在程序员的认知中,表格中存在行分组标签,也就是thead,tbody,tfoot三个行分组标签。也许你会认为我在这里还是为大家继续讲解thead,tbody,tfoot三个标签,那就大错特错了
今天除了要讲解他的基础作用之外,还要为大家带来一个开发中经常使用他的小妙招,在以后的开发中你绝对会爱上表格的分组标签
一、表格分组标签的作用:
thead、tfoot 以及 tbody 元素对表格中的行进行分组。当您创建某个表格时,需要数据进行分区进行显示的时候,我们可以使用行分组标签
Thead代表的则是表格的头部,简称为表头
Tbody代表的则是表格的主体,主要应用在数据显示区域内容
Tfoot代表的则是表格的尾部,简称表尾
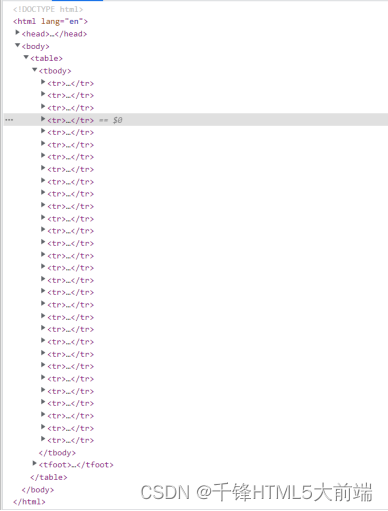
在使用表格组开发的时候,如果不对表格行进行分组的话,那么默认都属于 tbody 中,如果想要查找表格内部的单元格(td)则不能直接使用table>tr>td去查找,因为浏览器中默认会为表格进行分组:如下图:默认表格结构中没有分组标签的使用,但是在浏览器中浏览器会自动添加tbody进行分组;


所以实际开发的时候我们为了避免与浏览器中的tbody造成冲突,需要添加分组标签;或者是查找元素的时候使用后代选择器(table td)或者是对应浏览器中的子代(table>tbody>tr>td)查找元素
二、添加不添加thead是否有影响呢?
如果我们单纯的只考虑开发效果,把东西做完,添加分组标签与否均可。但是添加thead和tfoot这些分组标签的另外一个小技巧,小作用是什么呢?就是方便我们打印的时候能出现我们的“页眉和页脚”
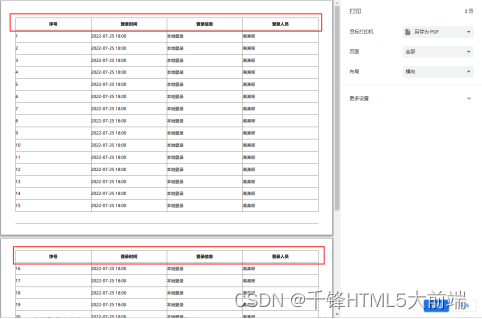
实际开发过程中,有些表格数据在浏览器中需要我们直接进行打印,但是打印的时候我们需要每一页上面均有表头,这就需要我们使用表格的分组标签来实现了
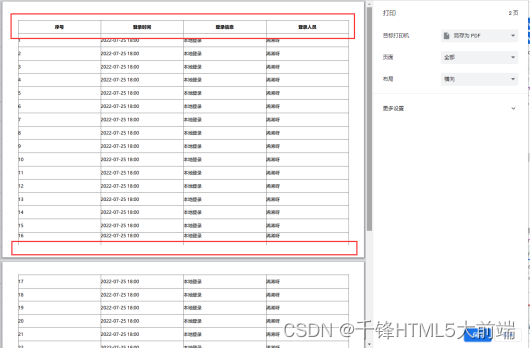
使用分组标签前在浏览器中打印显示效果:表头只在第一页显示,并且第一页数据结束没有表格横线;第二页没有任何信息表头;

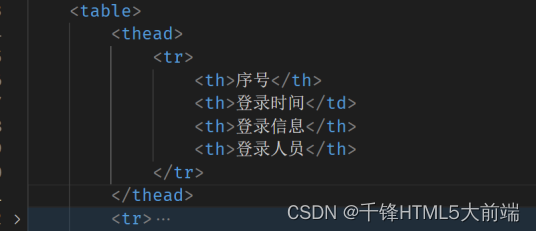
为表格添加thead表头之后

显示效果如下:轻松搞定每一页都有表头信息

好了,有没有发现表格分组标签的强大之处,并且如果你要想添加表格的脚注,可以使用表格的尾部分组标签来完成哦;大家一起动手演示起来吧。需要源码的找我哦



![[附源码]计算机毕业设计JAVA家政管理系统](https://img-blog.csdnimg.cn/c57c42d15c7f40c2b85717168a75a3bd.png)