一:字典数据创建(我们公司是后端做的,前端不用管)
1.首先新建要指定的默认角色
(1)必须用管理员账号登录才能看到角色管理

(2)具体怎写,可以参考已有的数据(点击修改可以看到)
2.使用方法
(1)这一步骤一般在生成代码的时候即可配置。故而打开“系统工具”找到“代码生成”

2)然后找到需要配置的状态字段。找到“字典类型”那一列,点击右侧箭头所指向的搜索框

(3)打开之后如下图所示,选择打开的结构并且选择你所新建的字典而类型。显示类型选择“下拉框”。

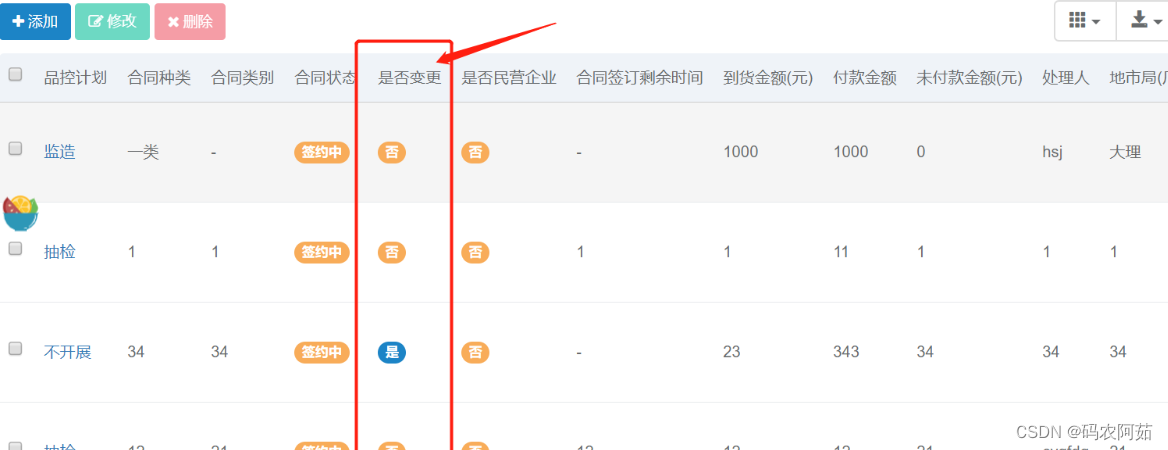
(4)最后点击保存即可。保存完成之后生成代码配置好之后查看效果如下图。

(5)在添加和修改中呈现的状态如下所示。

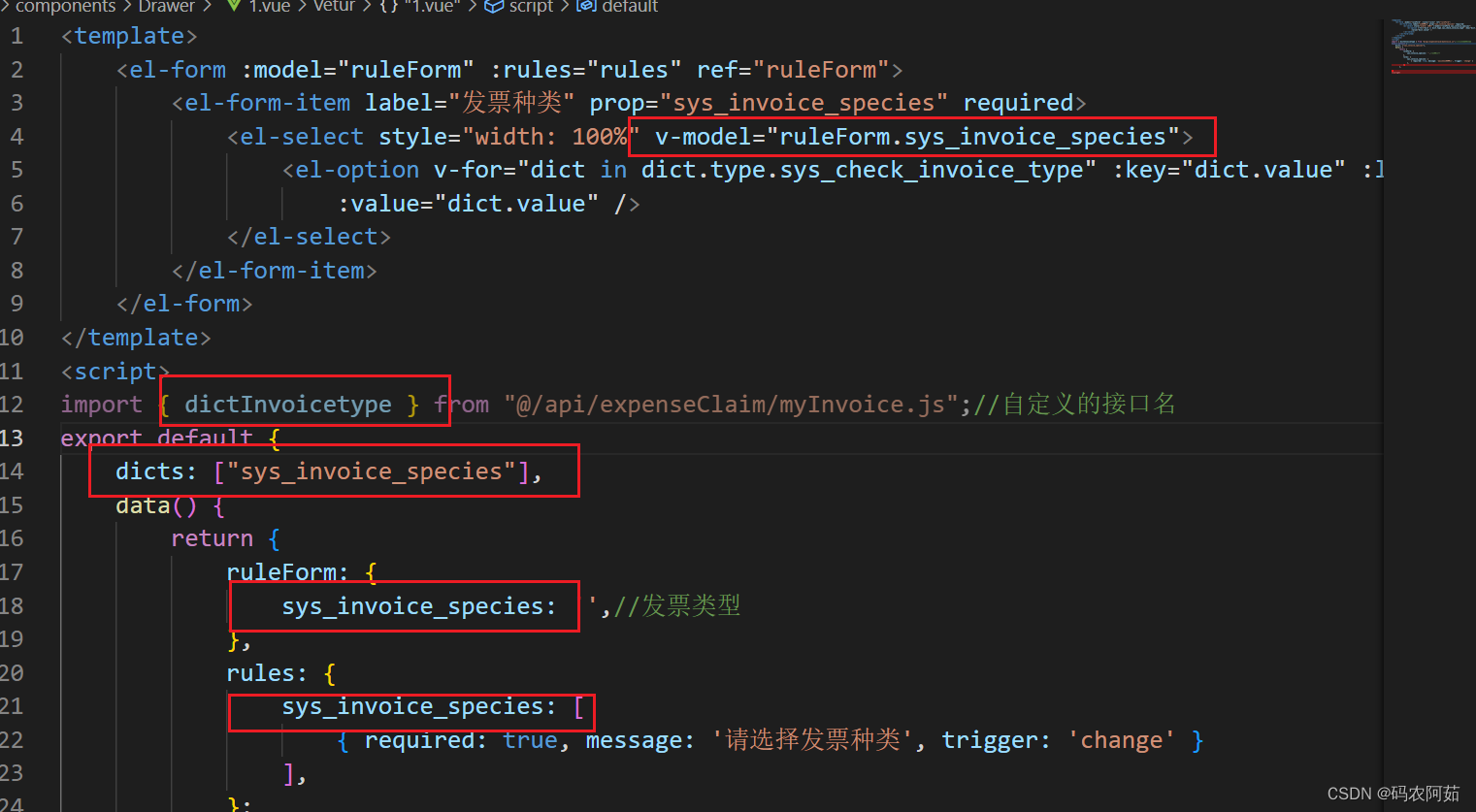
二:前端使用
<el-form :model="ruleForm" :rules="rules" ref="ruleForm">
<el-form-item label="发票种类" prop="sys_invoice_species" required>
<el-select style="width: 100%" v-model="ruleForm.sys_invoice_species" >
<el-option v-for="dict in dict.type.sys_check_invoice_type" :key="dict.value"
:label="dict.label" :value="dict.value" />
</el-select>
</el-form-item>
</el-form>
JS部分:
import { dictInvoicetype //自定义的接口名} from "@/api/expenseClaim/myInvoice.js";
export default {
dicts: ["sys_invoice_species"],
data() {
return {
ruleForm: {
sys_invoice_species: '',//发票类型
},
rules: {
sys_invoice_species: [
{ required: true, message: '请选择发票种类', trigger: 'change' }
],
};
},
};只需要修改如下图圈起来的内容即可




![[附源码]java毕业设计小超市进销存管理系统](https://img-blog.csdnimg.cn/83409048b48849ff94532787624611b5.png)