视频链接:黑马程序员Node.js全套入门教程
文章目录
- http模块
- 1 什么是http模块
- 2 进一步理解http的作用
- 3 服务器相关的概念
- 3.1 IP地址
- 3.2 域名和域名服务器
- 3.3 端口号
- 4 创建简单的web服务器
- 1 步骤
- 2 代码实现
- 3 req请求对象
- 4 res响应对象
- 5 解决中文乱码问题
- 5 简单路由效果
http模块
官方文档:HTTP Documentation (nodejs.org)
1 什么是http模块
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器
http模块是Nodejs官方提供的,用来创建Web服务器的模块,通过http提供的http.createServer()方法就能方便的把一台普通的电脑,变成一台Web服务器,从而对外提供Web资源服务
使用http模块,首先需要导入它:
const http = require('http')
2 进一步理解http的作用
服务器和普通电脑的区别在于,服务器上面安装了web服务器软件,例如:IIS、Apache等,通过安装这些服务器软件,就能把一台普通的电脑变成一台web服务器
在Nodejs中,我们不需要使用IIS、Apache等这些第三方web服务器软件,因为我们可以基于Nodejs提供的http模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供web服务
3 服务器相关的概念
3.1 IP地址
IP地址就是互联网上每台计算机的唯一地址,因此IP地址具有唯一性。如果把“个人电脑”比作”一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方IP地址的前提下,才能与对应的电脑之间进行数据通信。
IP地址的格式:通常用“点分十进制”表示成(a.b.c.d)的形式,其中,a,b,c,d都是0~255之间的十进制整数。例如:用点分十进表示的IP地址(192.168.1.1)
注意:
- 互联网中每台Web服务器,都有自己的IP地址,例如:可以在Windows的终端中运行ping www.baidu.com命令,即可查看到百度服务器的IP地址。
- 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入127.0.0.1这个IP地址,就能把自己的电脑当做一台服务器进行访问了。
127.0.0.1:回环地址,指向自己的主机
在cmd中使用ipconfig命令可查看自己的ip地址,(linux下: ifconfig)
3.2 域名和域名服务器
尽管IP地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址和域名是一一对应的关系,这份对应关系存放在一种加叫做**域名服务器(DNS,Domain name server)**的电脑中。使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。因此,域名服务器就是提供IP地址和域名之间的转换服务的服务器。
注意:
- 单纯使用IP地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便
- 在开发测试期间,127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别。
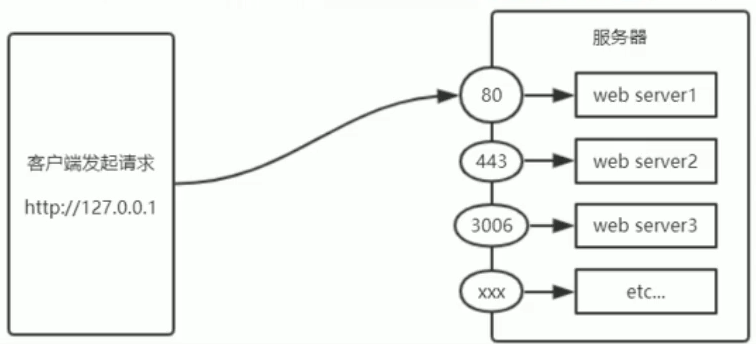
3.3 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个web服务。每个web服务都对应一个唯一的端口号。客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的web服务进行处理。
在浏览器中,如果不输入端口号的话
- 对于http请求来说,默认访问的是80端口
- 对于https请求来说的话,默认访问的是443端口
- 访问其他端口的:
http://127.0.0.1:8080

注意:
- 一个端口号只能被一个web服务占用
- 在实际应用中,URL中的80端口可以被省略
4 创建简单的web服务器
1 步骤
- 导入http模块
- 创建web服务器实例
- 为服务器绑定request请求,监听客户端请求
启动服务器
2 代码实现
const http = require('http')
// 创建web服务器实例
const server = http.createServer();
// 为服务器实例绑定 request 时间,监听客户端请求
server.on('request', (req, res) => {
console.log("Someone visit your website")
})
// 启动服务器
server.listen(80, () => {
console.log("server running at http://127.0.0.1:80")
})
运行后在浏览器输入http://127.0.0.1:80,然后敲击回车就可以在命令行看到打印的内容

但是此时浏览器还是一直在转圈,没有响应内容,这是因为我们此时并没有对该请求作出相应,后续再做处理
3 req请求对象
只要服务器接收到了客户端的请求,就会调用通过server…on0为服务器绑定的request事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
const http = require('http')
// 创建web服务器实例
const server = http.createServer();
// 为服务器实例绑定 request 时间,监听客户端请求
server.on('request', (req, res) => {
const url = req.url // 除去主机名的其他部分
const method = req.method
console.log(`Your request url if ${url}, and request method is ${method}`)
})
// 启动服务器
server.listen(80, () => {
console.log("server running at http://127.0.0.1:80")
})
运行后在浏览器输入http://127.0.0.1/index.html,然后敲击回车就可以在命令行看到打印的内容

4 res响应对象
在服务器的request事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
const http = require('http')
// 创建web服务器实例
const server = http.createServer();
// 为服务器实例绑定 request 时间,监听客户端请求
server.on('request', (req, res) => {
const url = req.url
const method = req.method
const s = `Your request url if ${url}, and request method is ${method}`
console.log(s)
// 调用res.end()方法,向服务器响应一些内容
res.end(s)
})
// 启动服务器
server.listen(80, () => {
console.log("server running at http://127.0.0.1:80")
})
运行后在浏览器输入http://127.0.0.1/index.html,然后敲击回车就可以在命令行看到打印的内容

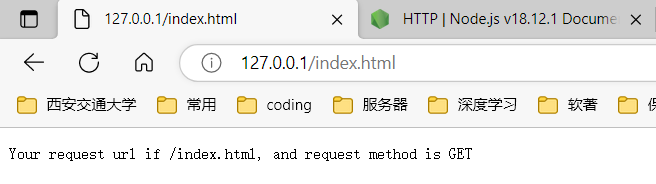
同时在浏览器中也可以看到返回内容

5 解决中文乱码问题
当调用rs.end()方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
修改完后记得重新运行代码
server.on('request', (req, res) => {
const url = req.url
const method = req.method
const s = `请求的url是 ${url}, 请求方法是 ${method}`
console.log(s)
// 调用res.end()方法,向服务器响应一些内容
res.setHeader("Content-Type", 'text/html; charset=utf-8')
res.end(s)
})
5 简单路由效果
根据访问的不同url返回不同的内容
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
const url = req.url
// 设置默认的响应内容为 404 Not found
let content = '<h1>404 Not found!</h1>'
// 判断用户请求的是否为 / 或 /index.html 首页
// 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
res.setHeader('Content-Type', 'text/html; charset=utf-8')
res.end(content)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})







![[附源码]计算机毕业设计JAVA家政管理系统](https://img-blog.csdnimg.cn/c57c42d15c7f40c2b85717168a75a3bd.png)