常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求都能满足你的需求。原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,画面精明,排版整洁,内容丰富,主题鲜明,非常适合初学者学习使用。
⚽精彩专栏推荐👇🏻👇🏻👇🏻
❤ 【作者主页——🔥获取更多优质源码】
❤ 【web前端期末大作业——🔥🔥毕设项目精品实战案例(1000套)】
文章目录🌰
- 一、网页介绍📖
- 一、网页效果🌌
- 二、代码展示😈
- 1.HTML结构代码 🧱
- 2.js代码 🏠
- 三、个人总结😊
- 四、更多干货🚀
一、网页介绍📖
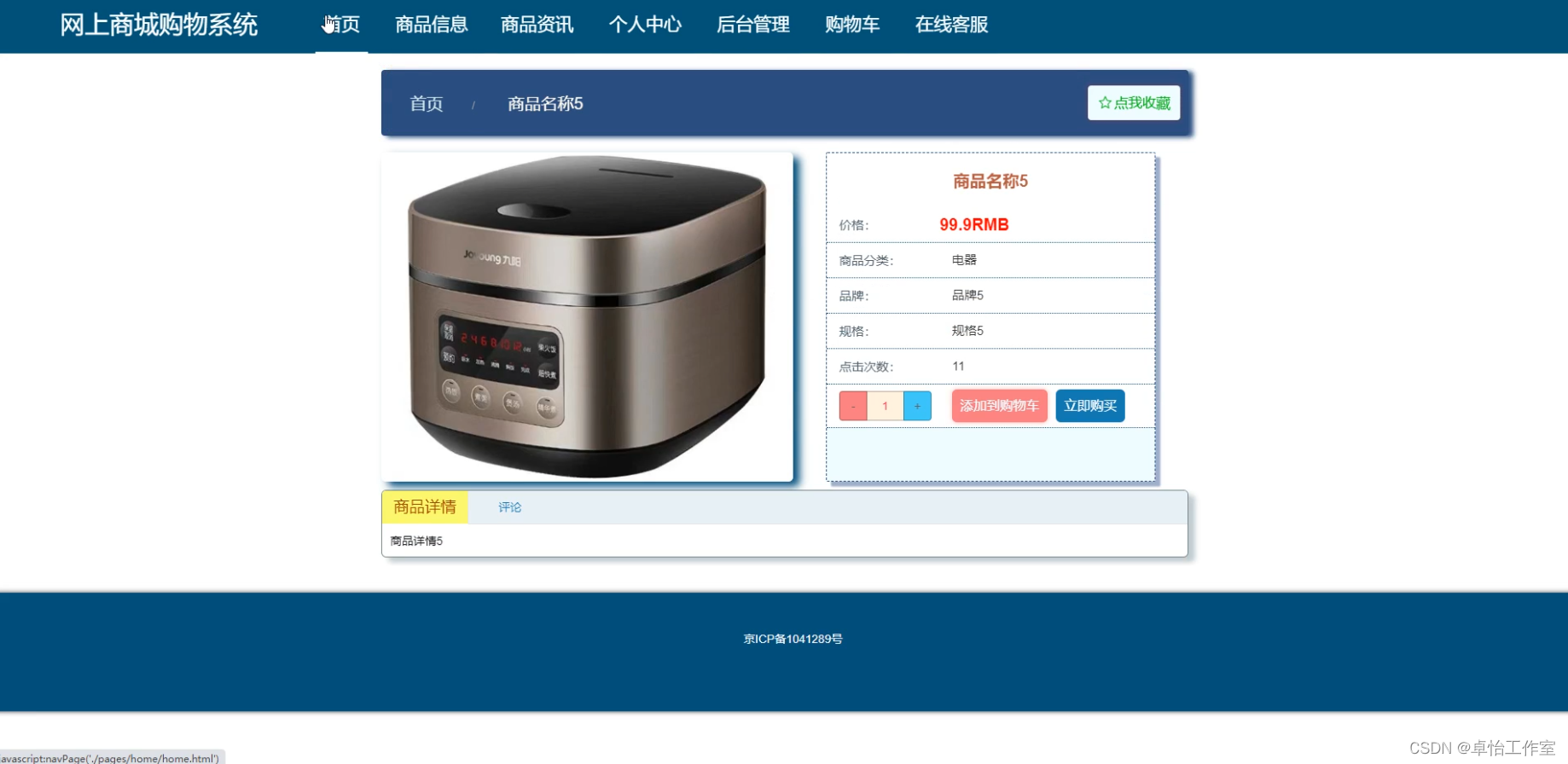
1 网页简介:此作品为学生个人主页网页设计题材,HTML+CSS 布局制作,web前端期末大作业,大学生网页设计作业源码,这是一个不错的网页制作,画面精明,代码为简单学生水平, 非常适合初学者学习使用。
2.网页编辑:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
3.知识应用:技术方面主要应用了网页知识中的: Div+CSS、鼠标滑过特效、Table、导航栏效果、Banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了Logo(源文件)所需的知识点。
一、网页效果🌌







二、代码展示😈
1.HTML结构代码 🧱
代码如下(示例):以下仅展示部分代码供参考~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="order by dede58.com">
<title>果然新鲜</title>
<link href="css/index.css" rel="stylesheet">
<link href="css/share.css" rel="stylesheet">
<script src="js/js.js" type="text/javascript" ></script>
<script src="js/jquery-1.12.3.js"></script>
<script type="text/javascript" src="http://www.ylcp.shop/files/files/1651940908374/js/jquery.SuperSlide.2.1.1.js"></script>
</head>
<style>
#boxhdp {
position: relative;
top: 0px;
width: 1300px;
height: 320px;
margin: 0 auto;
overflow: hidden;
position: relative;
font-size: 0px;
}
#img>li {
width: 100%;
float: left;
text-align: center;
display: none;
}
#img>li img {
width: 100%;
}
#img>.current {
display: block;
}
#li {
position: absolute;
left: 50%;
bottom: 15px;
margin-left: -35px;
}
#li>li {
width: 10px;
height: 10px;
background-color: #ccc;
border-radius: 50%;
margin-right: 5px;
float: left;
cursor: pointer;
}
#li>.on {
background-color: #f50;
}
#an {
display: none;
}
#an a {
position: absolute;
top: 50%;
width: 40px;
height: 46px;
background-color: rgba(0, 0, 0, 0.108);
line-height: 40px;
color: #fff;
}
#an a:hover {
background-color: rgba(0, 0, 0, 0.293);
}
#an .an-a2 {
right: 0;
}
.chuang {}
.chuang a {
color: black;
line-height: 20px;
}
.chuang a:hover {
font-size: 14px;
color: #ccc;
}
.nixingzhe {
top: 100px;
width: 80px;
height: 300px;
position: absolute;
background-color: blanchedalmond;
}
.widsh {
width: 1000px;
margin: 0 auto;
position: relative;
}
</style>
<body>
<!--顶部导航-->
<div class="headr">
<div class="heard-con">
<img src="picture/logo.jpg" style="margin-top: 7px;float: left;position: absolute;width: 200px;height: 100%;">
<div class="headr-nav">
<ul>
<li><a href="" style="color: #4AB344"><span style="color: #4AB344">首页</span></a> </li>
<li><a href="hot.html">蔬果热卖</a> </li>
<li><a href="produ.html">全部产品</a> </li>
<li><a href="consult.html">最新资讯</a></li>
<li><a href="touch.html">联系我们</a> </li>
</ul>
<div class="sptopfoot">
<div class="spbottom">
</div>
</div>
</div>
<div class="headr-right">
<i class="iconfont" style="font-size: 16px;margin-right: 10px"></i> 我的购物车 ∨
<div class="hr-car">
<i class="iconfont" style="font-size: 40px;margin-right: 10px"></i> 您的购物车内暂时没有任何产品。
</div>
</div>
</div>
</div>
<!--顶部导航结束-->
<!--banner图片-->
<!-- 轮播图开始 -->
<div id="boxhdp">
<ul id="img">
<li class="current">
<img src="picture/ban-1.jpg">
</li>
<li>
<img src="picture/ban-2.jpg">
<li>
<img src="picture/ban-3.jpg">
</li></ul>
<ul id="li">
<li class="on"></li>
<li></li>
<li></li>
</ul>
<div style="clear: both;"></div>
<div class="an" id="an">
<a href="javascript:;" id="prev">
<img src="http://www.ylcp.shop/files/files/1651940908374/images/l.png" alt="">
</a>
<a href="javascript:;" id="next" class="an-a2">
<img src="http://www.ylcp.shop/files/files/1651940908374/images/r.png" alt="">
</a>
</div>
</div>
<script>
hdp({
li: "li", //默认值:li;默认用li包裹
boxid: "boxhdp", //最外面div id
imgid: "img", //图片外面id
optid: "li", //opt外面id
an: "an", //左右按钮id,用于移上显示和隐藏
prev: "prev", //左边箭头id
next: "next", //右边箭头id
ms: 4000 //多少毫秒切换一张,
})
</script>
<!--banner图片结束-->
<!--主页内容-->
<div class="content">
<div class="ban-boot clear">
<div class="ban-zs">
<img src="picture/ban-1.jpg" width="100%">
</div>
<div class="ban-zs">
<img src="picture/ban-2.jpg" width="100%">
</div>
<div class="ban-zs">
<img src="picture/ban-3.jpg" width="100%">
</div>
</div>
<!--果园推荐开始-->
<div class="recommand clear">
<div class="rec-nav clear">
<h2>果园推荐 <span>RECOMMAND</span></h2>
</div>
<div class="rec-cont clear">
<div class="rec-left">
<img src="picture/rc-1.jpg">
</div>
<div class="rec-right">
<div class="rcr">
<div class="rcr-top">
<img src="picture/rc-2.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
南非进口黄柠檬 6个装
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">29
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy" href="orange.html">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="picture/rc-3.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
智利进口新鲜蓝莓 4盒
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">99
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="picture/rc-4.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
美国进口红啤梨 6个
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">48
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="picture/rc-5.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
美国进口无籽红提 1kg
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">39
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="picture/rc-6.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
国产绿奇异果 16颗
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">49
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
<div class="rcr">
<div class="rcr-top">
<img src="picture/rc-2.jpg" width="100%">
</div>
<div class="rcr-bot">
<div class="rb-top">
浙江涌泉蜜桔无核桔子5斤
</div>
<div class="second_P">
<span class="fk-prop">¥</span>
<span class="fk-prop-price">39
<span class="fk-prop-p">.00</span>
</span>
<span class="second_Marketprice">¥0.00</span>
</div>
<div class="buy">
<a class="second_mallBuy">
<span style="color: white;">购买</span>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--果园推荐结束-->
</div>
<!--每日新品特卖-->
<div class="rec-bottom clear">
<div class="rbt-con">
<div class="banner_1">
<img src="picture/rb-1.jpg" width="1424px">
<img src="picture/rb-2.jpg" width="1424px">
</div>
</div>
<ul class="banner-bottom">
</ul>
</div>
<div class="content">
<div class="new-nav clear">
<div class="nwn-con">
<div style="text-align: center;">
<span style="">
<span style="font-size: 31px;">
<font style="color: rgb(33, 33, 33);" color="#212121">
<font style="color: rgb(231, 231, 231);" color="#e7e7e7">
———————
</font>
<b> 每日新品特卖 </b>
</font></span></span>
<span style="font-size: 31px;">
<font style="color: rgb(231, 231, 231);" color="#e7e7e7">
———————
</font>
</span>
</div>
<div style="text-align: center;">
<font color="#353535" style="">
<span style="font-size: 16px;">
<font style="color:#888888">
新鲜水果每一天,健康生活每一刻
</font>
</span>
</font>
</div>
</div>
</div>
<div class="new-con clear">
<div class="nec-lift">
<div class="fk-editor simpleText ">
<font color="#4b4b4b">
<span style="">
<span style="line-height: 29px;">
<span style="color: rgb(75, 75, 75); font-size: 16px;">
有机生鲜
</span>
<div style="color: rgb(75, 75, 75);">
<span style="font-size: 20px;">
天然无污染水果
</span>
</div>
</span>
</span>
<div style="color: rgb(75, 75, 75);">
<span style="font-size: 20px;">
<br>
</span>
</div>
<div>
<font style="color: rgb(243, 151, 0);" color="#f39700">
<b>
<span style="font-size: 42px;">6.8</span>
</b><span style="font-size: 42px;">
<b>折</b>
<span style="font-size: 18px;">
<font style="color: rgb(53, 53, 53);" color="#353535">起</font>
</span></span>
</font>
</div>
</font>
</div>
<div class="xiqing">
<a href="javascript:;" style="color: white">查看详情 ></a>
</div>
</div>
<div class="nec-right">
<img src="picture/nw-1.jpg">
</div>
</div>
<div class="new-bottom clear">
<div class="nw-b">
<img src="picture/nw-2.jpg">
</div>
<div class="nw-b">
<img src="picture/nw-3.jpg">
</div>
<div class="nw-b">
<img src="picture/nw-4.jpg">
</div>
<div class="nw-b" style="margin:0">
<img src="http://www.ylcp.shop/files/files/1651940908374/images/nw-5.jpg">
</div>
</div>
<!--每日新品特卖结束-->
<!--蔬果资讯-->
<div class="fruits">
<div class="fru-nav">
<div class="fk-editorb ">
<font style="color: rgb(103, 141, 30);" color="#678d1e">蔬果资讯</font>
</div>
<font style="color: rgb(53, 53, 53);float: right" color="#353535">更多资讯</font>
</div>
<div class="fru-lift">
<div class="frl-nav">
<ul>
<li>品种</li>
<li>地区</li>
<li>价格</li>
<span>时间</span>
</ul>
</div>
<div class="txtMarquee-top">
<div class="bd">
<ul class="infoList">
<li>
<p>苹果</p>
<p>河南省济源市</p>
<p>5.5/kg</p>
04-09
</li>
<li>
<p> 西瓜</p>
<p> 内蒙古鄂尔多斯</p>
<p>10/kg</p>
04-09
</li>
<li>
<p>葡萄</p>
<p>新疆乌鲁木齐</p>
<p>19/kg</p>
04-09
</li>
<li>
<p>车厘子</p>
<p>河南省郑州市</p>
<p> 58.5/kg</p> 04-09</li>
<li>
<p>菜心 </p>
<p>河南省新乡市</p>
<p> 5.5/kg</p> 04-09</li>
<li>
<p>西兰花</p>
<p>河南省信阳市</p>
<p> 3.5/kg</p> 04-09</li>
<li>
<p>苹果 </p>
<p>河南省济源市</p>
<p> 5.5/kg </p>04-09</li>
<li>
<p>西瓜 </p>
<p>内蒙古鄂尔多斯</p>
<p>10/kg</p> 04-09</li>
<li>
<p>葡萄 </p>
<p>新疆乌鲁木齐 </p>
<p>19/kg</p> 04-09</li>
<li>
<p>菜心 </p>
<p>河南省新乡市</p>
<p> 5.5/kg </p>04-09</li>
<li>
<p>西兰花</p>
<p> 河南省信阳市</p>
<p> 3.5/kg </p>04-09</li>
</ul>
</div>
</div>
</div>
<div class="fru-right">
<div id="slideBox" class="slideBox">
<div class="hd">
<!--<ul><li>蜜橘首发</li>-->
<!--<li>智利车厘子</li>-->
<!--<li>进口青苹果</li>-->
<!--</ul>-->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
</div>
<div class="bd">
<ul>
<li>
<a href="#" target="_blank"><img src="picture/fr-1.jpg"></a>
</li>
<li>
<a href="#" target="_blank"><img src="picture/fr-2.jpg"></a>
</li>
<li>
<a href="#" target="_blank"><img src="picture/fr-3.jpg"></a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--蔬果资讯结束-->
</div>
<!--主页内容结束-->
<!--底部-->
<div class="footer">
<div class="ft-con">
<div class="ft-top">
<img src="picture/fot-1.jpg">
</div>
<div class="ft-bo">
<div class="ft-b">
<h3>服务保障</h3>
<p>正品保证</p>
<p>7天无理由退换</p>
<p>退货返运费</p>
<p>7X15小时客户服务</p>
</div>
<div class="ft-b">
<h3>支付方式</h3>
<p>公司转账</p>
<p>货到付款</p>
<p>在线支付</p>
<p>分期付款</p>
</div>
<div class="ft-b">
<h3>商家服务</h3>
<p>商家入驻</p>
<p>培训中心</p>
<p>广告服务</p>
<p>服务市场</p>
</div>
<div class="ft-b">
<h3>服务保障</h3>
<p>免运费</p>
<p>海外配送</p>
<p>EMS</p>
<p>211限时达</p>
</div>
</div>
</div>
</div>
</body>
<script src="http://www.ylcp.shop/files/files/1651940908374/js/index.js"></script>
</html>
2.js代码 🏠
//获取id,tagName
function getIdName(id, tagName) {
if (tagName != 0) {
return document.getElementById(id).getElementsByTagName(tagName);
} else {
return document.getElementById(id);
}
}
function hdp(json) {
var tiemr = null;
var pd = 0;
var index = 0;
var that;
var option = {
li: "li", //默认值:默认用li包裹
boxid: "", //最外面div id
imgid: "", //图片外面id
optid: "", //opt外面id
an: "", //左右按钮id,用于移上显示和隐藏
prev: "", //左边箭头id
next: "", //右边箭头id
ms: 1500 //多少毫秒切换一张
}
for (var i in option) {
if (json[i] != undefined) {
option[i] = json[i];
}
}
var div = getIdName(option.boxid, 0);
var imgs = getIdName(option.imgid, option.li);
var lis = getIdName(option.optid, option.li);
var an = getIdName(option.an, 0);
var prev = getIdName(option.prev, 0);
var next = getIdName(option.next, 0);
var ms = option.ms;
function lbt(that) {
if (that >= 0) {
index = that;
} else {
if (pd == 0) {
index++;
} else {
index--;
pd = 0;
}
}
if (index >= lis.length) index = 0;
if (index < 0) index = lis.length - 1;
for (var j = 0; j < lis.length; j++) {
lis[j].className = "";
imgs[j].className = "";
}
lis[index].className = "on";
imgs[index].className = "current";
}
imgs[index].className = "current";
lis[index].className = "on";
for (var i = 0; i < lis.length; i++) {
lis[i].index = i;
lis[i].onclick = function() {
that = this.index;
lbt(that);
}
}
timer = setInterval(lbt, ms);
div.onmouseover = function() {
clearInterval(timer);
an.style.display = "block";
}
div.onmouseout = function() {
timer = setInterval(lbt, ms);
an.style.display = "none";
}
prev.onclick = function() {
pd = 1;
lbt();
}
next.onclick = function() {
pd = 0;
lbt();
}
}
三、个人总结😊
一套合格的网页应该包含(具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分;
- 所有页面相互超链接,可到三级页面,有5-10个页面组成;
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术;
- 菜单美观、醒目,二级菜单可正常弹出与跳转;
- 要有JS特效,如定时切换和手动切换图片新闻;
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用;
- 页面清爽、美观、大方,不雷同。
- 网站前端程序不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
四、更多干货🚀
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.❤️【关注我| 获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.以上内容技术相关问题😈欢迎一起交流学习🔥