文章目录
- 1 前言
- 1 课题背景
- 2 数据库设计实现
- 3 实现效果
- 4 Flask框架
- 5 爬虫
- 6 Ajax技术
- 7 Echarts
- 8 最后
1 前言
🔥 Hi,大家好,这里是丹成学长的毕设系列文章!
🔥 对毕设有任何疑问都可以问学长哦!
这两年开始,各个学校对毕设的要求越来越高,难度也越来越大… 毕业设计耗费时间,耗费精力,甚至有些题目即使是专业的老师或者硕士生也需要很长时间,所以一旦发现问题,一定要提前准备,避免到后面措手不及,草草了事。
为了大家能够顺利以及最少的精力通过毕设,学长分享优质毕业设计项目,今天要分享的新项目是
🚩 大数据-实时疫情数据可视化项目
🥇学长这里给一个题目综合评分(每项满分5分)
- 难度系数:4分
- 工作量:4分
- 创新点:3分
🧿 选题指导, 项目分享:
https://gitee.com/yaa-dc/BJH/blob/master/gg/cc/README.md
1 课题背景
这两年大家最关心的便是疫情的进展情况了,每天睡前看一眼,睡醒盯一眼,恨不得实时关注着,而很多官方平台也用可视化的方式,实时更新着数据。通过图形图像的方式展示着疫情情况比密密麻麻的一堆表格数据看起来更能发现数据的规律,方便广大群众了解疫情信息也更有利于官方开展疫情防护工作。
2 数据库设计实现
本系统数据库使用集成型数据库MySQL,MySQL是一个关系型数据库管理系统,关联数据库将数据保存在不同的表中,而不是将所有数据放在一个大仓库内,这样就增加了速度并提高了灵活性。
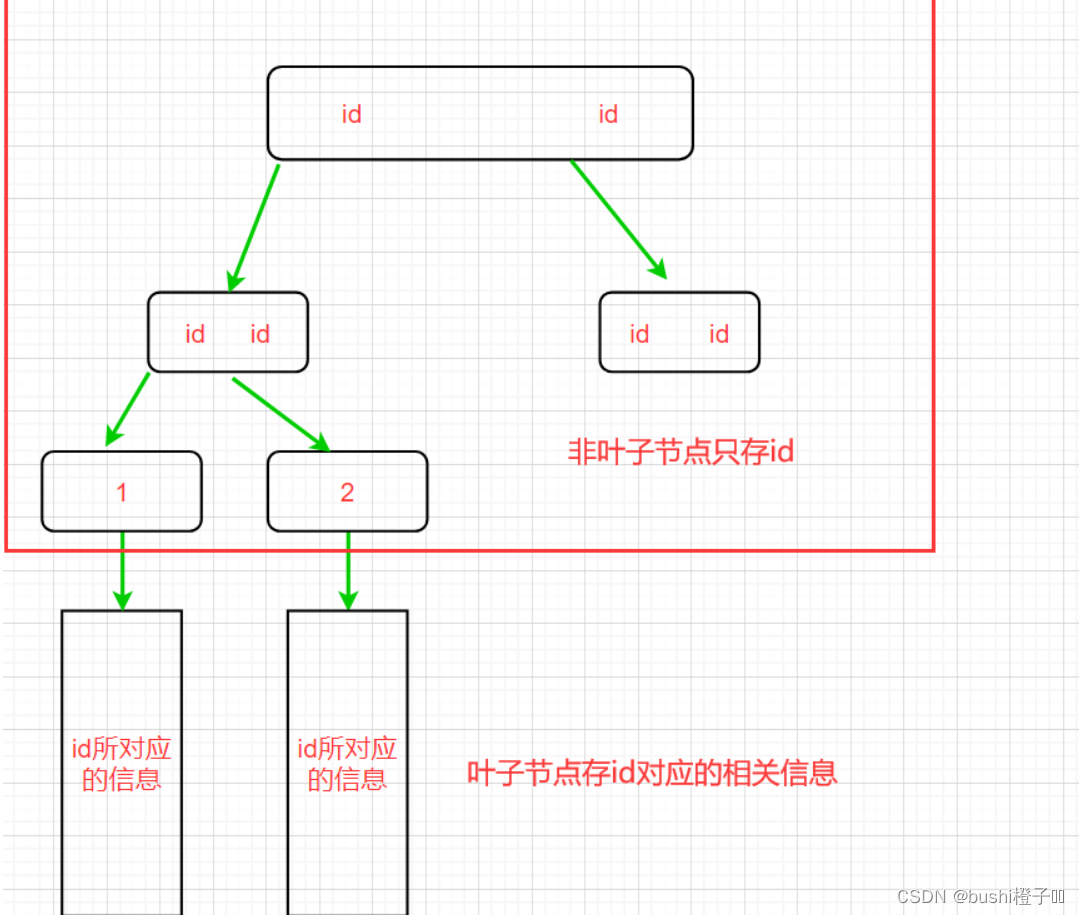
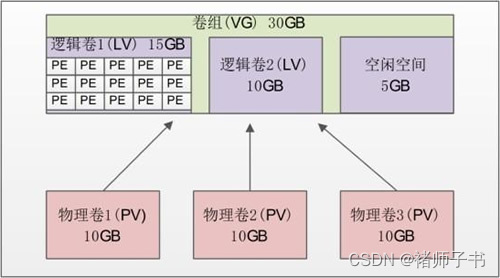
mysql架构图

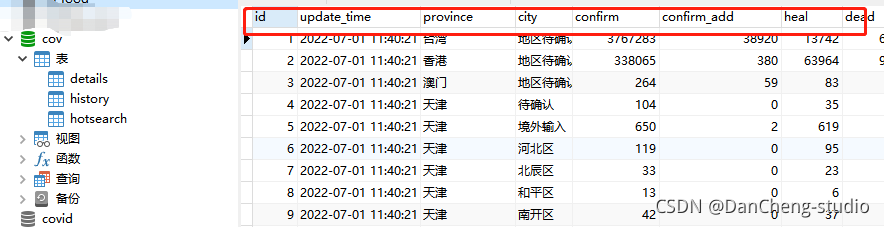
本项目相关表结构如下:

3 实现效果
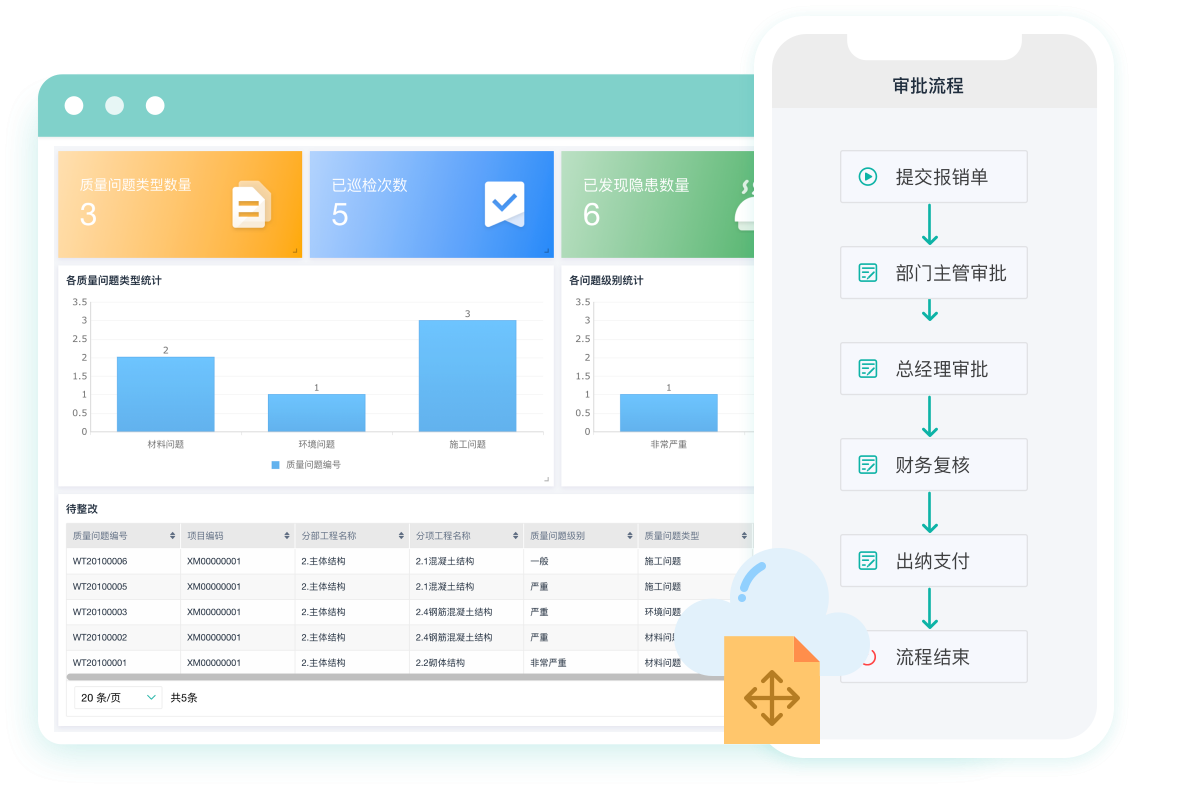
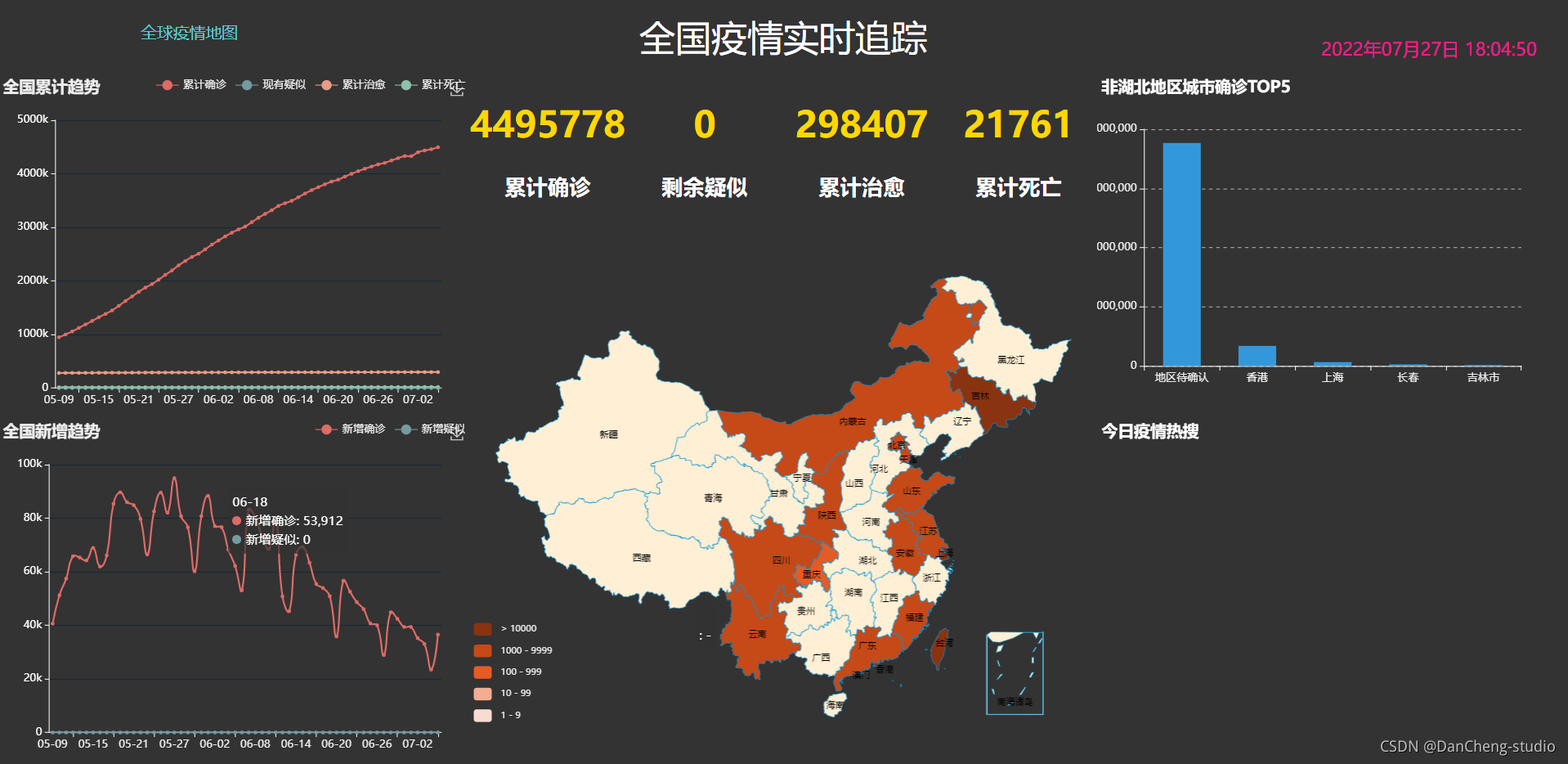
主界面
疫情可视化系统开发主界面包括全国疫情热力图界面及相关确诊数量柱形图、增长趋势图等。

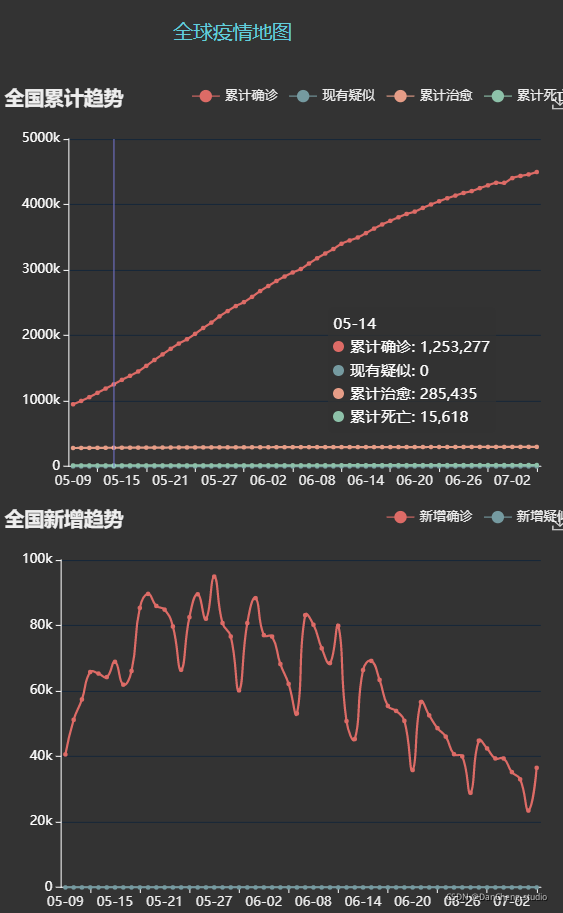
折线统计图
疫情统计折线图如图所示。从全国累计趋势和新增趋势可以看出,我国疫情情况现在比较稳定,能够得到有效控制。 折线图可以选择只显示一种数据,并为数据重新制作折线图, 便于更好分析疫情发展情
况,我国疑似人数趋势,隐藏其他数据。将鼠标移到相应线段可以展示是哪一天的数据,可以看到,一旦有疑似,可以很快确认是否被确诊,说明我国对新冠肺炎已经有有效措施进行排查,效果也很显著,侧面说明疫情得到控制。

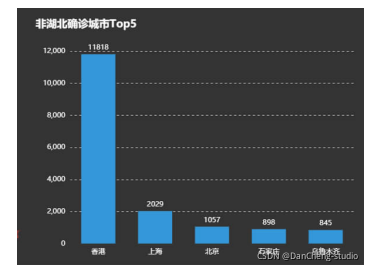
柱状图
如图所示,根据中国除湖北外的城市确诊情况和全球各国确诊情况制作柱状统计图。 可以看出,在中国,香港确诊人数相较其他城市来说,需要加强防护与监管。
相关代码
# 世界疫情地图
@app.route('/world')
def world():
return render_template('world.html')
# 获取world数据,世界疫情地图
@app.route('/get_world')
def get_world():
res = []
global_dict = utils.get_world()
for tup in global_dict:
res.append({'name': tup, 'value': global_dict[tup]})
# 获取中国累计确诊人数
china_data = utils.get_c1_data()[0]
res.append({'name': '中国', 'value': int(china_data)})
return jsonify({'data': res, 'name': nameMap.namemap})
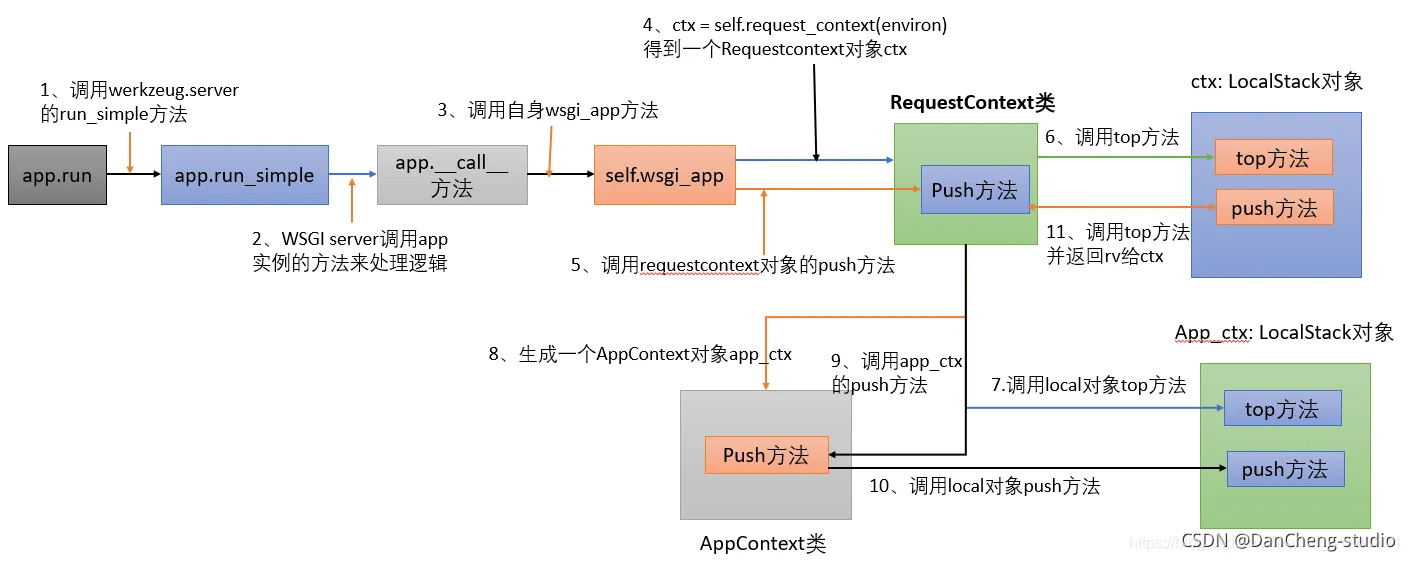
4 Flask框架
Flask是一个基于Werkzeug和Jinja2的轻量级Web应用程序框架。与其他同类型框架相比,Flask的灵活性、轻便性和安全性更高,而且容易上手,它可以与MVC模式很好地结合进行开发。Flask也有强大的定制性,开发者可以依据实际需要增加相应的功能,在实现丰富的功能和扩展的同时能够保证核心功能的简单。Flask丰富的插件库能够让用户实现网站定制的个性化,从而开发出功能强大的网站。
本项目在Flask开发后端时,前端请求会遇到跨域的问题,解决该问题有修改数据类型为jsonp,采用GET方法,或者在Flask端加上响应头等方式,在此使用安装Flask-CORS库的方式解决跨域问题。此外需要安装请求库axios。
框架图

相关代码:
#数据库连接
from flask import Flask
import pymysql
# SQLAlchemy:Python 下的一款 ORM 框架,建立在数据库 API 之上,使用关系对象映射进行数据库操作
# 把关系数据库的表结构映射到对象上,将对象转换成 SQL,然后使用数据 API 执行 SQL 并获取执行结果
from sqlalchemy import create_engine
import config
# 创建一个 flask 实例
manager = Flask(__name__)
# 数据库连接
db = pymysql.connect(host="localhost", user=config.username,password=config.password, db=config.db_name)
engine = create_engine('mysql+pymysql://root:123456@127.0.0.1:3306/38_food')
# 处理跨域请求
from flask_cors import CORS
from api import food
from model import manager
# 允许用户跨源发出 Cookie 或经过身份验证的请求
CORS(manager, supports_credentials=True)
manager.register_blueprint(food.food_info)
5 爬虫
网络爬虫是一种按照一定的规则,自动地抓取万维网信息的程序或者脚本。爬虫对某一站点访问,如果可以访问就下载其中的网页内容,并且通过爬虫解析模块解析得到的网页链接,把这些链接作为之后的抓取目标,并且在整个过程中完全不依赖用户,自动运行。若不能访问则根据爬虫预先设定的策略进行下一个 URL的访问。在整个过程中爬虫会自动进行异步处理数据请求,返回网页的抓取数据。在整个的爬虫运行之前,用户都可以自定义的添加代理,伪 装 请求头以便更好地获取网页数据。爬虫流程图如下:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-93SHGUvQ-1658921533487)(image-20220712143046445.png)]](https://img-blog.csdnimg.cn/d6fbecd864f84a8fb0558c90a77f6e72.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_80,text_Q1NETiBARGFuQ2hlbmctc3R1ZGlv,size_10,color_FFFFFF,t_70,g_se,x_16)
6 Ajax技术
Ajax 是一种独立于 Web 服务器软件的浏览器技术。
Ajax使用 JavaScript 向服务器提出请求并处理响应而不阻塞的用户核心对象XMLHttpRequest。通过这个对象,您的 JavaScript 可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
前端将需要的参数转化为JSON字符串,再通过get/post方式向服务器发送一个请并将参数直接传递给后台,后台对前端请求做出反应,接收数据,将数据作为条件查询,但会j’son字符串格式的查询结果集给前端,前端接收到后台返回的数据进行条件判断并作出相应的页面展示。
$.ajax({
url: 'http://127.0.0.1:5000/updatePass',
type: "POST",
data:JSON.stringify(data.field),
contentType: "application/json; charset=utf-8",
dataType: "json",
success: function(res) {
if (res.code == 200) {
layer.msg(res.msg, {icon: 1});
} else {
layer.msg(res.msg, {icon: 2});
}
}
})
7 Echarts
ECharts(Enterprise Charts)是百度开源的数据可视化工具,底层依赖轻量级Canvas库ZRender。兼容了几乎全部常用浏览器的特点,使它可广泛用于PC客户端和手机客户端。ECharts能辅助开发者整合用户数据,创新性的完成个性化设置可视化图表。支持折线图(区域图)、柱状图(条状图)、散点图(气泡图)、K线图、饼图(环形图)等,通过导入 js 库在 Java Web 项目上运行。