xiao效果:

页面布局
使用grid
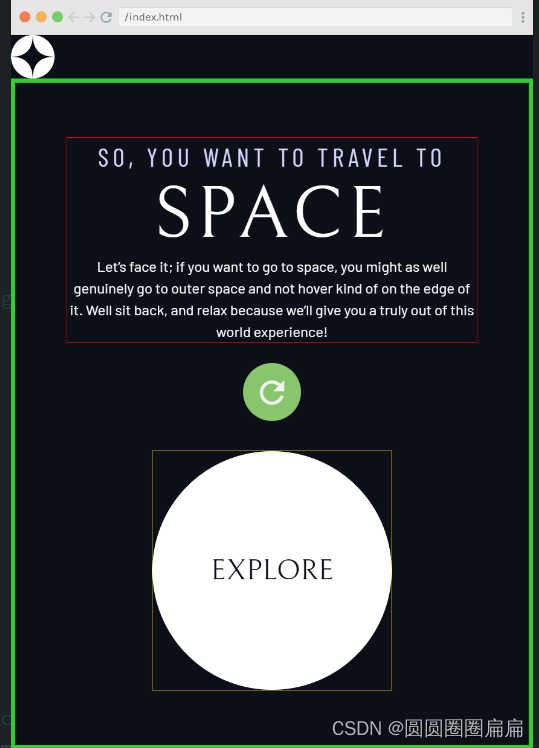
<div class="grid-container">
<div>
<h1 class="uppercase ff-sans-cond letter-spacing-2 text-accent"> so, you want to travel to
<span class="uppercase letter-spacing-2 fs-900 text-white ff-sans-normal">Space</span></h1>
<p class="text-accent">Let’s face it; if you want to go to space, you might as well genuinely go to
outer space and not hover kind of on the edge of it. Well sit back, and relax
because we’ll give you a truly out of this world experience!</p>
</div>
<div>
<a href="#" class="large-button uppercase ff-serif fs-600 text-dark bg-white">Explore</a>
</div>
</div>效果如下所示:

.grid-container{
display: grid;
grid-template-columns: 2em repeat(2, minmax(0, 40rem)) 2em;
}
.grid-container > *:first-child {
grid-column: 2;
outline: 1px solid red;
}
.grid-container > *:last-child {
grid-column: 3;
outline: 1px solid yellow;
}设置网格布局来布局整个结构,将网格分为4个,第一个孩子占第二个,最后一个孩子占第三个
.grid-container {
display: grid;
column-gap: var(--container-gap, 2rem);
grid-template-columns: minmax(2rem, 1fr) repeat(2, minmax(0, 40rem)) 2rem;
}给每个列之间制造gap
grid-template-columns: minmax(2rem, 1fr) repeat(2, minmax(0, 40rem)) minmax(2rem, 1fr);fr是什么?
在 CSS Grid 网格布局中,引入了一种新的长度单位 fr(fraction)。它表示 Grid 布局中中剩余空间(leftover space)的一部分(fraction)。
一般来说 1fr 的意思是“100%的剩余空间”, .25fr 意味着“25%的剩余空间”。当时当 fr 大于 1 的时候,则会重新计算比例来分配。我们可以看下面的详细例子。
前端 - 介绍CSS中的长度单位fr_个人文章 - SegmentFault 思否
使用flex进行布局
<div class="container flex even-columns" style="max-width: 60rem">
<div>
<h1 class="text-accent fs-500 ff-sans-cond uppercase letter-spacing-1">So, you want to travel to
<span class="d-block fs-900 ff-serif text-white">Space</span></h1>
<p>Let’s face it; if you want to go to space, you might as well genuinely go to
outer space and not hover kind of on the edge of it. Well sit back, and relax
because we’ll give you a truly out of this world experience! </p>
</div>
<div style="display:flex; justify-content: flex-end; align-items: flex-start;">
<a href="#" class="large-button uppercase ff-serif fs-600 text-dark bg-white">Explore</a>
</div>
</div>
.flex {
display: flex;
gap: var(--gap, 1rem);
}
.flex.even-columns > * {
width: 100%;
outline: 1px solid limegreen;
}justify-content: flex-end; align-items: flex-start;是啥?
- justify-content— 控制主轴上所有项目的对齐方式。
- align-items— 控制横轴上所有项目的对齐方式。
响应式设计
.grid-container{
outline: 5px solid limegreen;
display: grid;
}
@media (min-width: 45rem) {
.grid-container{
column-gap: var(--container-gap, 2rem);
grid-template-columns: minmax(2rem, 1fr) repeat(2, minmax(0, 30rem)) minmax(2rem, 1fr);
}
.grid-container > *:first-child {
grid-column: 2;
outline: 1px solid red;
}
.grid-container > *:last-child {
grid-column: 3;
outline: 1px solid yellow;
}
}当屏幕大于等于45rem的时候,它会有columns的布局,会布局成四个columns


:root {
/* colors */
--clr-dark: 230 35% 7%;
--clr-light: 231 77% 90%;
--clr-white: 0 0% 100%;
/* font-sizes */
--fs-900: clamp(5rem, 8vw + 1rem, 9.375rem);
--fs-800: 3.5rem;
--fs-700: 1.5rem;
--fs-600: 1rem;
--fs-500: 1.75rem;
--fs-400: 0.9375rem;
--fs-300: 1rem;
--fs-200: 0.875rem;
/* font-families */
--ff-serif: "Bellefair", serif;
--ff-sans-cond: "Barlow Condensed", sans-serif;
--ff-sans-normal: "Barlow", sans-serif;
}
@media (min-width: 35em) {
:root {
--fs-800: 5rem;
--fs-700: 2.5rem;
--fs-600: 1.5rem;
--fs-400: 1rem;
}
}
@media (min-width: 45em) {
:root {
/* font-sizes */
--fs-800: 6.25rem;
--fs-700: 3.5rem;
--fs-600: 2rem;
--fs-400: 1.125rem;
}
}因为整个页面会随着大小变化,字体也会进行变化。并且后面会大到overflow,所以需要调整字体大小
clamp():
CSS函数将中间值限制在定义的最小界限和最大界限之间的值范围内。该函数采用三个参数:最小值、首选值和最大允许值。
字体大小区别:(推荐使用rem,因为root改变,整个字体都可以改变)
px、em、rem区别介绍 | 菜鸟教程
解决这个问题:space 与前面的为一行

解决方法:将它变为块元素
.d-block{
display: block;
}如何达成这种效果?


首先text居中
将容器居中:place-content: center;
给他加个padding
.grid-container {
border: 5px solid limegreen;
display: grid;
text-align: center;
place-content: center;
padding-inline: 1rem;
}
.grid-container * {
max-width: 50ch;
}
@media (min-width: 45em) {
.grid-container {
column-gap: var(--container-gap, 2rem);
grid-template-columns: minmax(2rem, 1fr) repeat(2, minmax(0, 30rem)) minmax(2rem, 1fr);
}
.grid-container > *:first-child {
grid-column: 2;
outline: 1px solid red;
}
.grid-container > *:last-child {
grid-column: 3;
outline: 1px solid yellow;
}
}

将整个页面的容器放在页面的底端
.grid-container--home {
padding-bottom: max(6rem, 20vh);
align-items: end;
}添加背景图片:随着屏幕大小而变化
效果:
body {
#不让页面背景图片重复
background-size: cover;
background-position: bottom center;
}
/* home */
.home {
background-image: url("../assets/home/background-home-mobile.jpg");
}
@media (min-width: 35rem) {
.home {
#固定页面具体位置
background-position: center center;
background-image: url("../assets/home/background-home-tablet.jpg");
}
}
@media (min-width: 45rem) {
.home {
background-image: url("../assets/home/background-home-desktop.jpg");
}
}