内容摘自互联网:::::::
新功能背景:
在SpreadJS V16之前,关于文件toJSON()之后,生成的json文件太大,一直被很多客户诟病。例如,同样一个文件,导出Excel文件只有几KB,而导出的JSON文件会有几MB。这直接导致的问题有:

(1)导出文件太大,前后端传输消耗带宽,占用存储空间;
(2)toJSON()时间过长,导致浏览器无法去做其它事情,只能一直等待,影响客户体验及性能。
为解决上述问题,SpreadJS V16设计了一种新的JSON文件格式(SJS),减小JSON文件体积,提升客户的使用体验。与原始excelIO导入/导出文件不同,spreadJS V16提供了一个名为“IO”的插件。它不仅支持excelIO已经支持的所有模块,还可以很好地支持大文件的导入/导出,同时提供了一种为大文件部分加载工作表的方法。
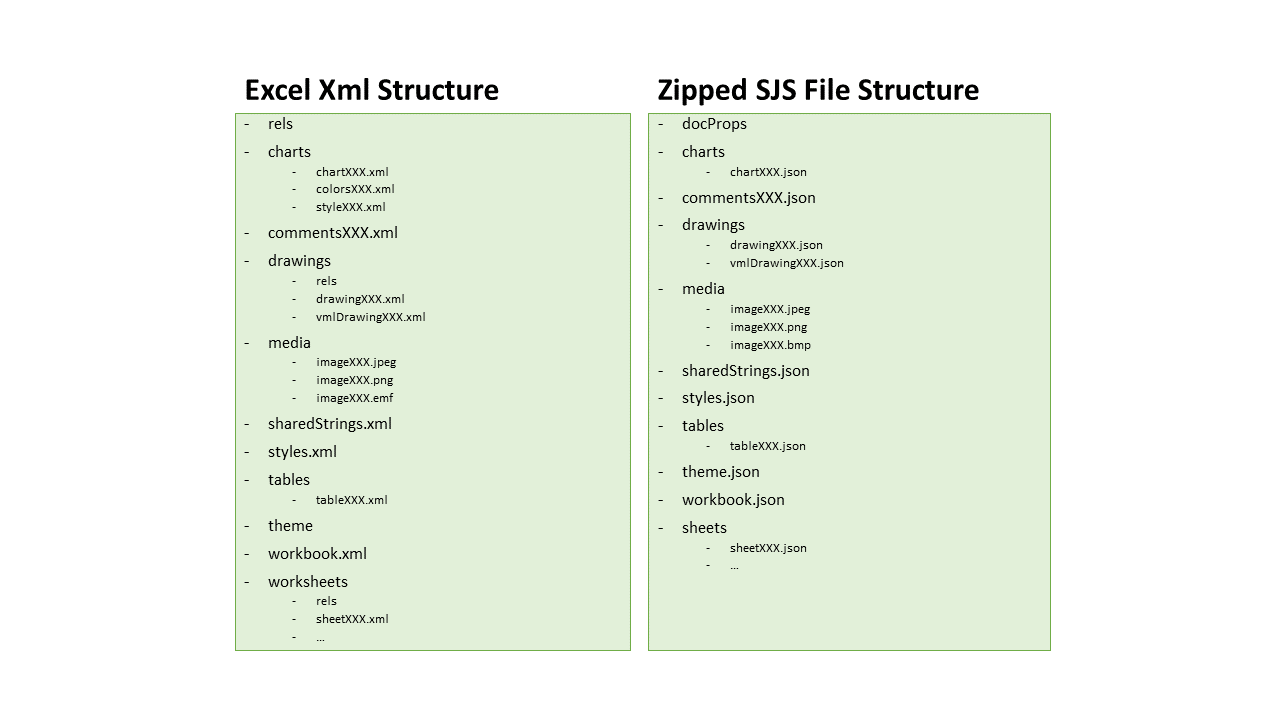
可以看出,V16在SpreadJS与Excel文件格式转换之间仅需要一步,在这个步骤中产生的文件格式就是V16新的文件格式SJS,而V16之前在SpreadJS与Excel文件格式转化时则需要两步。新的SJS文件格式是一个压缩文件。其中包含一些小的sjsjson文件,与Excel的xml结构类似。

对于老版本的ssjson文件,SpreadJS会继续支持,因此也不需要担心产品升级后造成老版本的文件不可用。对于新的sjs文件格式,在在线表格编辑器中,操作如下图所示:

这里我使用的文件是之前客户提供的一个导入很慢的大文件,经过测试,老版本的文件格式导入需要43s,而新版本的文件格式导入仅需2s,今后客户再也不会吐槽文件导入慢了。在导出时,除了可以选择导出Excel文件、SSJSON文件,V16新增的就是上图中演示的SJS文件,在导入操作中,也同时支持了SJS格式的文件导入。但是需要注意的时,V16导出SJS时,对集算表及密码部分并没有提供支持,后期产品会继续开发这些模块,让我们一起期待吧。
以上讲解的都是UI上的操作行为,文章最后,我们一起来了解一下导入导出SJS文件的代码编写。
1. 引入导入导出SJS文件相关的IO插件
- <script src="plugins/gc.spread.sheets.io.xxx.js"></script>
2. 导入SJS文件
- spread.open(fileBlob, function () {
- // success callback to do something
- }, function (e) {
- console.log(e); // error callback
- }, { incrementalLoad: true })
3. 导出SJS文件
- spread.save(function (blob) {
- // save blob to a file
- saveAs(blob, fileName);
- }, function (e) {
- console.log(e);
- })
最后,需要提醒的是,V16之后Excel,SSJSON,CSV文件不再使用open和save方法,而是统一改用import及export方法。这样做可以对不同文件提供统一入口支持,降低客户编程复杂度。详细的代码示例如下:
1. 导入文件
- spread.import(fileBlob, function () {
- // success callback to do something
- }, function (e) {
- console.log(e); // error callback
- }, { incrementalLoad: true })
2. 导出文件
- spread.export(function (blob) {
- // save blob to a file
- saveAs(blob, fileName);
- }, function (e) {
- console.log(e);
- }, GC.Spread.Sheets.ExportFileType.excel, {});
相关的导出文件枚举类型如下:
- export enum ExportFileType {
- /**
- * Export excel type file.
- */
- excel = 0,
- /**
- * Export ssjson type file.
- */
- ssjson = 1,
- /**
- * Export csv type file.
- */
- csv = 2
- }










![[附源码]java毕业设计学生档案管理系统论文](https://img-blog.csdnimg.cn/42ea0a00da824fda99ca7741f084ce8d.png)