网站制作流程:

初稿审核:网页美工会制作原型图和psd效果图
品优购项目规划:
1 品优购项目整体介绍
描述:电商网站,要完成PC端首页,列表页,注册页面的制作
2 品优购项目学习目的
- 电商类网站比较综合,里面需要大量的布局技术,包括布局方式,常见效果以及周边技术
- 该项目能复习,总结,提高基础班所学布局技术
- 写完该项目能够对实际开发中制作PC端页面流程有一个整体感知
- 为后期学习移动端项目做铺垫
3 开发工具以及技术栈
Vscode ps(fw) 主流浏览器 html5和css3
4 项目搭建工作
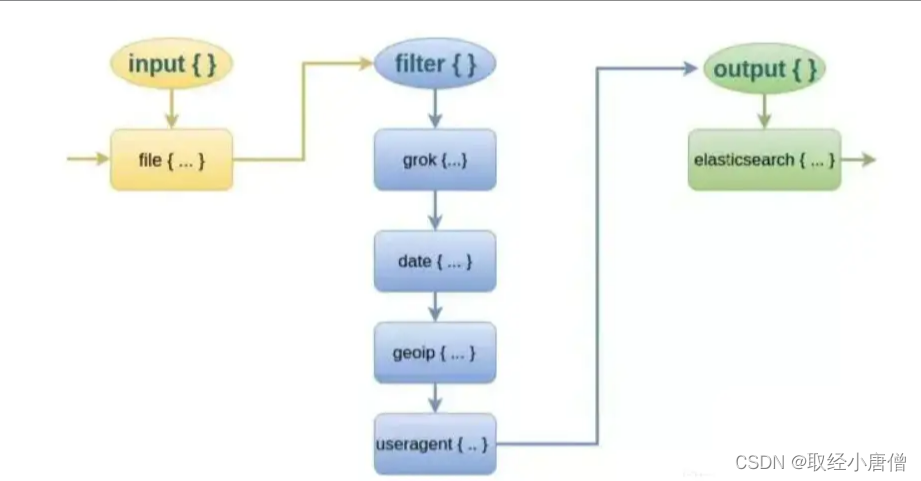
需要创建如下文件夹:
| 名称 | 说明 |
| 项目文件夹 | Shopping |
| 样式类图片文件夹 | Images |
| 样式文件夹 | Css |
| 产品类图片文件夹 | Upload |
| 字体类文件夹 | Fonts |
| 脚本文件夹 | js |
| 首页 | Index.html |
| CSS初始化样式文件 | Base.css |
| CSS公共样式文件 | Common.css |
![]()

模块化开发:将一个项目按照功能划分,一个功能一个模块,互不影响
模块化开发具有重复使用、更换方便等优点。
代码也是如此,有些样式和结构在很多页面都会出现,比如页面头部和底部、大部分页面都有。此时,可以把这些结构和样式单独作为一个模块,然后重复使用。
这里最典型的应用就是common.css公共样式。写好一个样式,其余的页面用到这些相同的样式
模块化开发具有重复使用,修改方便等优点。

Common.css公共样式里面包含版心宽度、清除浮动、页面文字颜色等公共样式。
网站favion.ico图标:
Favicon.ico一般用于作为缩略的网站标志,它显示在浏览器的地址栏或者标签上。
目前主要的浏览器都支持favicon.ico图标
![]()
一 制作favicon图标
1 把品优购图标切成png图片
2 把png图片转换为ico图标,这需要借助第三方转换网站,例如:比特虫:制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net
二 favicon图标放到网站根目录下

三 HTML页面引入favicon图标
<link rel="shortcut icon" href="favicon.ico" />
网站TDK三大标签SEO优化:
SEO(search engine optimization)汉译为搜索引擎优化,是一种利用搜索引擎的规则提高网站在有关搜索引擎内自然排名的方式。
SEO的目的是对网站进行深度的优化,从而帮助网站获取免费的流量,进而在搜索引擎上提升网站的排名,提高网站的知名度。
页面必须有三个标签用来符合SEO优化。

Title网站标题:
Title具有不可替代性,是我们网页内的一个重要标签,是搜索引擎了解网页的入口和对网页主题归属的最佳判断点。
建议:网站名(产品名)-网站介绍(尽量不要超过30个汉字)
例如:
京东(JD.COM)-综合网购首选-正品低价、品质保障、配送及时、轻松购物!
小米商城-小米5s、红米Note4、小米MIX、小米笔记本官方网站
Description网站说明:
简要说明我们网站主要是做什么的。
我们提倡,description作为网站的总体业务和主题概括,多采用“我们是…”、“我们提供…”、“xxx网作为…”、“电话:010…”之类语言。
例如:
<meta name=”description” content=”京东JD.COM-专业的综合网上购物商城,销售家电、数码产品、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌,优质商品。便捷、诚信的服务,为您提供愉悦的网上购物体验!”/>
Keywords关键字:
Keywords是页面关键字,是搜索引擎的关注点之一。
Keywords最好限制为6~8个关键次,关键词之间用英文逗号隔开,采用关键词1,关键词2的形式。
例如:
<meta name=”keywords” content=”网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东”/>
![nRF Connect for Desktop[自己的APP环境搭建]](https://img-blog.csdnimg.cn/45d2368ffa954b7eb5ec57fd6d3309b9.png)