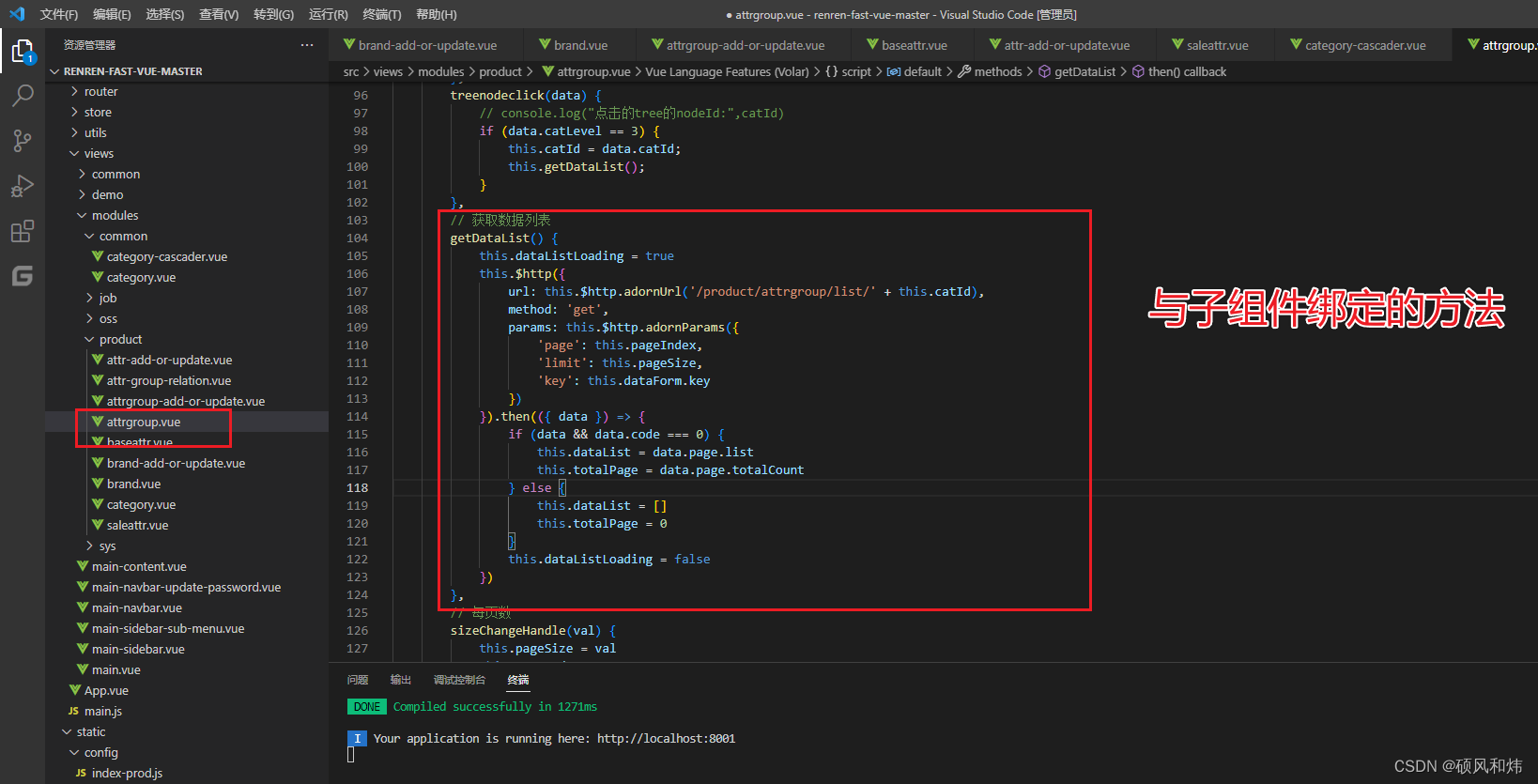
与子组件绑定的方法逻辑

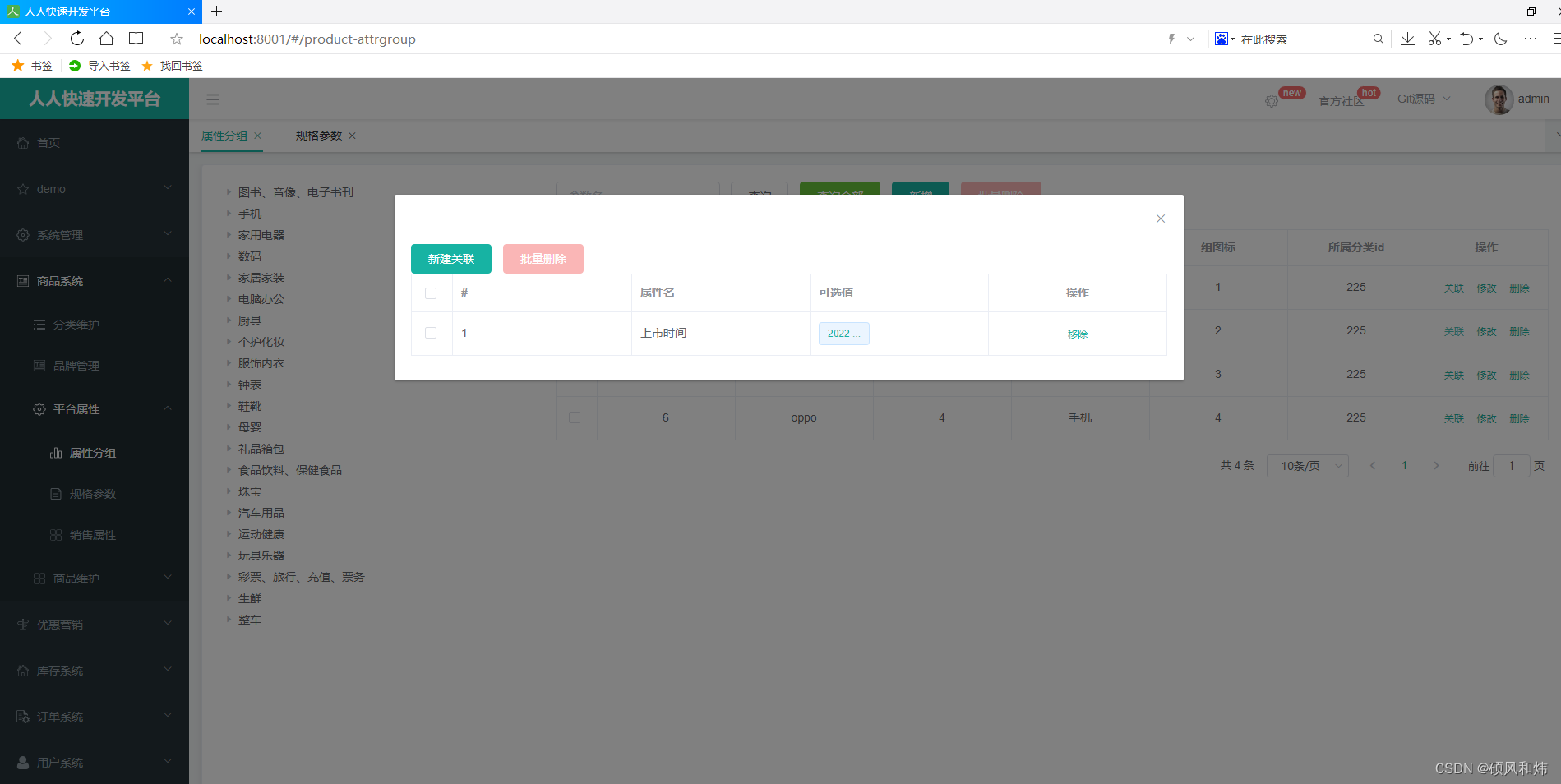
效果预览


2.2 属性组和基本属性关联后端代码实现
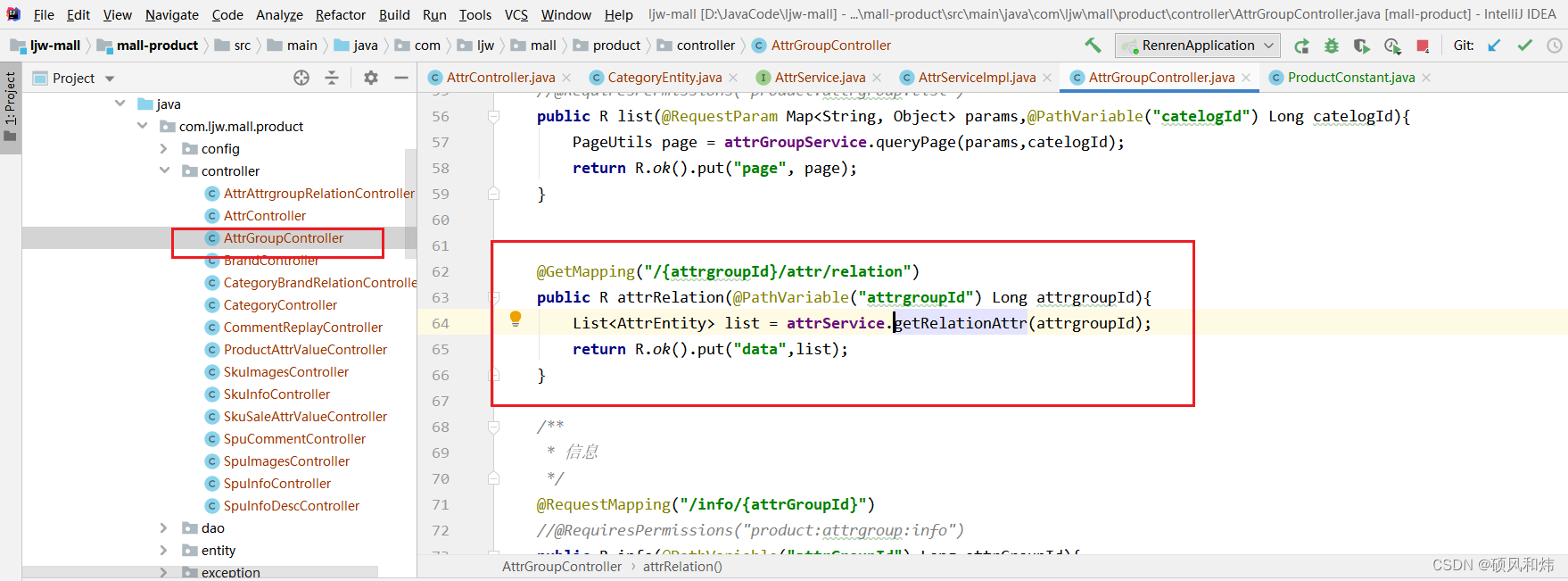
AttrGroupController控制器中处理关联属性的查询逻辑

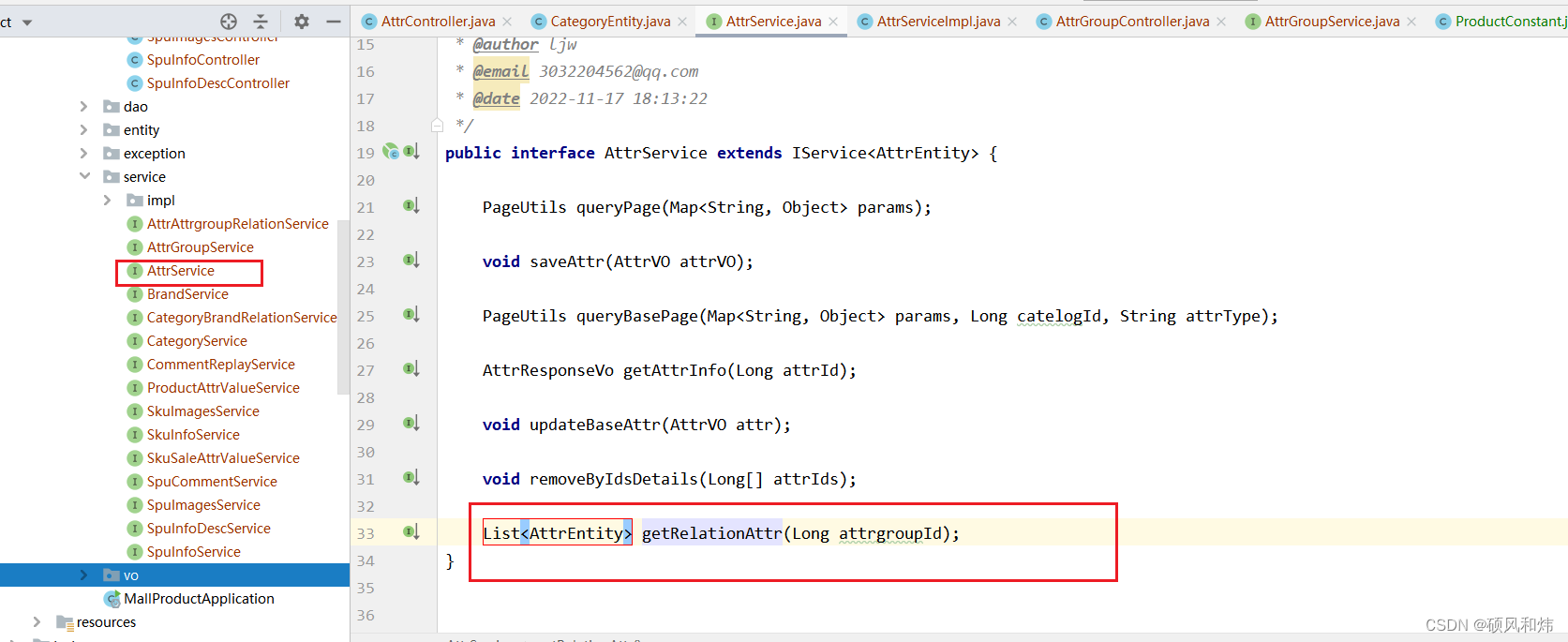
AttrService定义接口方法

AttrServiceImpl具体实现类中,根据属性组编号查询对应的基本信息
@Override
public List<AttrEntity> getRelationAttr(Long attrgroupId) {
// 1. 根据属性组编号从 属性组和基本信息的关联表中查询出对应的属性信息
List<AttrAttrgroupRelationEntity> list = attrAttrgroupRelationDao
.selectList(new QueryWrapper<AttrAttrgroupRelationEntity>().eq("attr_group_id", attrgroupId));
// 2.根据属性id数组获取对应的详情信息
List<AttrEntity> attrEntities = list.stream()
.map((entity) -> this.getById(entity.getAttrId()))
.filter((entity)-> entity != null)
.collect(Collectors.toList());
return attrEntities;
}
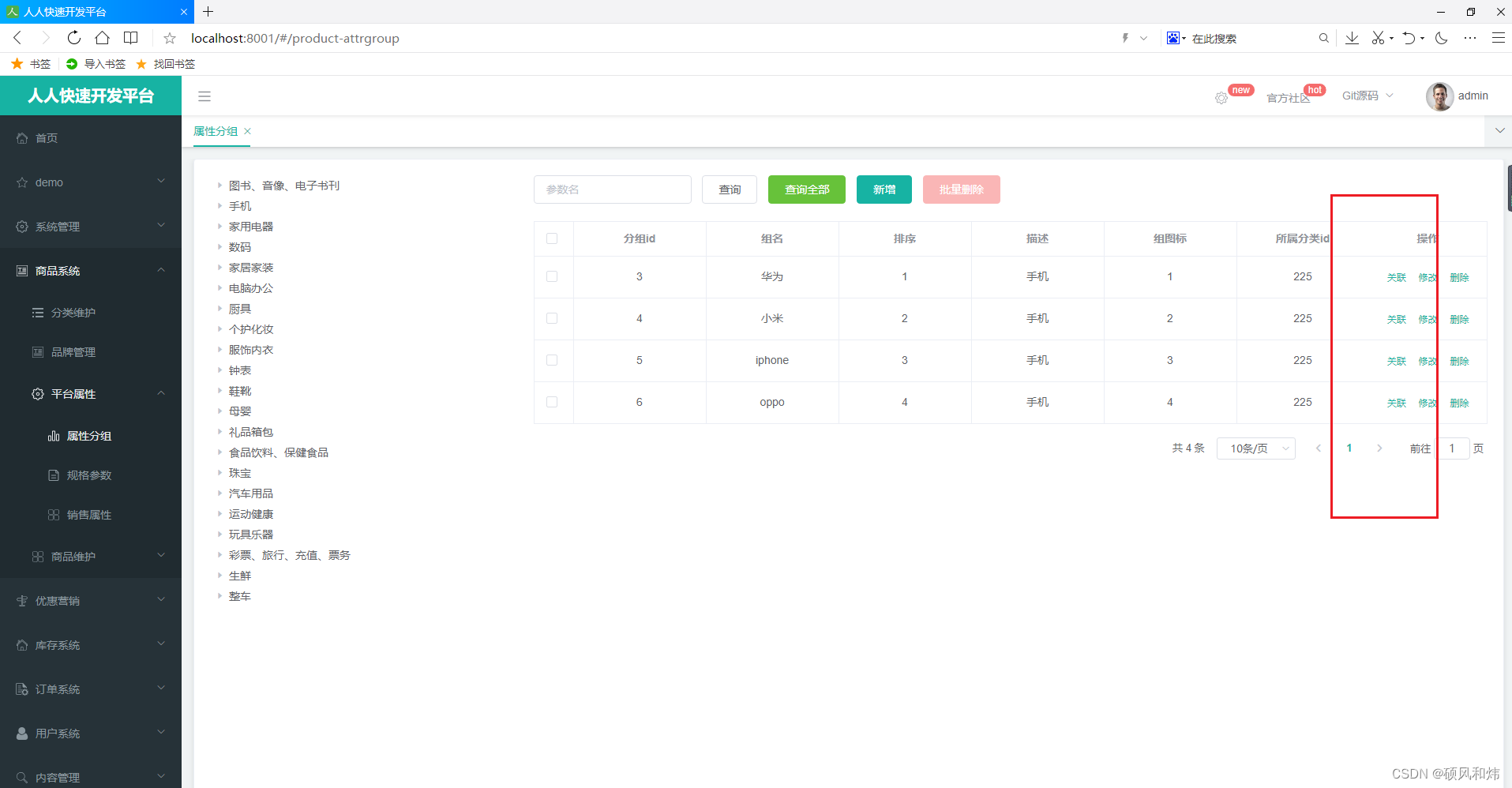
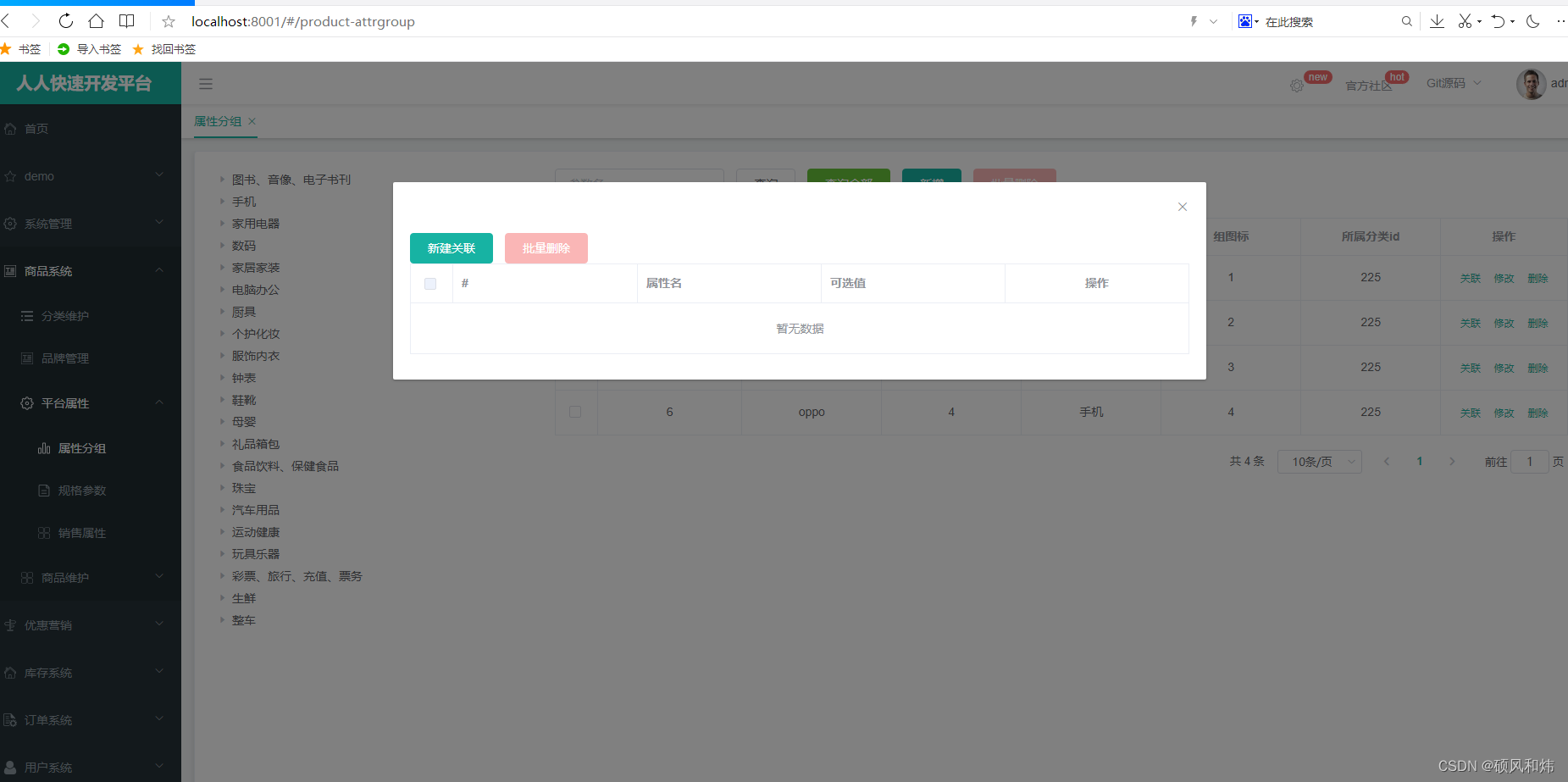
2.3 启动项目,访问测试
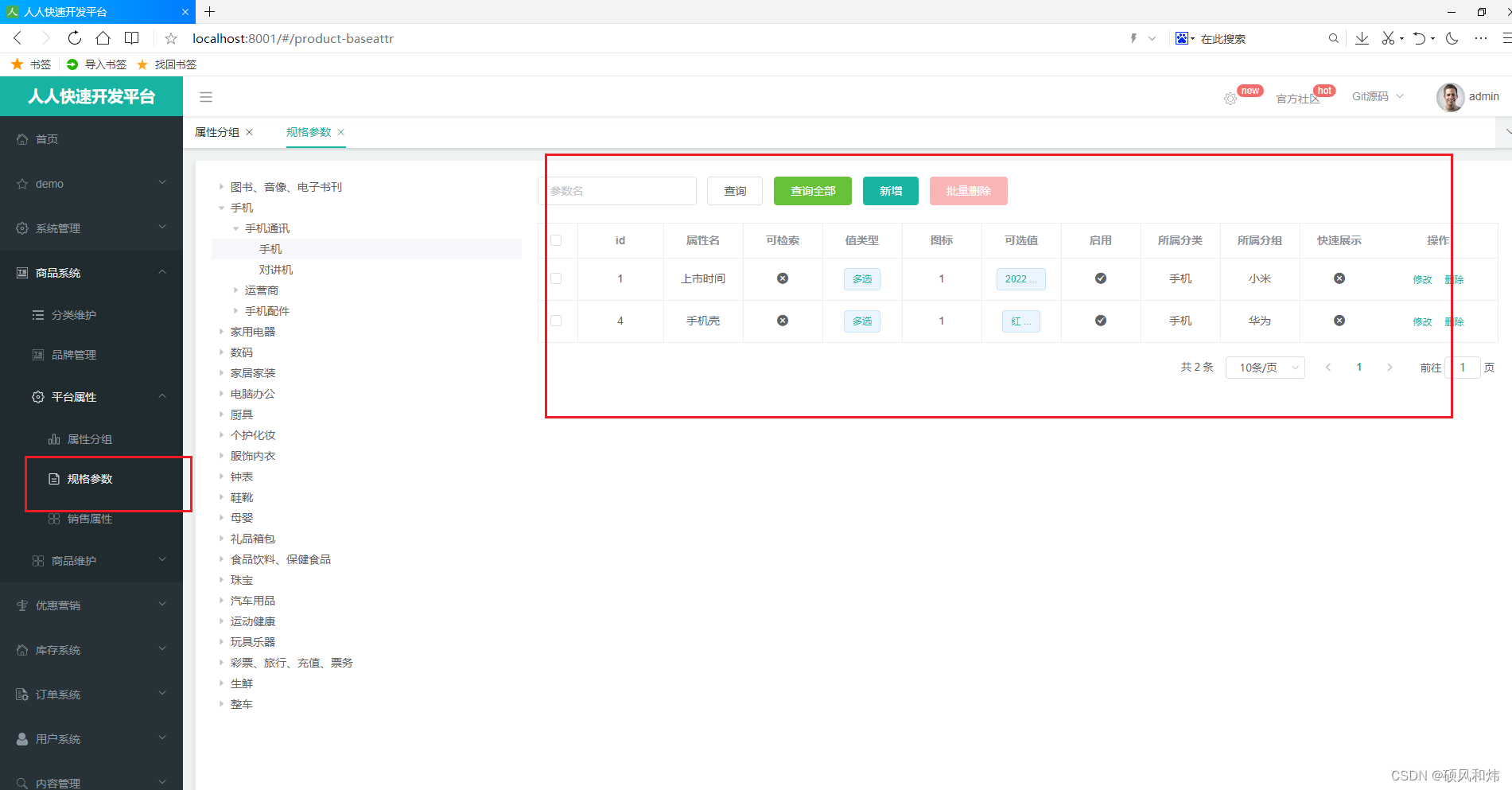
先看一下我们之前在规格属性中添加的相关数据

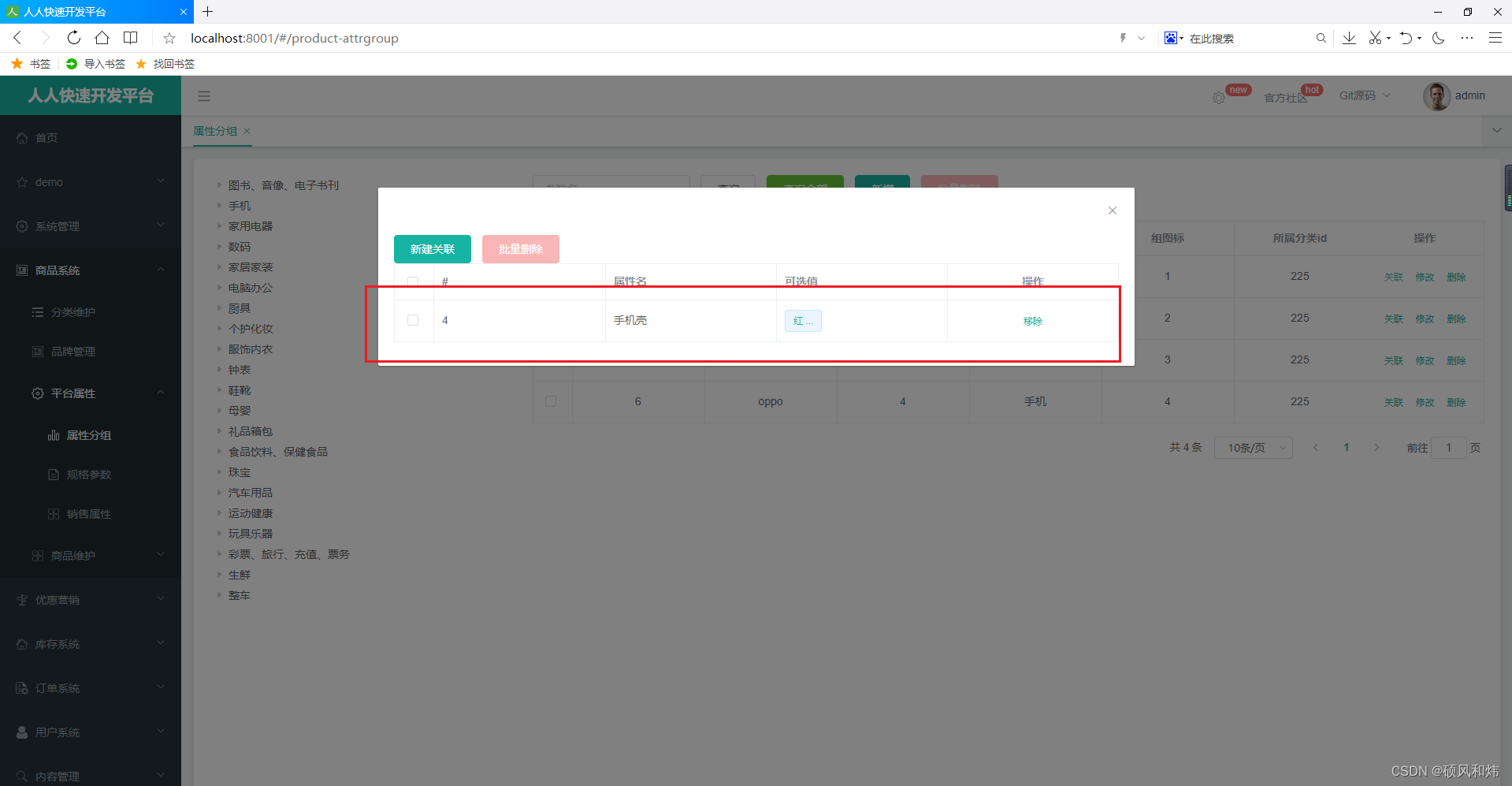
好的,我们验证华为和小米的数据关联成功
华为成功关联

小米成功关联

三.属性组和基本属性解除关联
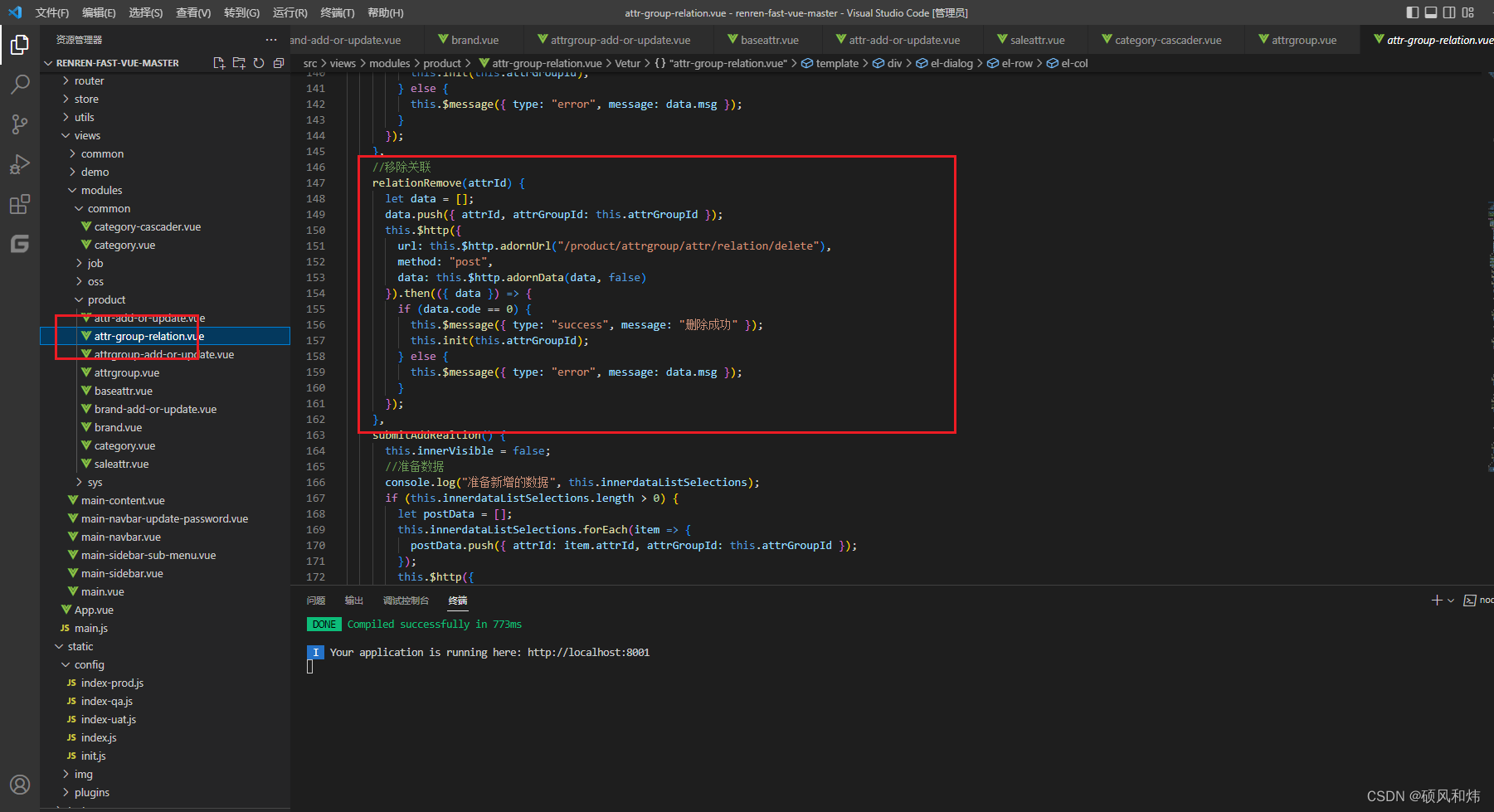
3.1 解除关联的前端实现
前端发送解除关联的请求

3.2 解除关联的后端实现
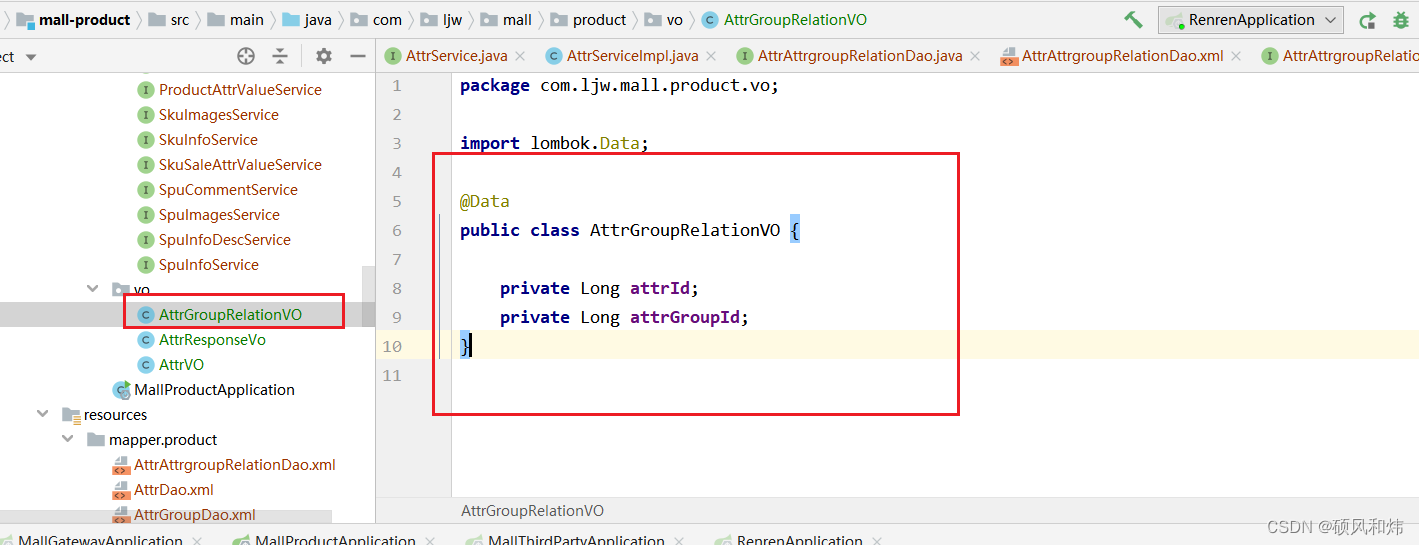
前端只需要把删除的信息提交给后端接口就可以了。我们后端我们需要创建对应的VO对象来接收数据。

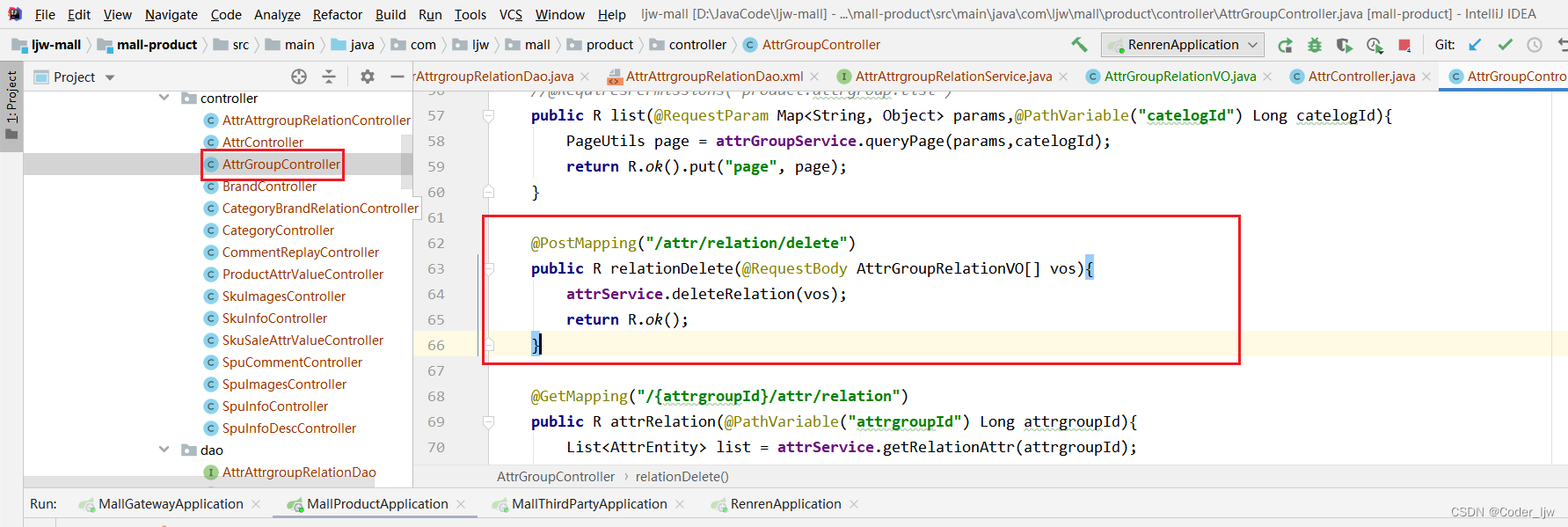
AttrGroupController控制器处理关联的请求

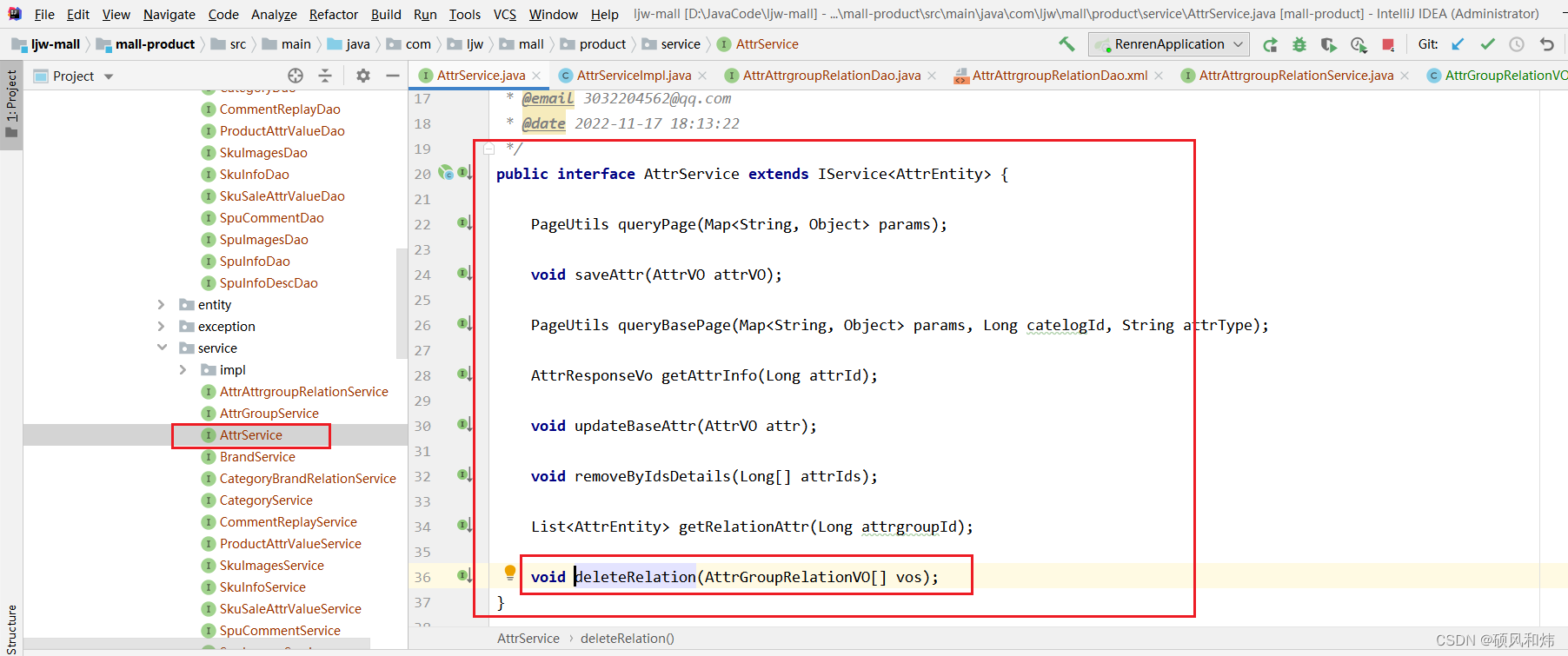
AttrService定义接口方法

然后AttrServiceImpl具体实现类中处理:解除属性组和基本属性的关联关系,删除属性组和属性关联表中的数据
@Override
public void deleteRelation(AttrGroupRelationVO[] vos) {
// 将我们接收数据的对象转为了一个 entity 实体对象
List<AttrAttrgroupRelationEntity> list = Arrays.asList(vos).stream().map((item) -> {
AttrAttrgroupRelationEntity entity = new AttrAttrgroupRelationEntity();
BeanUtils.copyProperties(item, entity);
return entity;
}).collect(Collectors.toList());
// 批量的删除关联表中的数据
attrAttrgroupRelationDao.removeBatchRelation(list);
}
我们可能需要批量删除的过程,可以通过service中的逻辑,建立循环来进行删除,但是每删一个都需要一个连接,太耗费资源了,就不如我们直接通过SQL语句删除效率更好。
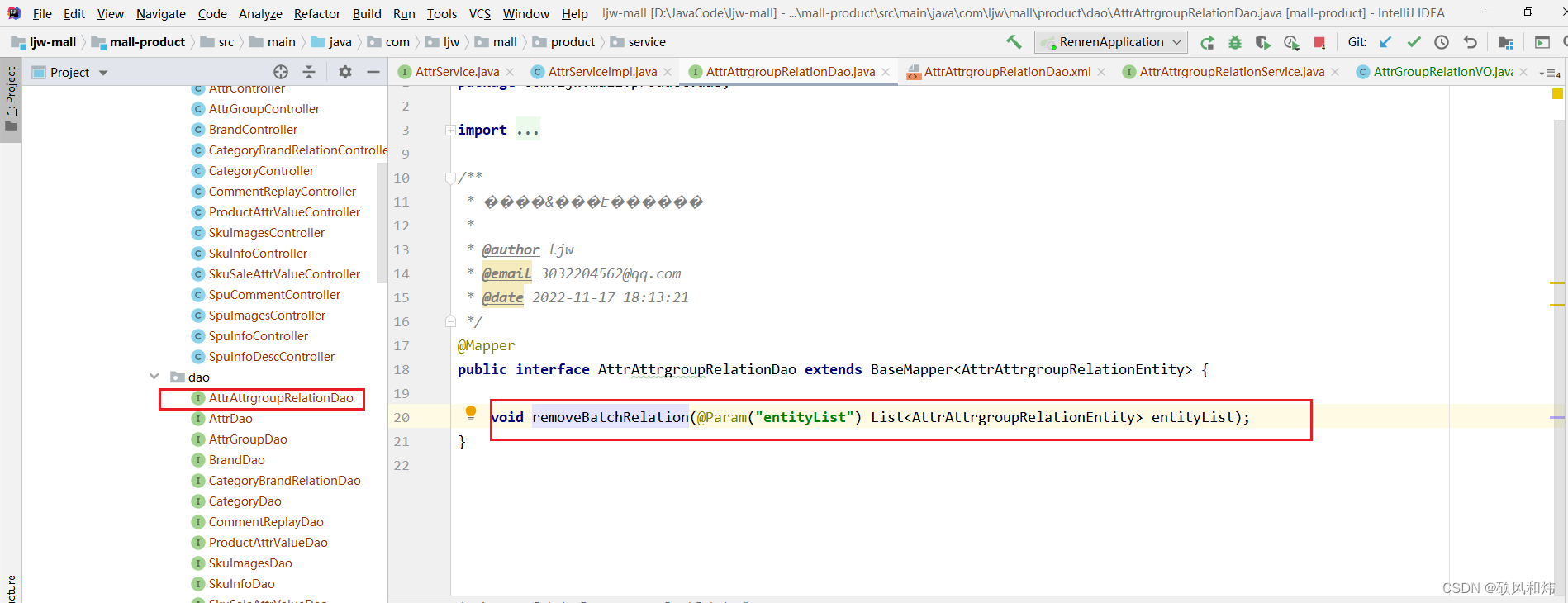
定义持久层的接口方法

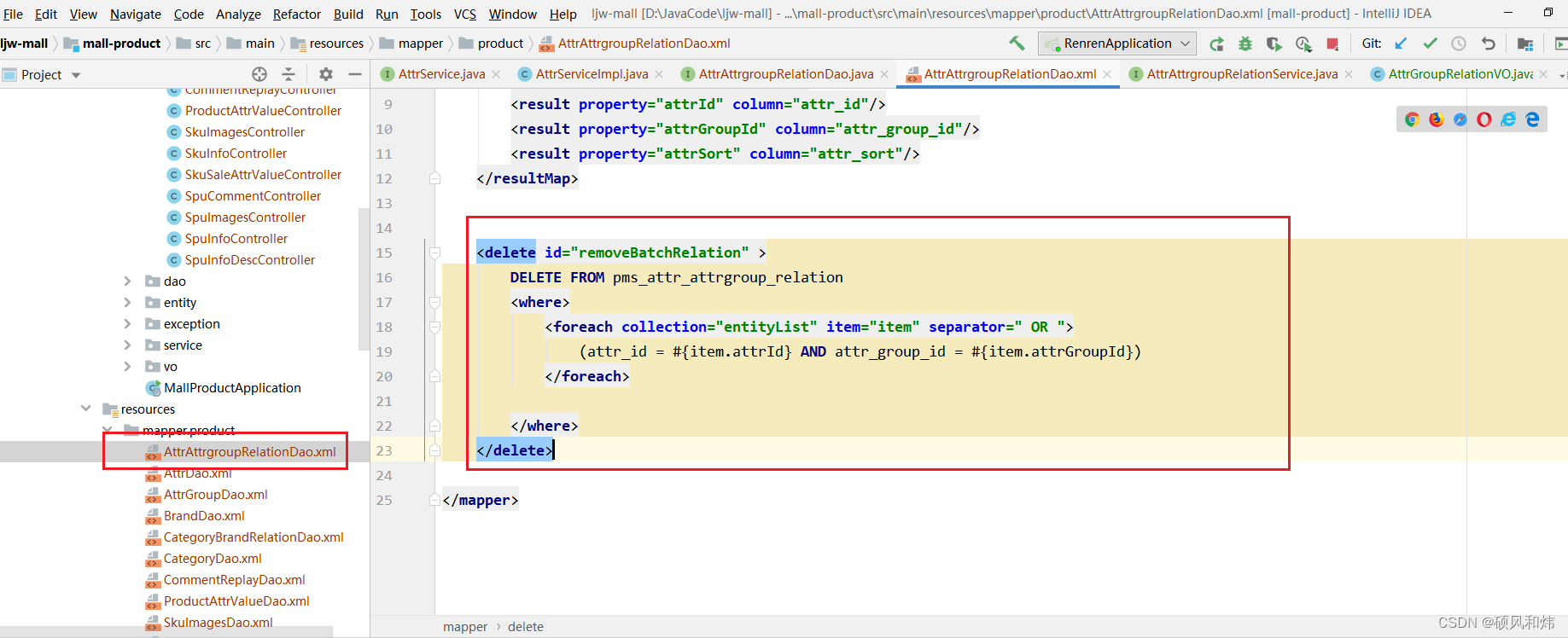
xml文件中对应的批量删除的SQL语句

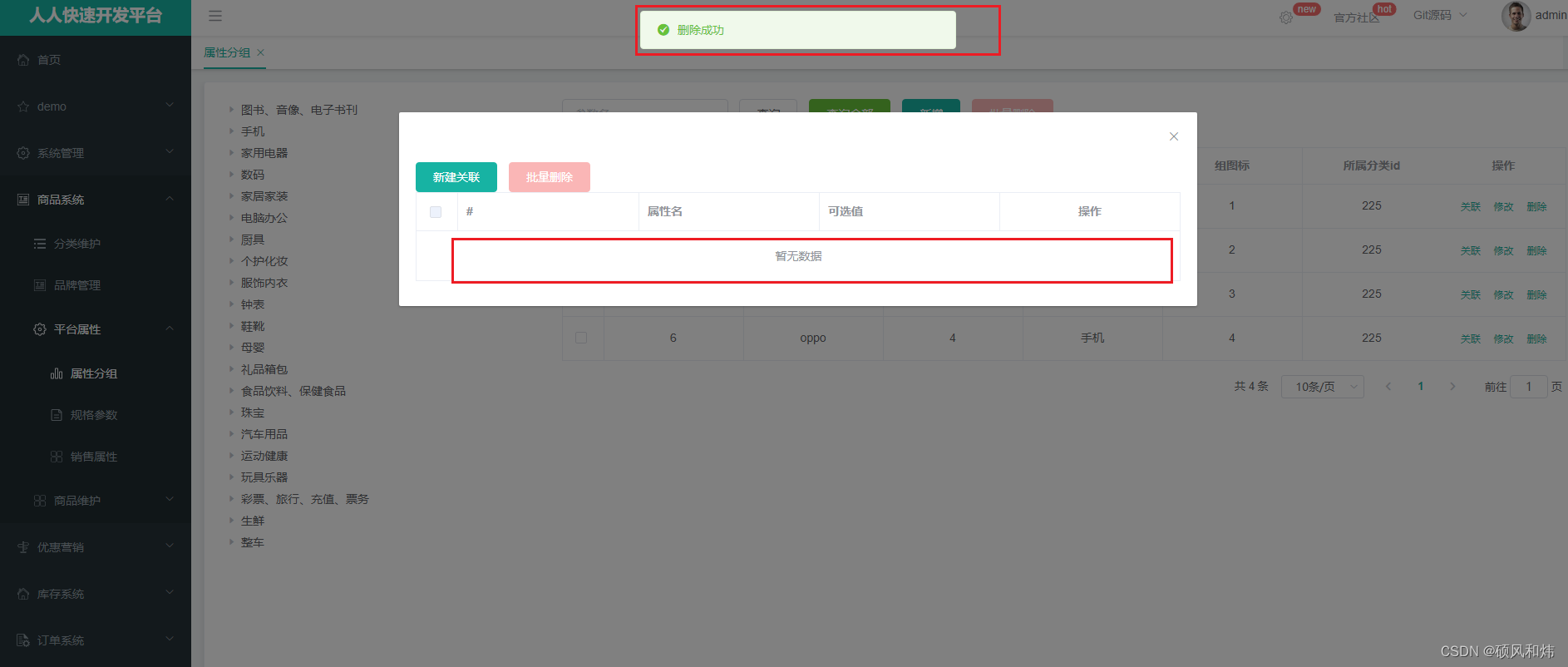
3.3 启动项目,访问测试
移除成功

四.未关联属性查询
属性组中直接对关联的属性做关联操作。需要先查询出没有被关联的属性信息。
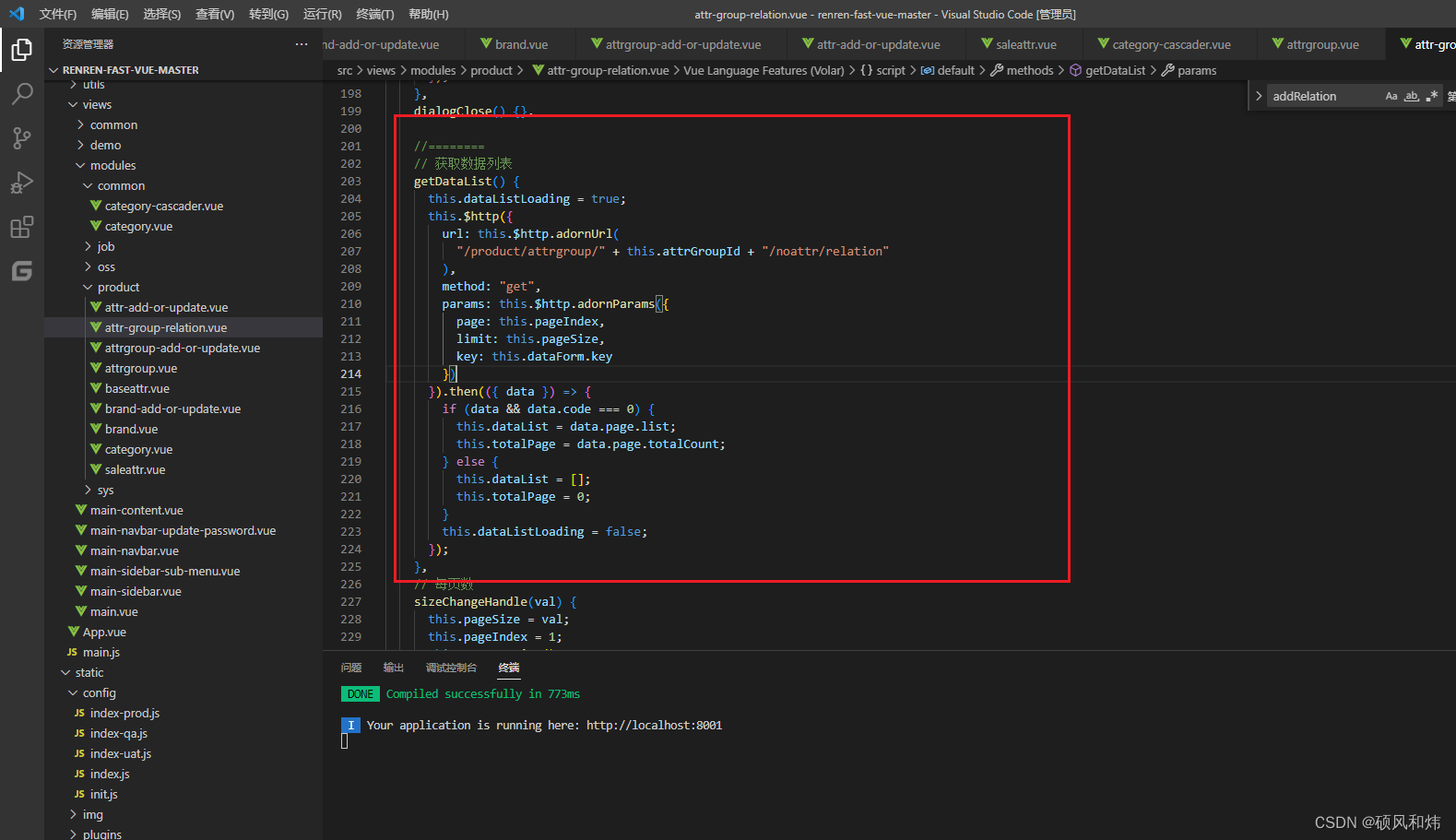
4.1 前端逻辑

4.2 后端逻辑
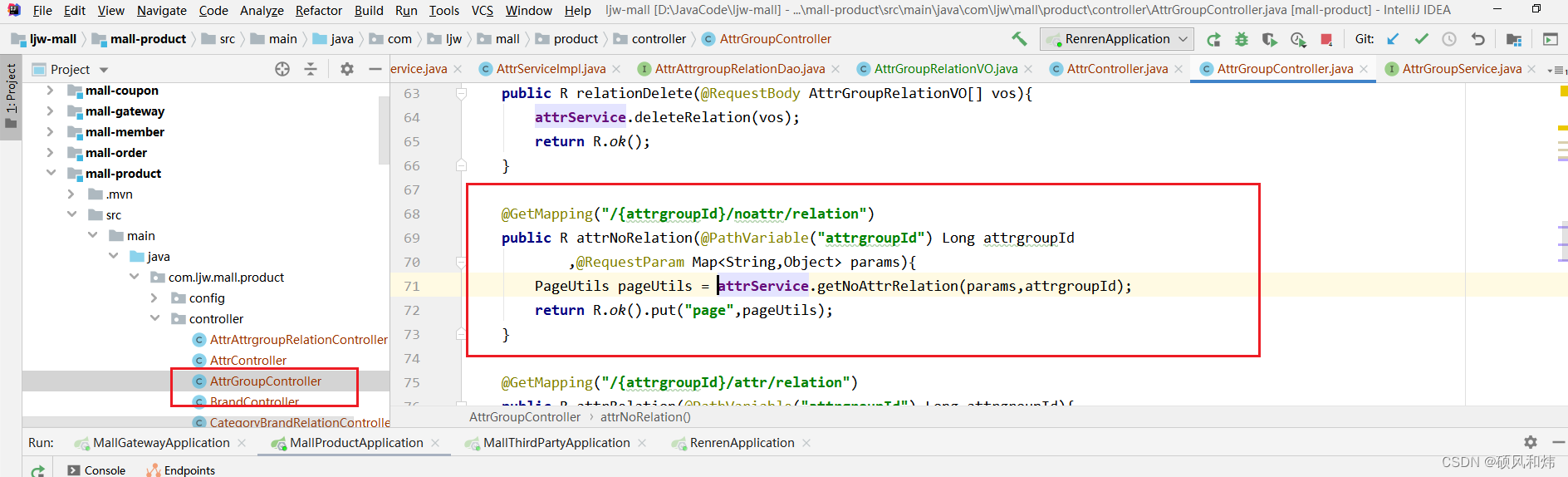
在Controller处理新增查询未关联属性的请求

添加对应的业务处理service方法
@Override
public PageUtils getNoAttrRelation(Map<String, Object> params, Long attrgroupId) {
// 1.查询当前属性组所在的类别编号
AttrGroupEntity attrGroupEntity = attrGroupService.getById(attrgroupId);
// 获取到对应的分类id
Long catelogId = attrGroupEntity.getCatelogId();
// 2.当前分组只能关联自己所属的类别下其他的分组没有关联的属性信息。
// 先找到这个类别下的所有的分组信息
List<AttrGroupEntity> group = attrGroupDao.selectList(new QueryWrapper<AttrGroupEntity>().eq("catelog_id", catelogId));
// 获取属性组的编号集合
List<Long> groupIds = group.stream().map((g) -> g.getAttrGroupId()).collect(Collectors.toList());
// 然后查询出类别信息下所有的属性组已经分配的属性信息
List<AttrAttrgroupRelationEntity> relationEntities = attrAttrgroupRelationDao.selectList(new QueryWrapper<AttrAttrgroupRelationEntity>().in("attr_group_id", groupIds));
List<Long> attrIds = relationEntities.stream().map((m) -> m.getAttrId()).collect(Collectors.toList());
// 根据类别编号查询所有的属性信息并排除掉上面的属性信息即可
// 这其实就是需要查询出最终返回给调用者的信息了 分页 带条件查询
QueryWrapper<AttrEntity> wrapper = new QueryWrapper<AttrEntity>()
.eq("catelog_id",catelogId)
// 查询的是基本属性信息,不需要查询销售属性信息
.eq("attr_type",ProductConstant.AttrEnum.ATTR_TYPE_BASE.getCode());
// 然后添加排除的条件
if(attrIds != null && attrIds.size() > 0){
wrapper.notIn("attr_id",attrIds);
}
// 还有根据key的查询操作
String key = (String)params.get("key");
if(!StringUtils.isEmpty(key)){
wrapper.and((w)->{
w.eq("attr_id",key).or().like("attr_name",key);
});
}
// 查询对应的相关信息
IPage<AttrEntity> page = this.page(
new Query<AttrEntity>().getPage(params),
wrapper
);
return new PageUtils(page);
}
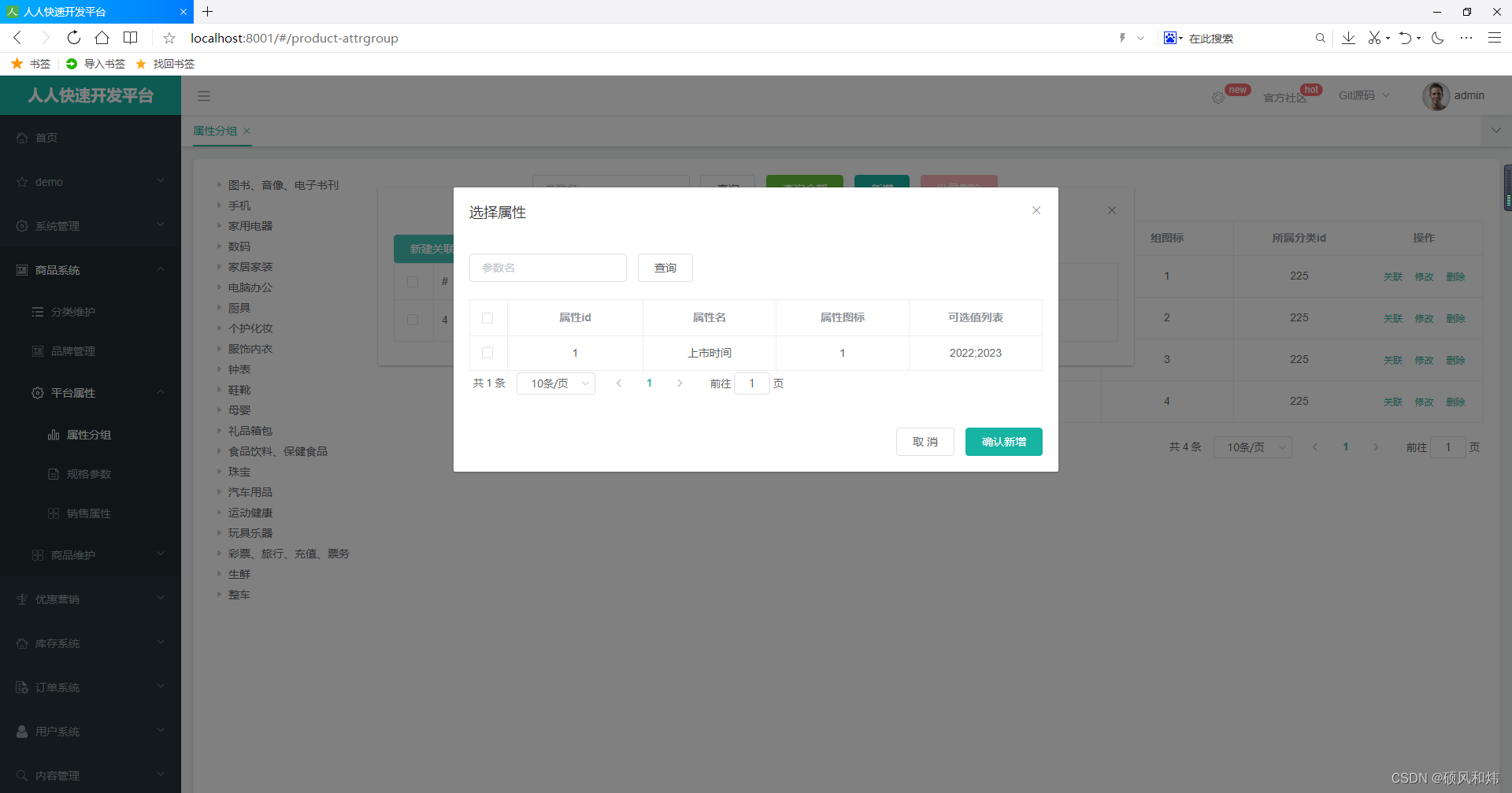
4.3 重启项目,测试访问
成功显示未被关联的数据

五.确认新增
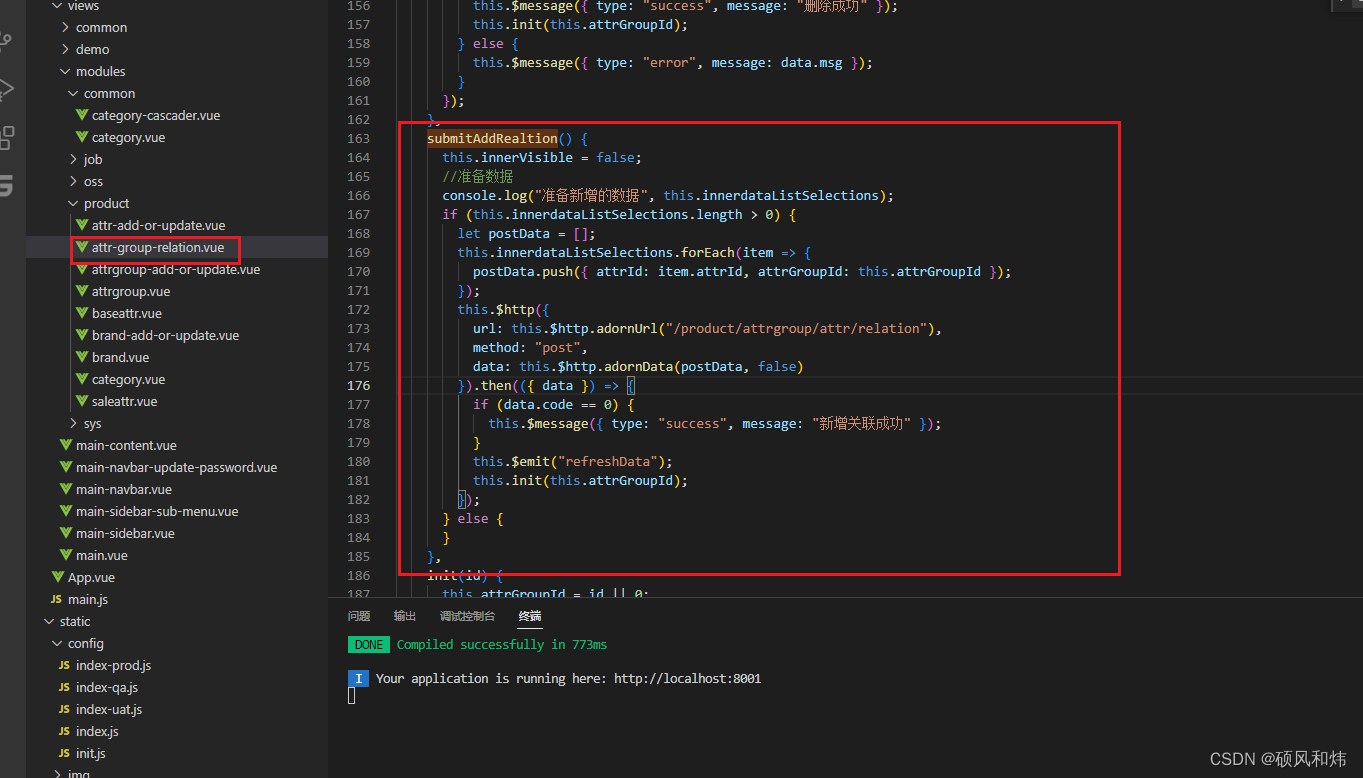
5.1 前端接口

5.2 后端处理逻辑
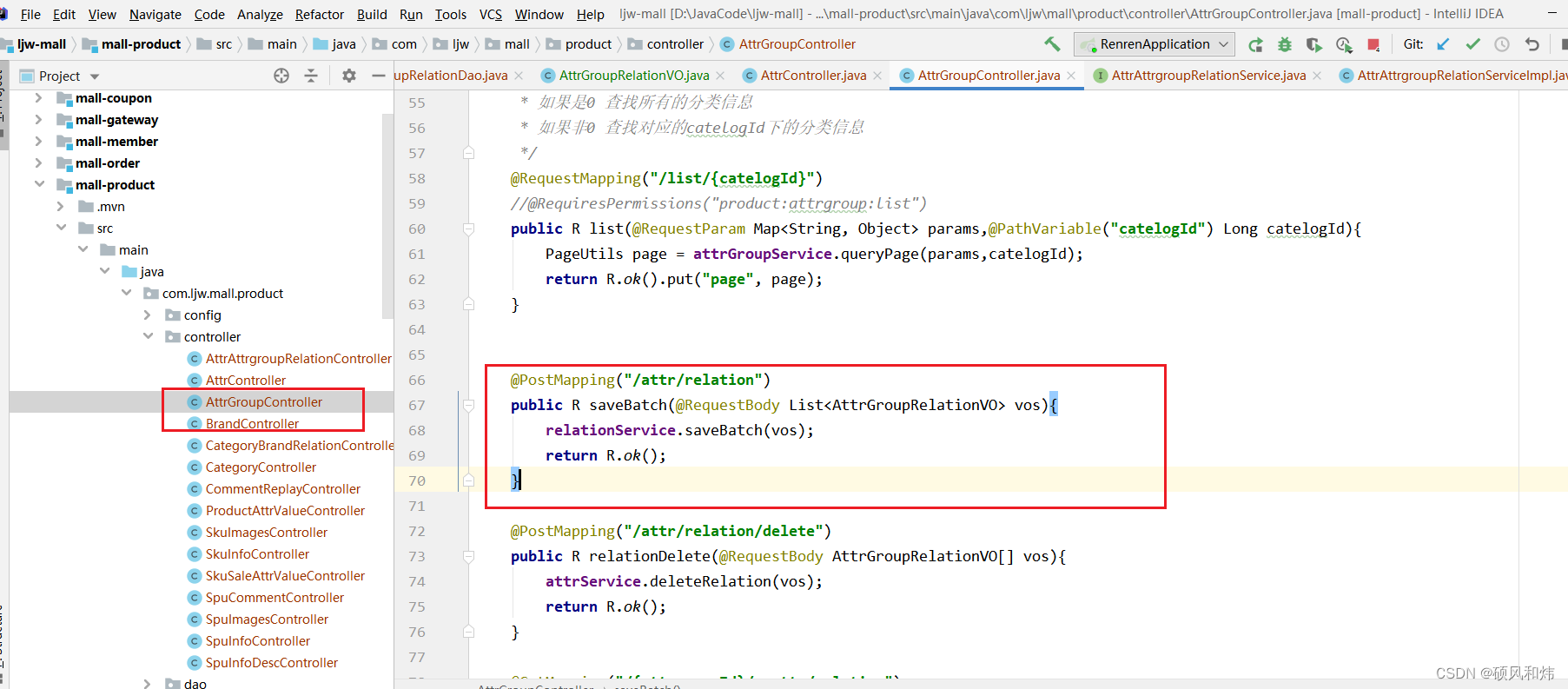
Controller中新增处理请求的方法

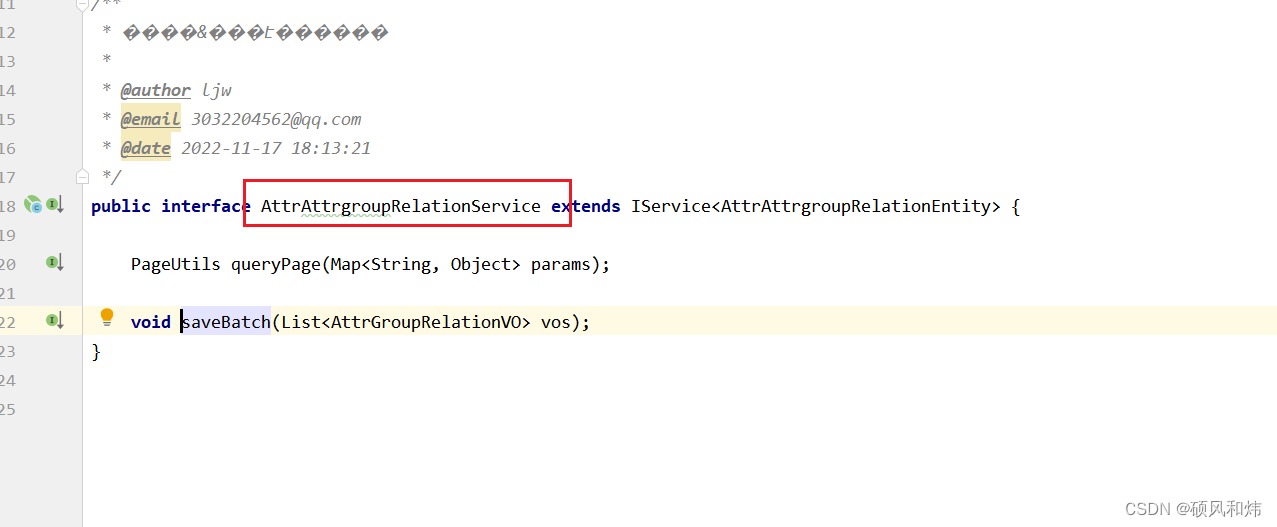
service中定义的接口

然后在serviceImpl中处理批量插入的需求
public void saveBatch(List<AttrGroupRelationVO> vos) {
List<AttrAttrgroupRelationEntity> collect = vos.stream().map((m) -> {
AttrAttrgroupRelationEntity entity = new AttrAttrgroupRelationEntity();
BeanUtils.copyProperties(m, entity);
return entity;
}).collect(Collectors.toList());
this.saveBatch(collect);
}
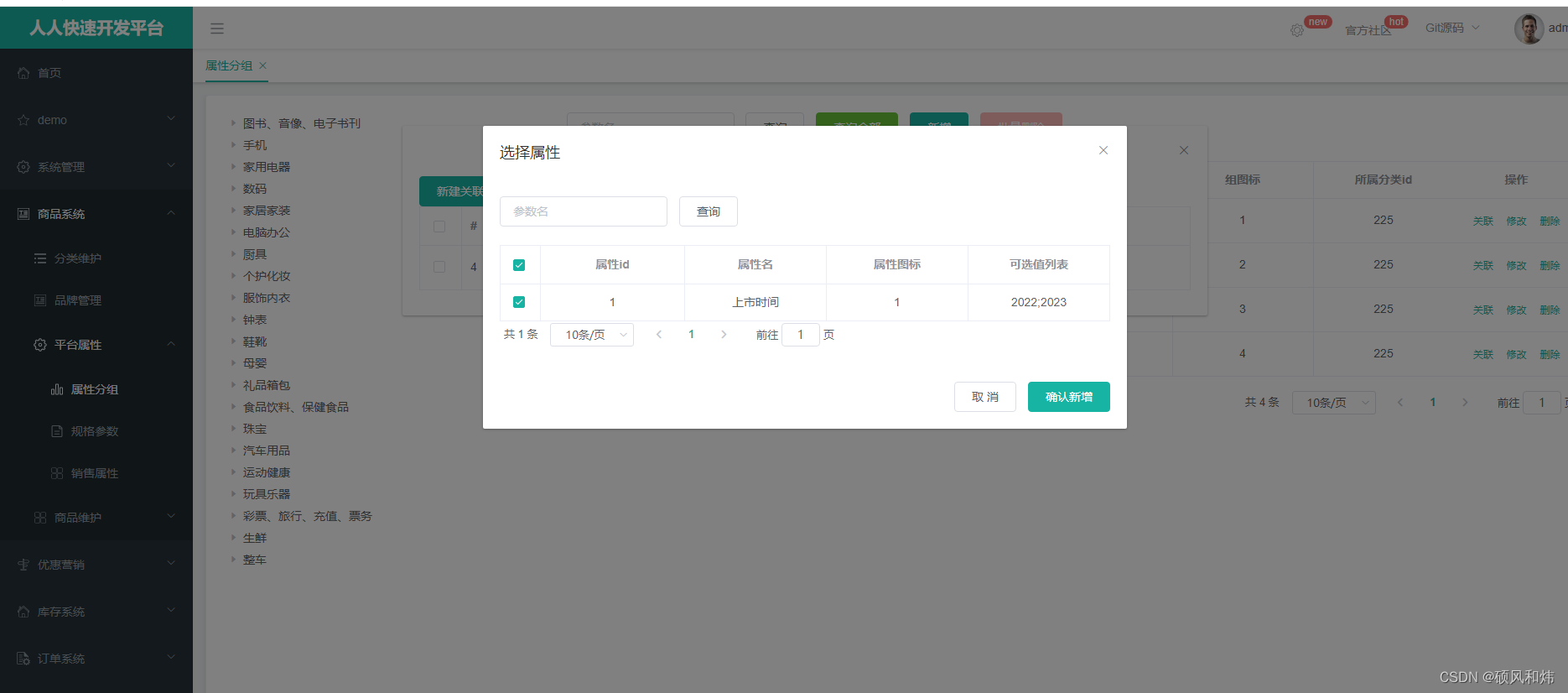
5.3 重启项目,访问测试
确认关联

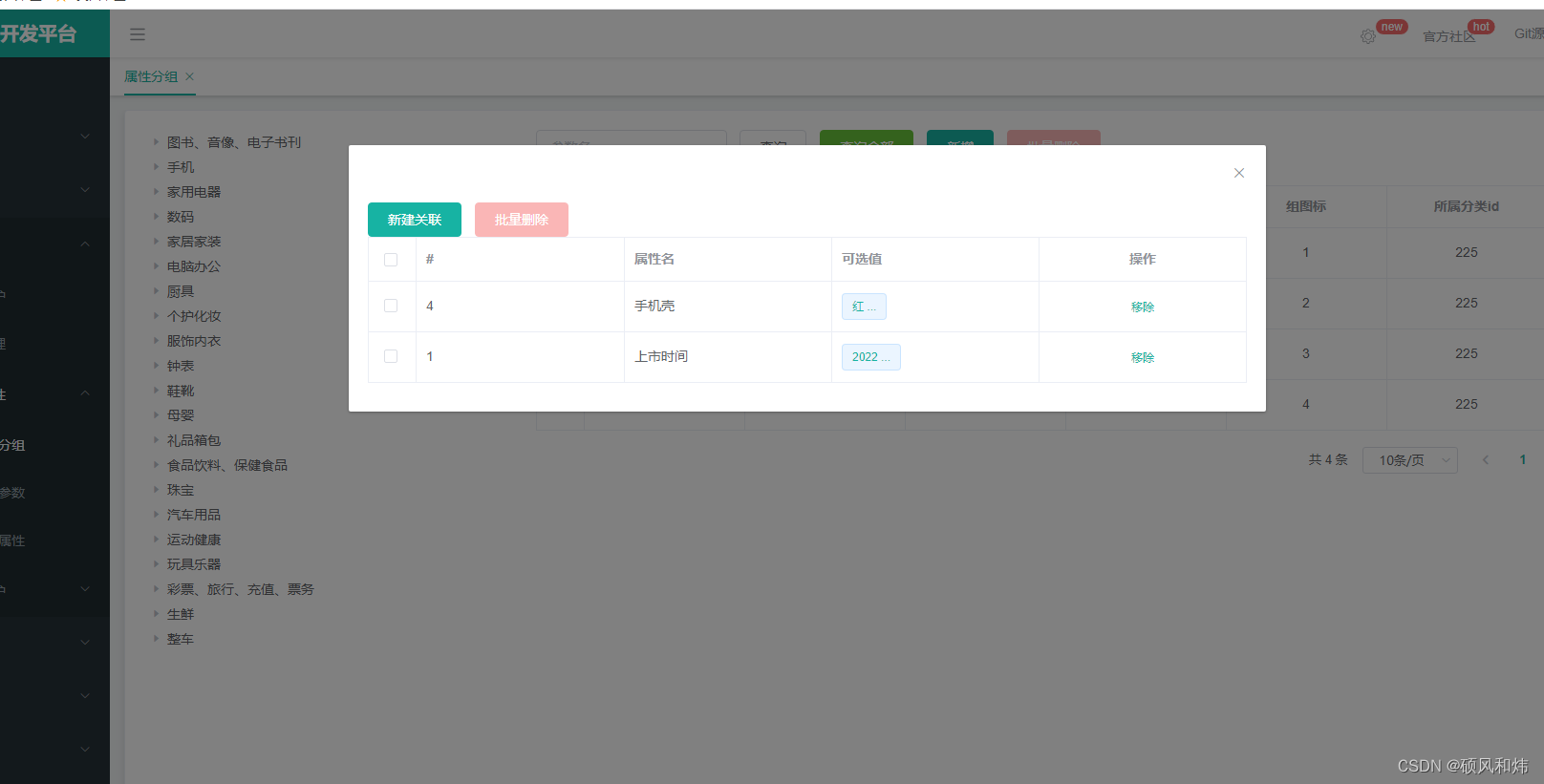
关联成功

好了,关于【34-业务开发-基础业务-属性组和基本属性-属性组和基本属性建立关联-属性组和基本属性解除关联-未关联属性查询-确认新增】就先学习到这里,更多的内容敬请期待。


![[附源码]java毕业设计宿舍管理系统](https://img-blog.csdnimg.cn/6e4f7c7dc8c14d3eb20dc3f898a03a96.png)













![[附源码]java毕业设计研究生管理系统](https://img-blog.csdnimg.cn/83fd3b22199744d78eb2ddd5b51d3396.png)