仍有问题可点赞关注收藏后在评论区留言~~~
一、Node.js与npm的下载
在使用Vue CLI(Vue脚手架)搭建前端系统的时候,因为需要用到npm安装Vue CLI,而npm是集成在Node.js中的,所以需要首先安装Node.js
Node.js官网
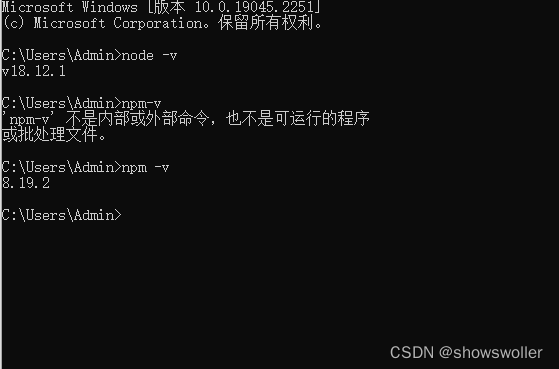
下载过程很简单,一路next就可以了,下载完成后在命令行窗口输入以下命令检测是否安装成功
node -v 检测Node.js是否安装成功
npm -v 检测npm是否安装成功
同样可以输入npm -g install npm将npm更新到最新版本

二、IDEA中安装Vue CLI
在IDEA中 在终端命令行使用npm i -g vue-cli安装Vue脚手架
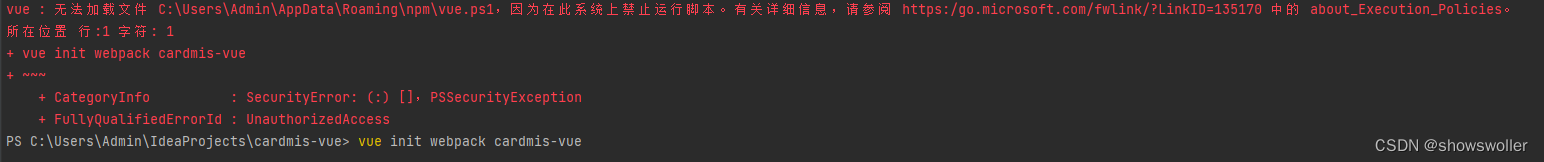
如果出现以下的报错 请参考我这篇博客解决
解决脚本文件运行不了

安装完成之后可以输入vue -V查看版本检测是否安装成功
Vue脚手架安装成功后就可以初始化webpack包结构,在IDEA终端中继续输入命令
vue init webpack cardmis-vue(你自己的项目名字)
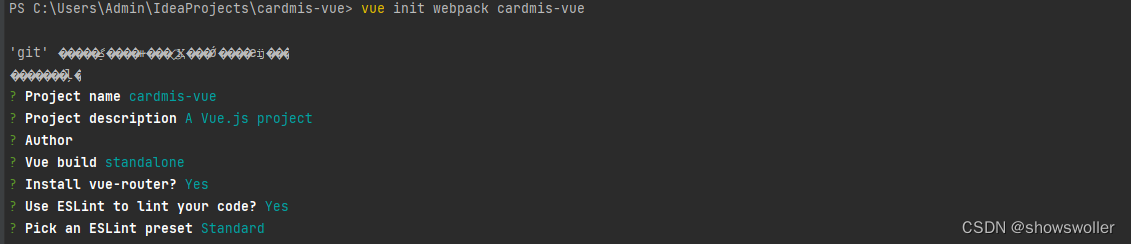
然后进行如下设置
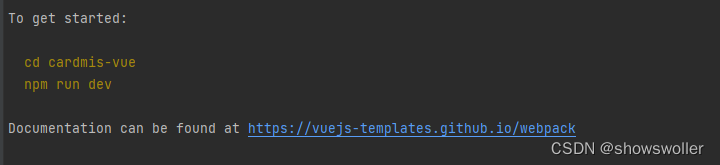
初始化完成后显示如下信息

然后在终端中依次输入命令
cd cardmis-vue(你自己项目的名字)
npm run dev
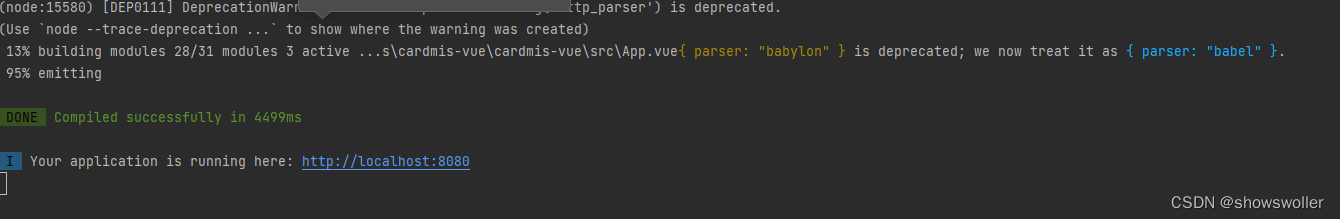
启动Vue项目 完成后 将提示通过哪个端口进行访问

接下来点击图中网址就可以启动Vue项目(或者在浏览器中输入该网址)
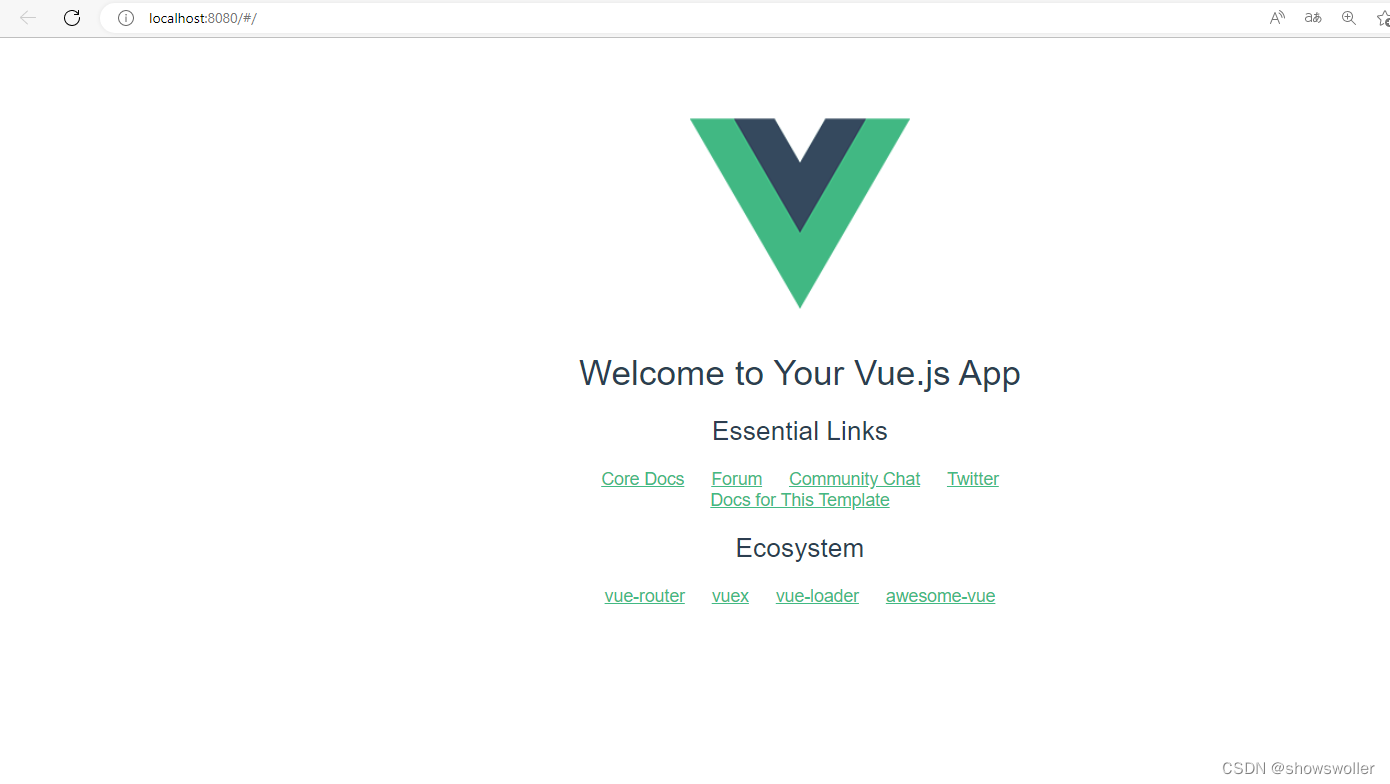
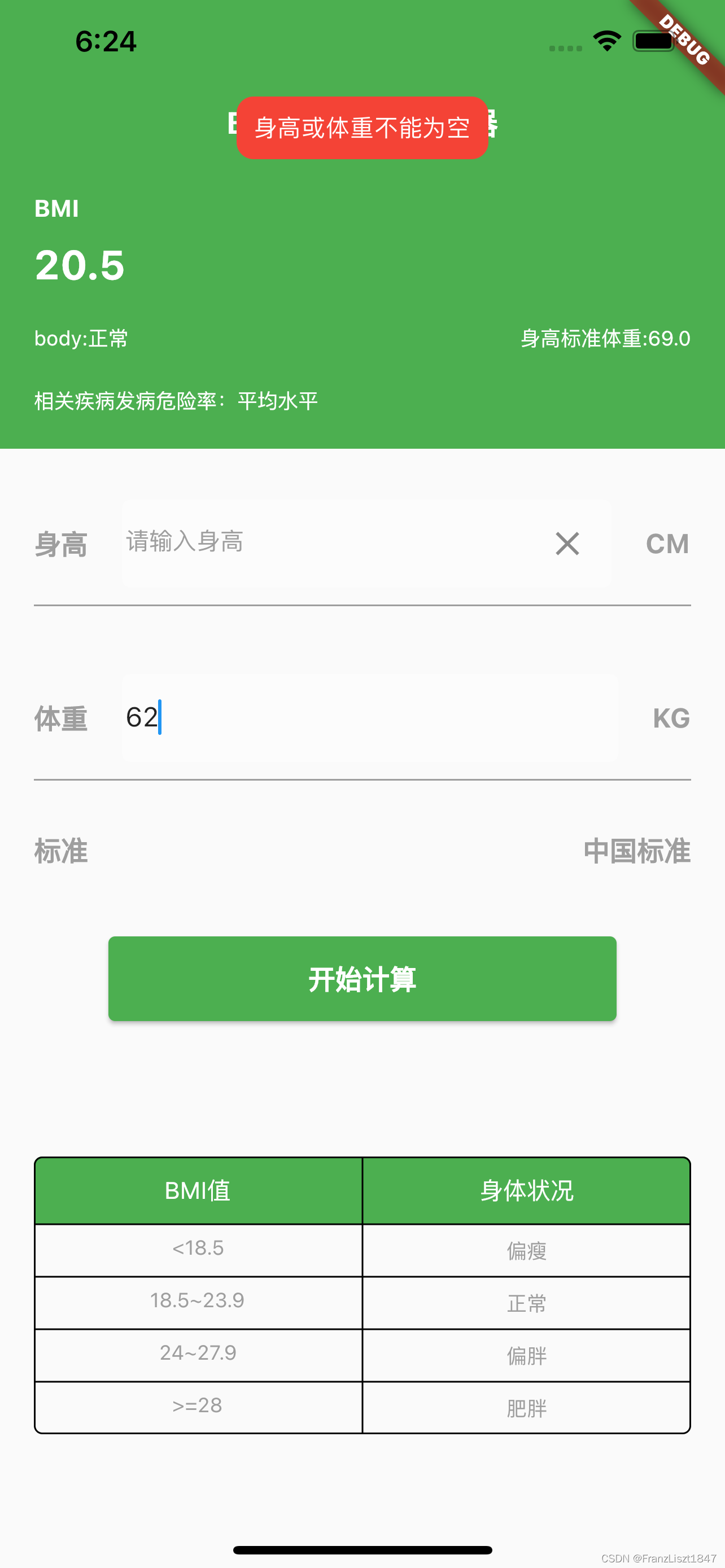
效果如下

至此 部署以及使用完成

















![[附源码]计算机毕业设计JAVA教室用电控制系统](https://img-blog.csdnimg.cn/8209c6560dcb43228ec450fc2f0cc79b.png)