3.搭建学生考试信息的前端页面
1.在E:\vue\shiyan9目录下用cmd打开命令窗口。输入命令vue init webpack score-manage,创建一个基于webpack模板的项目。

图15 创建一个新的vue的脚手架的项目
2.执行cd score-manage,进入目录包下。下载依赖包。命令如下,
npm install。

图16 安装依赖包
3.在命令行下输入npm run dev,编译并运行刚刚创建的score-manage项目。

图17 编译并运行新建的项目score-manage
访问:http://localhost:8080查看创建的项目的主页。

图18 初始化项目的首页
4.安装elment-ui和axious的依赖包,在score-manage目录下执行命令,npm install element-ui –S和npm install axios –S。

图19 安装element和axios的依赖包
5.用VSCode打开刚刚新建的项目,修改src/main.js将下载的element-ui引入。
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App },
render: h => h(App)
}) 6.删除App.vue自带的代码和HelloWorld.vue。
此时App.vue的代码如下。
<template>
<div id="app">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
</style>7.src下创建“mixins”的文件夹,并创建index.js公共辅助js文件。代码如下。
export const mixin = {
methods: {
// 显示提示信息
notify(title, type) {
this.$notify({
title: title,
type: type
})
},
getUrl(url) {
return `http://127.0.0.1:8888${url}`
},
// 获取要删除列表的id
handleDelete(id) {
this.idx = id
this.delVisible = true
},
// 获取批量要删除的列表
handleSelectionChange(val) {
this.multipleSelection = val
},
// 批量删除
delAll() {
for (let item of this.multipleSelection) {
this.handleDelete(item.stuId)
this.deleteRow(item.stuId)
}
this.multipleSelection = []
}
}
}8.在components新建页面scorePage.vue。并输入如下代码。
<template>
<div class="table">
<div class="container">
<h1>学生考试信息管理</h1>
<div class="handle-box">
<el-button type="danger" size="mini" class="handle-del mr10" @click="delAll">批量删除</el-button>
<el-button type="success" size="mini" @click="centerDialogVisible = true">添加学生考试信息</el-button>
<el-input v-model="select_word" size="mini" placeholder="输入关键词自动筛选" class="handle-input mr10"></el-input>
</div>
<el-table size="mini" border style="width: 100%" height="500px" :data="data"
@selection-change="handleSelectionChange">
<!-- 选择框 -->
<el-table-column type="selection" width="60" align="center"></el-table-column>
<!-- 序号 -->
<el-table-column label="序号" width="79" align="center">
<template slot-scope="scope">
<div>{{scope.$index+1}}</div>
</template>
</el-table-column>
<!-- 准考证号 -->
<el-table-column prop="stuId" label="准考证号" width="175" align="center">
<template slot-scope="scope">
<div>{{scope.row.stuId}}</div>
</template>
</el-table-column>
<!-- 学生姓名 -->
<el-table-column prop="stuName" label="学生姓名" width="175" align="center">
<template slot-scope="scope">
<div>{{scope.row.stuName}}</div>
</template>
</el-table-column>
<!-- 语文成绩 -->
<el-table-column prop="ChineseScore" label="语文成绩" width="175" align="center">
<template slot-scope="scope">
<div>{{scope.row.ChineseScore }}</div>
</template>
</el-table-column>
<!-- 英语成绩 -->
<el-table-column prop="EnglishScore" label="英语成绩" width="175" align="center">
<template slot-scope="scope">
<div>{{scope.row.EnglishScore}}</div>
</template>
</el-table-column>
<!-- 数学成绩 -->
<el-table-column prop="MathScore" label="数学成绩" width="175" align="center">
<template slot-scope="scope">
<div>{{scope.row.MathScore}}</div>
</template>
</el-table-column>
<!-- 理综成绩 -->
<el-table-column prop="ScienceScore" label="理综成绩" width="175" align="center">
<template slot-scope="scope">
<div>{{scope.row.ScienceScore }}</div>
</template>
</el-table-column>
<!-- 删除和修改操作 -->
<el-table-column label="操作" width="200" align="center">
<template slot-scope="scope">
<!-- 编辑按钮 -->
<el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button>
<!-- 根据学号进行删除 -->
<el-button size="mini" type="danger" @click="handleDelete(scope.row.stuId)">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页 -->
<div class="pagination">
<el-pagination
@current-change="handleCurrentChange"
background
layout="total, prev, pager, next"
:current-page="currentPage"
:page-size="pageSize"
:total="tableData.length">
</el-pagination>
</div>
</div>
<!-- 添加考生信息 -->
<el-dialog title="添加学生考试信息" :visible.sync="centerDialogVisible" width="400px" center>
<el-form
:model="registerForm"
status-icon
ref="registerForm"
label-width="80px"
class="demo-ruleForm"
>
<el-form-item prop="stuId" label="准考证号" size="mini">
<el-input v-model="registerForm.stuId" placeholder="准考证号"></el-input>
</el-form-item>
<el-form-item prop="stuName" label="学生姓名" size="mini">
<el-input v-model="registerForm.stuName" placeholder="学生姓名"></el-input>
</el-form-item>
<el-form-item prop="ChineseScore" label="语文成绩" size="mini">
<el-input v-model="registerForm.ChineseScore" placeholder="语文成绩"></el-input>
</el-form-item>
<el-form-item prop="EnglishScore" label="英语成绩" size="mini">
<el-input v-model="registerForm.EnglishScore" placeholder="英语成绩"></el-input>
</el-form-item>
<el-form-item prop="MathScore" label="数学成绩" size="mini">
<el-input v-model="registerForm.MathScore" placeholder="数学成绩"></el-input>
</el-form-item>
<el-form-item prop="ScienceScore" label="理综成绩" size="mini">
<el-input v-model="registerForm.ScienceScore" placeholder="理综成绩"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button size="mini" @click="centerDialogVisible = false">取 消</el-button>
<el-button type="primary" size="mini" @click="addScore">确 定</el-button>
</span>
</el-dialog>
<!-- 编辑弹出框 -->
<el-dialog title="编辑学生考试信息" :visible.sync="editVisible" width="400px" center>
<el-form ref="form" :model="form" label-width="70px">
<el-form-item label="准考证号" size="mini">
<el-input v-model="form.stuId" disabled></el-input>
</el-form-item>
<el-form-item label="学生姓名" size="mini">
<el-input v-model="form.stuName"></el-input>
</el-form-item>
<el-form-item label="语文成绩" size="mini">
<el-input v-model="form.ChineseScore"></el-input>
</el-form-item>
<el-form-item label="英语成绩" size="mini">
<el-input v-model="form.EnglishScore"></el-input>
</el-form-item>
<el-form-item label="数学成绩" size="mini">
<el-input v-model="form.MathScore"></el-input>
</el-form-item>
<el-form-item label="理综成绩" size="mini">
<el-input v-model="form.ScienceScore"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button size="mini" @click="editVisible = false">取 消</el-button>
<el-button type="primary" size="mini" @click="saveEdit">确 定</el-button>
</span>
</el-dialog>
<!-- 删除提示框 -->
<el-dialog title="提示" :visible.sync="delVisible" width="300px" center>
<div class="del-dialog-cnt" align="center">删除不可恢复,是否确定删除?</div>
<span slot="footer" class="dialog-footer">
<el-button size="mini" @click="delVisible = false">取 消</el-button>
<el-button type="primary" size="mini" @click="deleteRow">确 定</el-button>
</span>
</el-dialog>
</div>
</template>
<script>
//导入外部js文件
import {mixin} from '../mixins/index.js'
import axios from 'axios';
export default {
name: 'book-page',
//注意:以下代码导入mixin中的方法供本组件使用。
//vue中提供了一种混合机制:mixins,用来更高效的实现组件内容的复用。
mixins: [mixin],
data () {
return {
registerForm: {
// 添加框信息
stuId: '',
stuName: '',
ChineseScore: '',
EnglishScore: '',
MathScore: '',
ScienceScore:''
},
tableData: [],
tempData: [],
multipleSelection: [],
centerDialogVisible: false,
editVisible: false,
delVisible: false,
select_word: '',
form: {
// 编辑框信息
stuId: '',
stuName: '',
ChineseScore: '',
EnglishScore: '',
MathScore: '',
ScienceScore:''
},
pageSize: 10, // 页数
currentPage: 1, // 当前页
idx: -1
}
},
computed: {
// 计算当前表格中的数据,用于分页。
data () {
//slice方法通过索引位置获取并返回一个新的子数组。
//用法:arrayObj.slice(start,end),其中,arrayObj 为原数组,
//start设定新数组的起始位置,end设定新数组的结束位置。pro
return this.tableData.slice((this.currentPage - 1) * this.pageSize, this.currentPage * this.pageSize)
}
},
watch: {
//select_word监听数据变化,实现快速实时查询功能
select_word: function () {
if (this.select_word === '') {
this.tableData = this.tempData
} else {
this.tableData = []
for (let item of this.tempData) {
if (item.stuId.includes(this.select_word)) {
this.tableData.push(item)
}
}
}
}
},
// 创建vue实例时加载全部数据。
created () {
this.getData()
},
methods: {
// 获取当前页
handleCurrentChange (val) {
this.currentPage = val
},
// 添加学生考试信息
addScore() {
let stuId=this.registerForm.stuId
let stuName=this.registerForm.stuName
let ChineseScore = this.registerForm.ChineseScore
let EnglishScore=this.registerForm.EnglishScore
let MathScore=this.registerForm.MathScore
let ScienceScore=this.registerForm.ScienceScore
let params ={stuId,stuName,ChineseScore,EnglishScore,MathScore,ScienceScore}
console.log(params)
//通过axios向服务器发出post请求,添加一条学生考试信息记录。
axios.post('api/score/addScore',params).then(res => {
console.log(res);
if (res.data.affectedRows!=0) {
this.getData()
this.registerForm = {}
this.notify('添加成功', 'success')
} else {
this.notify('添加失败', 'error')
}
})
.catch(err => {
console.log(err)
})
this.centerDialogVisible = false
},
// 加载全部数据(获取全部歌手信息)。
getData () {
this.tableData = []
this.tempData = []
//通过axios向服务器发出post请求,获取歌手的所有记录。
axios.post('api/score/getScores').then(res => {
console.log(res);
this.tableData = res.data
this.tempData = res.data
this.currentPage = 1
})
},
// 编辑
handleEdit (row) {
this.editVisible = true
this.idx = row.stuId
this.form = {
stuId:row.stuId,
stuName: row.stuName,
ChineseScore: row.ChineseScore,
EnglishScore: row.EnglishScore,
MathScore: row.MathScore,
ScienceScore:row.ScienceScore
}
},
// 保存编辑
saveEdit() {
let stuId=this.form.stuId
let stuName=this.form.stuName
let ChineseScore=this.form.ChineseScore
let MathScore=this.form.MathScore
let EnglishScore=this.form.EnglishScore
let ScienceScore=this.form.ScienceScore
let params ={stuName,ChineseScore,EnglishScore,MathScore,ScienceScore,stuId}
//通过axios向服务器发出post请求,更新一条歌手记录。
axios.post('api/score/updateScore',params).then(res => {
console.log(res);
if (res.data.affectedRows!= 0) {
this.getData()
this.notify('编辑成功', 'success')
} else {
this.notify('编辑失败', 'error')
}
})
.catch(err => {
console.log(err)
})
this.editVisible = false
},
// 确定删除
deleteRow () {
let stuId=this.idx;
let params={stuId}
console.log(params)
//通过axios向服务器发出post请求,删除一条学生考试信息
axios.post('api/score/deleteScore',params).then(res => {
console.log(res.data);
if (res) {
this.getData()
this.notify('删除成功', 'success')
} else {
this.notify('删除失败', 'error')
}
})
.catch(err => {
console.log(err)
})
this.delVisible = false
}
}
}
</script>
<style scoped>
.handle-box {
margin-bottom: 20px;
}
.handle-input {
width: 300px;
display: inline-block;
}
.singer-img {
width: 100%;
height: 80px;
border-radius: 5px;
margin-bottom: 5px;
overflow: hidden;
}
.pagination {
display: flex;
justify-content: center;
}
</style>
9.在config的index.js文件中找到proxyTable并替换为如下的代码,用于解决跨域的问题。
proxyTable: {
'/api': {
target: 'http://127.0.0.1:8888/api/',//不要写localhost
changeOrigin: true,//true允许跨域
pathRewrite: {
'^/api': '' //需要rewrite重写的, 如果在服务器端做了处理则可以不要这段
}
}
},10.修改路由表信息。找到src/router/index.js文件,并把代码替换为如下代码。
import Vue from 'vue'
import Router from 'vue-router'
import scorePage from '@/components/scorePage.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
component: scorePage
}
]
}) 11.修改index.html,修改title属性为“学生考试信息管理系统”,具体的代码如下。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>学生考试信息管理系统</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>12.用VSCode的终端,分别在score-manage目录和score-server目录下输入,npm run dev,node index。启动完成后访问:http://localhost:8080/,效果图如图22所示。

图21 VSCode终端下启动前端页面

图22 VSCode终端下启动Express Web服务器

图23 学生考试信息管理系统主页
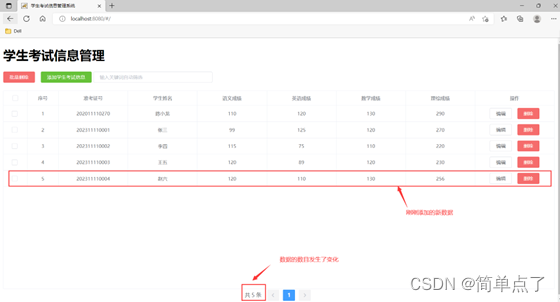
13.增加一条学生的考试信息:点击”添加学生考试信息“,显示的界面如图23所示。在”添加学生考试界面“添加一条新数据,具体输入的数据如图24所示,点击”确定“之后页面多出一条刚刚添加的数据,底部的分页的数目以及界面中的序号等都会发生变化,效果图如图25所示。

图24 添加学生考试信息界面

图25 输入框中输入要添加的学生的信息

图26 添加数据后的界面
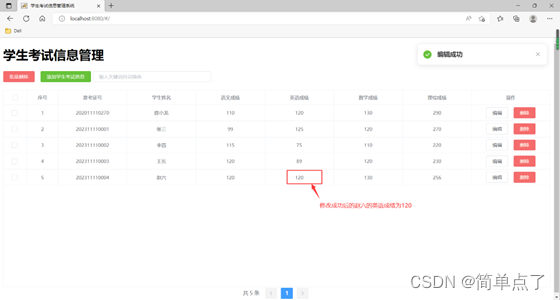
14.修改一条学生的考试信息:当点击图25中所示的“编辑”就会对当前的学生的考试信息进行编辑(默认准考证号不能改)。假设将赵六的英语成绩110分改为120分。图26所示的为“赵六”的考试信息,可以发现“准考证号”不能被修改,其余的字段可以进行修改。“赵六”的考试成绩修改成功后的界面如图27所示。

图27 编辑状态下的“赵六”的考试信息

图28 修改成功后的“赵六”的考试成绩
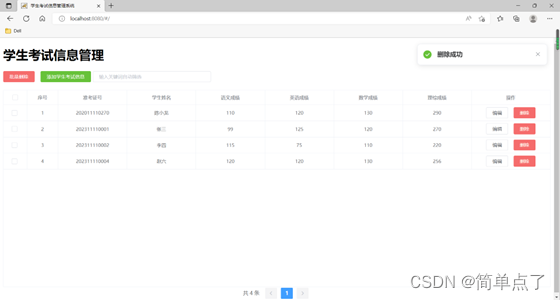
15.删除一条学生的考试信息:当点击图27中所示的删除按钮就会删除一条学生的考试信息。例如,删除“王五”的考试信息。当点击删除按钮的时候会出现如图29所示的提示框,当选择“确定”后,“王五”的考试信息就会被删除,删除后的界面如图30所示,发现界面中“王五”的信息消失并且底部的页的记录会-1。

图29 删除前的界面

图30 点击删除后的提示框

图31 删除“王五”后的界面
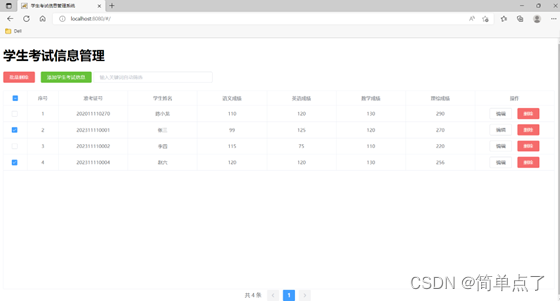
16.批量删除学生的考试信息:当点击图30所示的复选框可以勾选删除多条信息。例如,删除“张三”和“赵六”考试信息。勾选复选框的界面如图31所示,点击“批量删除”,删除后的界面如图32所示,筛选后的页面的条数信息也会跟着变化。

图32 勾选复选框的界面

图33 批量删除后的界面
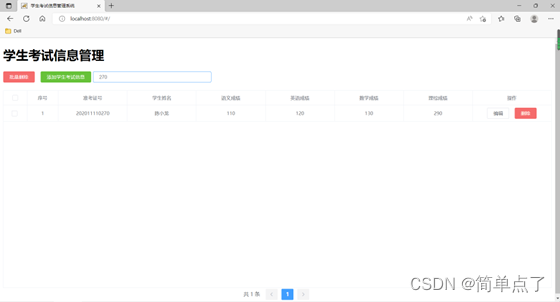
17.模糊查询更新界面数据:实例,筛选并查看准考证号尾数为270的学生的考试信息。只需要在输入框中输入270,就会出现图34所示的界面,与图33中显示的信息相比,图34仅显示筛选出来的准考证号尾数为270的学生的信息。

图34 根据学号进行模糊查询

图35 筛选准考证号尾数为270的学生的考试信息