什么是pyQT
pyqt是一个用于创建GUI应用程序的跨平台工具包,它将python与qt库融为一体。也就是说,pyqt允许使用python语言调用qt库中的API。这样做的最大好处就是在保存了qt高运行效率的同时,大大提高开发效率。因为,使用python语言开发程序要比使用c++语言开发程序快的多。pyqt对qt做了完整的封装,几乎可以用pyqt做qt能做的任何事情。
由于目前最新的pyqt版本是5.11,所以习惯上称呼为pyqt为pyqt5
为什么要开发桌面应用
桌面应用,也可以成为GUI应用,在windows处于非常火爆的15年时间(1995到2010)里是非常火的,不过最近几年web应用和移动应用抢了风头。尽管web和移动应用看似成为现在的主流。但桌面应用目前仍然为很多类型应用的首选。移动应用由于屏幕太小,机器性能远低于同时代的pc机,所以至少目前来看,在短时间内移动应用是无法取代pc应用的,而在pc浏览器上运行的web应用的主要优势是不需要安装的,只要有浏览器就可以运行。
但缺点也显而易见,web应用在浏览器部分的逻辑代码通常都是由于javascript语言编写的,运行效率比较低,而且web应用是无法完全控制本机的硬件的,如摄像头,蓝牙设备,打印机,串口等,web应用在用户体验上也不如同时代的桌面应用,而web设备不擅长的事正好是桌面应用的强项,因此,在未来的几十年,桌面应用仍然会占有非常重要的地位。
要讲些什么
Qt Designer
pyQt5基本窗口控件(QMainWindow,Qwidget,Qlabel,QLineEdit,菜单,工具栏等)
pyQt5高级控件(QTableView,QListView,容器,多线程等)
pyQt5布局管理(QBoxLayout,QGridLayout,QFormLayout,嵌套布局等)
pyQt5信号与槽(事件处理,数据传递等)
pyQt5图形与特效(定制窗口风格,绘图,QSS与UI美化,不规则窗口,设置样式等)
pyQt5扩展应用(制作pyQt5安装程序,数据处理,第三方绘图库在pyQt5中的应用,UI自动化测试等)
搭建PyQt5开发环境
参见CSDN:pyQt5环境的搭建_Hi~晴天大圣的博客-CSDN博客_pyqt5环境搭建
1 Python
2 PyQt模块插件
PyQt5中插件的作用:
QtDesigner——通过Qt语言进行UI设计(支持拖拽式的UI设计)
PyUIC——主要用来将QtDesigner代码转化成Python代码
Pyrcc—— 将图片、数据文件资源打包成py文件
3 PyCharm
因为这里存在网络慢的原因 我使用了手机数据分享给电脑的方式下载的PyQt5

下载过程有些慢 只能耐性等待...
添加到环境变量:环境变量目录
C:\Users\xiangbin\AppData\Local\Programs\Python\Python39\Lib\site-packages\PyQt5\Qt5\plugins
问题:在安装第三方库时出现报错"These Packages Do Not Match The Hashes From The Requirements File."
原因:通常是因为网速问题导致的下载错误,导致对应的哈希值不匹配。
解决方法:需要在pip时,添加"–upgrade"参数即可。通常这时下载还会报错timeout,因此多加一个"–default-timeout=100000" 更为保险(timeout的赋值可以视情况变化)。
pip install --upgrade --default-timeout=100000 packagename -i http://pypi.douban.com/simple
当使用conda安装完pyqt5后,在pycharm中配置额外模块时发现找不到designer.exe文件
经过查资料发现,是因为我安装pyqt5时,里面不带这个pyqt5-tools文件,所以在使用conda下的pip下载pyqt5-tools即可(conda是下载不了pyqt5-tools的)
解决方法,在命令行中输入pip install PyQt5-tools -i http://pypi.douban.com/simple --trusted-host=pypi.douban.com即可
python在虚拟解释器环境中使用pip安装第三方库出现Requirement already satisfied错误
原因是:用项目自己创建的虚拟解释器环境时,因为没有配置系统环境变量,所以找不到要安装的地址,不知道这个包要安装到那个位置。
解决办法,在安装语句中加- -target,指定安装的位置,用项目虚拟解释器环境安装的话,安装位置为项目中的虚拟环境中,默认为:
pip install --target=项目路径\项目名称\venv\Lib\site-packages 要安装的包名
例如:
pip install --target=C:\Users\xiangbin\AppData\Local\Programs\Python\Python39\Lib\site-packages PyQt5-tools
开发第一个基于PyQt5的桌面应用

# 文龙学python
# @Time 2022/11/22 17:59
import sys
from PyQt5.QtWidgets import QApplication,QWidget
'''
鉴于这两种情况中__name__的值是不同的:当一个模块被直接执行时,其__name__必然等于__main__;当一个模块被引用时,
其__name__必然等于文件名(不含.py)。所以利用判断__name__ == '__main__'的真假就可以将这两种情况区分出来。
'''
if __name__ == '__main__':
#创建QApplication类的实例
app=QApplication(sys.argv)
#创建一个窗口
w = QWidget()
#设置窗口的尺寸
w.resize(300,150)
#移动窗口
w.move(300,300)
#设置窗口的标题
w.setWindowTitle('第一个基于pyqt的桌面程序')
#显示窗口
w.show()
#进入程序的主循环 并通过exit函数确保主循环安全结束
sys.exit(app.exec_())
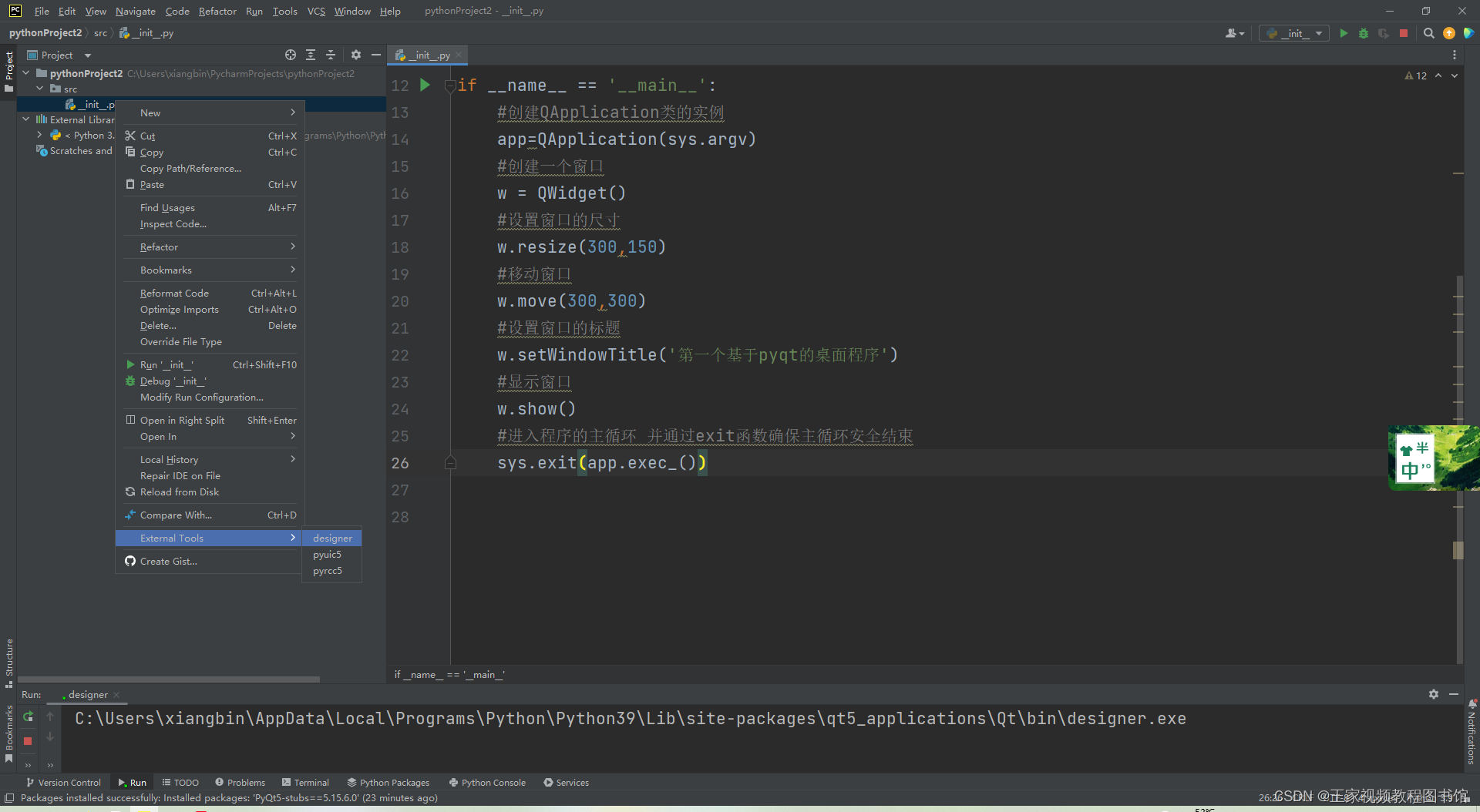
打开QtDesigner设计师工具

或者


ctrl+R预览

将.ui文件转换为.py文件
方法一: python -m PyQt5.uic.pyuic demo.ui -o demo.py

生成完成 !demo.py
方法二:
python文件夹//打开pyuic5程序 -o 文件名称 直接生成demo.py
推荐 方式三

生成完成 !demo1.py
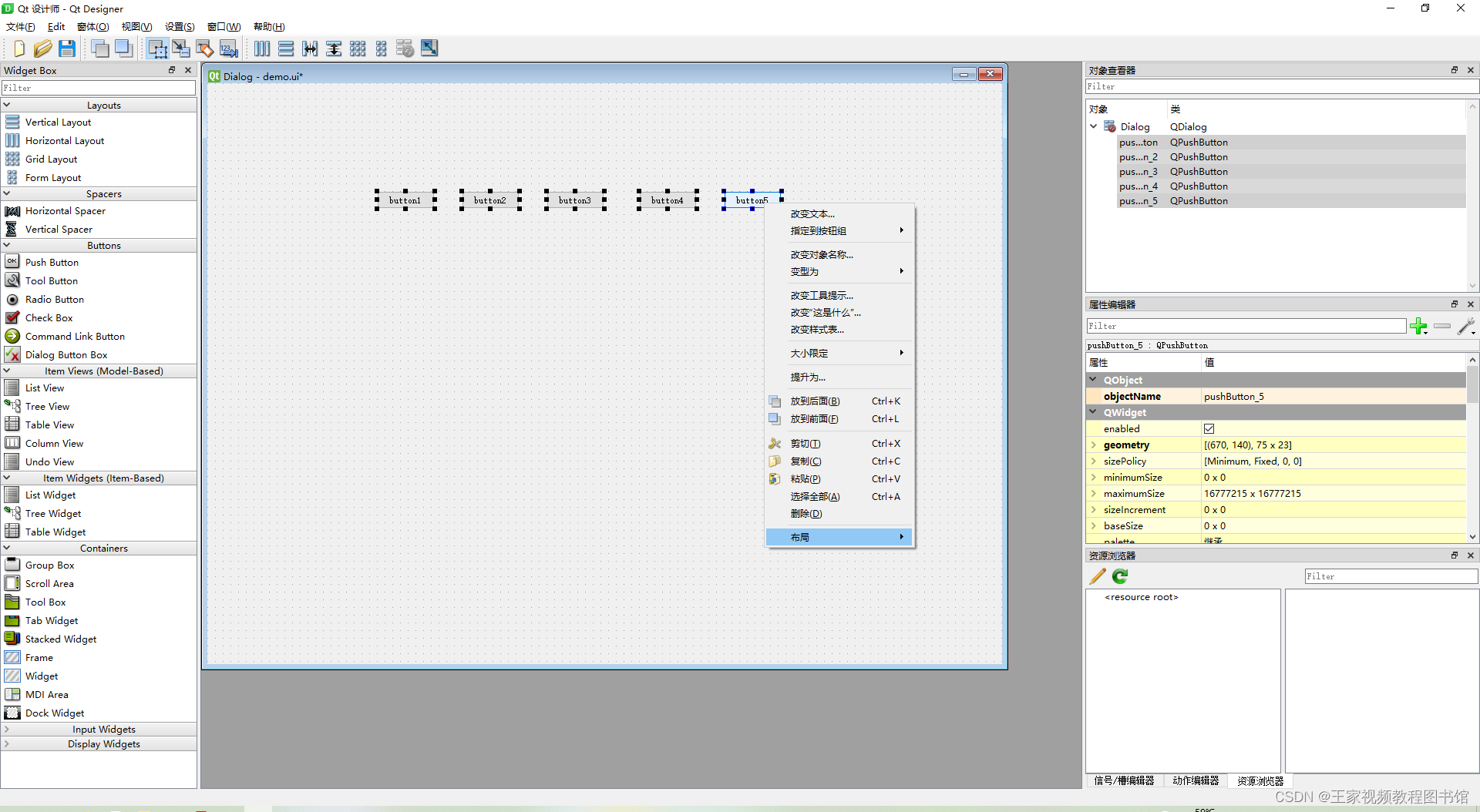
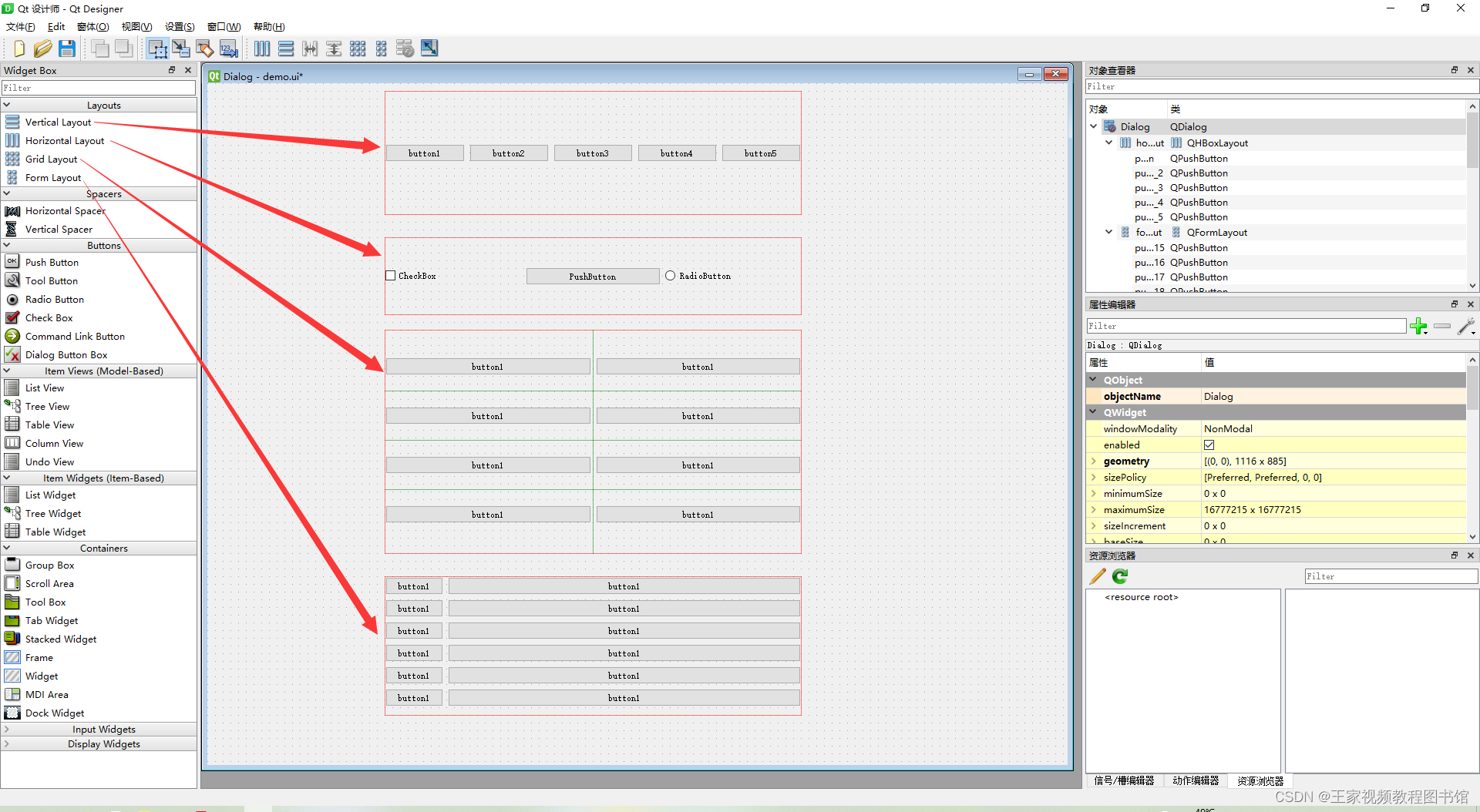
在QtDesigner中使用布局
全选控件 右键 选择布局 为水平布局
其他布局设置方式同理 因为第二扩展菜单截图 截不到 这里请参考

CTRL + R 预览


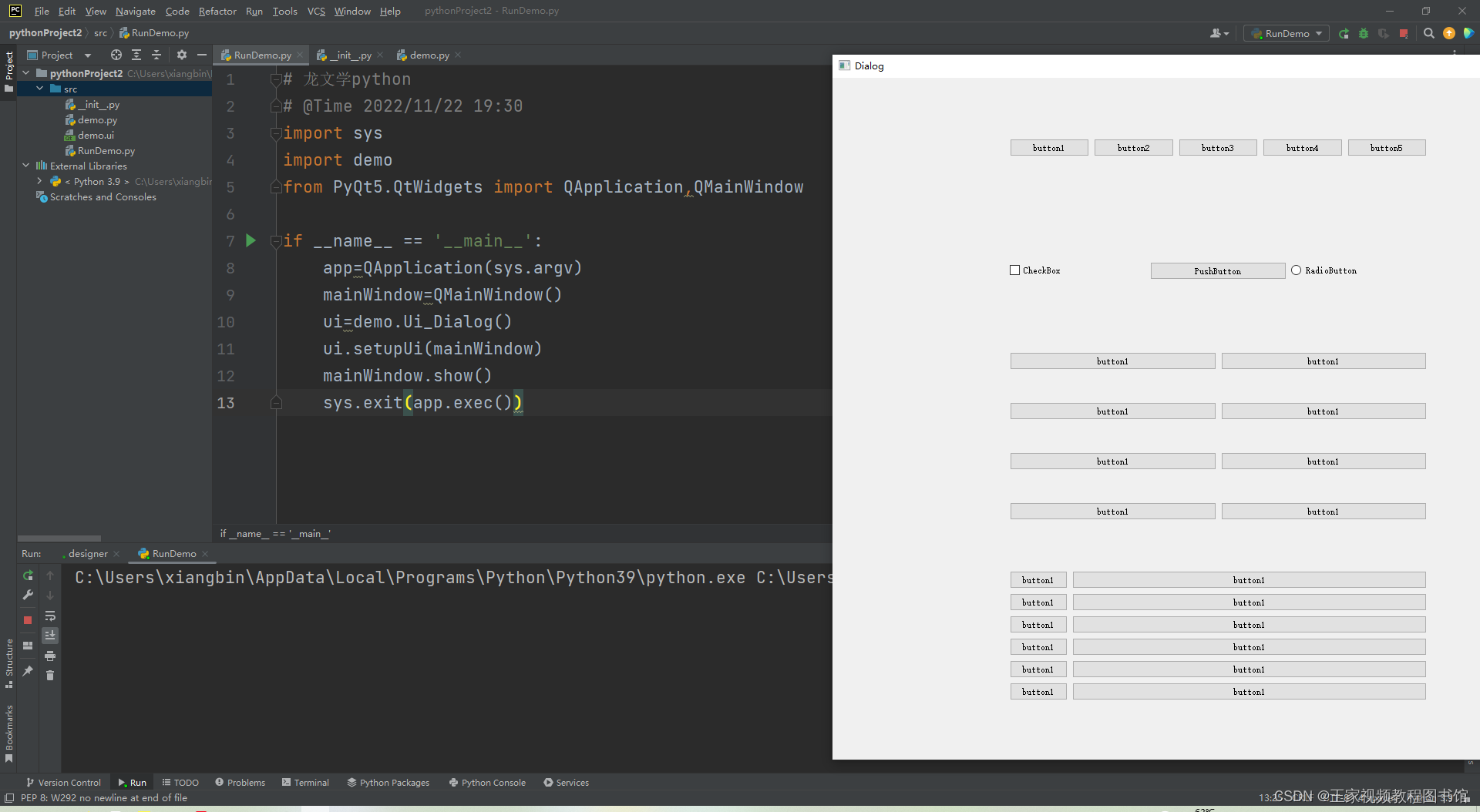
调用源文件:RunDemo.py调用demo.py文件

PyQt5中的浏览器控件-QtWebEngine
新版本的QtDesigner里是没有WebView的,想要使用浏览器控件就需要自己安装QtWebEngine。安装之后也是没有图形界面的控件的,所以使用策略就是
用其他控件在图形界面布局,然后生成python代码之后在代码中修改
修改代码参考如下
from PyQt5 import QtWebEngineWidgets
self.webView = QtWebEngineWidgets.QWebEngineView(self.centralwidget)
self.webView.setGeometry(QtCore.QRect(300, 300, 451, 241))
self.webView.setUrl(QtCore.QUrl("https://markwannafly.blog.csdn.net/"))
self.webView.setObjectName("webView")
或者:如何在Python QT Designer中插入Web浏览器
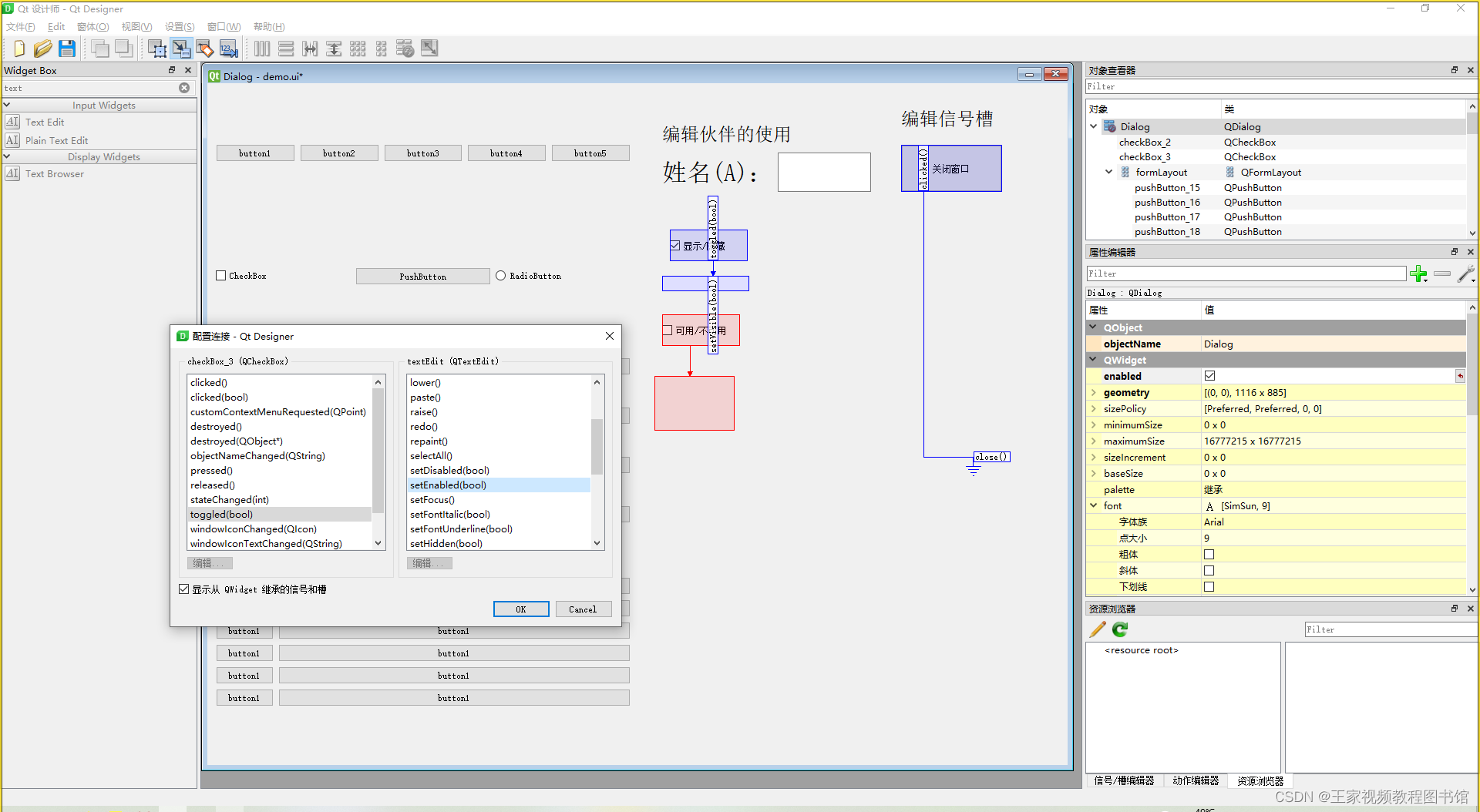
Edit 编辑伙伴 编辑Tab顺序

在Qt Designer中设置信号与插槽
信号(signal)
是Qt的核心机制,也是PyQt的核心机制
信号:是由对象或者控件发射出去的消息
按钮的单击事件
当单击按钮时,按钮就会向外部发送单击消息,这些发送出去的信号需要一些代码来拦截,这些代码就是插槽上一个函数或者方法
信号可以理解为事件
槽可以理解为事件函数
需要将信号和槽绑定
一个信号可以和多个槽绑定,一个槽可以拦截多个信号

动作编辑器

主窗口类型
有3种窗口
QMainWindow
QWidget
QDialog
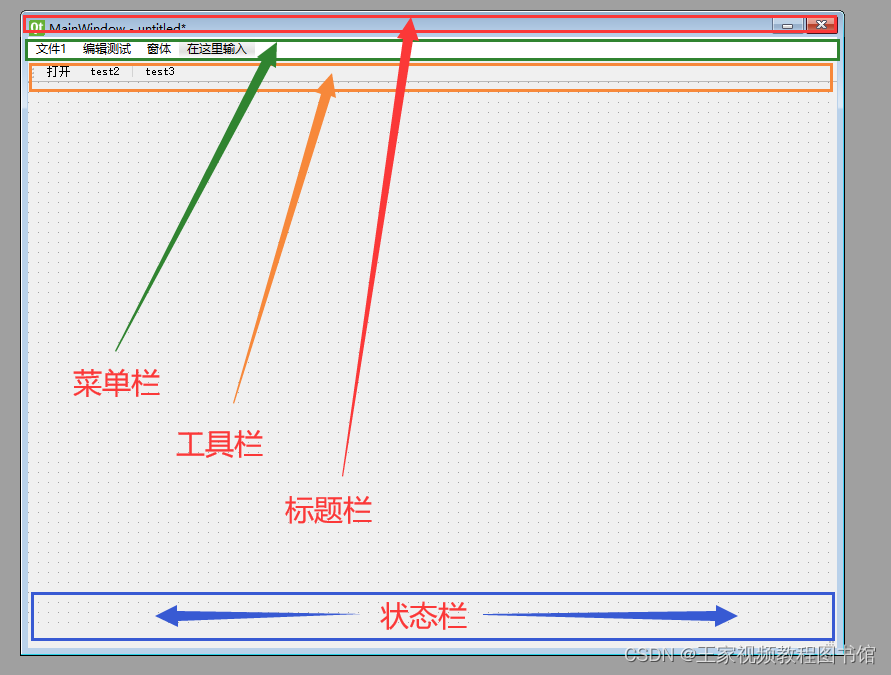
QMainWindow:可以包含菜单栏,工具栏,状态栏和标题栏

QDialog:是对话窗口的基类。没有菜单栏,工具栏,状态栏
QWidget:不确定窗口的用途,就使用QWidget
接下来用代码写一个程序Demo
这里分享一个在线icon制作的网站:Icon图标在线制作工具
# 文龙学python
# @Time 2022/11/22 23:14
import sys
from PyQt5.QtWidgets import QMainWindow,QApplication
from PyQt5.QtGui import QIcon
class FirstMainWin(QMainWindow):
def __init__(self):
super(FirstMainWin,self).__init__()
#设置主窗口的标题
self.setWindowTitle("第一个主窗口应用")
#设置窗口的尺寸
self.resize(400,300)
self.status=self.statusBar()
self.status.showMessage("只存在5秒的消息",5000)
#只有本程序可以调用 防止其他程序调用本程序
if __name__ == '__main__':
app=QApplication(sys.argv)
app.setWindowIcon(QIcon('./and.png'))
main=FirstMainWin()
main.show()
# 程序的主循环
sys.exit(app.exec_())















![[附源码]java毕业设计校园疫情防控管理系统](https://img-blog.csdnimg.cn/ee4aacd7f4d740bfbef7f79c5b28979d.png)