文章目录
- 🎈 简介
- 🎈 所需环境
- 🎈 下载安装
- 🎈 使用初体验
- 🍭 创建一个Hair示例
- 🍭 Hair Asset
- 🍭 尝试给Avatar创建头发
- 🍭 如何更改材质
🎈 简介
8月份的时候Unity官方发布了Hair毛发系统,提供了集头发创作、模型蒙皮、发丝模拟和头发渲染的一体化解决方案。

Github地址:https://github.com/Unity-Technologies/com.unity.demoteam.hair
在此之前,Unity发布的新动画短片《Enemies》就集中展示了发丝解决方案的效果,毛发的渲染十分真实,感兴趣的可以去看一下。

Enemies短片:https://www.youtube.com/watch?v=eXYUNrgqWUU
🎈 所需环境
- Unity 2020.2.0f1 +
- Compute shader enabled platform
- 支持现在常用的渲染管线(
Built-in RP、URP、HDRP)
🎈 下载安装
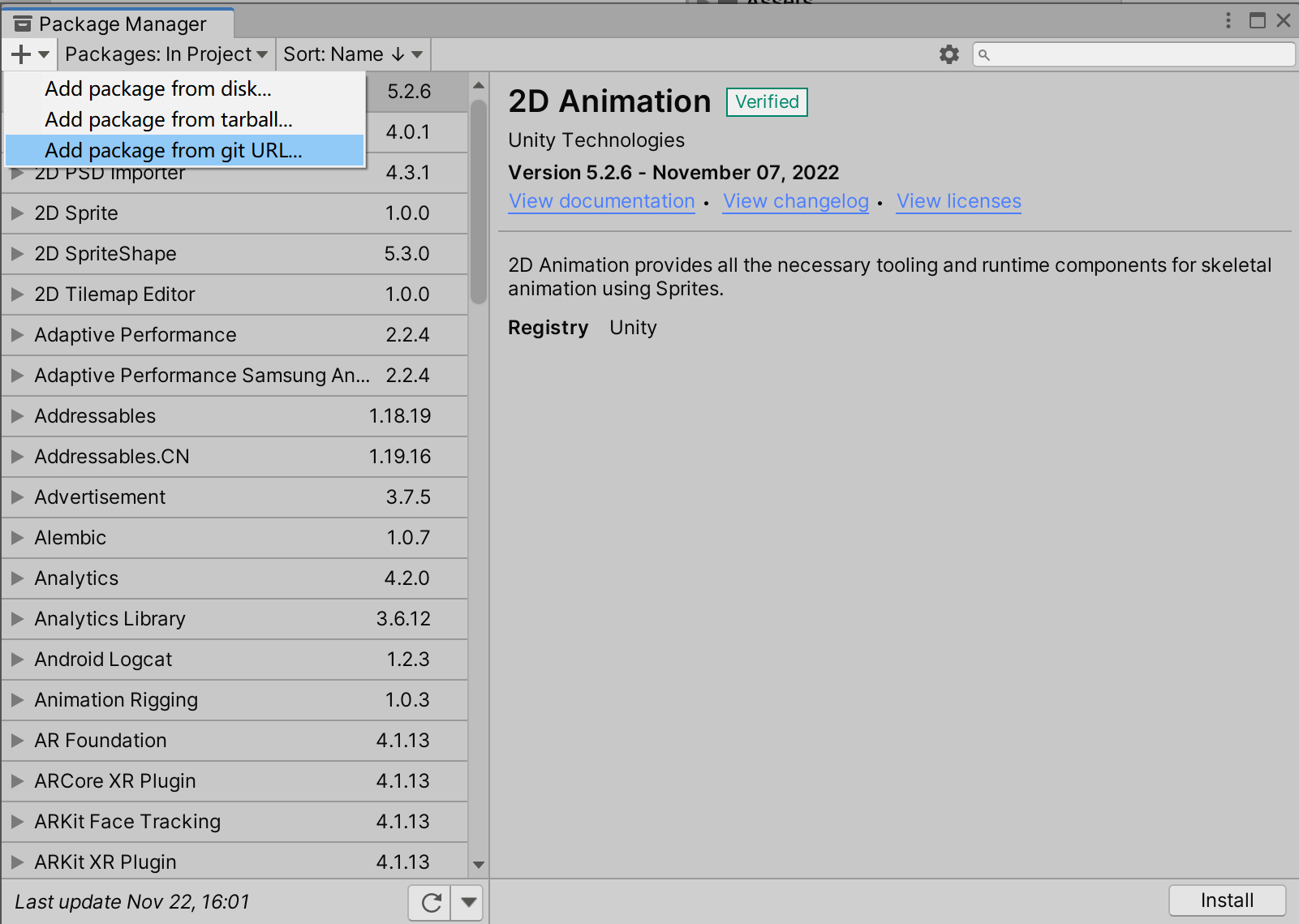
可以在Package Manager中通过Add package from git URL的形式下载导入。

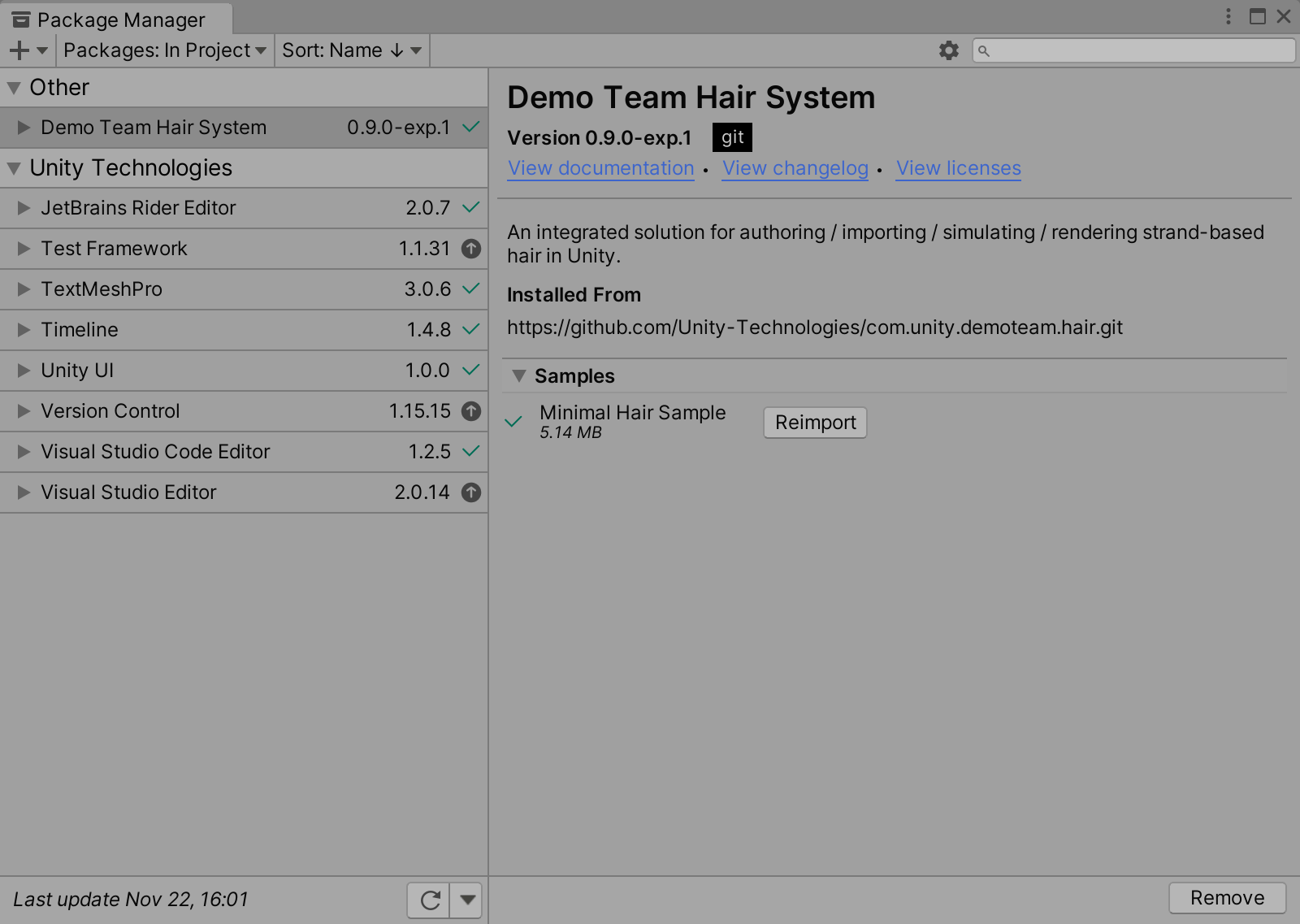
可以将Samples一起导入,方便看其示例:

🎈 使用初体验
所用环境:
- Unity版本:2020.3.33
- 渲染管线:Built-in RP
🍭 创建一个Hair示例
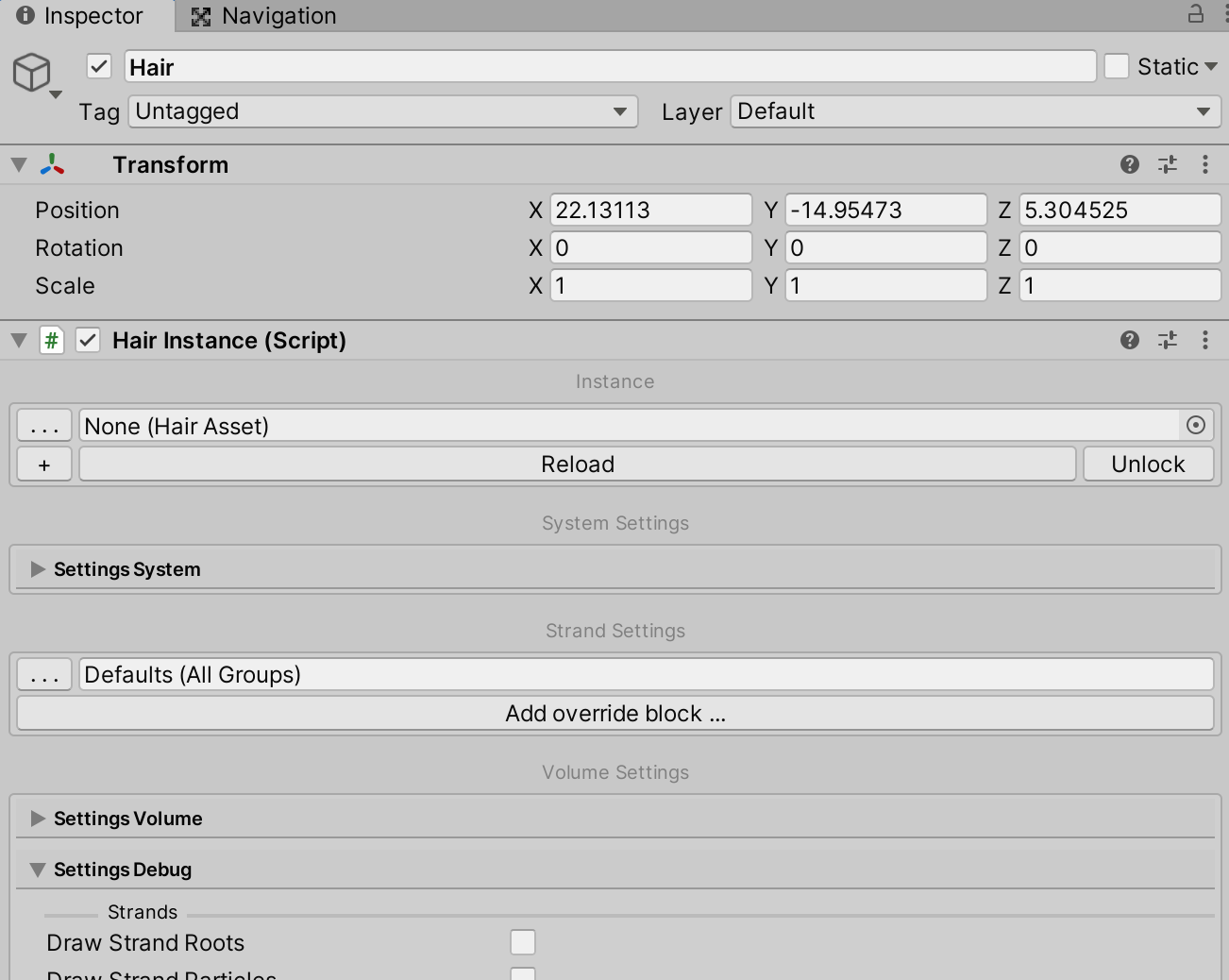
新建一个物体为其添加Hair Instance组件:

可见需要一个Hair Asset类型的资产,通过Assets / Create / Hair / Hair Asset进行创建,并为其赋值,但是赋值后还没有看到任何效果,需要在该资产面板中点击Build strand groups。

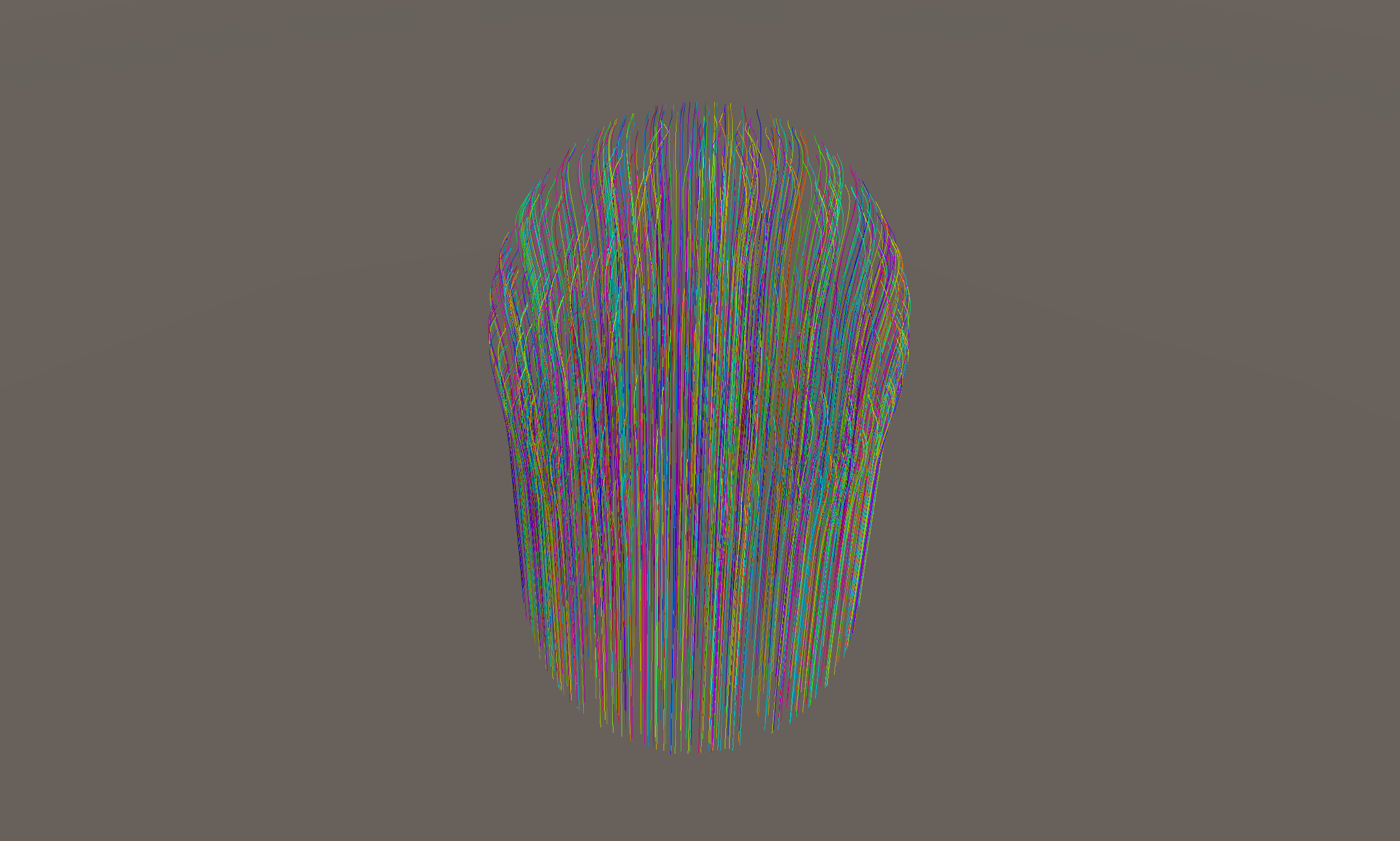
在Scene窗口查看生成的实例:

🍭 Hair Asset
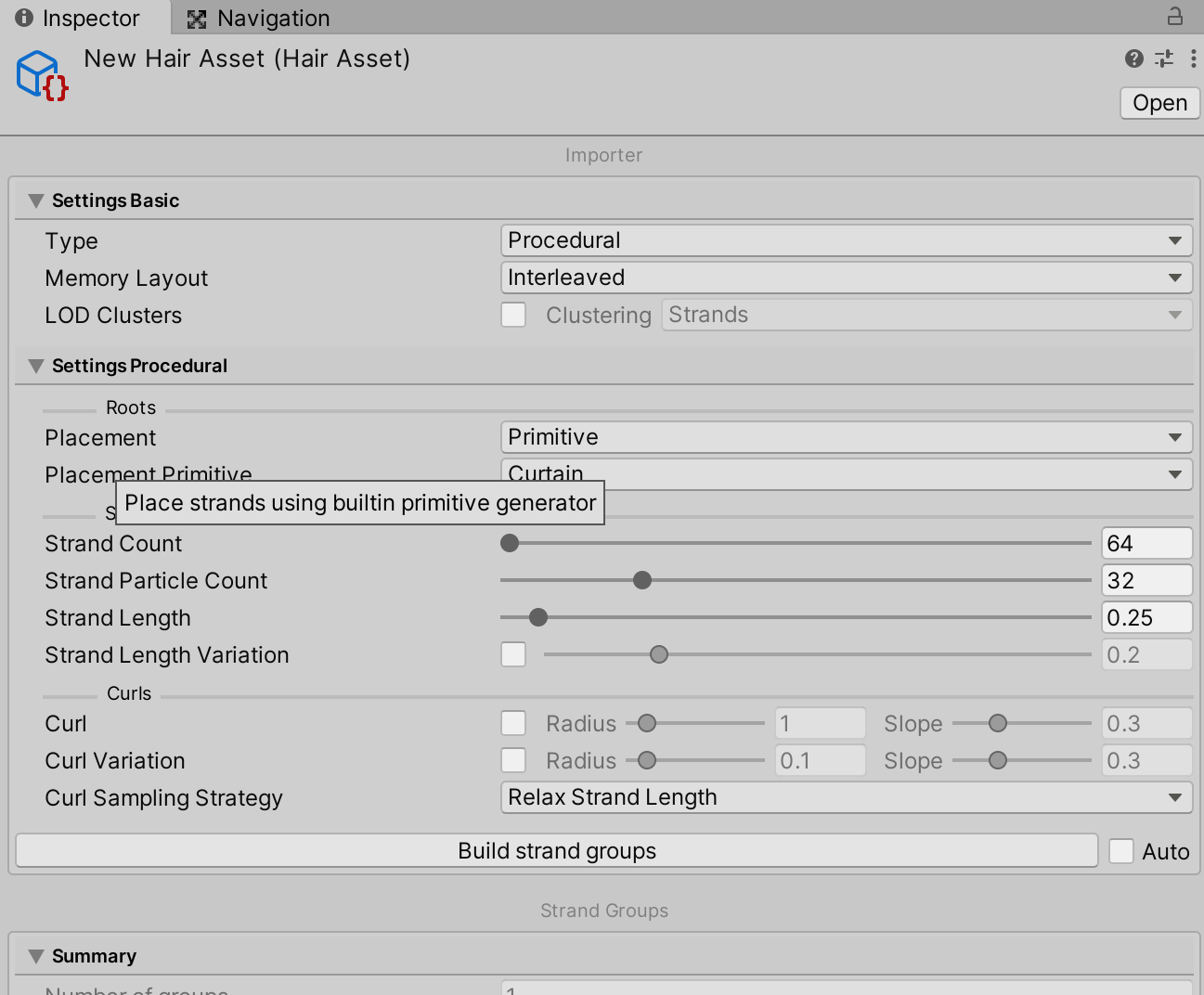
目前没有一个官方的文档说明,只能顾名思义来理解一下部分参数的含义。
- Placement 这里理解为生成的位置
- Primitive 原始的(默认)
- Custom 自定义的
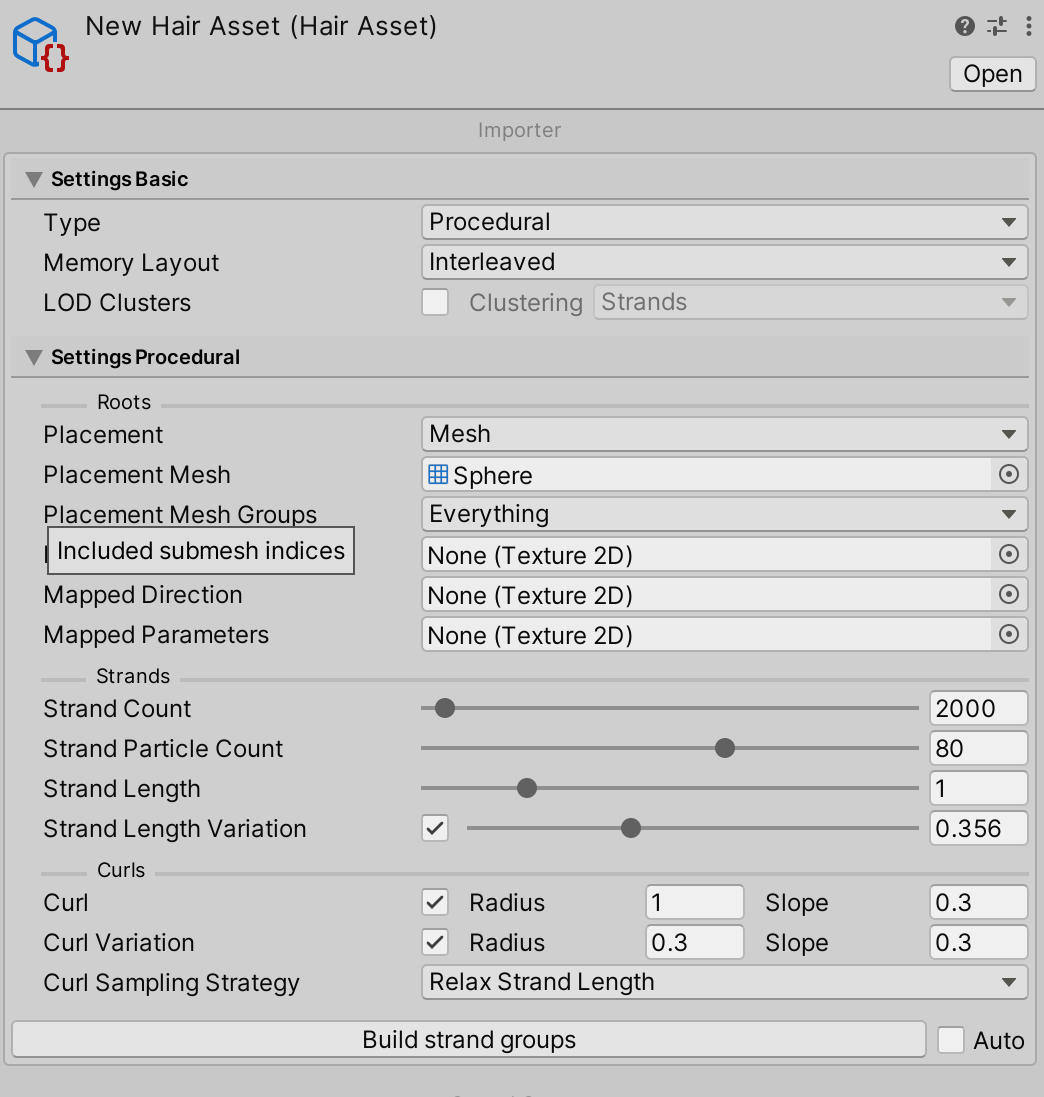
- Mesh 根据Mesh网格生成
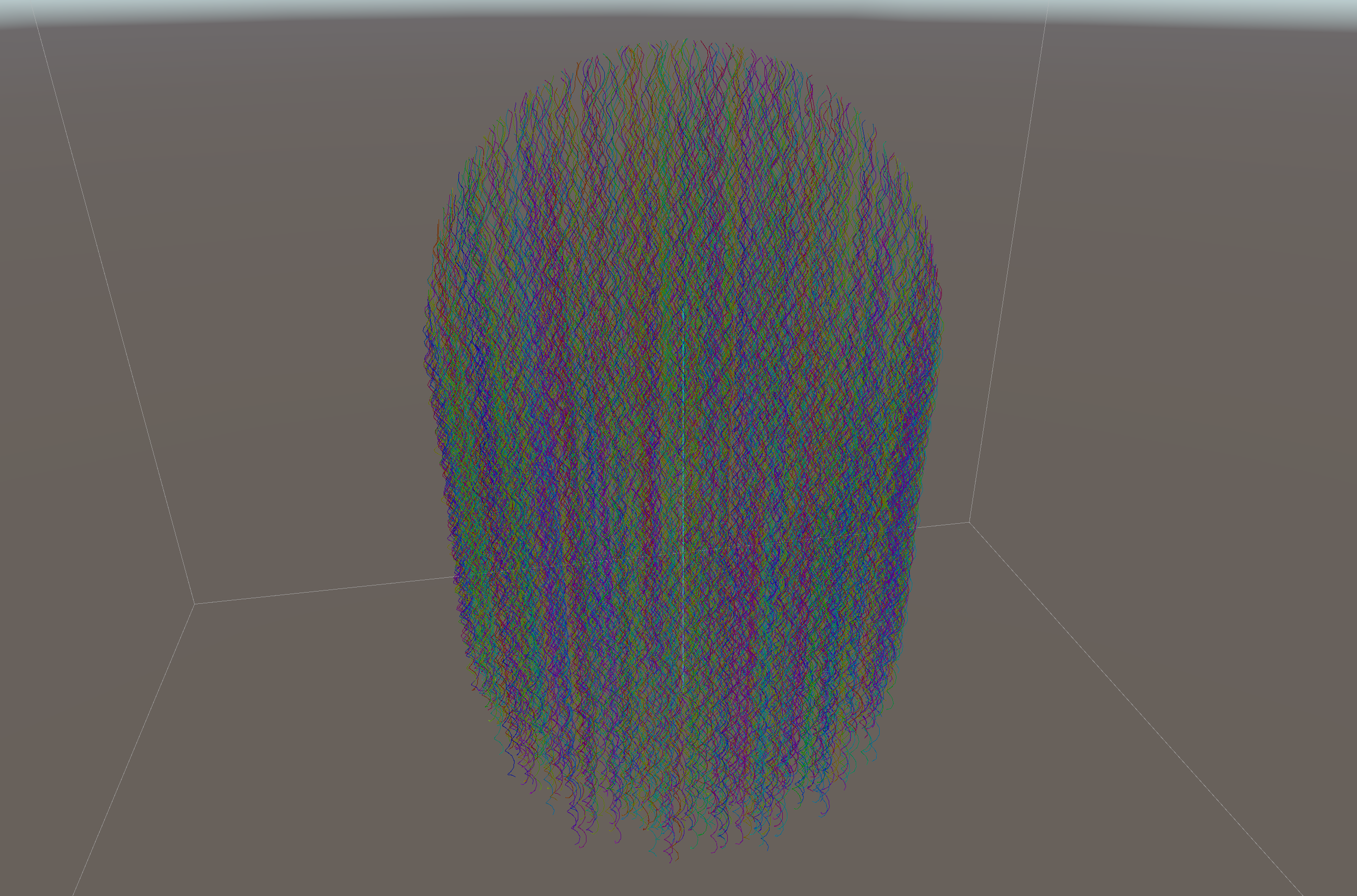
例如给其指定Sphere的网格,点击Build生成:

- Strands
- Strand Count 缕(数量)
- Strand Partical Count
- Strand Length 长度
- Strand Length Variation 长度变动,理解为用来表现参差不齐的效果
- Curls 卷发
- Radius 半径
- Slope 斜率
调整一些数值看一下效果:


🍭 尝试给Avatar创建头发
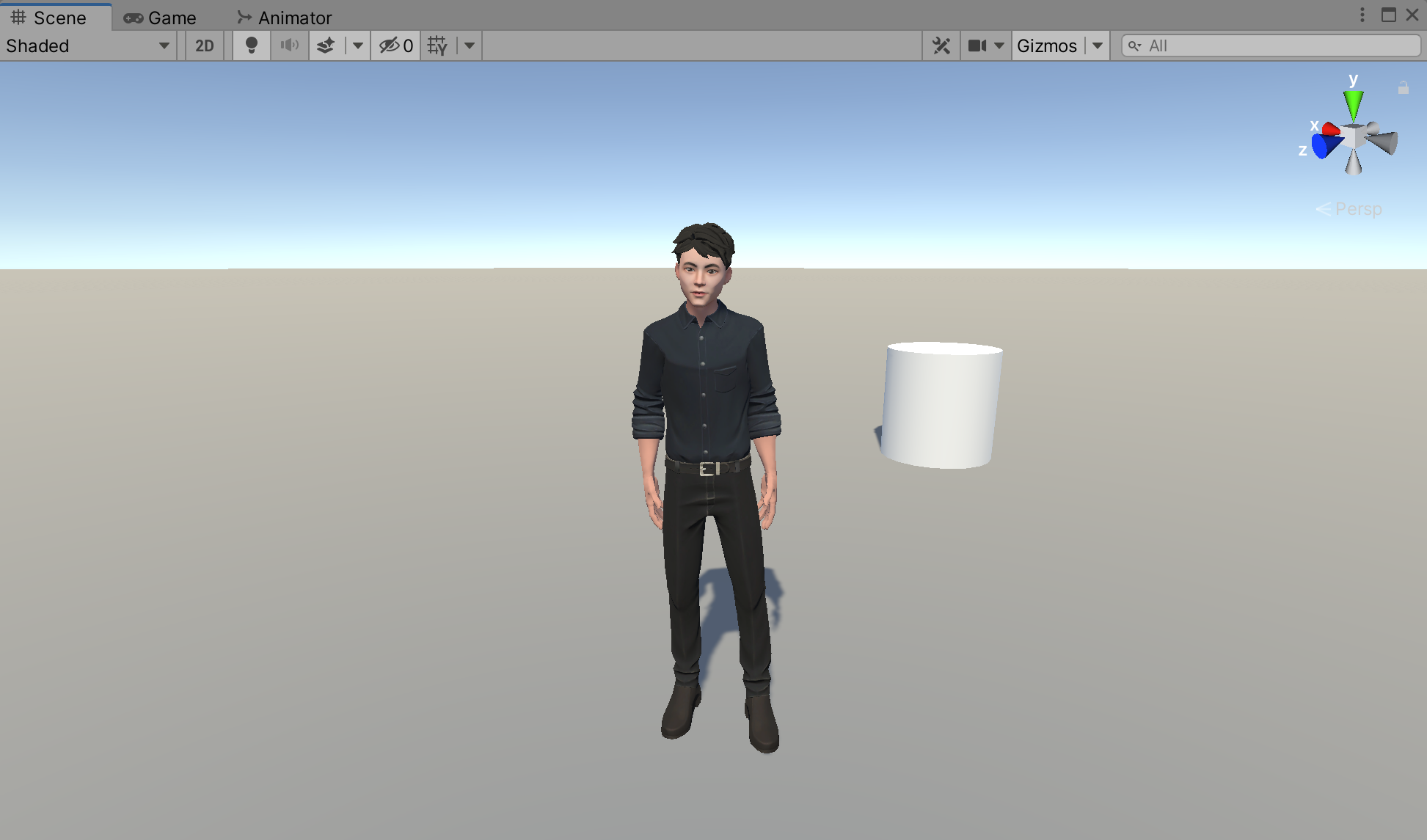
首先找到一个Avatar模型:

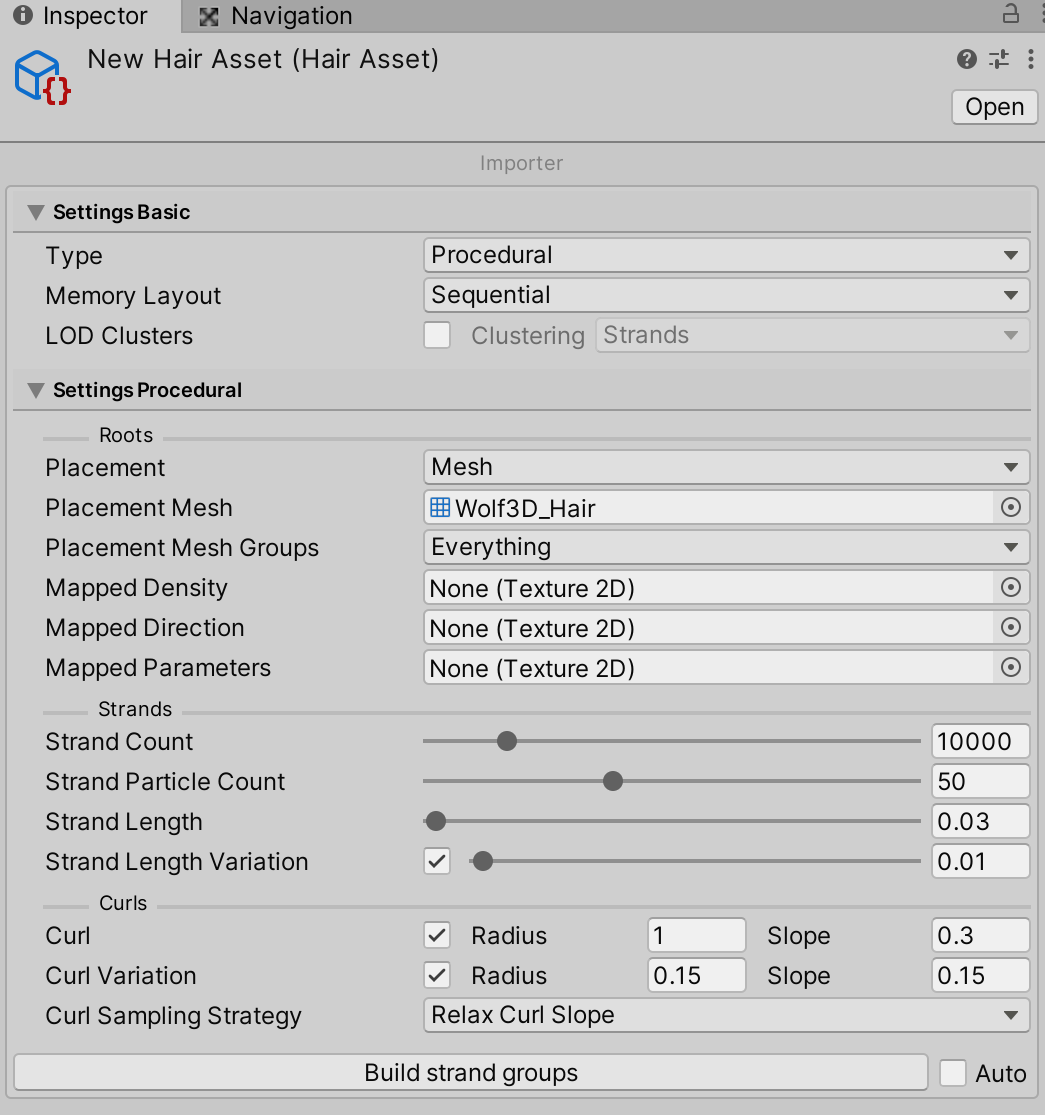
将Hair Assets中的Placement Mesh修改为这个Avatar模型的Head Mesh,调整一些参数:


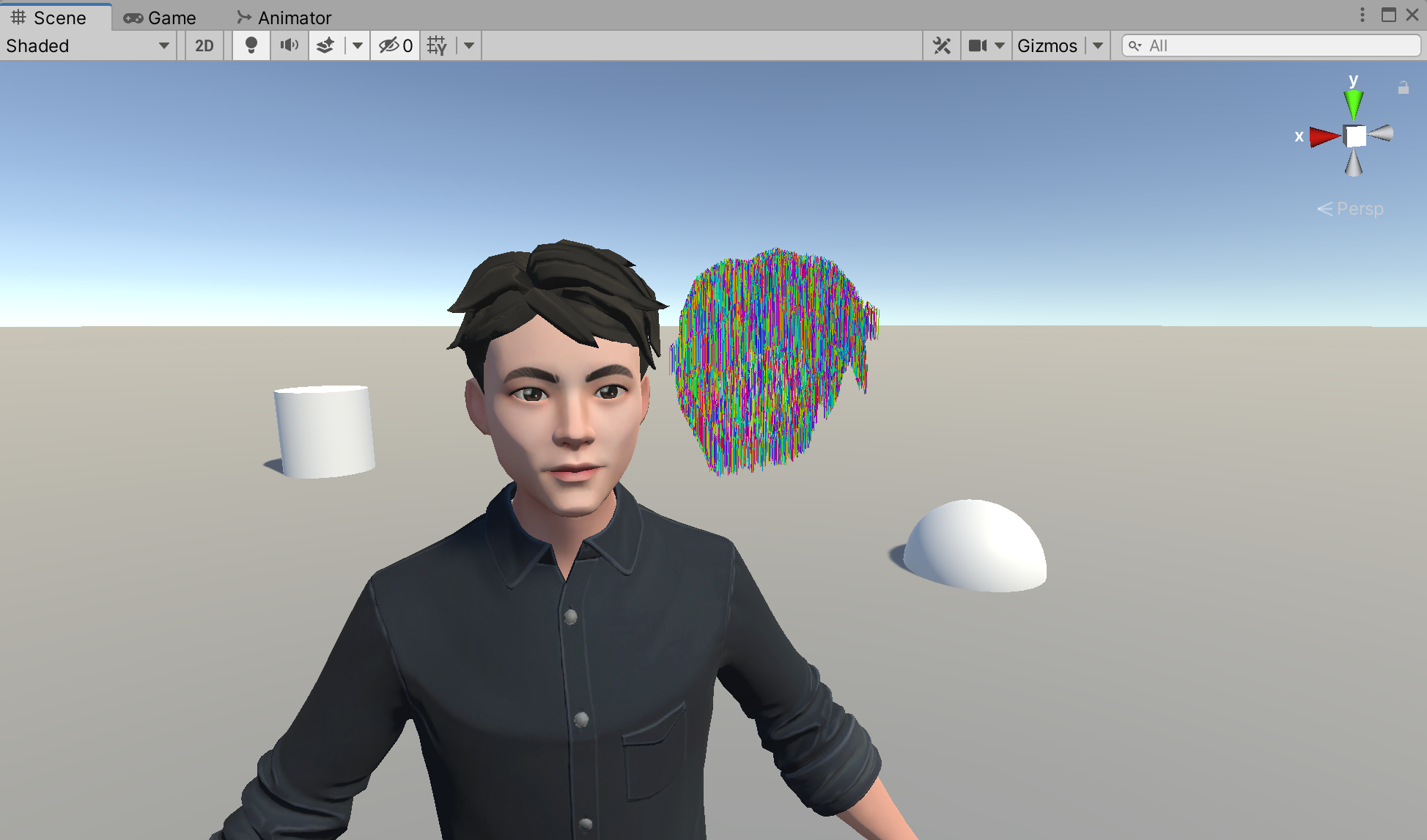
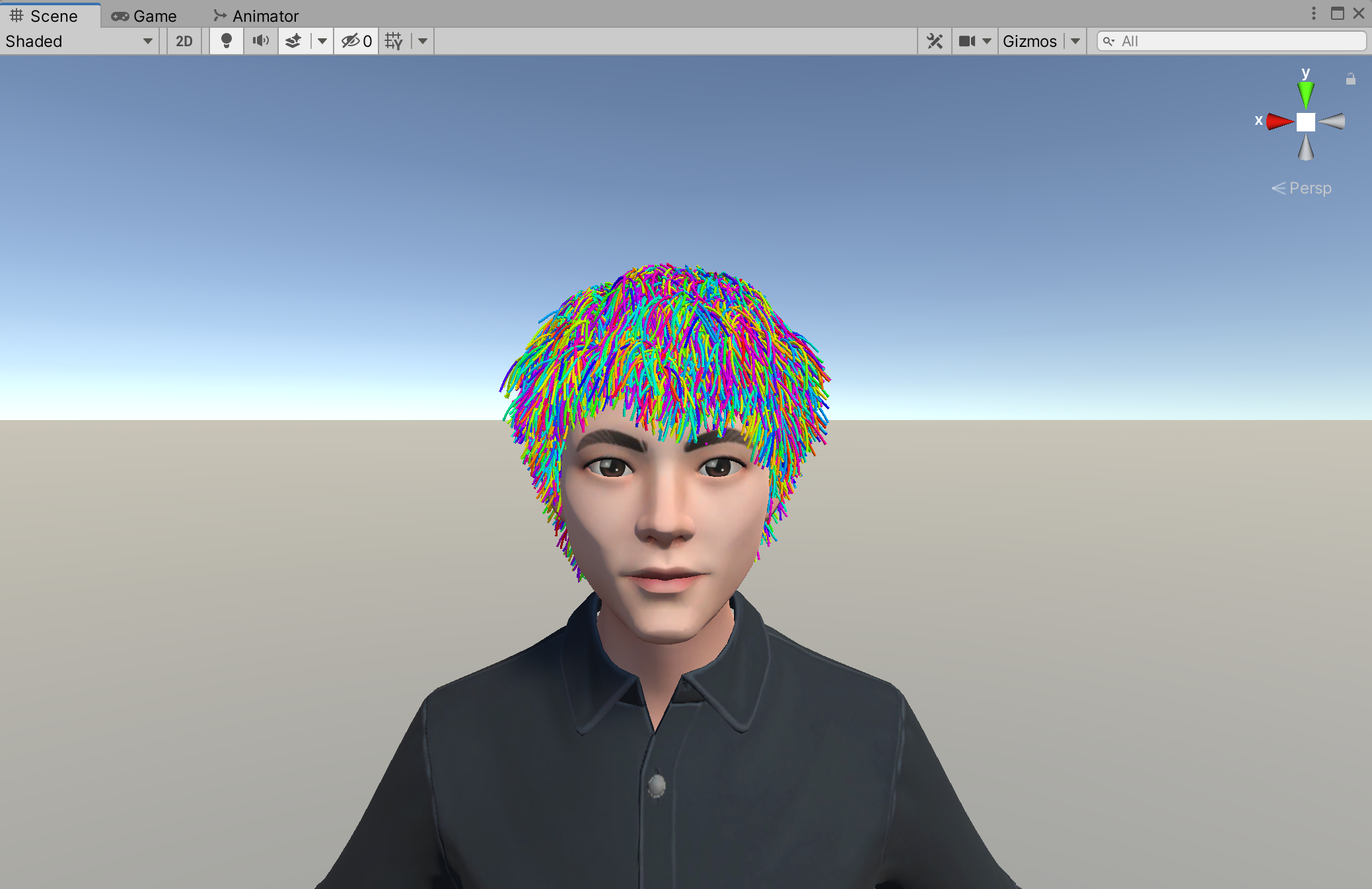
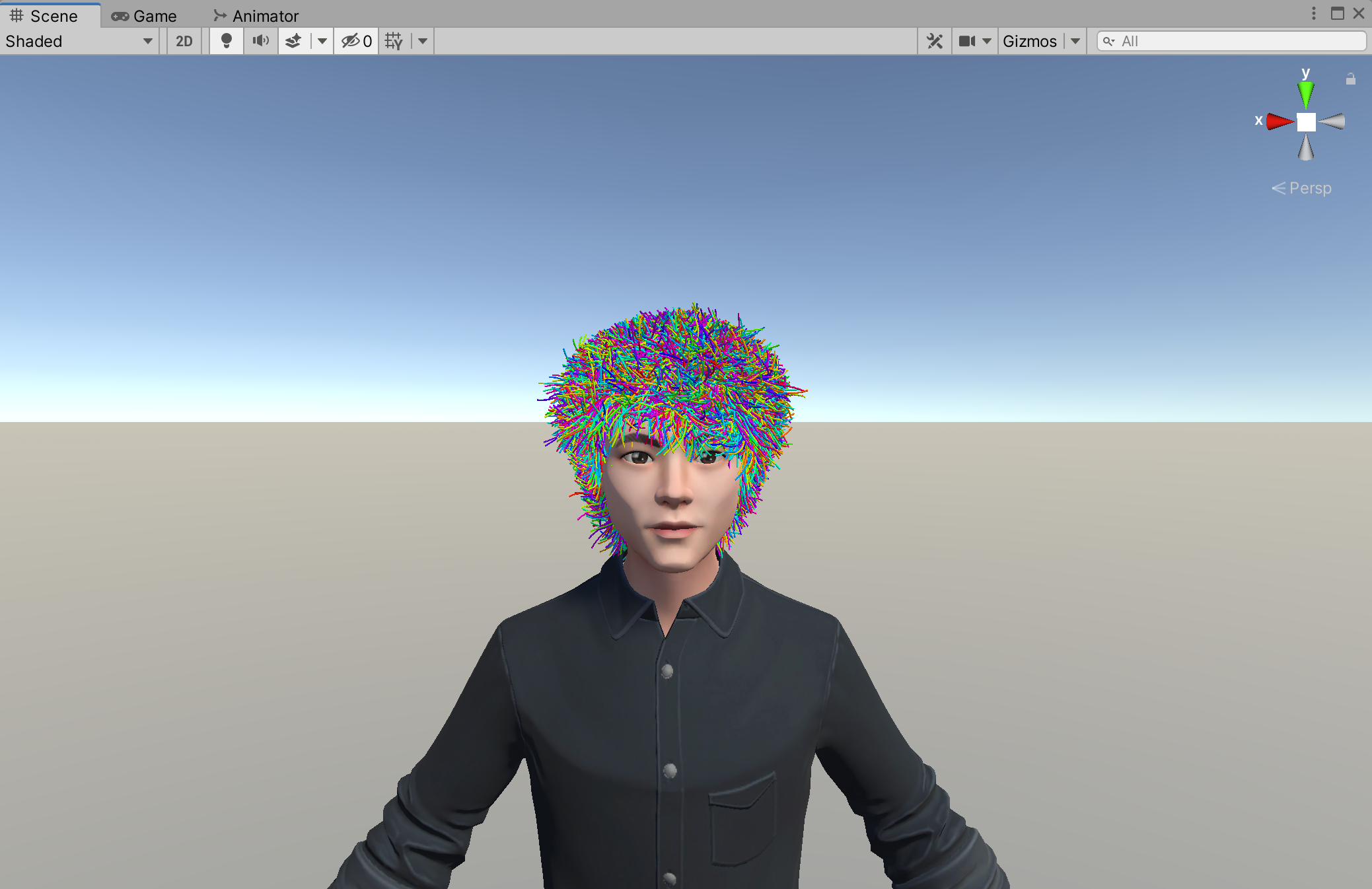
将人物原来的头发隐藏,替换为生成的Hair Instance,并将其放在Avatar的头部骨骼节点:

还挺飘逸的~ (黄色是GIF录制导致的,忽略~)

🍭 如何更改材质
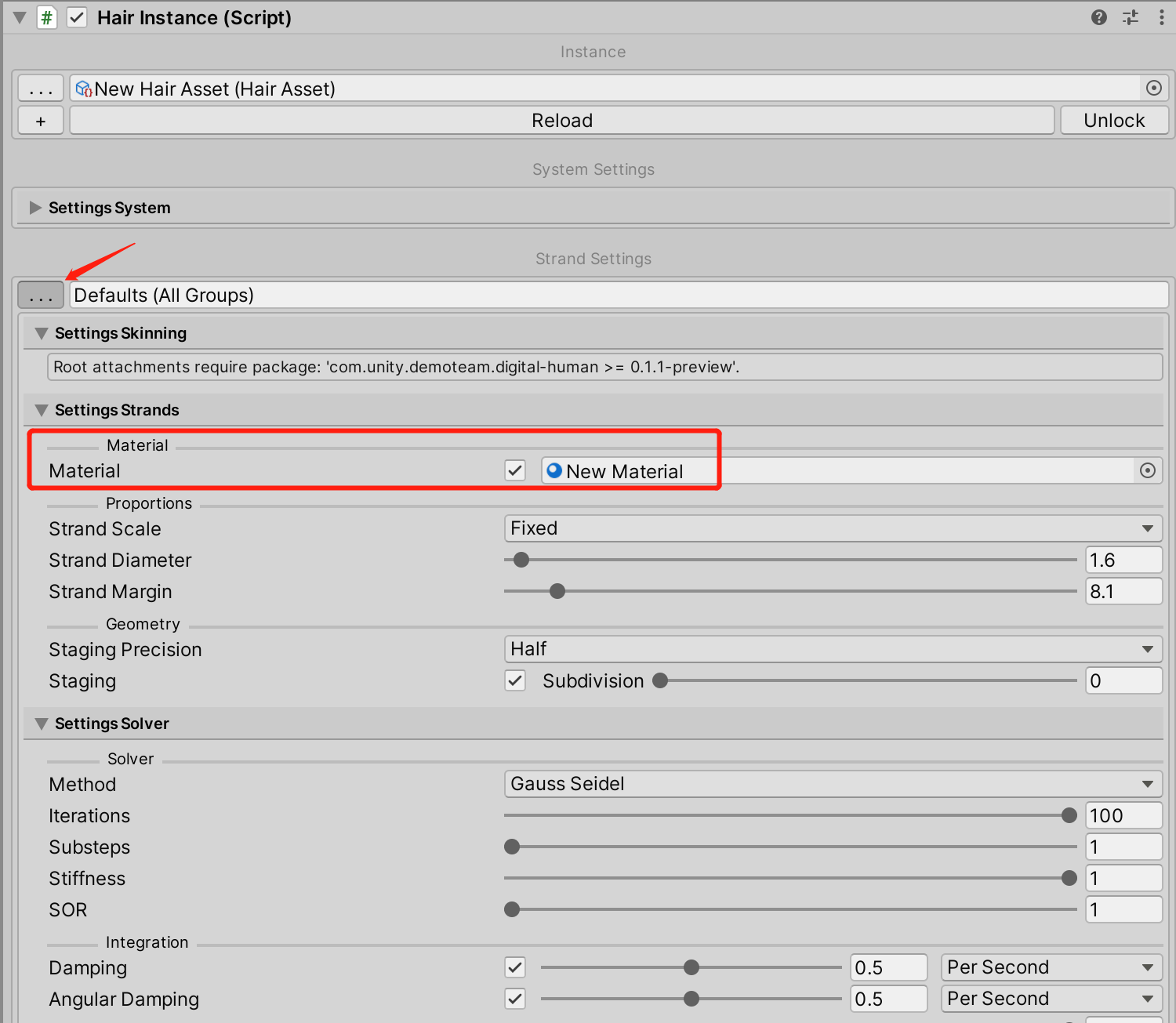
Hair Instance组件下,点击Defaults(All Groups)前面的按钮可展开:

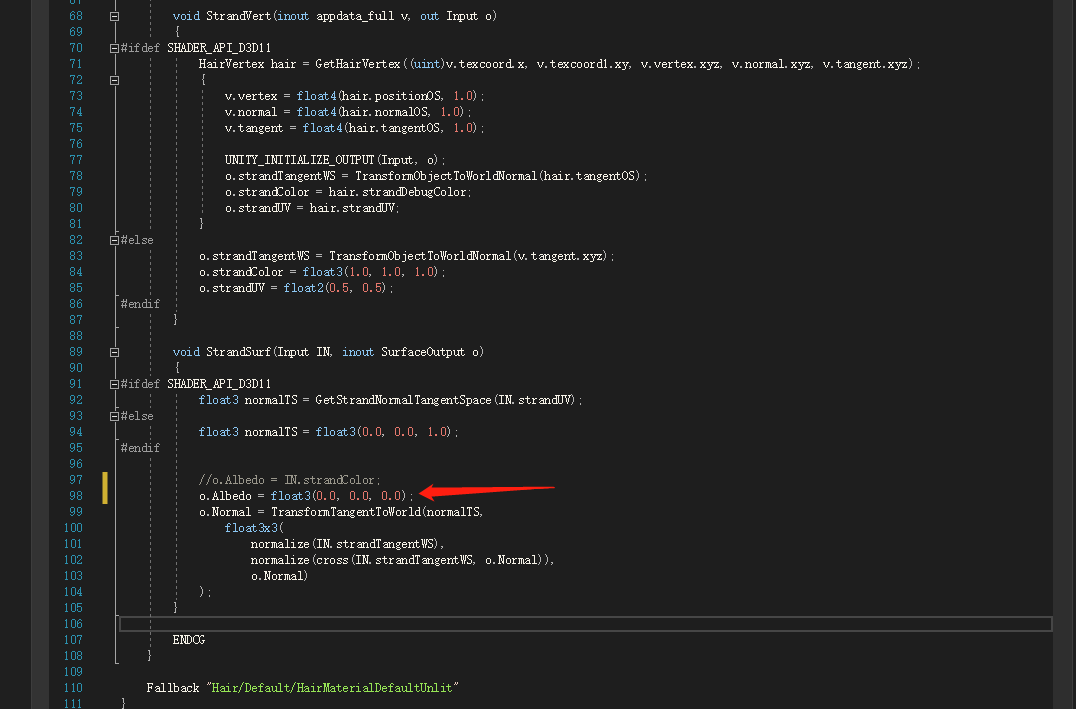
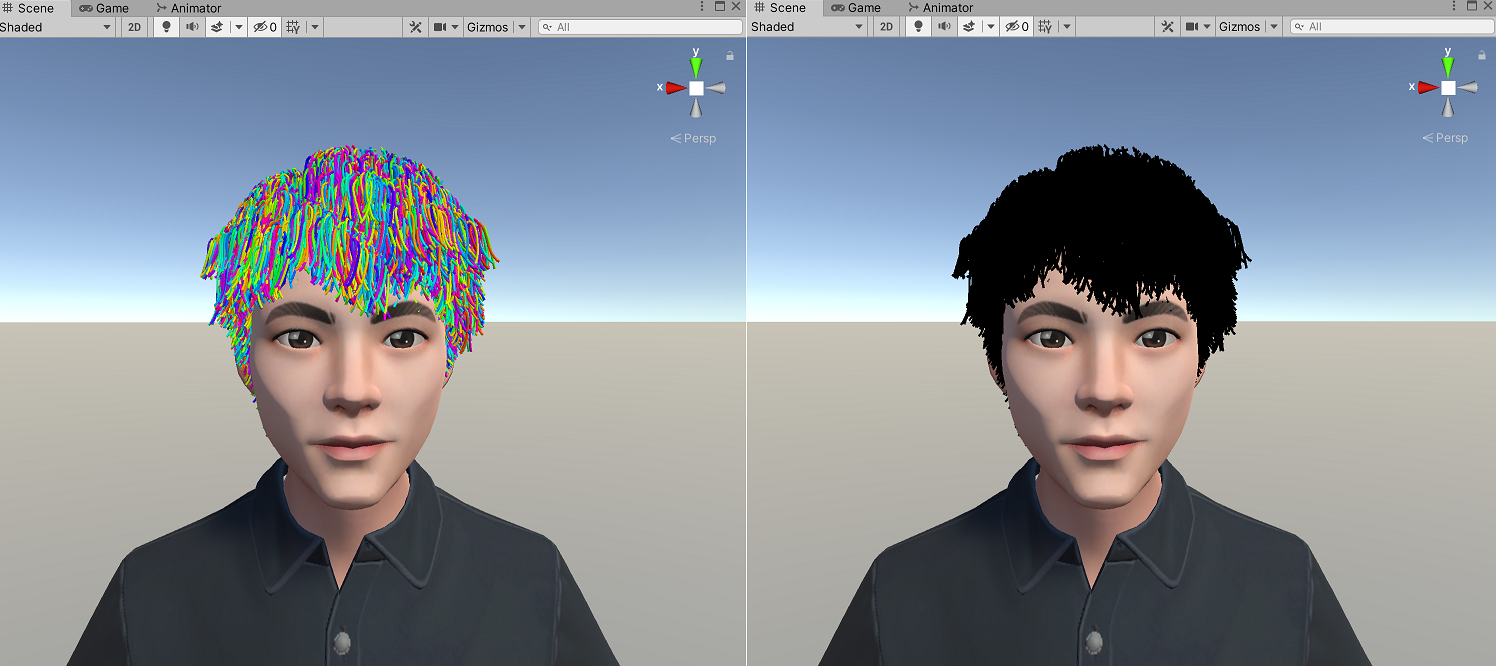
当然这里就要考验Shader功底啦,可以先直接更改最终输出颜色为黑色看一下:


参数比较复杂,感兴趣的可以调节其它参数试一下效果,还是比较有意思的~














![[附源码]java毕业设计学生档案管理系统论文](https://img-blog.csdnimg.cn/42ea0a00da824fda99ca7741f084ce8d.png)