目录
| 运算符
概述
浮点数有精度误差
自增和自减
比较运算符
逻辑运算符
赋值运算符
运算优先级
| 流程控制
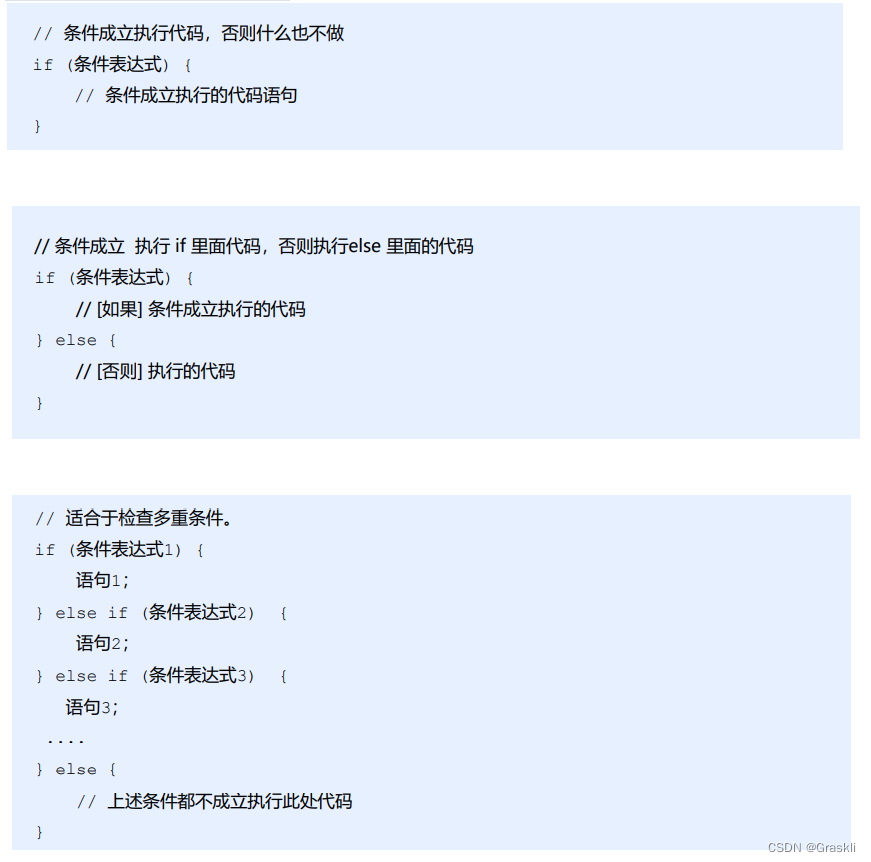
条件判断 if、if...else
三元表达式
分支语句 switch
| 循环
| 断点调试
| 数组
创建数组
访问与遍历
获取数组长度
JavaScript的数组 和 Java 的区别
| 运算符
概述

浮点数有精度误差

自增和自减

比较运算符


逻辑运算符

赋值运算符

运算优先级

| 流程控制
条件判断 if、if...else

三元表达式

分支语句 switch
经过测试,表达式和value的值可以是数字、也可以是字符串等等

| 循环

| 断点调试
JavaScript在浏览器端进行断点调试
火狐

谷歌

| 数组
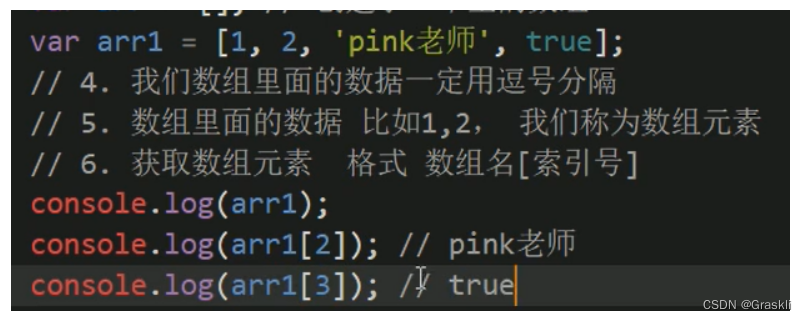
创建数组

访问与遍历
访问

JS没有数组越界异常。 如果访问了一个不存在的下标元素,则得到的元素值为 undefined
遍历:使用循环进行遍历 示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var nums = [1,2,3,4,5,6];
for(var i=0 ; i<3 ; i++){
console.log(nums[i]);
}
</script>
</head>
<body>
</body>
</html>
获取数组长度
数组名.length
JavaScript的数组 和 Java 的区别
区别
-
JS的数组:可以不指定数组初始容量,可以自动扩容,不会出现数组越界(越界会返回undefined),数组中可以存放任意数据类型甚至混合放不同数据类型
-
Java的数字:必须指定初始容量,且长度一旦确定不能更改,会出现ArrayIndexOutOfBoundsException异常,数组中只能存放一种指定的类型
[案例] 利用JS的特性 剔除数组中不为0的数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var nums = [1,2,0,3,4,5,0,2,3];
var newNums = [];
for(var i = 0 ; i < nums.length ; i++) {
if(nums[i] != 0) {
// 很巧妙地把数组玩成了集合,可以灵活变换长度(JS数组的特性)
newNums[newNums.length] = nums[i];
}
}
console.log(newNums);
</script>
</head>
<body>
</body>
</html>上述代码,利用了JavaScript可以动态扩容的特性。 同样的一段代码,放在Java中则会报错:newNums数组未初始化




![[Nacos][Rancher][微服务] 容器化Docker部署的Nacos拒接连接](https://img-blog.csdnimg.cn/e0b41c4e85584a4fbaa97d8f1b20c156.png)