weex的生命周期:
因为我们的Weex和Vue是绑定在一起的,所以我们讨论关于生命周期时,说的实际上是在Weex中可以使用的Vuex的生命周期,也就是Weex对于Vue生命周期的支持,好消息,Weex支持大部分的Vue中的生命周期钩子函数:
| Vue生命周期钩子函数 | 支持 |
| beforeCreate | 支持 |
| Create | 支持 |
| beforeMounted | 支持 |
| mounted | 支持 |
| beforeUpdate | 支持 |
| update | 支持 |
| beforeDestroy | 支持 |
| destroy | 支持 |
| errorCaptured(捕获到错误时) | 不支持(你不支持这个,难道你有自己的短路系统?) |
这里有必要说明一下最后这个不支持的钩子函数时什么意思,这个钩子函数的意思是当子组件发生错误的时候,父组件可以及时捕获这个错误并阻止这个错误,主要在于这个阻止,也就是说这是一个不一定会发生的错误,这个钩子函数的用处就是当这个错误真的发生的时候用来阻止这个错误让程序可以保持正常的运行,相当于是一个短路系统。
Vue在weex中的差异性:
虽然我们的Weex是和Vue配合使用的,但是这个配合并不是完美的配合,在纯粹的Vue中可以使用的一些东西在Weex中就不能正常的使用了。
比如:
语法差异:
1.目前,Weex支持大部分的组件,这些组件可以当作标签使用,但是有些组件并不是完全一样,并且一些复杂功能的标签只能通过基础标签进行组合来实现效果
2.在Weex中没有DOM,也就是文档对象模型,因为weex主要是面向移动应用,而DOM是针对Web端界面引用来说的,所以weex并不支持DOM。
3.有限的事件。Weex支持在标签上绑定事件,但是有些事件的触发和Web端的条件不太一样,而且触发后的属性和行为也不尽相同
4.没有BOM,这个和没有DOM的原因一样
在Weex中,调用API时使用的方法时注册、调用模块,也就是围绕模块编码
样式差异:

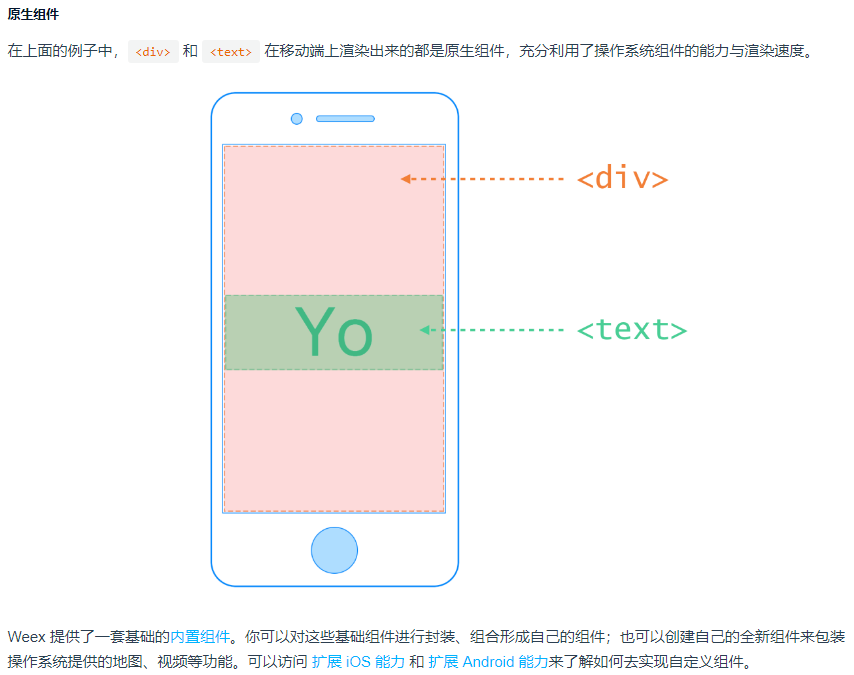
我还是喜欢找官网上的图来贴贴~
基本意思就是说因为平台的差异,所以有一些组件的渲染效果并不相同。
Weex的基本概念:
在weex的开发中,我们抛弃了常说的标签和对象,而是使用一个新的概念,叫做组件和模块,其实都是一样的,组件就当标签用,模块就当对象来用。除了weex内置的组件和模块之外,weex还可以自定义组件和模块
组件:

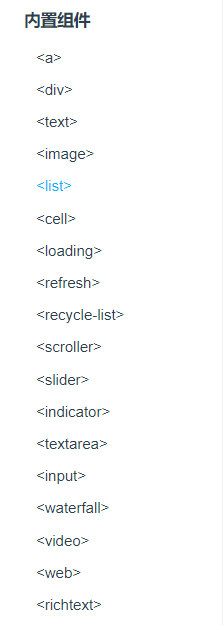
在官方文档中,组件就是和标签一样用,只不过,这里的标签并不全等于HTML中的标签,还是有一些区别的,目前weex内置的组件如下:

但是这么一看,其实一些基本组件已经够用了,而且weex还支持自定义,对于开发来说应该是足够了,我们在后面详细介绍的时候会拿几个常用的来说明,其他的使用方法也基本相同
模块:

模块就相当于我们的JS对象,可以调用方法实现不同的功能,而且使用非常简单,只需要使用一个weex的自带的属性来调用就可以了,非常简单~
简单案例:在简单介绍之后,我们就找一个现成的案例来把理论编程代码
首先测试内置组件:
我们就先测试test和image这两个标签吧
test代码实现:
<template>
<div>
<text>
在weex中没有p标签,如果想要放文字,需要使用text组件,但是和标签的使用是一样的
</text>
<text>
而且不仅可以放普通的文字,还能访问JS中的变量
{{msg}}
</text>
</div>
</template>
<script>
// 这个语法是JS的暴露语法,就是将内容暴露出去一个可以供外界发现和使用的接口
module.exports = {
data(){
return{
msg:'你好Weex'
}
}
}
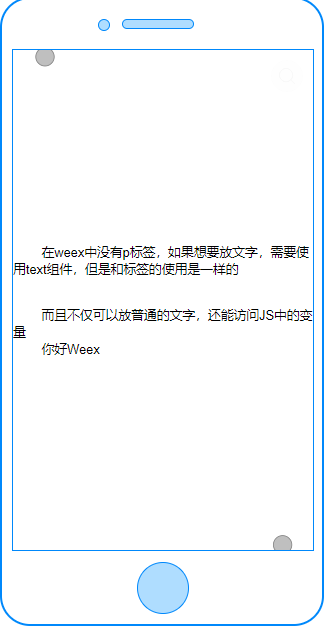
</script>test运行效果:

image代码实现:
<template>
<div>
<image style="width:500px;height:500px" :src=src ></image>
</div>
</template>
<script>
// 这个语法是JS的暴露语法,就是将内容暴露出去一个可以供外界发现和使用的接口
module.exports = {
data(){
return{
src:'https://vuejs.org/images/logo.png'
}
}
}
</script>image运行效果:

如果觉得组件的概念无法理解,就可以简单理解为HTML里面的标签,反正这两个的使用方式是一样的
测试内置模块:
对于模块的演示说明,我们也用两个比较经典的模块进行演示说明,一个是过段时间就自动消失的模块和一个选择对话框的模块:

其实这个API的使用在官网上有详细的参数介绍和使用方法,我们只需要根据官网给的示例进行修改就好:
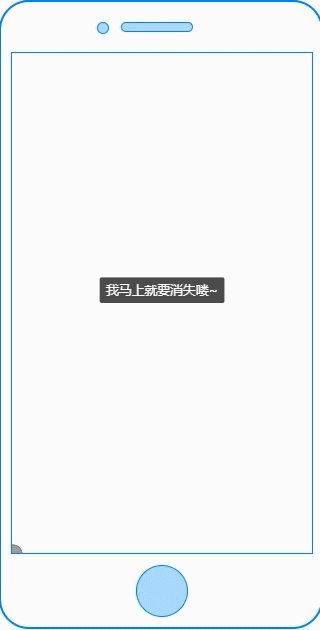
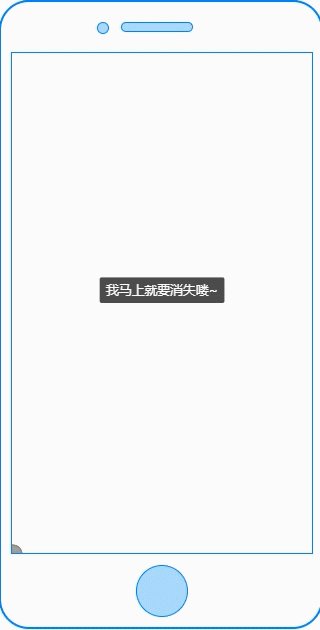
toast代码实现:
<template>
</template>
<script>
const modal = weex.requireModule('modal')
modal.toast({
message:'我马上就要消失喽~',
duration:3
})
</script>toast实现效果: