这一章节,我们主要针对从webpack,vue,weex的框架结构上来说明对比这三个框架的区别
主要功能:
webpack:

webpack是前端项目工程化的具体解决方案。
它提供了友好的前端模块化开发支持,以及代码压缩混淆,处理浏览器端JavaScript的兼容性、性能优化等强大的功能
好处就是把工作的重心放到具体功能的实现上,提高了前端开发效率和项目的可维护性。
注意:目前Vue,React等前端项目,基本上都是基于webpack进行工程化开发的
这里的关键词就是基于,也就是说vue的本质,或者说vue的底层还是一个webpack项目
vue:

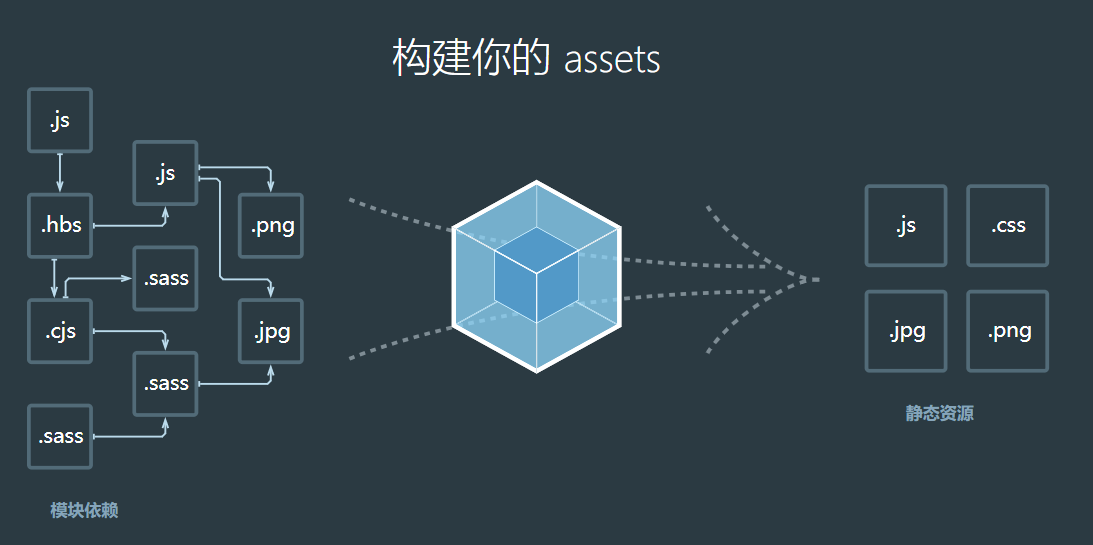
(官网贴图真是爽歪歪)
Vue是一套用于构建用户界面的前端框架。在这里里面有两个关键词,一个是构建用户界面,和框架,其实这两个关键词都非常的好理解。这里着重讲一下框架,这个框架引用的就是webpack里面的框架,但是vue的框架更加强大。如果你使用过webpack,你就会知道,在webpack里面创建一个项目他只会帮你生成一个包管理器文件,也就是package.json文件,其他的文件都需要你手动去写,去配置。但是vue就不一样了,在vue中,只需要一条命令就可以帮你生成一个基本的框架,完全不需要我们自己去写配置文件才能启动,当然后续如果我们需要其他的功能还是需要自己去写配置文件,但是对比webpack来说还是非常简单的。
weex:

简单来说,weex更像是一个vue的插件,一个可以通过web开发经验来开发移动端应用的插件。并且weex也非常配合vue框架,也就是说,当我需要通过vue来开发移动端应用的时候,就可以通过weex来创建一个带有特殊功能的vue框架,当然,实现这些功能的原因就是因为weex帮我们添加了很多的配置文件。
简单来说,webpack是一切的起点,vue的底层是webpack,而weex要依赖vue。
如果你有一个weex框架,删删改改你会得到一个vue框架,再删删改改你就得到了一个基本的webpack框架
框架区别:我们会分别展示三个框架的基础框架来对比它们之间的区别
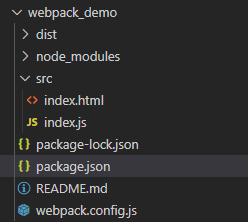
webpack:

在webpack中,我们使用npm init -y的命令来创建一个webpack项目,但是他只会给我们一个包管理器文件,也就是package.json,其他的文件都是要自己写,包括src目录以及下面的东西,而且有些简化命令也需要自己去配置才能使用。好在当我们install一个第三方库的时候,它会自动的帮我们创建一个node_modules来存放我们的库文件。并且webpack的配置文件,webpack.config.js文件也是需要我们手动创建的,虽然里面的内容都是固定的,当我们打包之后,会出现dist文件夹来存放我们打包好的js文件,然后再index.html文件中引入我们打包好的文件就可以实现效果了
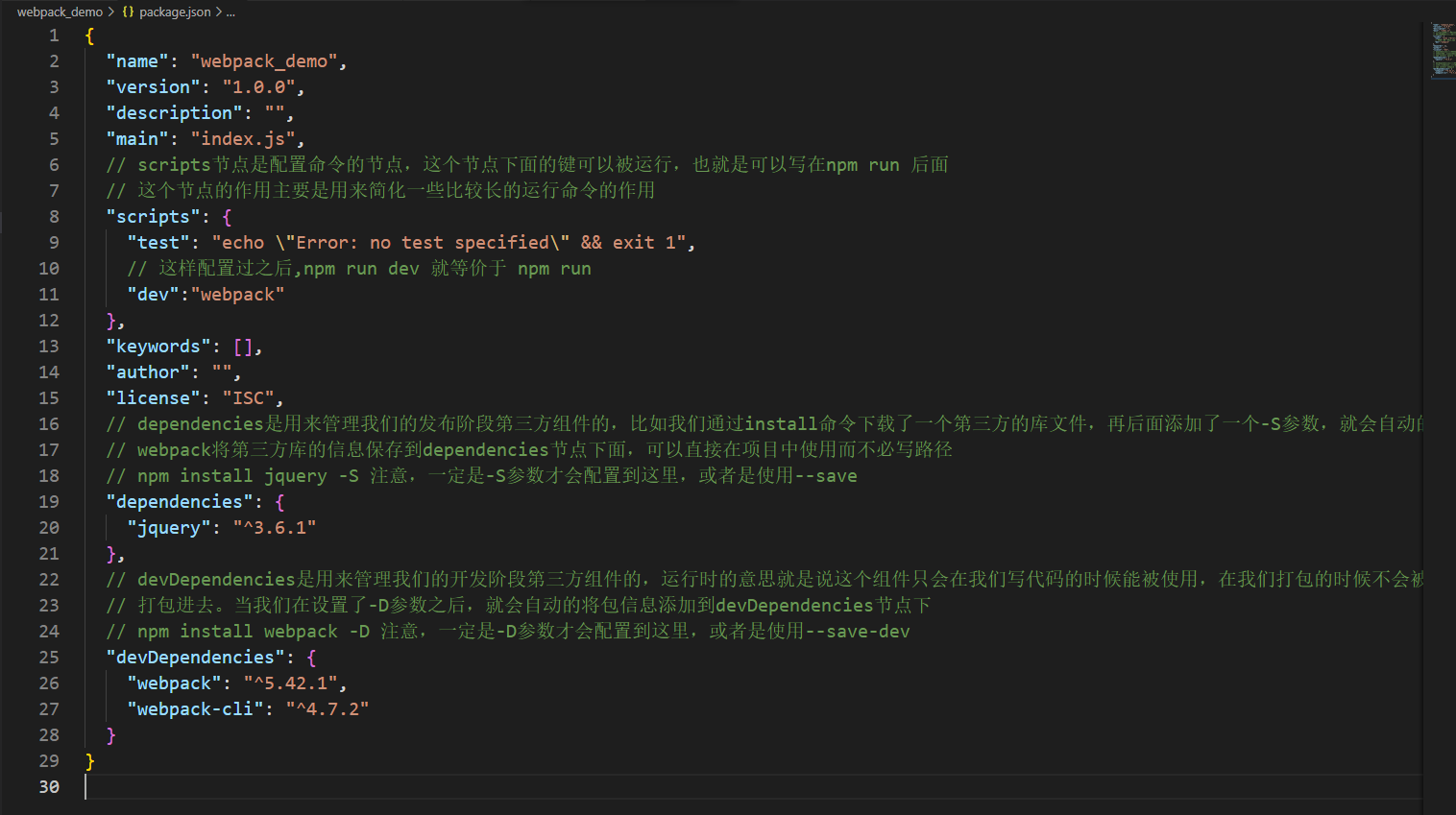
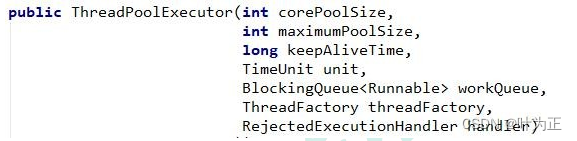
webpack的包管理器文件内容简介:

vue:

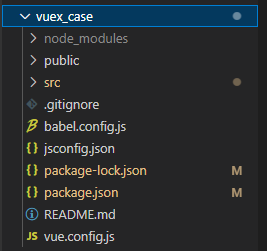
我们刚刚创建出来的vue框架就已经非常的完善并且可以运行一个标准示例,并且能看到一些webpack的影子,比如package.json文件,node_modules包存放文件夹,以及src目录,以及vue.comfig.js这个vue的配置文件,我们之前已经了解过Vue的基础框架组成了,所以这里就不不多做赘述
weex:

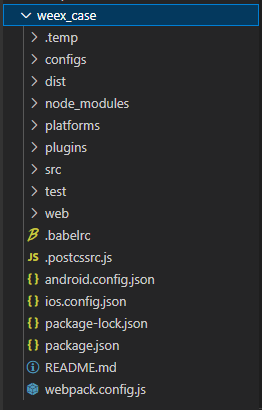
weex的框架就多了很多的东西,比如一些有关移动端的ios和android配置文件,这里他用的是webpack原生的配置文件,也就是webpack.config,.json文件,但是其实是一样的,毕竟vue框架的本质就是一个引入了vue库的webpack文件,所以这里使用vue依赖的weex的配置文件也是可以写webpack原始配置文件的。
weex框架结构文件简单介绍:因为我们之前从来没有说明过weex的基本结构,所以这里我们刚好可以在了解了webpack的基础结构之后就来说明一下weex的目录结构:

文件夹:
.temp
存放的是一些临时的文件,随时保存随时刷新
config
保存的是一些配置文件,weex将配置文件单独存放,在webpack.config.json文件中只需要引入就可以了,这样写的好吃就是配置文件分开管理更清晰,而且webpack.config.json也会更有条理
dist
存放的就是一些打包好的或者编译好的文件
node_modeules
存放的是一些第三方依赖库文件
platforms
这个单词翻译过来是平台,里面啥也没有,我也不知道这是干啥的,估计是存放一些不同平台的不同配置吧
plugins
这个单词翻译过来是插件,但是里面也是空的,不知道是干啥的
src
这里文件夹就厉害了,从webpack到vue再到weex贯穿始终,这个值得我们待会单独说
test
这里是存放单元测试文件的地方
web
这里面存放的就是界面显示的文件,也就是html文件,相当于是我们vue中的public文件夹
文件:
android.config.json
安卓的配置文件
ios.config.json
苹果设配的配置文件
package.json
包管理器,这个也是和webpack中的功能是一样的
README.md
自带的介绍文档,这里面的内容可以自定义
webpack.config.js
webpack原生的配置文件
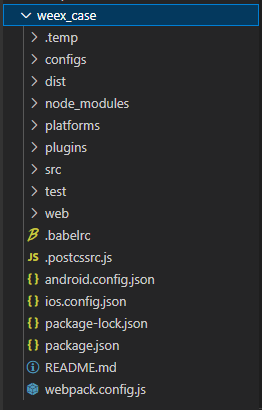
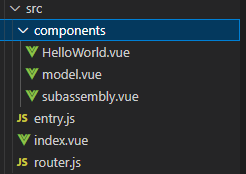
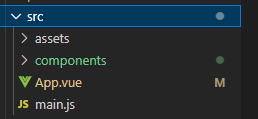
src:这个文件夹值得我们仔细说一说,我们用对比Vue的形式来帮助我们好理解一些


左边的就是weex的src,右边的就是vue的src
components就是放置我们自己写的组建的文件夹,
entry.js就相当于是我们的main.js,作用是一样的
index.vue就相当于是我们的app.vue,作用是一样的
router.js是当你配置了使用vue-router来管理router的时候他会配置的一个文件
vue中的assets文件夹这里没有显示,这个文件夹在weex的web文件夹下,作用也是一样的
也就是说,我么只需要操作enter.js和index.vue就可以实现在网页中添加组件,完成vue框架的对应开发







![[附源码]java毕业设计学生档案管理系统论文](https://img-blog.csdnimg.cn/42ea0a00da824fda99ca7741f084ce8d.png)