文章目录
- DES算法
- 1 算法流程
- 2 算法细节
- (1)子密钥的产生
- (2)初始置换 I P IP IP
- (3)加密函数
- (4)逆初始置换 I P − 1 IP^{-1} IP−1
- 例题
DES算法
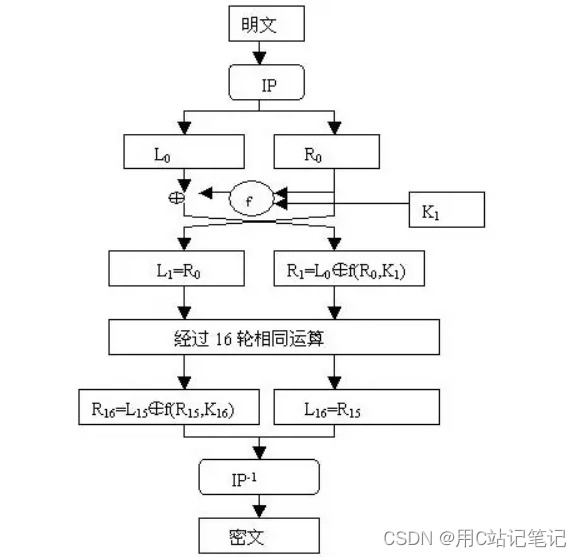
1 算法流程
-
64位密钥经子密钥产生算法产生出16个子密钥:K1,K2…,K16,分别供第一次,第二次,…,第十六次加密迭代利用。
-
64位明文首先经过初始置换IP,将数据打乱重新排列并分为左右两半。左边32位构成L0,右边32位构成R0。
-
由加密函数f实现子密钥K1对R0的加密,结果为32位数据组f(R0,K1)。f(R0,K1)再与L0模2相加,又得到一个32位的数据组L0⊕f(R0,K1)。以L0⊕f(R0,K1)作为第二次加密迭代的R1,以R0作为第二次加密迭代的L1。至此,第一次加密迭代结束。
-
第二次加密迭代至第十六次加密迭代分别用子密钥K2,…,K16进行,其过程与第一次加密迭代相同。
-
第十六次加密迭代结束后,产生一个64位的数据组。以其左边32位作为R16,以其右边32位作为L16,两者合并再经过逆初始置换,将数据重新排列,得到64位密文。至此加密过程全部结束。

2 算法细节
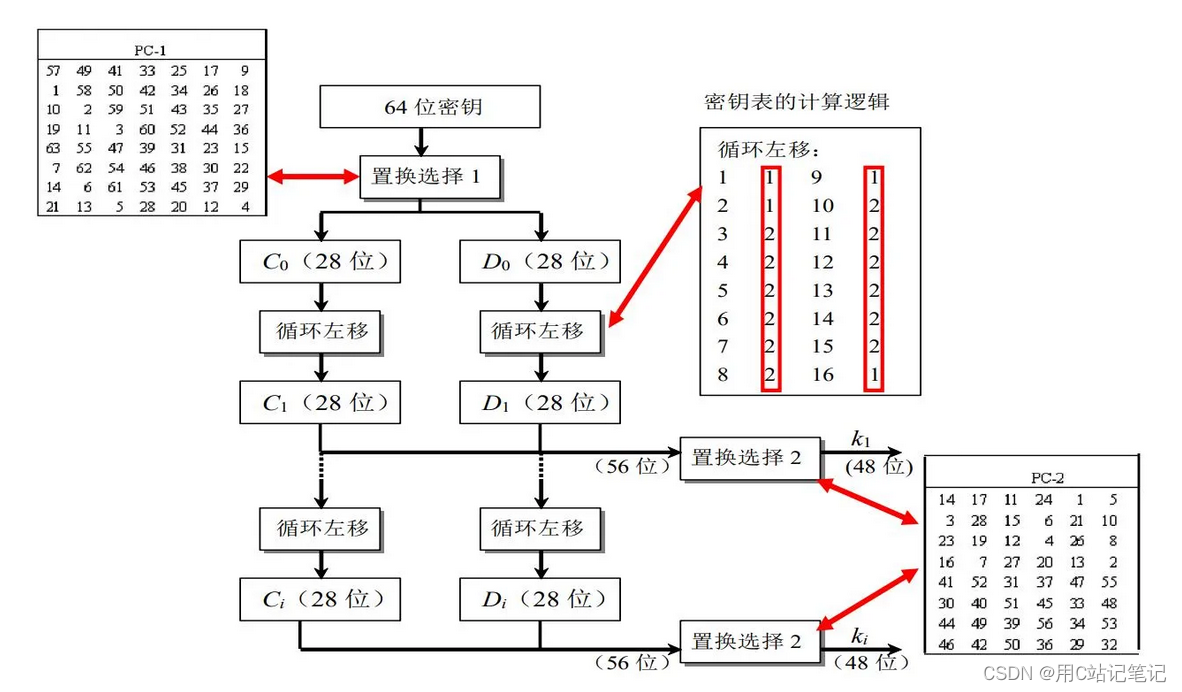
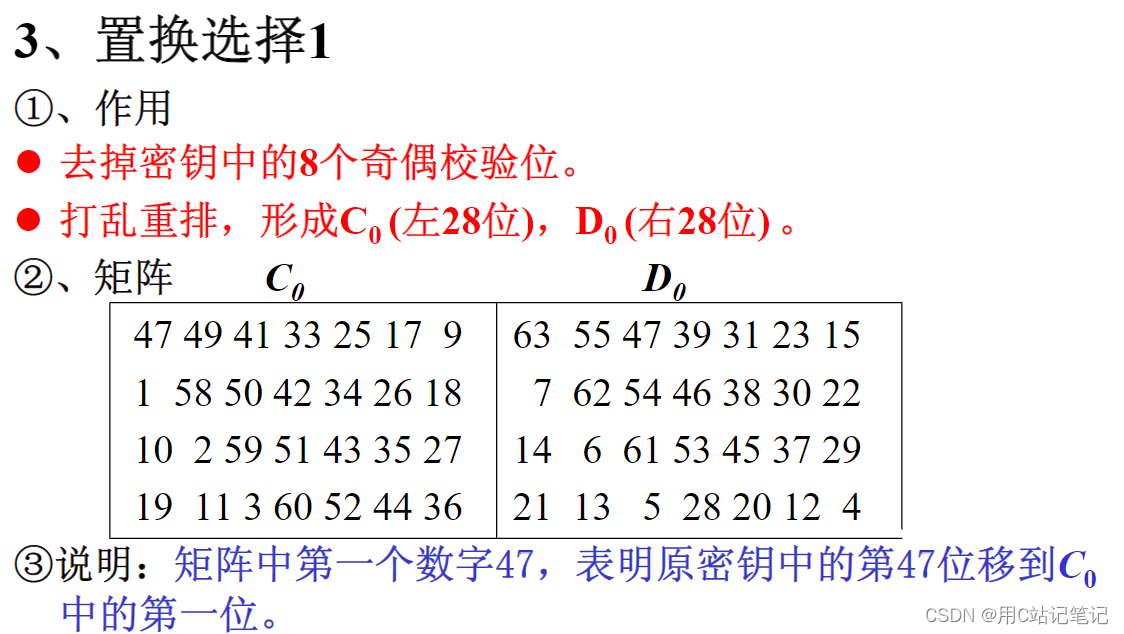
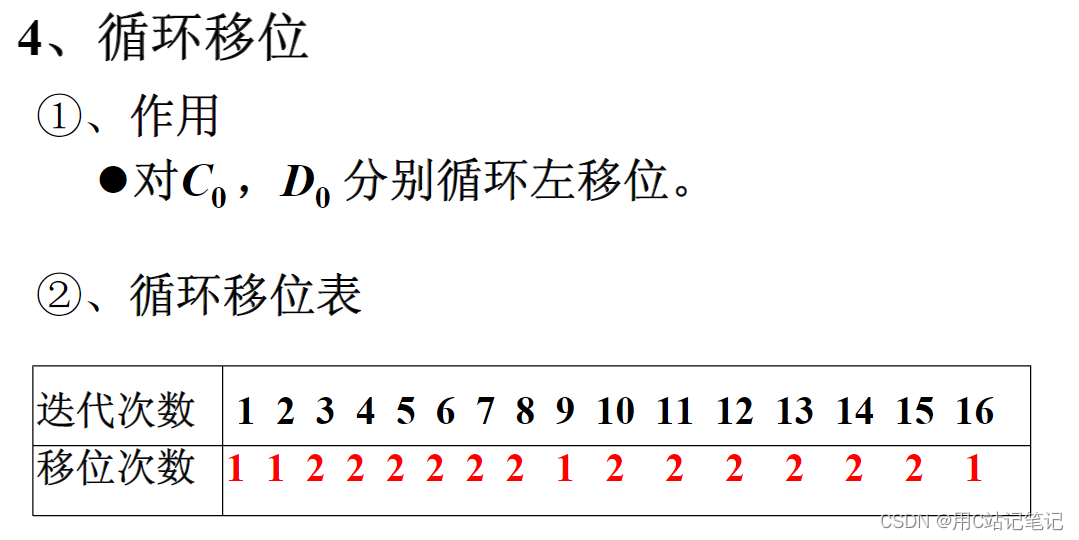
(1)子密钥的产生
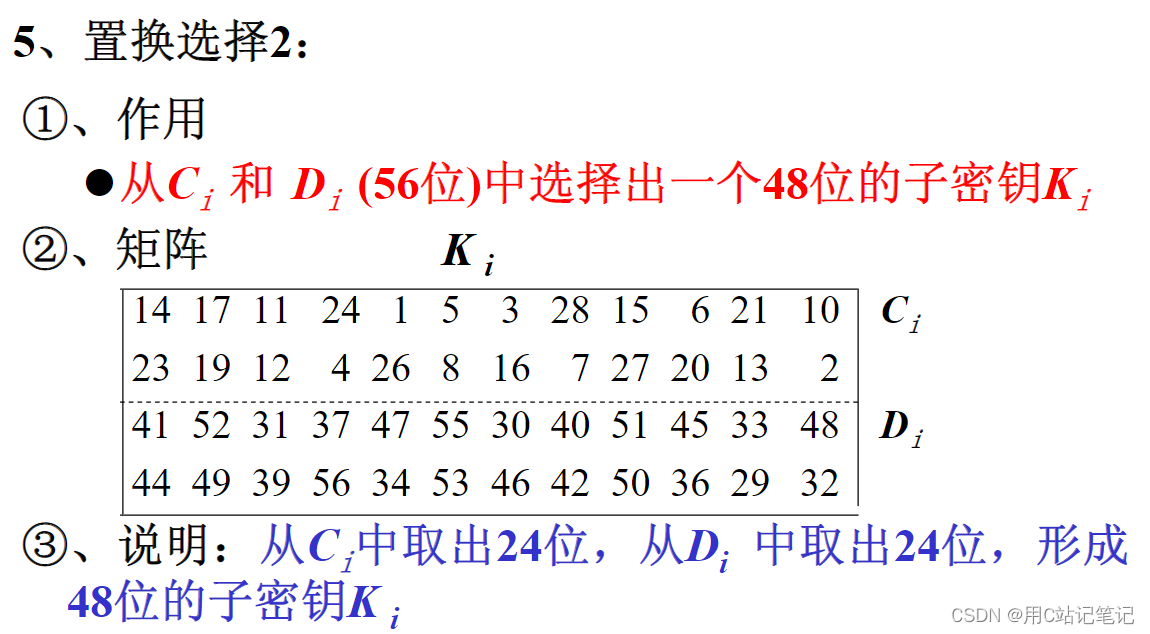
64位密钥经过置换选择1、循环左移、置换选择2等变换,产生出16个48位长的子密钥。




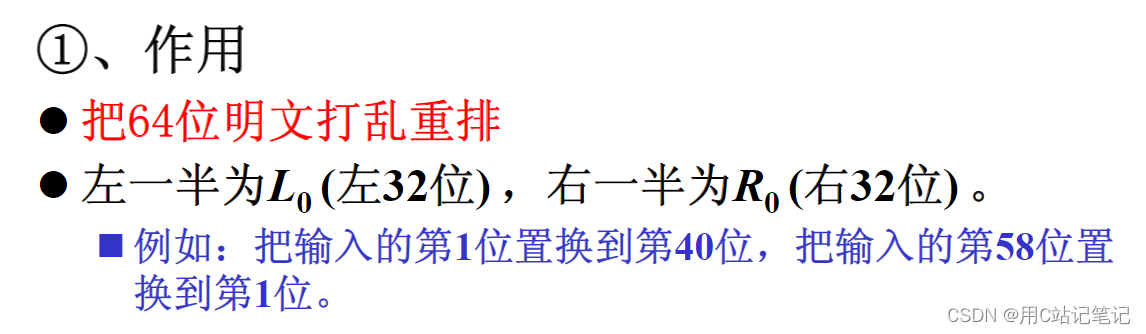
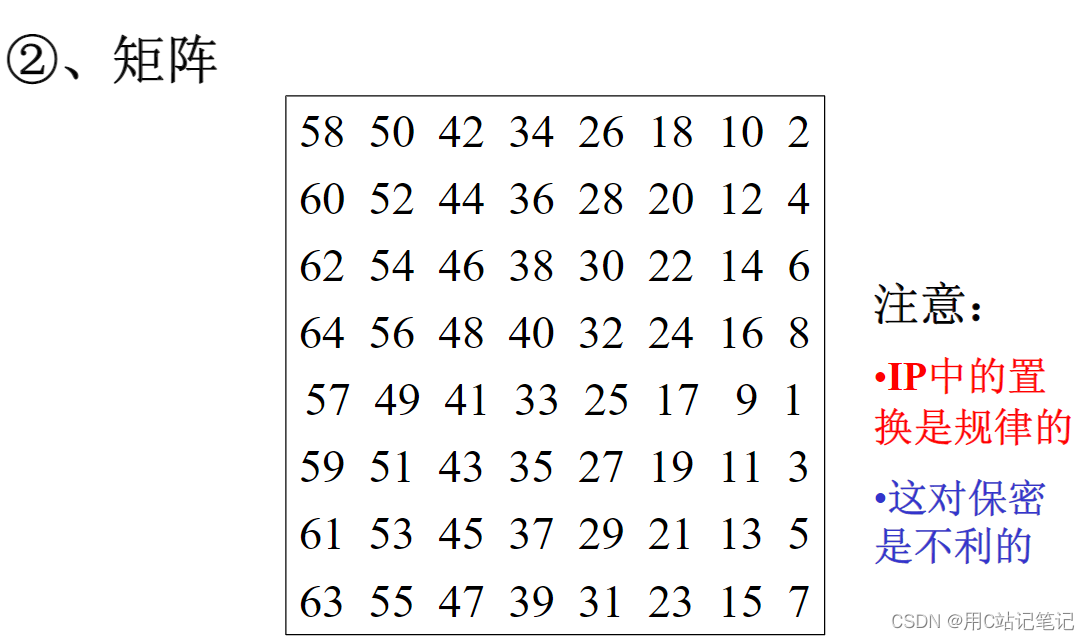
(2)初始置换 I P IP IP
将64位明文打乱重排,并分为两半。


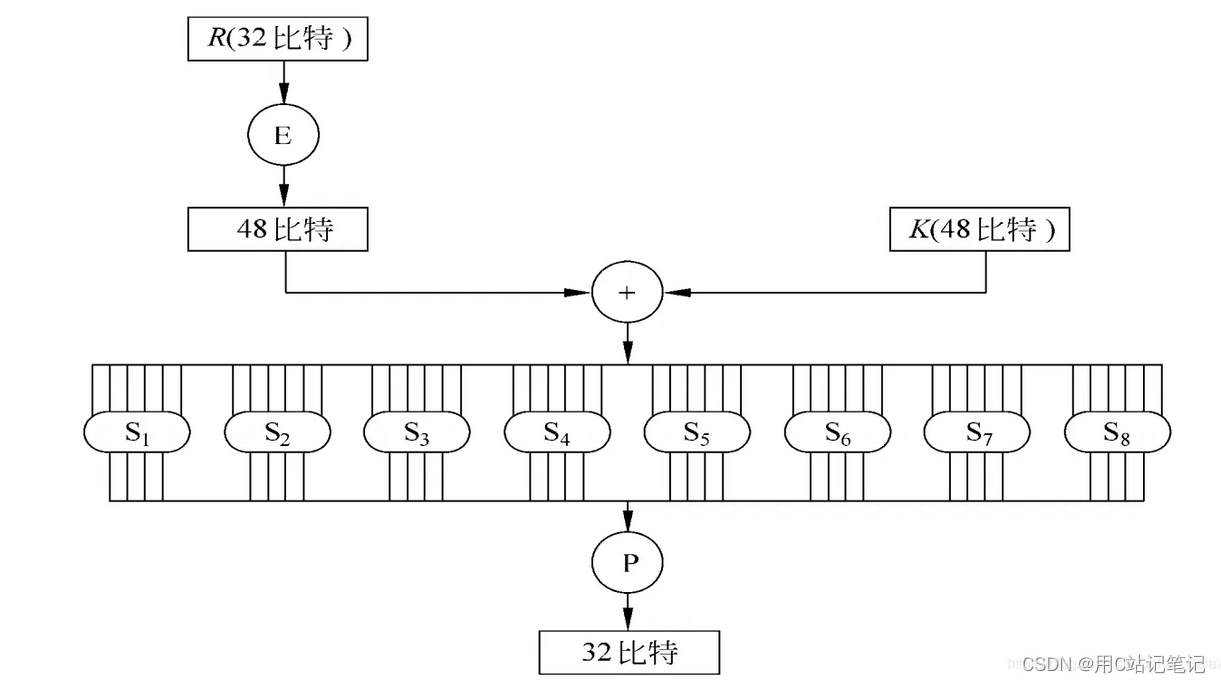
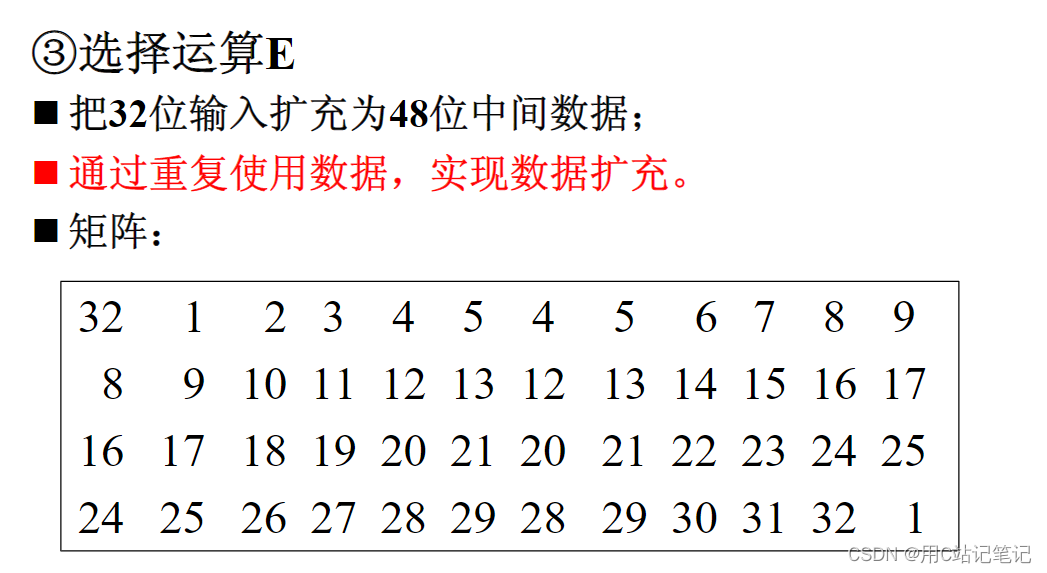
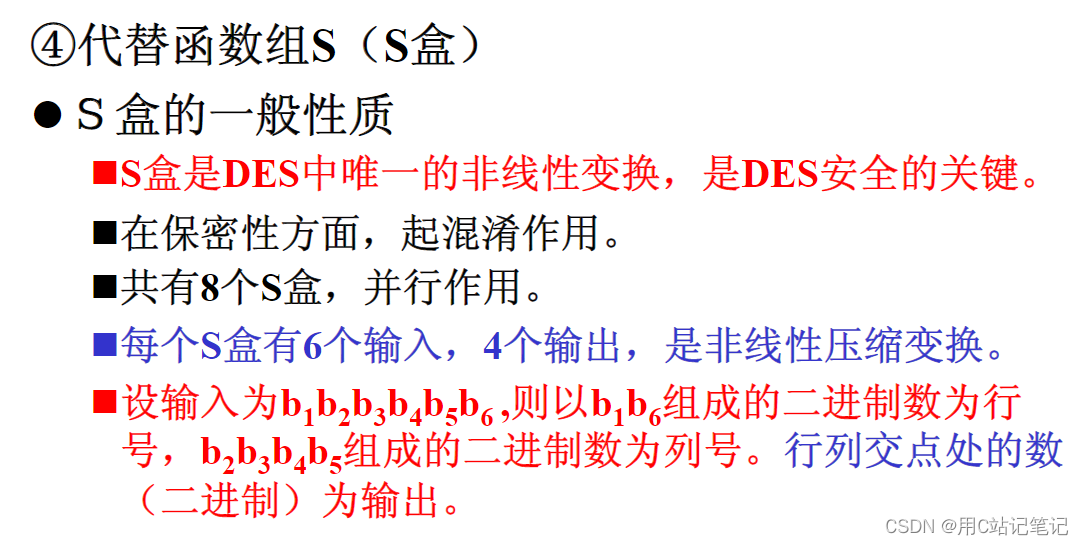
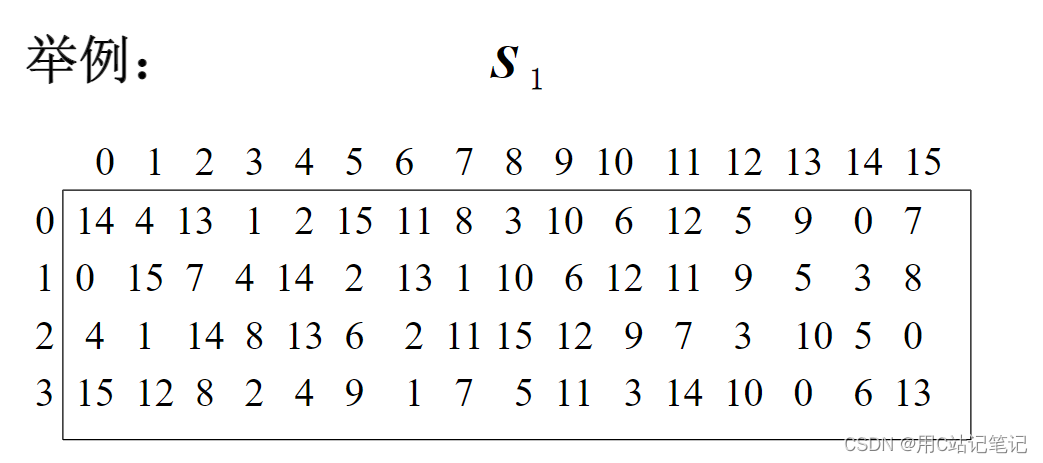
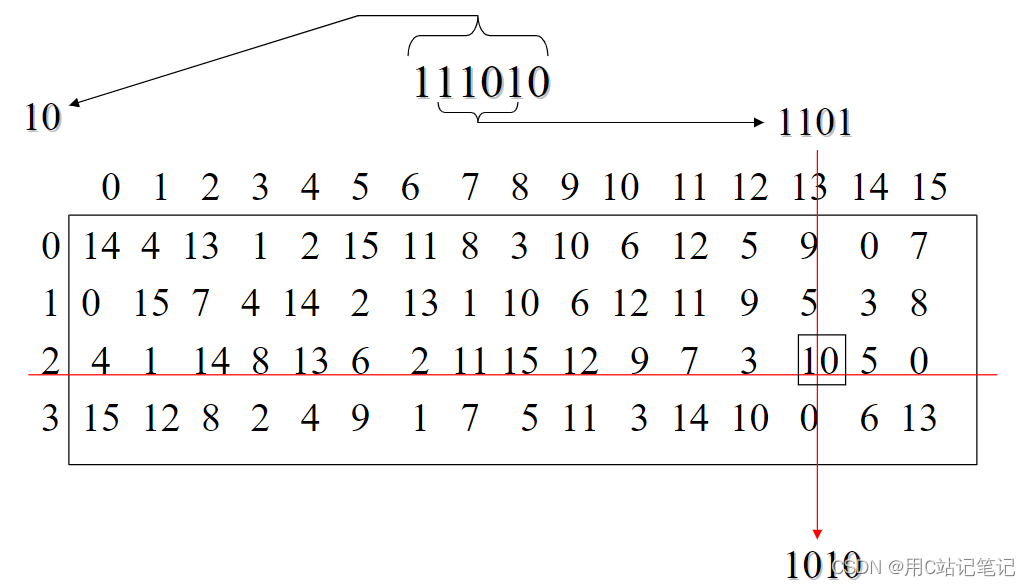
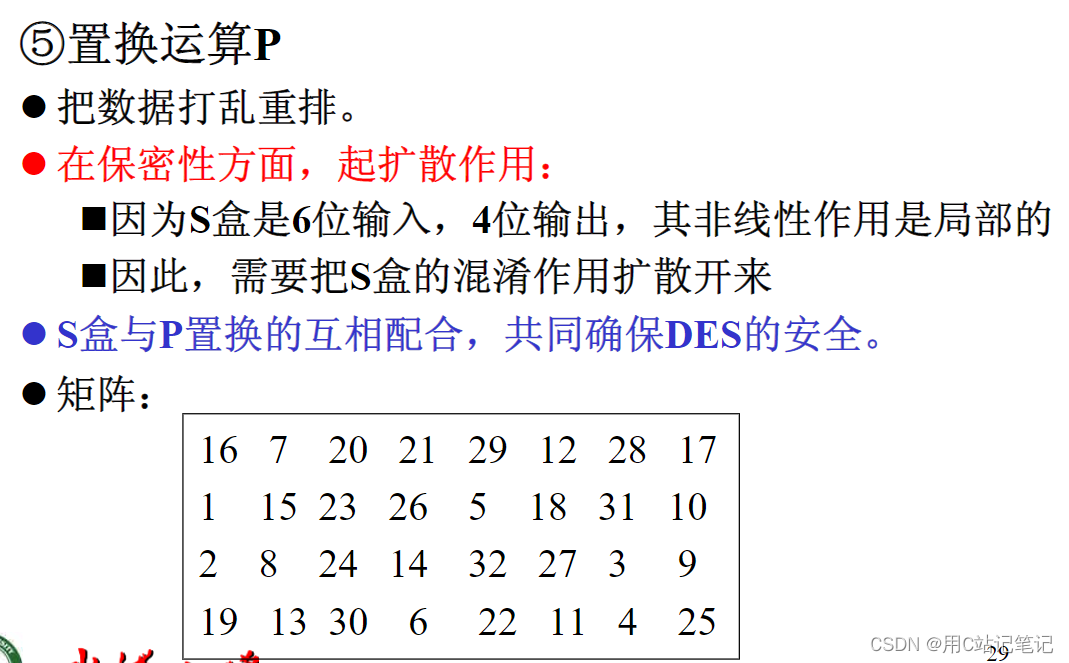
(3)加密函数
在第i次迭代加密中选择运算E对32位的Ri-1的各位进行选择和排列,产生一个48位的结果。此结果与子密钥Ki模2相加,然后送入代替函数S。代替函数组由8个代替函数(S盒子)组成,每个S盒子有6位输入,产生4位输出。8个S盒子的输出合并,结果得到一个32位的数据组。此数据组在经过置换运算P,将其各位打乱。置换运算P的输出便是加密函数的输出f(Ri-1,Ki)。






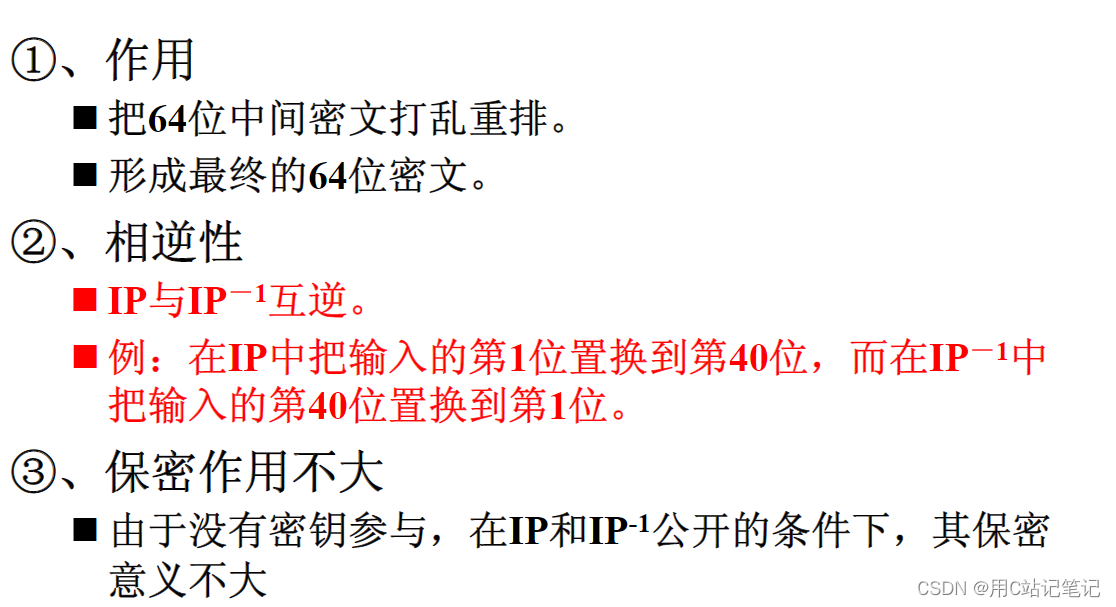
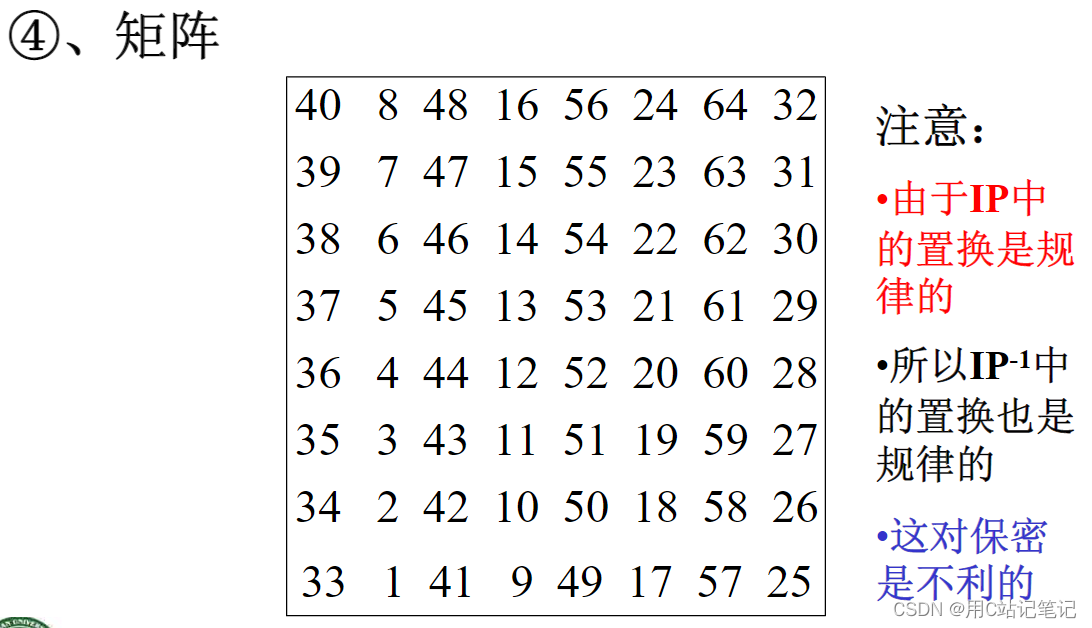
(4)逆初始置换 I P − 1 IP^{-1} IP−1
将第16次加密迭代的结果打乱重排,形成64位密文。


例题
考了差分的计算






![[附源码]SSM计算机毕业设计基于的城镇住房公积金管理系统JAVA](https://img-blog.csdnimg.cn/63e70b1ec5c54f4d89398b20edb2d2f1.png)