您可以通过单击并拖动每个窗格左上角的方块(图 1)来重新排列 OctaneRender ®界面(图形编辑器、渲染视口、节点检查器和大纲视图)中每个窗格的窗口。

图 1:窗格排列图标
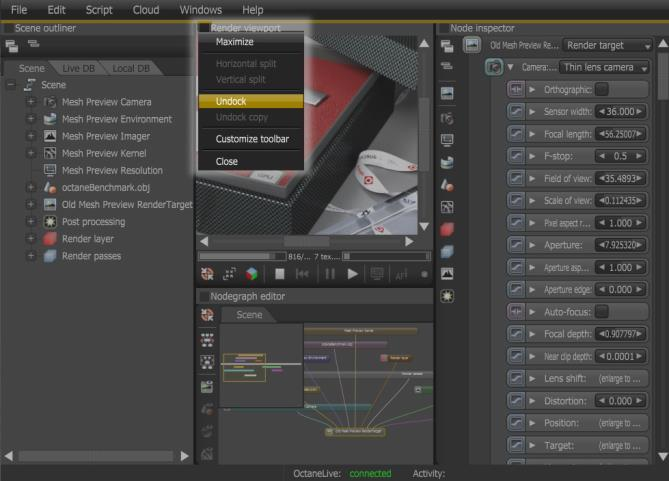
用任何鼠标按钮单击同一个方块会显示更多用于重新排列工作区的选项。您可以取消停靠渲染视口窗口以在单独的屏幕上更广泛地查看它(图 2)。

图 2:取消停靠渲染视口
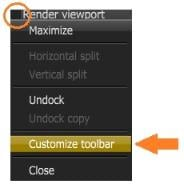
OctaneRender ®界面的每个窗格的工具栏也是可定制的。要定制工具栏,在该窗格的平方左上图标右击并选择自定义Ť oolbar(图3)。

图 3:自定义工具栏选项
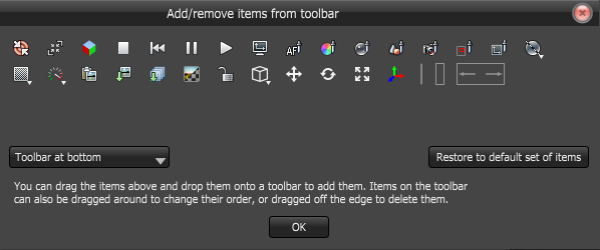
该对话框允许您将工具栏放置在相应区域的任何边缘,并且您可以重新排列、添加或删除按钮。

图 4:工具栏放置对话框
OctaneRender丨www.goldksoft.com

![[附源码]SSM计算机毕业设计基于的城镇住房公积金管理系统JAVA](https://img-blog.csdnimg.cn/63e70b1ec5c54f4d89398b20edb2d2f1.png)













![[附源码]java毕业设计学生档案管理系统论文](https://img-blog.csdnimg.cn/42ea0a00da824fda99ca7741f084ce8d.png)